【vscode】调试cocos creator
先看看 官方教程–使用 VS Code 调试网页版游戏
一、安装插件
Debugger for Chrome已弃用
- 安装 JavaScript Debugger (Nightly) 插件替代,其他步骤完全一样。
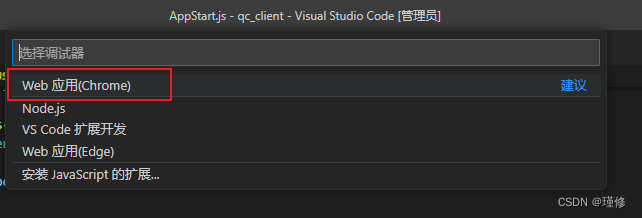
二、通过cocos creator打开任意js脚本,按F5,选择Web 应用(Chrome)

自动生成 launch.json如下
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
三、修改url端口成7456
launch.json如下
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:7456",
"webRoot": "${workspaceFolder}"
}
]
}
四、按F5进行调试
正常情况下应该可以调试了。
其他错误
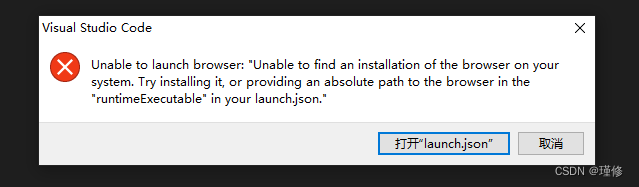
1.找不到浏览器
Unable to launch browser: “Unable to find an installation of the browser on your system. Try installing it, or providing an absolute path to the browser in the “runtimeExecutable” in your launch.json.”

查看谷歌浏览器安装路径,修改launch.json如下
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:7456",
"runtimeExecutable": "C:/Users/Administrator/AppData/Local/MyChrome/Chrome/Application/chrone.exe",
"webRoot": "${workspaceFolder}"
}
]
}
runtimeExecutable 就是谷歌浏览器所在路径。
2. 断点异常(打不上断点)
This breakpoint was initially set in:
E:\Project\xxx\assets\scripts\AppStart.js line 22 column 1
❓ We couldn’t find a corresponding source location, but found some other files with the same name:
E:\Project\xxx\assets\scripts\AppStart.js
e:\Project\xxx\assets\scripts\AppStart.js
You may need to adjust the webRoot in your launch.json if you’re building from a subfolder, or tweak your sourceMapPathOverrides.
这类问题,找了很久的解决方案,后面稀里糊涂解决了我个人的问题。
修改launch.json如下: (仅供参考)
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:7456",
"runtimeExecutable": "C:/Users/Administrator/AppData/Local/MyChrome/Chrome/Application/chrone.exe",
"webRoot": "${workspaceFolder}/scripts"
}
]
}
