【vue2.0后台项目之登陆】01登陆开发流程分析
登陆开发流程
- 1.前言
- 2.vue-admin-template模板介绍
- 3. vue-admin-template模板结构分析
- 4.axios的二次封装
- 5.请求后端接口
- 6.表单验证
- 7.派发action,在action中发起请求
- 8.token的用处
1.前言
本文将致力于描述一个vue2.0后台系统的登陆业务流程,从后台项目常用的模板 vue-admin-template模板分析,到axios的二次封装,发起请求接口都会涉及到。不足之处,还请各位大佬指正。
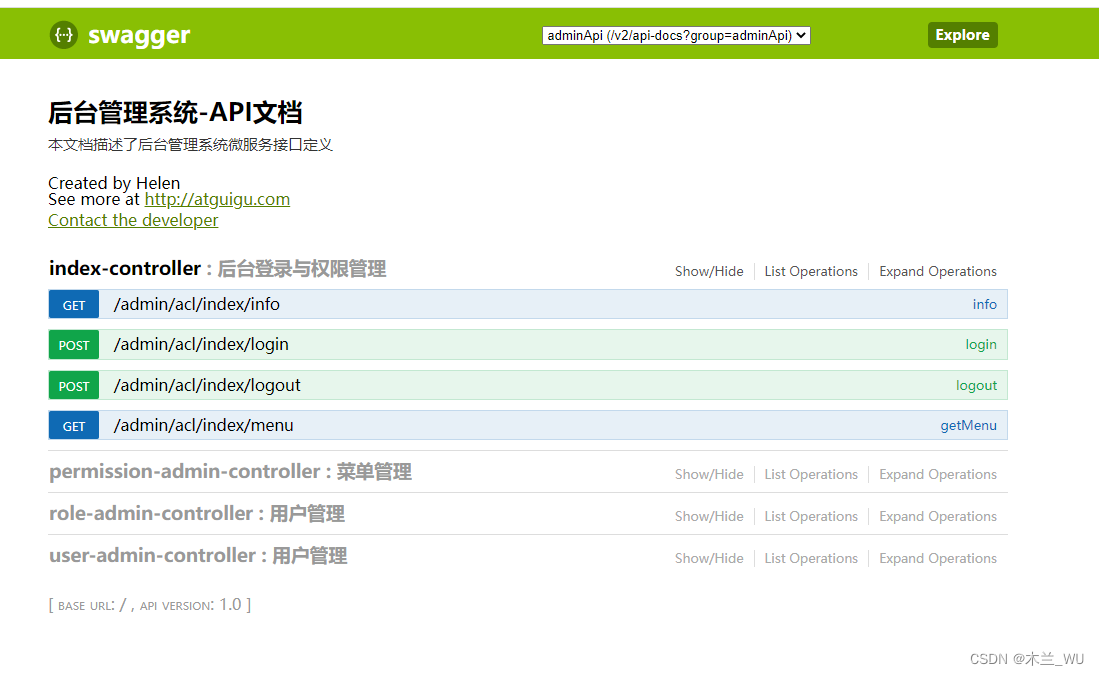
后台管理系统API接口在线文档1
后台管理系统API接口在线文档2
登陆接口在线文档

2.vue-admin-template模板介绍
后台项目也称为B端项目,因为后台项目不需要多个用户去访问【比如淘宝京东购物网站】,只是公司内部人员去使用,所以账号通常由开发人员提前在数据库分配好,然后分配给公司的领导和一般的员工【所以后台项目也会涉及到权限管理】,所以一般后台项目只带有登陆功能,无需注册。
简洁版开源地址
加强版开源地址

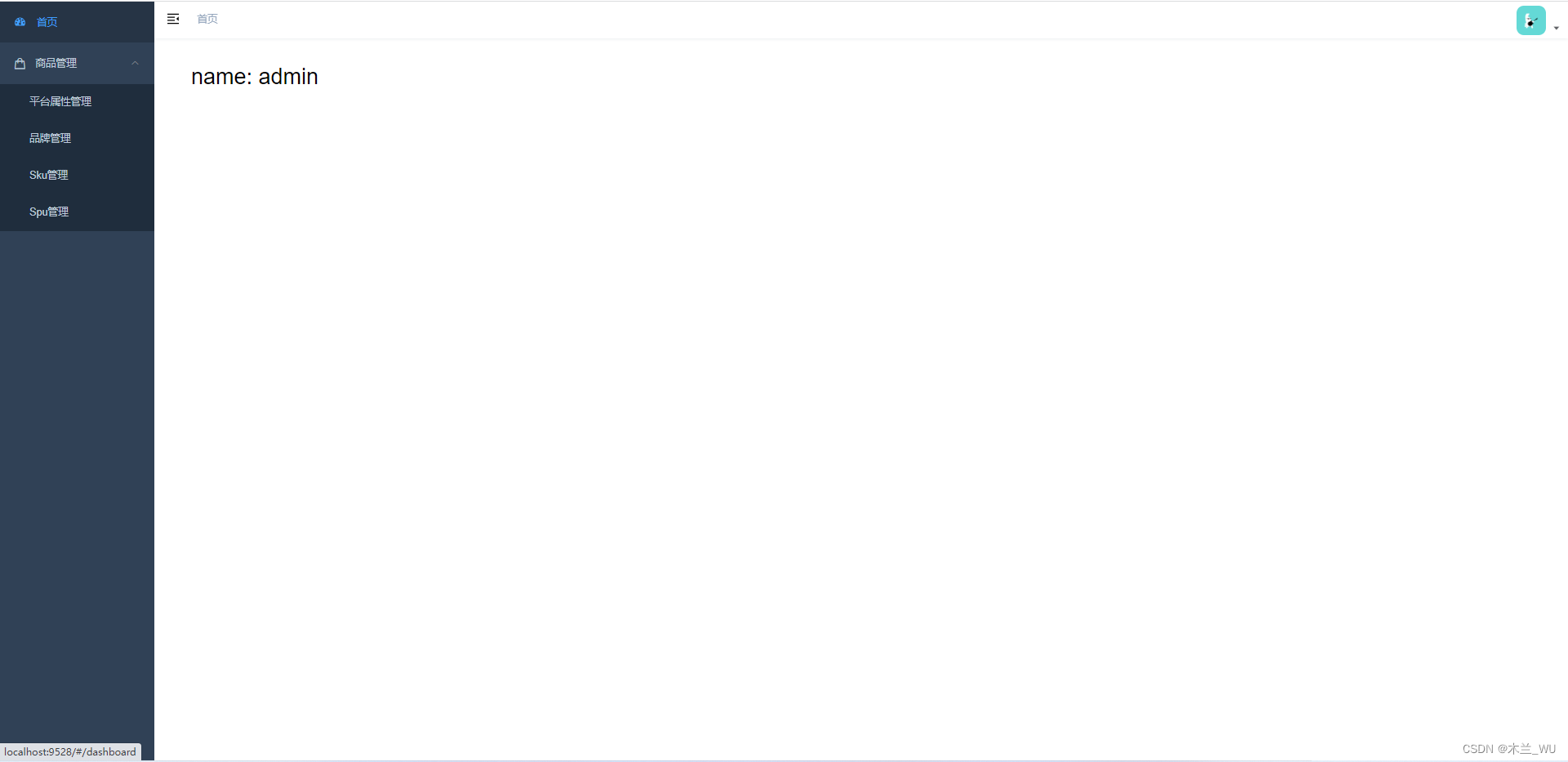
而有一个大佬,具体叫啥名忘记了,暂且叫他大佬吧,开发了这么一套用于后台系统的模板【vue-admin-template】,在这套模板里,他将整个项目分成了三大区域,示例图如下
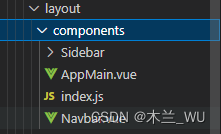
左侧侧边导航栏Sidebar,顶部导航栏 Navbar组件和中间展示区域组件AppMain,这三个组件都保存在名为layout骨架的文件夹里,layout代表着整个项目页面【可以理解类似于root根组件】


3. vue-admin-template模板结构分析
模板的文件与文件夹认知【简洁版】
- build
----index.js webpack配置文件【很少修改这个文件】 - mock
----mock数据的文件夹【模拟一些假的数据mockjs实现的】,因为咱们实际开发的时候,利用的是真是接口 - node_modules
------项目依赖的模块 - public
------ico图标,静态页面,publick文件夹里面经常放置一些静态资源,而且在项目打包的时候webpack不会编译这个文件夹,原封不动的打包到dist文件夹里面 - src
-----程序员写代码的地方
------api文件夹:涉及请求相关的
------assets文件夹:里面放置一些静态资源(一般共享的),放在aseets文件夹里面静态资源,在webpack打包的时候,会进行编译
------components文件夹:一般放置非路由组件获取全局组件
------icons这个文件夹的里面放置了一些svg矢量图
------layout文件夹:他里面放置一些组件与混入
------router文件夹:与路由相关的
-----store文件夹:一定是与vuex先关的
-----style文件夹:与样式先关的
------utils文件夹:request.js是axios二次封装文件****
------views文件夹:里面放置的是路由组件
-App.vue:根组件 - main.js:入口文件
- permission.js:与导航守卫先关、
- settings:项目配置项文件
- .env.development 开发环境的配置文件
- .env.producation 生产环境的配置文件

4.axios的二次封装
- 一般工具类的接口会放在src下的utils目录中,此处request.js代码对axios进行了二次封装,vue-admin-template这个模板原本就对axios进行了二次封装,但是由于这个模板是2015年开发的,时间比较久远,那时还没有async 和await,所以该模板是用的new Promise处理请求,此处我们对这个文档做一些处理【将promise改为async await】
- 设置了请求拦截器和响应拦截器,在每次请求发送之前,为所有的请求添加上了唯一的token标识符【大有用处】;在每次请求响应之后,对不同响应状态码做一些处理
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
// 导入仓库是为了获取到保存在里面的token
import store from '@/store'
import { getToken } from '@/utils/auth'
// axios的二次封装文件
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
// 设置请求拦截器,在每次请求发送之前做些事情,并对请求失败做些处理
service.interceptors.request.use(
config => {
// do something before request is sent
// 响应失败在干什么
if (store.getters.token) {
// let each request carry token
// ['X-Token'] is a custom headers key
// please modify it according to the actual situation
config.headers['token'] = getToken()
}
return config
},
error => {
// do something with request error
console.log(error) // for debug
return Promise.reject(error)
}
)
// 设置响应拦截器,在每次响应之后做些事情,
service.interceptors.response.use(
/**
* If you want to get http information such as headers or status
* Please return response => response
*/
/**
* Determine the request status by custom code
* Here is just an example
* You can also judge the status by HTTP Status Code
*/
response => {
const res = response.data
// 响应失败在干什么
if (res.code !== 20000 && res.code!==200) {
Message({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
// 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired;
if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
// to re-login
MessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', {
confirmButtonText: 'Re-Login',
cancelButtonText: 'Cancel',
type: 'warning'
}).then(() => {
// 组件中修改vuex的数据,this.$store.dispatch('action中的方法名',数据) ;开启命名空间后,组件中调用dispatch, this.$store.dispatch(模块化名字/action中的方法名)
store.dispatch('user/resetToken').then(() => {
// BOM浏览器对象提供的API location ,表示重新加载来自当前 URL 的资源。
location.reload()
})
})
}
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
},
error => {
console.log('err' + error) // for debug
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service
5.请求后端接口
根据接口文档的要求来发起请求,data表示请求体,params表示地址栏中的查询字符串
例如下图
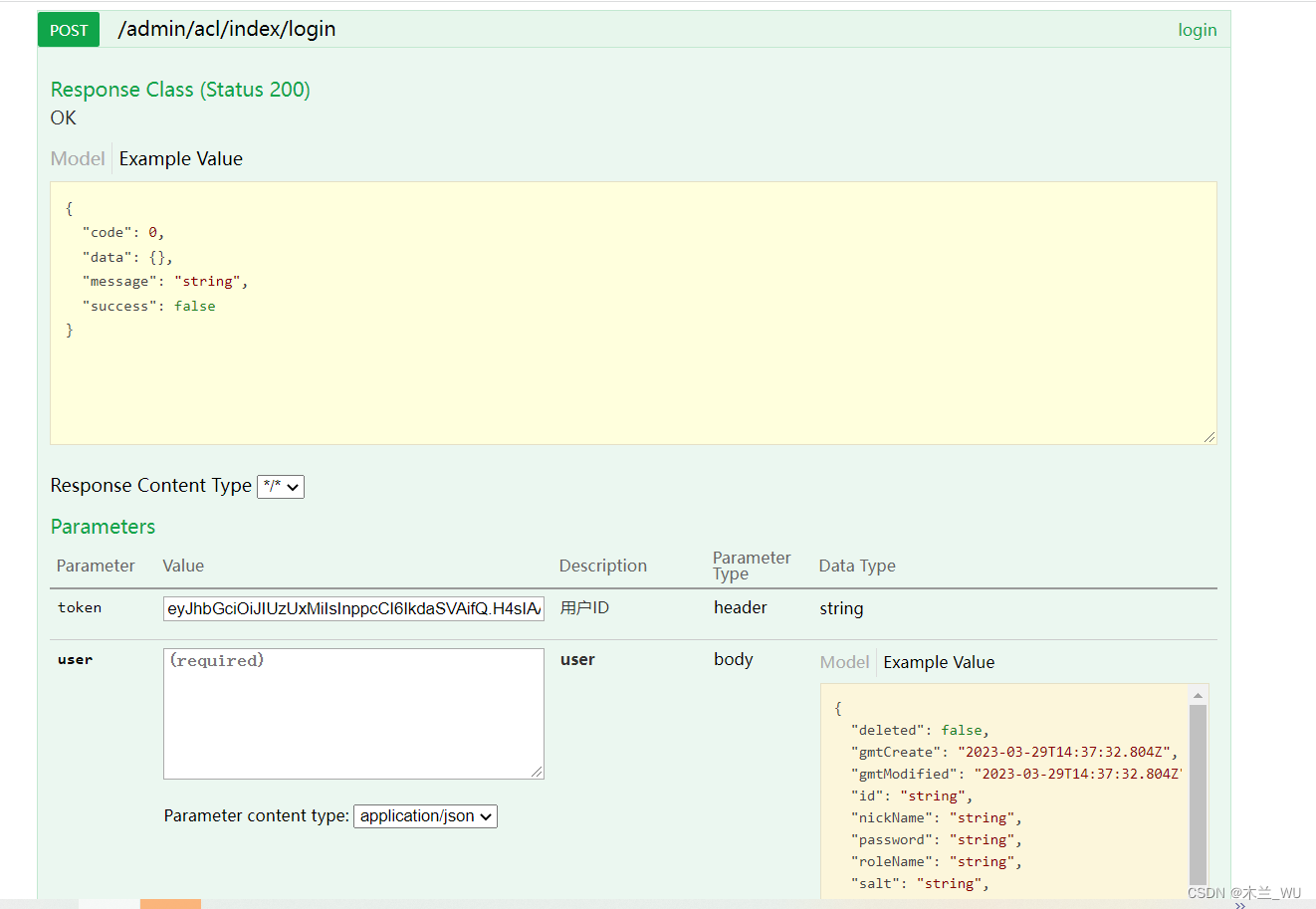
用户登录接口:
请求方式:post
请求地址/admin/acl/index/login
请求头参数token (已经在axios请求拦截器中封装好了)
请求体data(包括用户名和密码)
请求成功返回 状态码200
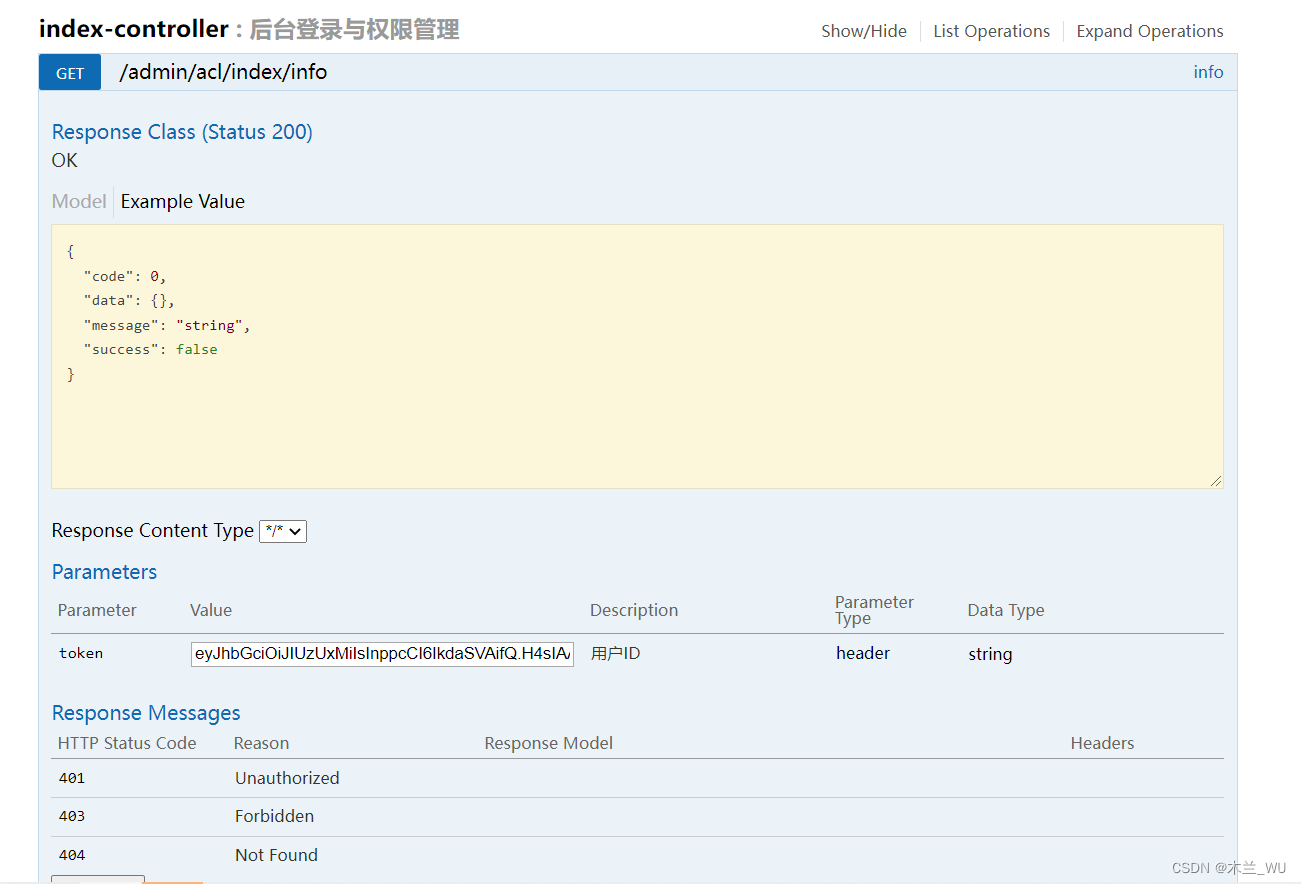
获取用户信息接口:
请求方式:get
请求地址/admin/acl/index/info
请求头参数token (已经在axios请求拦截器中封装好了)
请求体 无
请求成功 返回状态码200
用户登录接口文档

获取用户信息接口文档

// 引入axios二次封装文件
import request from '@/utils/request'
// 对外暴露登陆接口
export function login(data) {
return request({
url: '/admin/acl/index/login',
method: 'post',
data
})
}
// 对外暴露获取用户信息接口
export function getInfo(token) {
return request({
url: '/admin/acl/index/info',
method: 'get',
})
}
// 对外暴露退出接口
export function logout() {
return request({
url: '/admin/acl/index/logout',
method: 'post'
})
}
6.表单验证
7.派发action,在action中发起请求
如果表单符合验证规则,就会派发action,在user模块的action中调用前端写好的请求逻辑【见第五小点请求后端接口】,如果不符合验证规则,提示错误提交,如果既符合验证规则又成功登录,就保存token到store仓库中并进行路由跳转
//user.js store模块中写以下代码
const actions = {
// user login 处理登陆业务员,发起用户登陆请求
async login({ commit }, userInfo) {
// 结构赋值出用户名和密码
const { username, password } = userInfo
let result=await login({ username: username.trim(), password: password })
// 登陆成功
if(result.code===200 || result.code===20000){
// 触发 SET_TOKEN mutation,并传递参数,更新store仓库保存的token
commit('SET_TOKEN', result.data.token)
// 使用cookie技术保存token
setToken(result.data.token)
return 'ok'
}else{
// 登陆失败
return Promise.reject(new Error('fail'))
}
},
//点击登录按钮后执行以下代码
handleLogin() {
//表单验证,验证用户名和密码是否符合验证规则,符合返回true 不符合返回false
this.$refs.loginForm.validate(valid => {
if (valid) {
// 开启登陆按钮加载图标
this.loading = true
// 触发 store的actions方法 user模块的login方法,并携带 表单参数
this.$store.dispatch('user/login', this.loginForm).then((res) => {
// 登陆成功跳转到主页或重定向
this.$router.push({ path: this.redirect || '/' })
// 关闭登陆按钮加载图标
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
}
8.token的用处
🏻 token是什么意思
作为计算机术语时,是“令牌”的意思。Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。
token其实说的更通俗点可以叫暗号,在一些数据传输之前,要先进行暗号的核对,不同的暗号被授权不同的数据操作。说白了token是一个身份卡,有权限的作用。例如在USB1.1协议中定义了4类数据包:token包、data包、handshake包和special包。主机和USB设备之间连续数据的交换可以分为三个阶段,第一个阶段由主机发送token包,不同的token包内容不一样(暗号不一样)可以告诉设备做不同的工作,第二个阶段发送data包,第三个阶段由设备返回一个handshake包。
🏻 token产生的背景
HTTP 是一种没有状态的协议,也就是它并不知道是谁是访问应用。这里我们把用户看成是客户端,客户端使用用户名还有密码通过了身份验证,不过下回这个客户端再发送请求时候,还得再验证一下。
🏻 token是用来干嘛的
使用token机制的身份验证方法,在服务器端不需要存储用户的登录记录。
大概的流程:
1️⃣客户端使用用户名和密码请求登录。
2️⃣服务端收到请求,验证用户名和密码。
3️⃣验证成功后,服务端会生成一个token,然后把这个token发送给客户端。
4️⃣客户端收到token后把它存储起来,可以放在cookie或者Local Storage(本地存储)里。
5️⃣客户端每次向服务端发送请求的时候都需要带上服务端发给的token。
6️⃣服务端收到请求,然后去验证客户端请求里面带着token,如果验证成功,就向客户端返回请求的数据。
🌱 token的使用小结:
◾ 前端登陆的时候向服务器发送请求,服务器验证成功,会生成一个token
◾ 前端会存储这个token,放在session或cookie中,用于之后的业务请求身份验证
◾ 拿着这个token,可以在当前登录的账号下进行请求业务,发送请求时,token会放在请求头里,服务器收到这个业务请求,验证token,成功就允许这个请求获取数据
◾ token可以设置失效期
参考文章
