获取元素通常使用的两种方式
一、 利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等
- 逻辑性不强、繁琐
二、利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
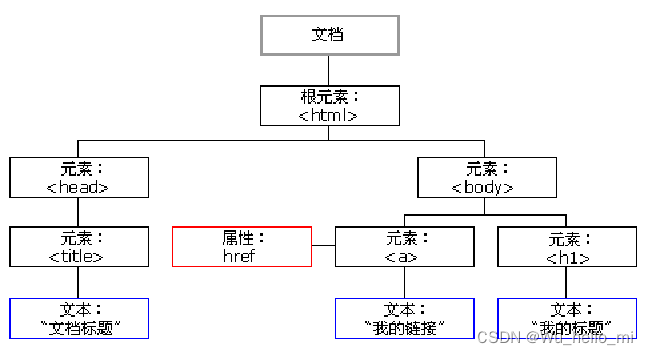
DOM树:

文档:一个页面就是一个文档,DOM 中使用 document 表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示 DOM 把以上内容都看做是对象
三、节点操作
3.1、节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。 HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
3.1、节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
1. 父级节点
node.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
2. 子节点
获取子节点的方法一:
parentNode.childNodes(标准)

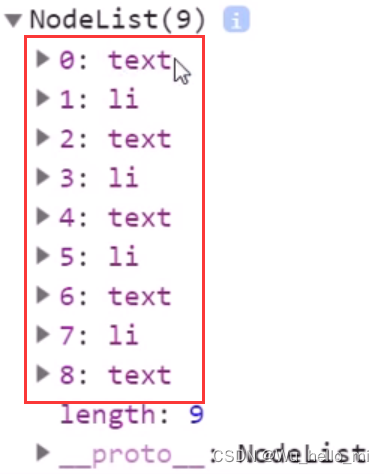
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。 如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
| nodeType | |
| 元素节点 | 1 |
| 属性节点 | 2 |
| 文本节点(文本节点包含文字、空格、换行等) | 3 |
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) { //ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);
}
}获取子节点的方法二:
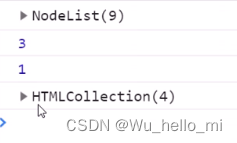
parentNode.children(非标准) 
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (重点掌握)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此可以放心使用。
3、获取第一个子元素和最后一个子元素
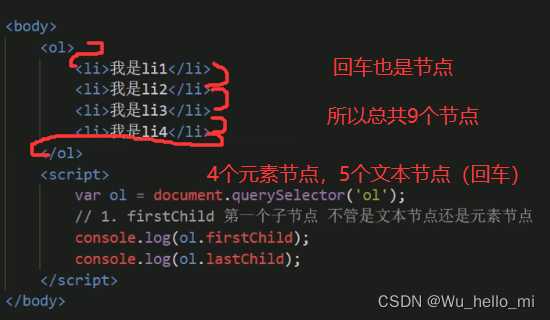
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点,不管是文本节点还是元素节点。
parentNode.firstChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
parentNode.lastChild 

由于上述两种获取第一个和最后一个子节点的方法会获取所有子节点(元素节点,文本节点等),由此引出还有两种只获取元素节点的方法:
firstElementChild 返回第一个子元素节点,找不到则返回null。
parentNode.firstElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null。
parentNode.lastElementChild
但但但但但但是注意:这两个方法有兼容性问题,IE9 以上才支持。
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
如果想要最后一个子元素节点,可以使用 parentNode.chilren[parentNode.chilren.length - 1]
4、兄弟节点
①nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
node.nextSibling ②previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
node.previousSibling ③nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
node.nextElementSibling
④previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。
node.previousElementSibling
注意:③和④这两个方法有兼容性问题, IE9 以上才支持。
问:如何解决兼容性问题 ?
答:自己封装一个兼容性的函数
function getNextElementSibling(element) { var el = element; while (el = el.nextSibling) { if (el.nodeType === 1) { return el; } } return null; }
参考:黑马程序员
仅做本人学习之用
