Vue3通透教程【十一】初探TypeScript
文章目录
- 🌟 写在前面
- 🌟 TypeScript是什么?
- 🌟TypeScript 增加了什么?
- 🌟TypeScript 初体验
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!欢迎点击链接订阅 👉 Vue3通透教程
温故知新:
本篇专栏到这里我们可以回想一下前面我们的文章内容,Vue3的现状-必然趋势?=》Vue3核心——CompostionApi =〉更高效的构建工具——Vite =》Vue3中的响应式数据 reactive、ref函数 =〉Vue3操作DOM、组件 =》Vue3父子组件通讯 =〉Vue3依赖注入;等内容让我们走近了Vue3的一些基础编码,大家都知道Vue3更好的拥抱了TS,那从本篇文章开始我们将进行一系列的TS学习;然后我们将TS结合到我们的Vue中,让大家紧跟技术发展之潮流,让我们 let’s coding!
🌟 TypeScript是什么?
TypeScript 是一种由微软开发的自由开源的编程语言,他是JavaScript的一个超集,扩展JavaScript的语法,主要提供了类型系统和对 ES6 的支持。 TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在 任何浏览器上。由于JavaScript语言本身的局限性,难以胜任大型项目的开发和维护。因此微软开发了TypeScript ,使得其能够胜任大型项目的开发,其实我们可以粗暴的理解为 TypeScript就是 更严谨 的javaScript语言,也可以理解为TS就是在JS的基础上添加了类型;当然我们之前支持js的地方很多都支持TS,我们前端大的框架比如 Rract、Vue3、Node等都可以使用TS;

可以更加通俗的讲我们的TS就相当于在JS的基础上做了拓展,如同我们的Less、Sass预处理器,他们就是在CSS的基础上做了扩展,还有一点比较像就是 Less、Sass都不能直接在浏览器运行,需要编译成为CSS才可以,其实我们的TS也是如此,也不能直接运行在浏览器,需要编译成为JS才可以运行到浏览器中;
🌟TypeScript 增加了什么?
任何新鲜事物的接受都是需要成本TS也是如此,但是相信通过对TS的学习和掌握,大家一定会拥抱TS的,TS的出现就是为了强化和弥补JS的一些缺陷,那TS中究竟增加了什么呢?
类型:
在JS中我们的类型都是针对于值而言的,而在TS中我们为变量增加了类型,并且除了JS中包含的类型之外我们还增加了一些其他的类型;
支持ES的新特性:
我们只要记住JS中有的我们TS中都支持,甚至一些JS中没有的我们TS中也可能会有,这就是为什么说TS是JS的超集!
增加ES不具备的新特性:
比如说我们TS中的抽象类、接口、工具、装饰器等等 都是JS总共不具备的;
丰富的配置选项:
我们可以对TS进行配置,比如严格模式、松散模式,给了我们更灵活的选择,来提高我们学习、开发体验;并且在我们的TS我们还可以配置要将TS便宜成为JS的哪个版本;一定程度上帮我们在解决兼容性问题。
强大的开发工具:
比如我们微软的VSCode对TS的支持可以说的到了极致,当然一些主流的前端开发工具对TS的支持都是非常到位的;也是因为我们TS的出现我们有了更多的开发提示!
🌟TypeScript 初体验
让我们使用TypeScript来编写一段代码体验一下,但是我们上面提及到了我们的TS需要编译后才能运行到浏览器上的,但是我们的TS解析器是用什么写的呢?其实是运用的Node,所以我们要先安装node,这里呢我就默认大家都已经安装好了node了,如果没有安装过可以看我之前的文章里面有详细的教程,下面我们来安装TS编译器,有两种主要的方式来获取TypeScript工具:
1、通过npm(Node.js包管理器)
2、安装Visual Studio的TypeScript插件
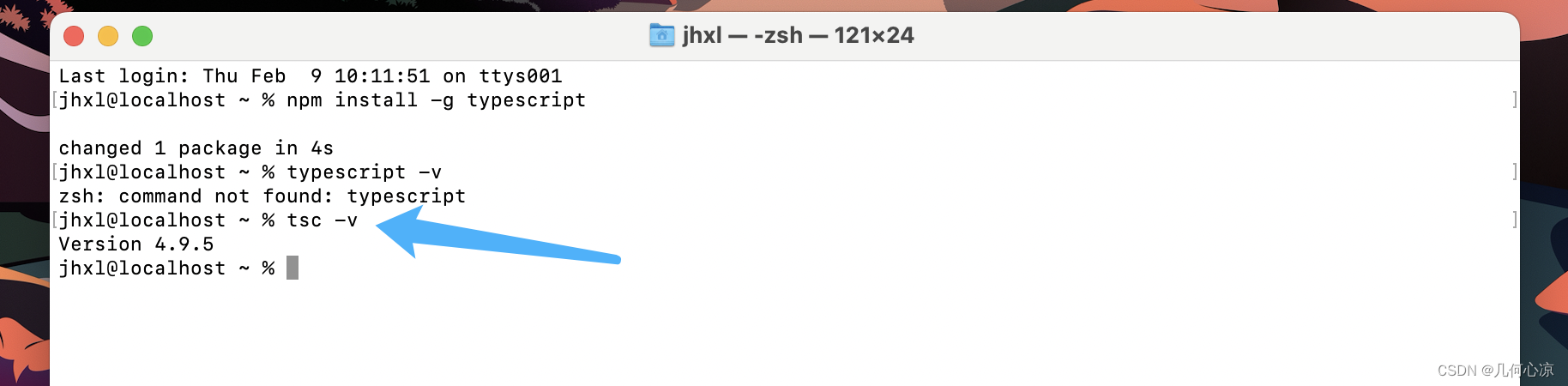
在这里我们就通过NPM来全局安装一下,并且通过tsc -v 验证一下是否安装成功!
npm install -g typescript

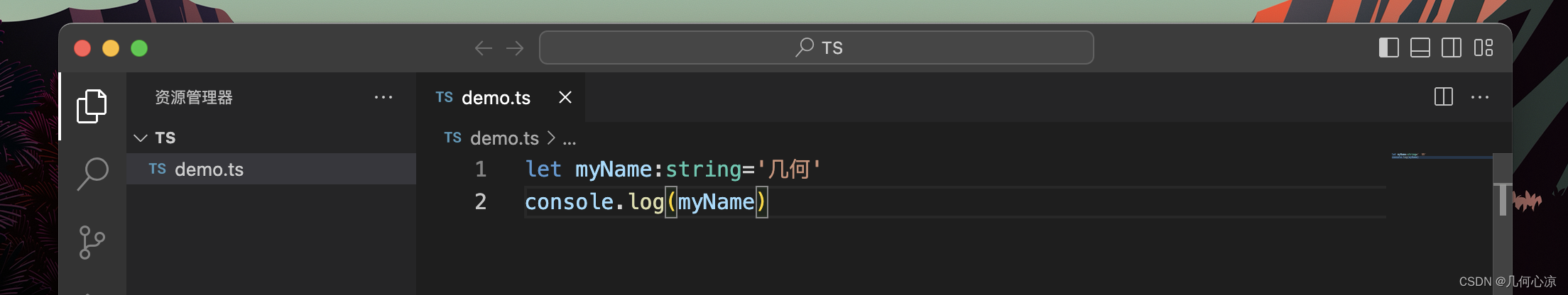
安装完成后我们就来尝试一下TS代码吧!首先我们知道了TS是强类型语言了,那么就相似我们的Java在定义变量的时候需要制定类型,我们来看一下吧!首先我们用VSCode打开一个新的文件夹,然后创建一个文件比如这里我创建的是demo.ts,注意后缀名是ts哦!并且我们进行一个简单的生命变量并且打印!

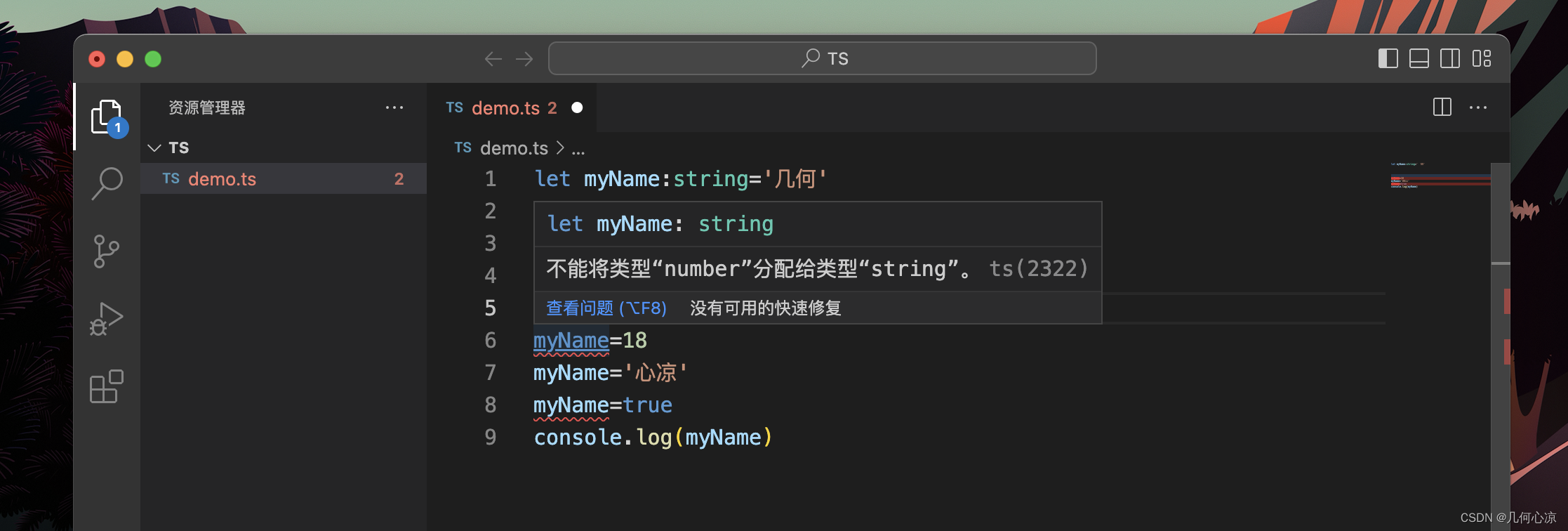
发现在TS中不再是简单的let变量然后等于值了,而是需要指定当前变量的类型,那这种类型有什么作用呢?我们来看一下 如果我在声明变量后更改一下比如现在是string类型,我们为它赋值一个布尔或者number类型;
let myName:string='几何'
myName=18
myName='心凉'
myName=true
console.log(myName)

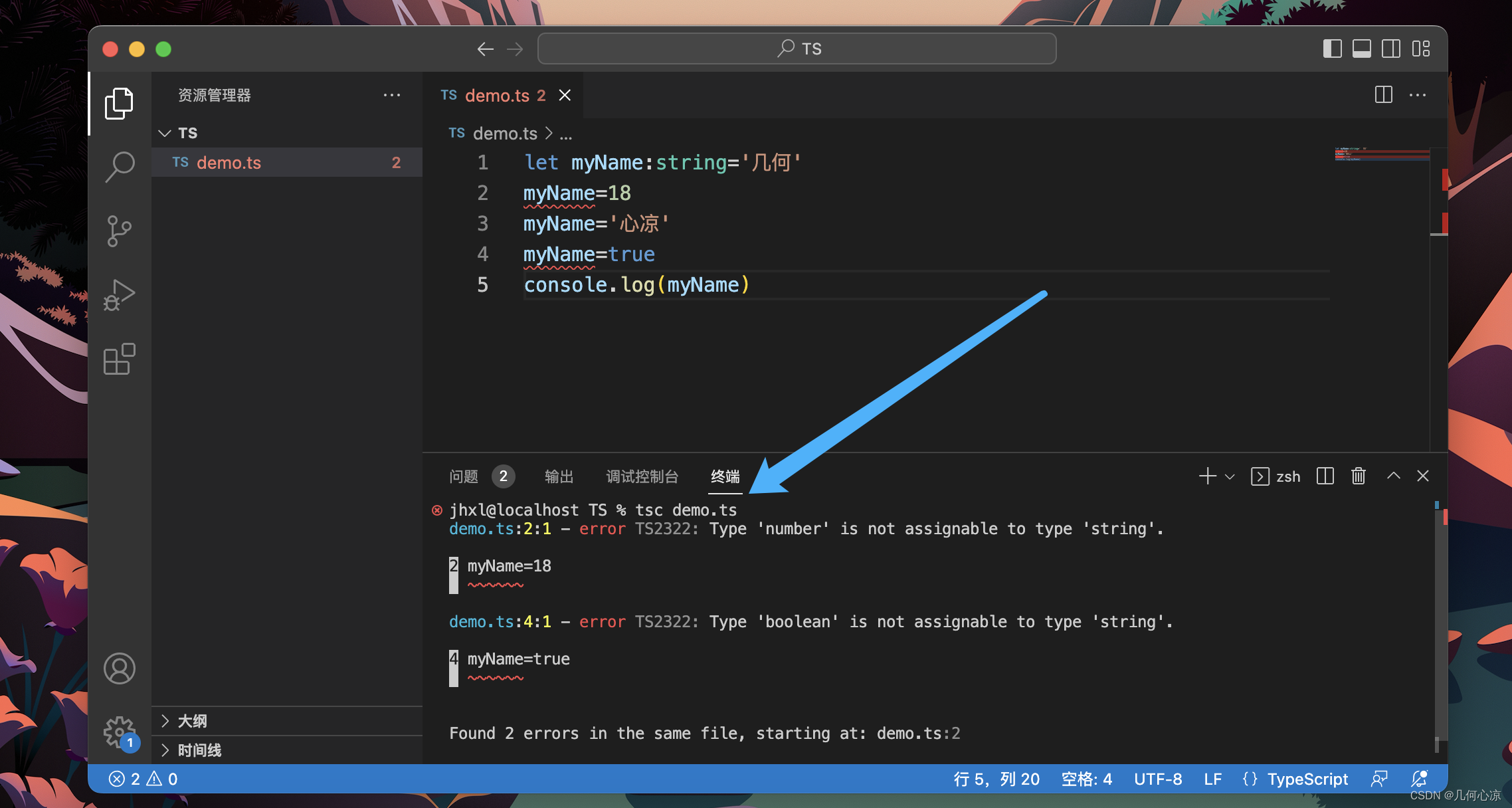
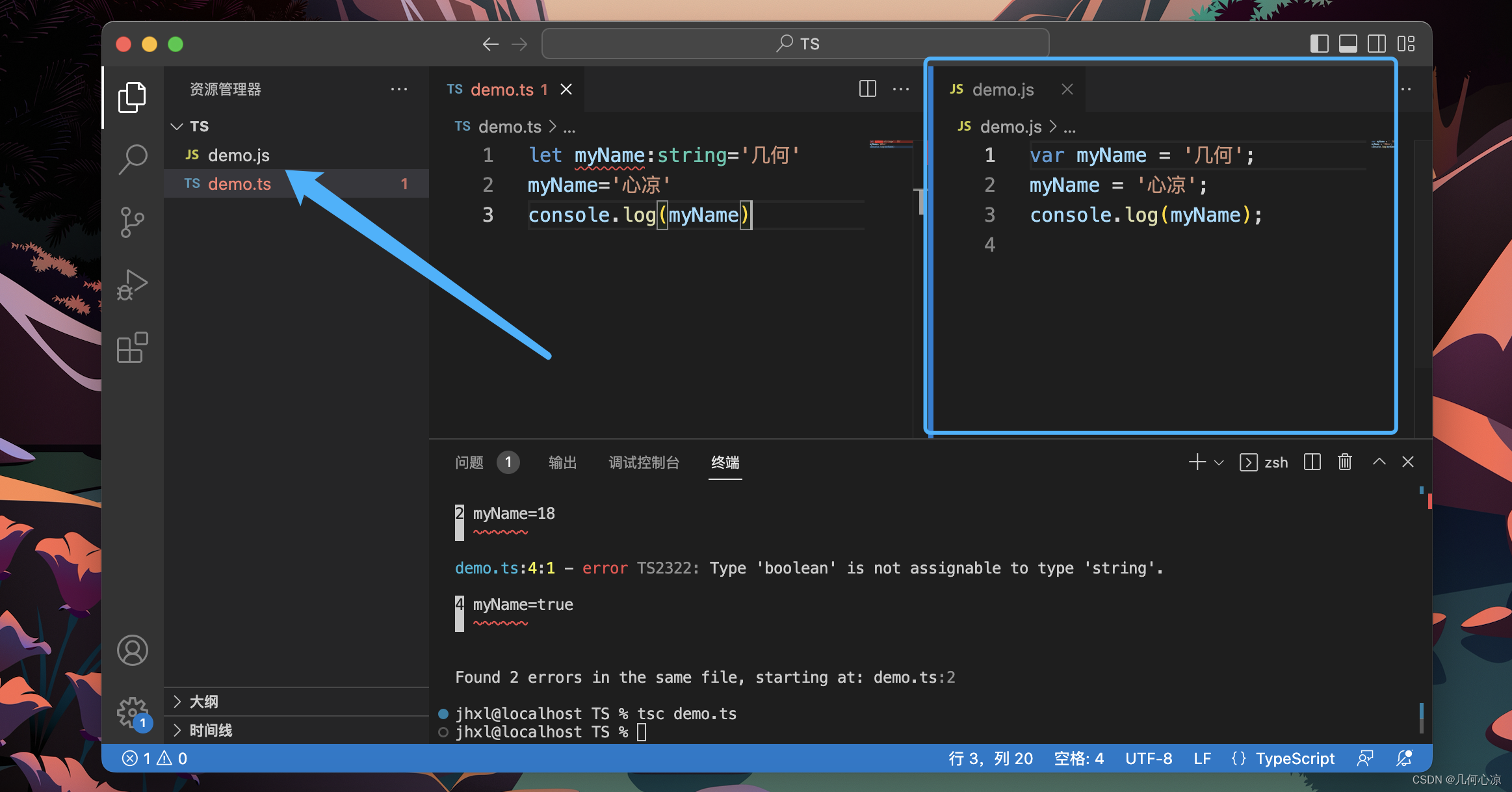
如我们所想他会报错,告诉我们不能将类型“number”分配给类型“string”。/不能将类型“boolean”分配给类型“string”。所以你现在理解了我们开头的跟大家说的 更严谨和强类型了么?这是我们的TS,那么刚才我们说了TS需要编译成为JS才能运行到浏览器,我们也在上面下载好了工具,那我们就来尝试一下吧!打开这个目录的控制台,通过tsc demo.ts这样一个命令就可以帮我们编译出同名的js文件了;

我们发现报错了,这是因为我们代码中有错误的写法,其实就是我们的两个不同类型的赋值,那我们将它删掉重新编译一下,我们发现就成功了编译出了demo.js文件;

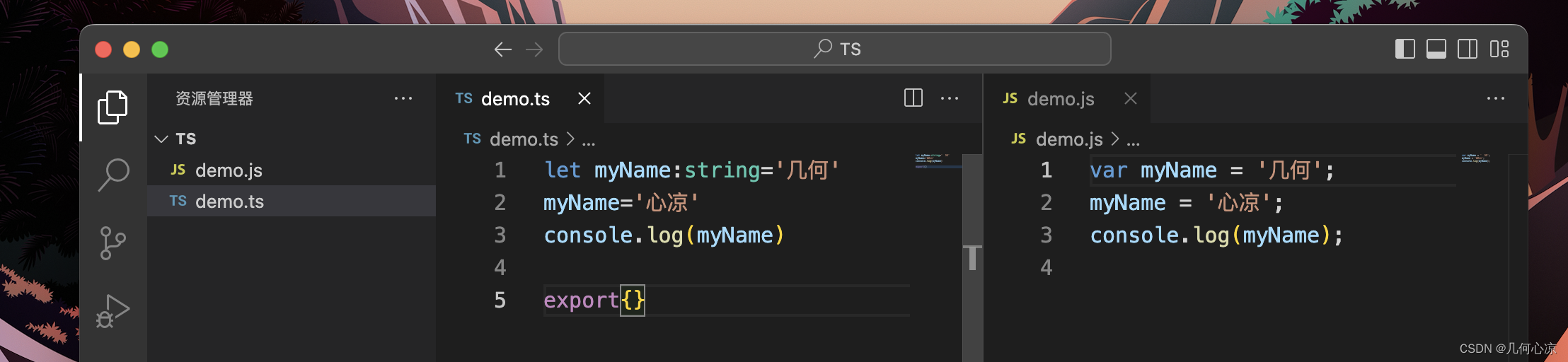
至于上图中我们之前的ts文件有了新的报错,其实这个是因为在 Commonjs 规范里,没有模块概念,所有的模块在引用时都默认被抛至全局,也就是说此时我们打开了两个文件 js、ts,TypeScript 会认为重复声明了两次相同的变量进而抛错。我们关闭js文件报错就没有了,或者我们通过在demo.ts文件内代码末尾加上 export{}将myName的作用域封闭到当前文件下也是可以的;

总之我们是感受了编写TS代码,并且将TS转化成JS代码,我们可以多尝试一些,比如我们官方的例子,如果是一个方法的参数呢?并且大家可以想一下如果我在ts中不写变量的类型呢?再次赋值不同类型还会不会有报错呢?大家可以自行尝试一下!
🌟 写在最后
本篇文章让大家先对TS进行一些了解,并且简单的感受一下TS代码风格,尝试将TS转化为可运行在浏览器的JS代码,但是大家试想一下其实我们日常开发中,不可能每次都手动去编译的,而是一些构建工具帮我们去完成编译更新的工作,那么下一篇文章中呢我们就来通过前面的Vite工具构建一个TS版本的Vue项目;各位小伙伴让我们 let’s coding!
本期推荐

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
