Vue3学习笔记(9.3)
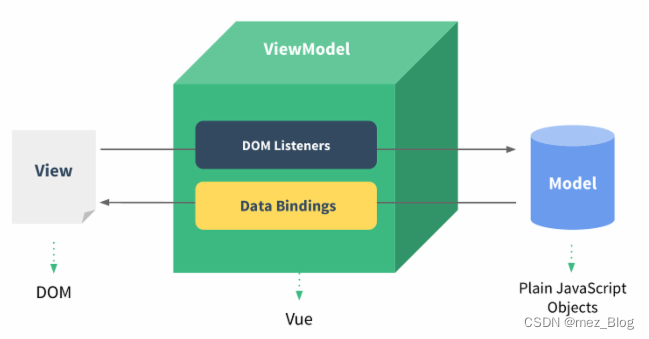
Vue3表单
我们可以用v-model指令在表单<input>、<textarea>及<select>等元素上创建双向数据绑定。

v-model会根据控件类型自动选取正确的方法来更新元素。
v-model会忽略所有表单的value、checked、selected属性的初始值,使用的是data选项中声明的初始值。
v-model在内部为不同的输入元素使用不同的属性并抛出不同的事件:
text和textarea元素使用value属性和input事件;
checkbox和radio使用checked属性和change事件;
select字段将value作为属性并将change作为事件。
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 09:02:04
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 10:12:10
* @FilePath: \vscode\v-on.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<!-- <button @click="say('不嗨')">Say hi</button> -->
<!-- <button @click="one($event),two($event)">Say ji</button> -->
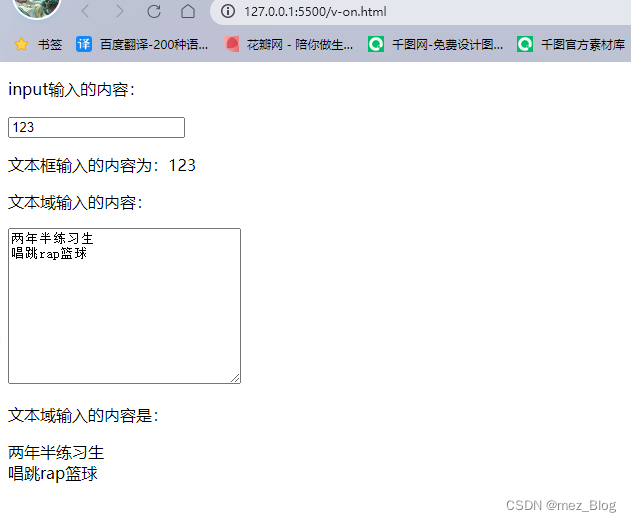
<p>input输入的内容:</p>
<input type="text" v-model="message" placeholder="请输入内容:">
<p>文本框输入的内容为:{{message}}</p>
<p>文本域输入的内容:</p>
<textarea name="" id="" cols="30" rows="10" v-model="message2" placeholder="文本域输入内容:"></textarea>
<p>文本域输入的内容是:</p>
<p style="white-space: pre;">{{message2}}</p>
</div>
<script>
const app={
data(){
return{
// name:'mez'
message:"",
message2:"两年半练习生\n唱跳rap篮球"
}
}
// methods:{
// one(event){
// alert("第一个弹窗")
// if (event){
// alert(event.target.tagName)
// }
// },
// two(event){
// alert("第二个弹窗")
// // if (event){
// // alert(event.target.tagName)
// // }
// }
// }
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
在文本域textarea的插值是不起作用的,需要用v-model来代替:
<!-- 不起作用 -->
<textarea>{{ text }}</textarea>
<!-- 正确 -->
<textarea v-model="text"></textarea>复选框
复选框如果是一个未逻辑值,如果是多个则绑定到同一个数组:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 09:02:04
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 10:27:13
* @FilePath: \vscode\v-on.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<!-- <button @click="say('不嗨')">Say hi</button> -->
<!-- <button @click="one($event),two($event)">Say ji</button> -->
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{checked}}</label>
<p>多个复选框:</p>
<input type="checkbox" id="mul_box1" v-model="checkedNames" value="Shanghai">
<label for="mul_box1">Shanghai</label>
<input type="checkbox" id="mul_box2" v-model="checkedNames" value="Beijing">
<label for="mul_box2">Beijing</label>
<input type="checkbox" id="mul_box3" v-model="checkedNames" value="Tianjin">
<label for="mul_box3">Tianjin</label>
<div>
<span>你选择的值为:{{checkedNames}}</span>
</div>
</div>
<script>
const app={
data(){
return{
// name:'mez'
// message:"",
// message2:"两年半练习生\n唱跳rap篮球"
checked:false,
checkedNames:["mez"]
}
}
// methods:{
// one(event){
// alert("第一个弹窗")
// if (event){
// alert(event.target.tagName)
// }
// },
// two(event){
// alert("第二个弹窗")
// // if (event){
// // alert(event.target.tagName)
// // }
// }
// }
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
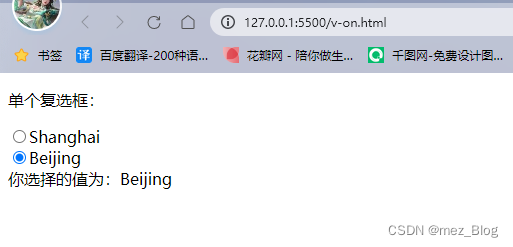
单选按钮
以下实例中演示了单选按钮的双向数据绑定:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 09:02:04
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 10:34:41
* @FilePath: \vscode\v-on.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<!-- <button @click="say('不嗨')">Say hi</button> -->
<!-- <button @click="one($event),two($event)">Say ji</button> -->
<p>单个复选框:</p>
<input type="radio" id="Shanghai" value="Shanghai" v-model="picked">
<label for="Shanghai">Shanghai</label>
<div></div>
<input type="radio" id="Beijing" value="Beijing" v-model="picked">
<label for="Beijing">Beijing</label>
<div>
<span>你选择的值为:{{picked}}</span>
</div>
</div>
<script>
const app={
data(){
return{
// name:'mez'
// message:"",
// message2:"两年半练习生\n唱跳rap篮球"
// checked:false,
// checkedNames:["mez"]
picked:'Beijing'
}
}
// methods:{
// one(event){
// alert("第一个弹窗")
// if (event){
// alert(event.target.tagName)
// }
// },
// two(event){
// alert("第二个弹窗")
// // if (event){
// // alert(event.target.tagName)
// // }
// }
// }
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
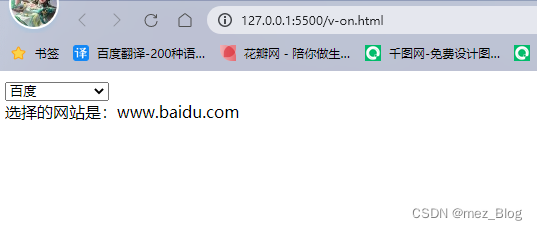
select列表
以下实例演示了下拉列表的双向数据绑定:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 09:02:04
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 16:23:11
* @FilePath: \vscode\v-on.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<select name="" id="" v-model="selected" name="site">
<option value="">选择一个网站</option>
<option value="www.baidu.com">百度</option>
<option value="www.google.com">谷歌</option>
</select>
<div id="output">
选择的网站是:{{selected}}
</div>
</div>
<script>
const app={
data(){
return{
// name:'mez'
// message:"",
// message2:"两年半练习生\n唱跳rap篮球"
// checked:false,
// checkedNames:["mez"]
// picked:'Beijing'
selected:'无'
}
}
// methods:{
// one(event){
// alert("第一个弹窗")
// if (event){
// alert(event.target.tagName)
// }
// },
// two(event){
// alert("第二个弹窗")
// // if (event){
// // alert(event.target.tagName)
// // }
// }
// }
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
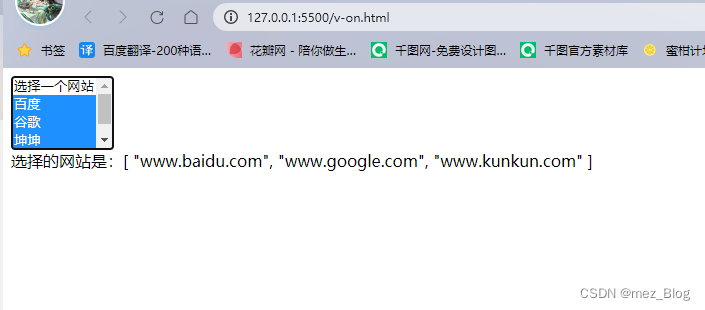
多选时会绑定到一个数组:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 09:02:04
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 16:27:56
* @FilePath: \vscode\v-on.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<select name="" id="" v-model="selected" name="site" multiple>
<option value="">选择一个网站</option>
<option value="www.baidu.com">百度</option>
<option value="www.google.com">谷歌</option>
<option value="www.kunkun.com">坤坤</option>
<option value="www.basketball.com">篮球</option>
</select>
<div id="output">
选择的网站是:{{selected}}
</div>
</div>
<script>
const app={
data(){
return{
// name:'mez'
// message:"",
// message2:"两年半练习生\n唱跳rap篮球"
// checked:false,
// checkedNames:["mez"]
// picked:'Beijing'
selected:'无'
}
}
// methods:{
// one(event){
// alert("第一个弹窗")
// if (event){
// alert(event.target.tagName)
// }
// },
// two(event){
// alert("第二个弹窗")
// // if (event){
// // alert(event.target.tagName)
// // }
// }
// }
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
记得在多选时按住Ctrl键,要不然还是单选
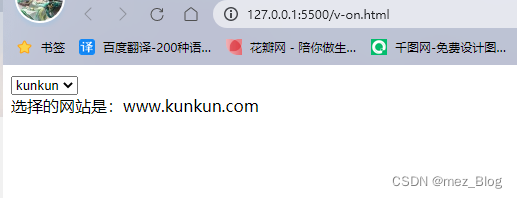
使用v-for循环输出选项:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 09:02:04
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 16:36:49
* @FilePath: \vscode\v-on.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<select name="" id="" v-model="selected" name="site" >
<option :value="option.value" v-for="option in options">
{{option.title}}
</option>
<!-- <option value="www.baidu.com">百度</option>
<option value="www.google.com">谷歌</option>
<option value="www.kunkun.com">坤坤</option>
<option value="www.basketball.com">篮球</option> -->
</select>
<div id="output">
选择的网站是:{{selected}}
</div>
</div>
<script>
const app={
data(){
return{
// name:'mez'
// message:"",
// message2:"两年半练习生\n唱跳rap篮球"
// checked:false,
// checkedNames:["mez"]
// picked:'Beijing'
selected:'www.kunkun.com',
options:[
{title:'kunkun',value:'www.kunkun.com'},
{title:'baidu',value:'www.baidu.com'},
{title:'guge',value:'www.google.com'},
]
}
}
// methods:{
// one(event){
// alert("第一个弹窗")
// if (event){
// alert(event.target.tagName)
// }
// },
// two(event){
// alert("第二个弹窗")
// // if (event){
// // alert(event.target.tagName)
// // }
// }
// }
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
值绑定
对于单选按钮,复选框及选择框的选项,v-model绑定的值通常是静态字符串(对于复选框也可以是布尔值):
<!-- 当选中时,`picked` 为字符串 "a" -->
<input type="radio" v-model="picked" value="a" />
<!-- `toggle` 为 true 或 false -->
<input type="checkbox" v-model="toggle" />
<!-- 当选中第一个选项时,`selected` 为字符串 "abc" -->
<select v-model="selected">
<option value="abc">ABC</option>
</select>但是有时我们可能向把值绑定到当前活动实例的一个动态属性上,这时可以用v-bind实现,此外,使用v-bind可以将输入值绑定到非字符串。
复选框(CheckBox):
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no" />
...
// 选中时
vm.toggle === 'yes'
// 取消选中
vm.toggle === 'no'单选框(Radio)
<input type="radio" v-model="pick" v-bind:value="a" />
// 当选中时
vm.pick === vm.a选择框选项(Select)
<select v-model="selected">
<!-- 内联对象字面量 -->
<option :value="{ number: 123 }">123</option>
</select>
// 当被选中时
typeof vm.selected // => 'object'
vm.selected.number // => 123修饰符
.lazy
在默认情况下,v-model在input事件中同步输入框的值和数据,但你可以添加一个修饰符lazy,从而转变为在change事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 -->
<input v-model.lazy="msg" >.number
如果将自动将用户的输入值转变为Number类型(如果原值的转换结果为NAN则返回原值),可以添加一个修饰符number给v-model来处理输入值:
<input v-model.number="age" type="number">这通常很有用,因为在type=“number”时HTML中输入的值也总是返回字符串类型。
.trim
如果向自动过滤用户输入的首尾空白字符,可以添加trim修饰符到v-model上过滤输入:
<input v-model.trim="msg">