有哪些 python 的在线练习题或编程挑战的网站?
程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-Store
学习编程语言,练习必不可少,在练习和做题的过程中能够查漏补缺,清楚自己在理论学习过程中的不足和薄弱点,加深对于Python的理解和认识。
请注意,这里强调的是「新手」,所以,上来就推leetcode、牛客、codewar的同学就省省吧,别把新手引导入坑了。
上述这些网站主要面向的是求职面试刷题使用,更加偏重算法与数据结构,使用这些网站的前提是你已经非常熟练一门编程语言,能够轻松通过编程语言实现自己的算法和过程,压根不适合新手练习Python!!!
下面,就从练习题和编码挑战2个方面推荐一些不错的平台。
一、练习题
首先,给大家推荐6个真正适合Python新手练习做题的网站。
1. LearnPython
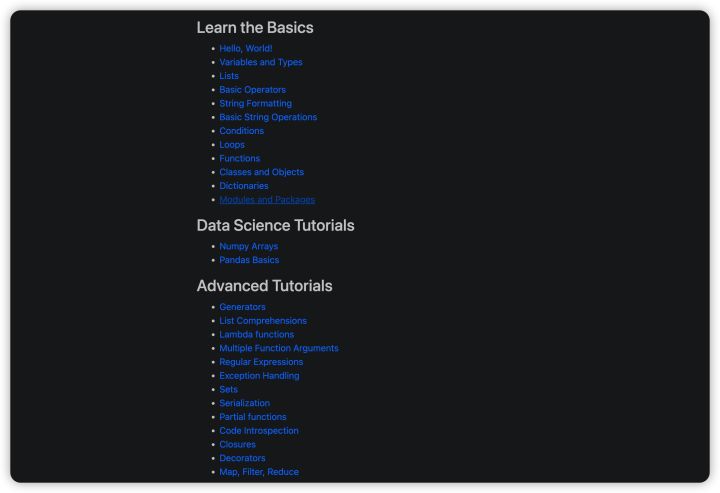
LearnPython是DataCamp基于经典Python入门教程推出的一款免费在校学习和练习Python的网站。
它具有2方面的特点:
- 理论与实践结合
- 交互式编码挑战

首先从知识体系方面,它覆盖基础(循环、条件、函数、列表、字典、类等等)、数据科学(Numpy、Pandas)、进阶(生成器、匿名函数、异常等)3大模块构成。

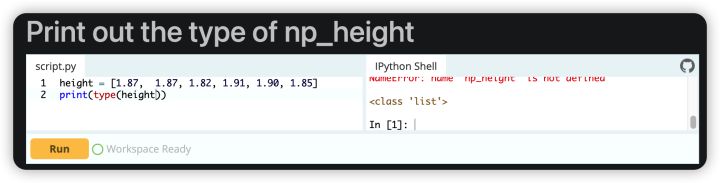
在每个模块内它会将理论和练习有机的结合到一起,每讲解一一部分内容,会提供一些练习题,同时还会提供一个交互式的编码框,在这里可以直接编码、执行、获取结果,达到及时练习的效果。
2. Python练习册
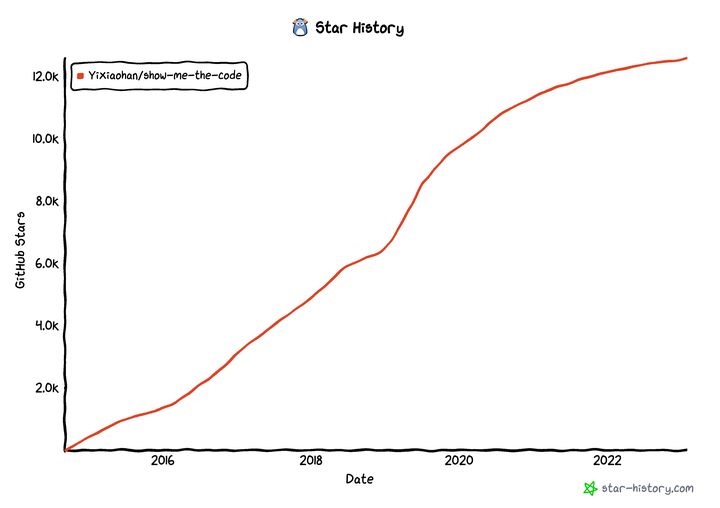
Python练习册是一个Github上免费开源的项目,目前已经12.6K+颗Star,受欢迎程度可见一斑。

它每天提供一个小程序,它提供的练习题都是围绕加深Python认识和理解展开,例如,
- 使用 Python 如何生成 200 个激活码?
- 任一个英文的纯文本文件,统计其中的单词出现的个数。
- …
这些都是Python中非常基础的操作,可能通过十几行甚至几行代码就可以实现。
但是,不要小看这些练习题,这些练习的都是日常工作中经常会用到的用法和操作。
https://github.com/Yixiaohan/show-me-the-codegithub.com/Yixiaohan/show-me-the-code
3. PythonPractice
PythonPractice是由DATAQUEST汇总整理的74个有助于提升Python水平的问题。
这74个问题可以说是覆盖了Python应用过程中高频用到的场景和用法,例如,正则表达式、日期和时间、面向对象、字典、NumPy、Matplotlib绘图等等。

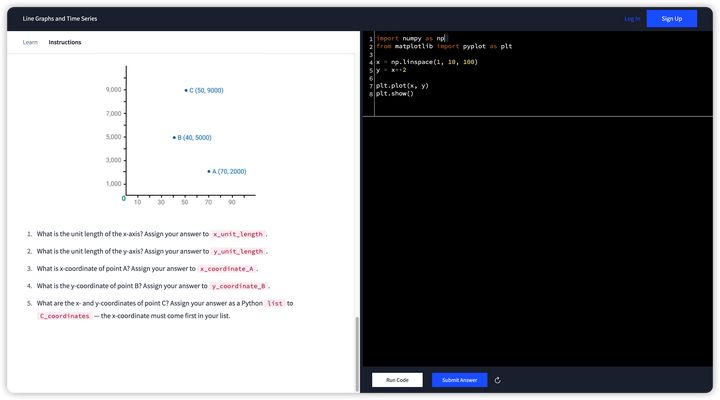
在每个问题下面,它会先简单介绍一下理论知识,然后抛出一些问题,例如:
- 如何使用线图可视化时间序列数据?
- 什么是相关性以及如何使用散点图将它们可视化?
- 如何使用条形图和直方图可视化频率分布?
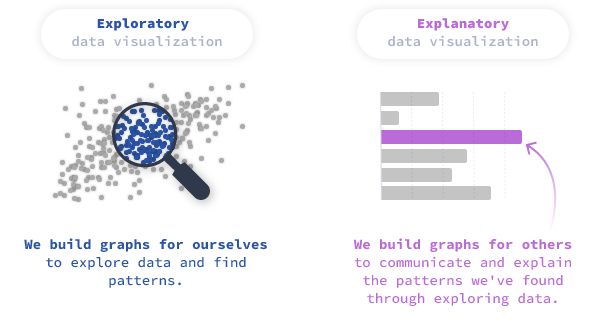
- 如何使用 pandas 库加快我们的探索性数据可视化工作流程?
- 如何使用 Seaborn 的关系图可视化多个变量?

然后,它还会提供一个在线的编辑界面,这样你就不需要再费劲去配置开发环境,也不用把时间和精力浪费在琢磨开发环境上。可以直接在线编程实现,执行验证结果。
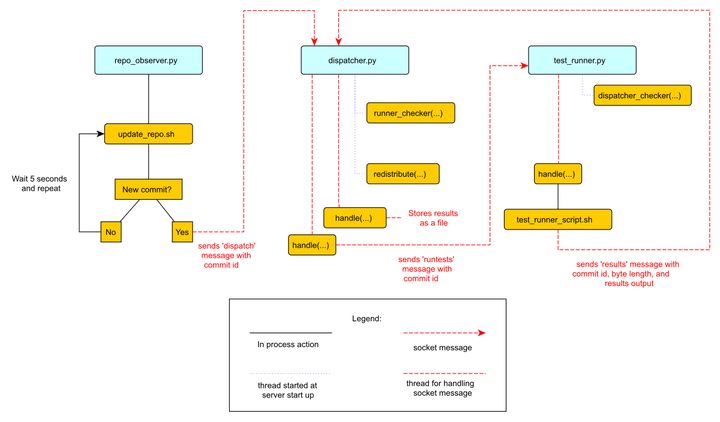
4. 500 line or less
顾名思义,500行以内完成一项练习,是一个非常经典的Python练习平台。
只不过,它面向的是更加偏向实践和高阶的练习。

它会涉及到一些项目端到端的全部环节,包括,模型设计、开发、测试等不同环节。
如果对Python已经有一定熟练程度,这个资源可以进一步提升对Python应用的认识高度。
5. PYnative
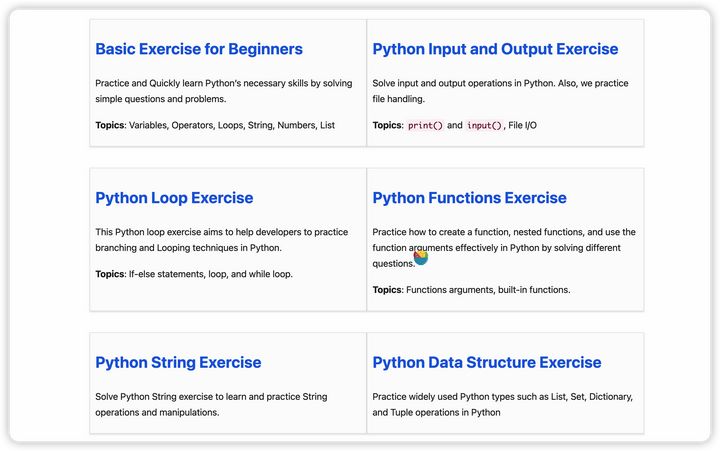
PYnative是一款面向Python 开发人员的免费编码练习平台,练习涵盖 Python 基础知识、数据结构和数据分析。 截至目前,该页面包含 18 个模块的练习。

这些 Python 练习包括什么?
每个练习都包含需要练习和解决的特定 Python 主题问题,这些免费练习以 Python 作业的形式提供,解决不同程序和挑战的练习。
所有练习都在 Python 3 上进行了测试。
每个练习有 10-20 个问题,每个问题都提供了解决方案。

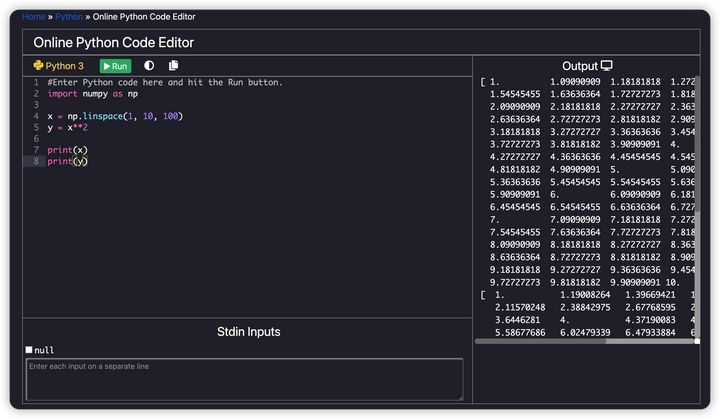
当然,它同样提供了在线编辑器,可以让初学者能够用于实现并解决这些问题。
6. the5fire
the5fie是一个技术博客,它经常会更新一些Python实战的问题和实现,例如:
python项目练习一:即时标记
python项目练习二:画幅好画
python项目练习三:万能的XML
python项目练习四:新闻聚合
python项目练习五:虚拟茶话会
python项目练习六:使用CGI进行远程编辑
python项目练习七:自定义公告板
python项目练习八:使用XML-RPC进行远程文件共享
python项目练习九:文件共享2-GUI版本
python项目练习十:DIY街机游戏
这里面涉及的面比较广,也比较灵活,抽空可以看一下,可以找到一些比较新鲜实用的应用场景拿来练习。
二、编码挑战
在这里,在这篇文章中,我们已经找出了3个有价值的编码挑战网站,一定会帮助你提高你的编程技能。
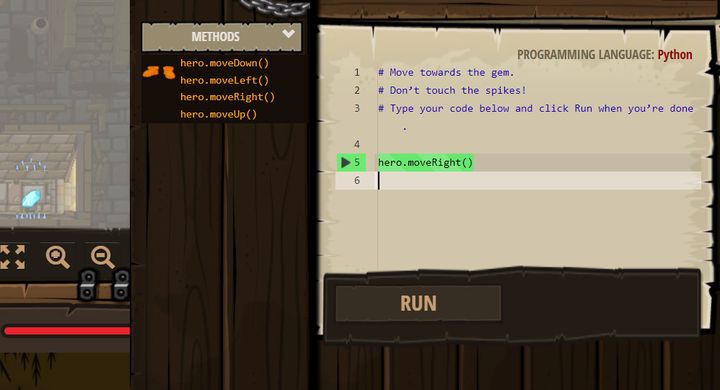
1. CodeCombat

CodeCombat主要推荐给那些没有什么编程经验的人,因为它不仅可以帮助你练习你的编码技能,还可以在游戏中为你提供一个卓越的学习过程。
你可以通过游戏学习各种编程语言,如Python, JavaScript, CoffeeScript, Lua等。
你需要用这些语言中的任何一种编写代码,告诉角色它需要做什么。
此外,游戏从简单的谜题和挑战开始,然后难度逐渐增加。游戏中还包括各种教程,以熟练掌握语言的语法。
此外,《CodeCombat》是一个开源项目,你不仅可以学习和游戏,还可以对源代码做出贡献,增加新的功能,修复错误等等,以提高你的编程游戏水平。
2. Code Hunt

列表中另一个可以帮助你在游戏环境中练习和提高编程技能的提法是《Code Hunt》。
这是一个来自微软研究院的编码游戏,你要解决一系列的编码难题来完成各种回合。
同时,它以一种创造性和独特的形式工作,每个谜题只提出测试案例,不提供任何规范。
你首先需要识别模式,然后对解决方案进行编码。通过Code Hunt,你可以熟练掌握2种著名语言–Java和C#
由于它是来自微软的龙头企业,Code Hunt被全世界数以百万计的学生(甚至是专业人士)所青睐,如果你希望以更有趣的方式来加强你的Java或C#编程技能,你一定可以试试。
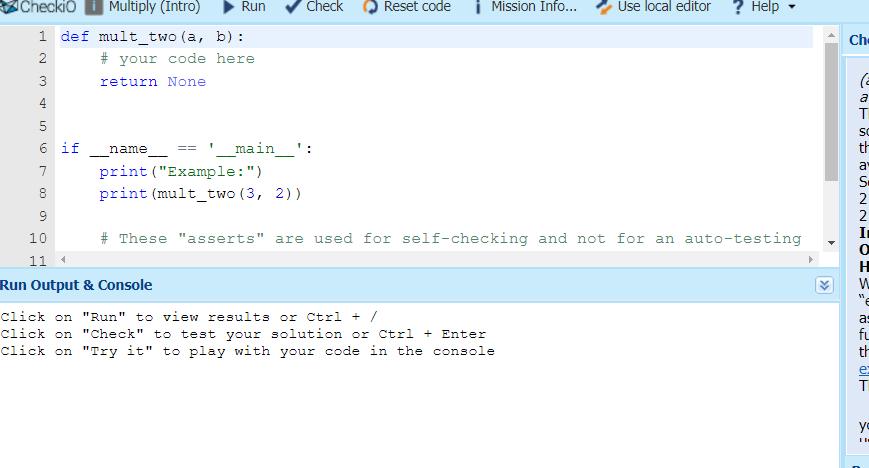
3. CheckIO

CheckIO是一个编码游戏,可以提高你的编程技能,特别是两种语言–Python和TypeScript。
这款游戏推荐给初学者和高级程序员,以提高编码技能,因为它为你提供了许多不同复杂程度的令人兴奋的挑战来解决。
这些挑战的每一组都被定位在一个不同的岛屿上,用户需要解决所需的编码挑战或难题,才能从一个岛屿穿越到另一个岛屿。
此外,CheckIO的丰富和支持性社区帮助你与世界各地的各种聪明人分享知识和经验。
甚至,CheckIO被各种教师和导师用于他们的培训项目或课程,帮助学生练习编码技能。此外,该游戏是高度可定制的。
hello,大家好,我是Jackpop,重点大学本科毕业后保送到哈工大计算数学专业读研,有多年国内头部互联网、IT公司工作经验,先后从事过计算机视觉、推荐系统、后端、数据等相关工作。如果同学们在升学考研、职业规划、高考志愿、简历优化、技术学习等方面有困惑,欢迎大家前来咨询!
