关于TextureRender适配的解决方案
当我们用摄像机渲染出一个图片,显示在UI的时候,会发现,你如果自适配,那么就会拉伸图片,导致人物或者场景变形。
我最近就遇到了这个事,这里我给出几种问题和解决方案:
1
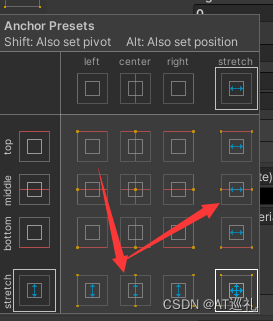
:当我们想要整个摄像机渲染出来的RawImage都能适配,那么可以直接用一下两个锚点进行适配

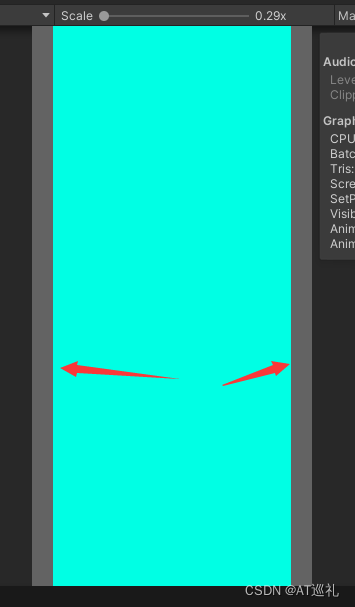
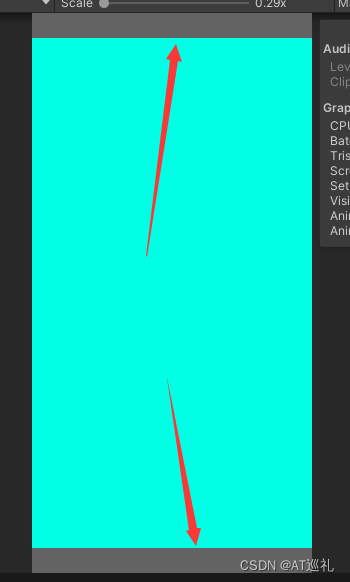
但是这样会出现要么高度缺了,要么宽度缺了,如图


这个时候,可以要求美术做背景高度或者宽度长一点的图,这个本就是美术应该做的事,这里也就可以解决大部分的问题了。
2
:那有人可能也会遇到,需要在这里场景里面增加3D建模,那这个时候用上面的方法,会出现一个问题,即美术给你的长图,你的摄像机照出来了,但是范围有限,你的RawImage可以设置锚点适配,但是会变形,这个时候往往策划要求的就是3D建模不要变形,并且在背景中大小适中。
这第二做法会导致背景图变形,但是模型不会变形。
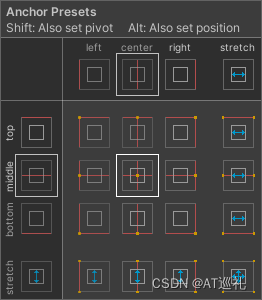
设置RawImage的锚点
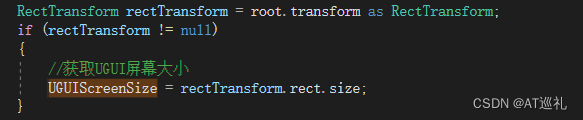
用代码获取屏幕大小和RawImage

这个是获取的Canvas的大小

我的初始屏幕大小是960*1920,
这里是强行吧RawImage铺满整个屏幕
然后ShowT是我的3D模型,原理就是拉伸背景,然后缩小模型大小,这样显示出来的模型就是正常的了
3
:那如果你要背景不拉伸,那就获取Canvas的大小后,你可以得到宽高,那么让你的RawImage用其中一个宽或者高,举个例子,我们现在把我们的RawImage的宽等于Canvas的宽,那么就剩下高了,高会有两种特别的情况,有一种会超出屏幕,这个是可以接受的范围(如果你不能接受,那没法, 你得去找你的美术了,等下给你讲为什么),另外一种就是比屏幕高度小,穿帮了,这是不能接受的,那我们先解决这个穿帮的,因为我们有Canvas的高度,可以直接设置RawImage的高度等于Canvas的高度,然后我们还有我们初始的屏幕宽高(例如我的是9601920)通过我们的1920/Canvas的高度,可以得到比X,用960/X,可以得到我们想要的自适配宽度,判断宽度是否,小于Canvas的宽度,不是,适配完毕,
是,那继续适配,用我们得到的宽度/Canvas的宽度,这个时候又可以得到一个比Y,这里需要差比(1-Y),然后设置RawImage的宽度等于Canvas的宽度,用Canvas的高度(1+1-Y)可以得到需要的高度。
现在解释一下为什么超出屏幕是合理的,举例,一个图片是100100,但是我的手机是100150,如果不能接受变形,我只能把图片变成150*150,这样就必然会超出屏幕,是无法避免的。
授人以鱼不如授人以渔。虽然这次没有全部代码能抄,但是学会这个逻辑自己做,比抄代码好多了,以后也能自己用上
