scroll-view不能滚动问题
准备
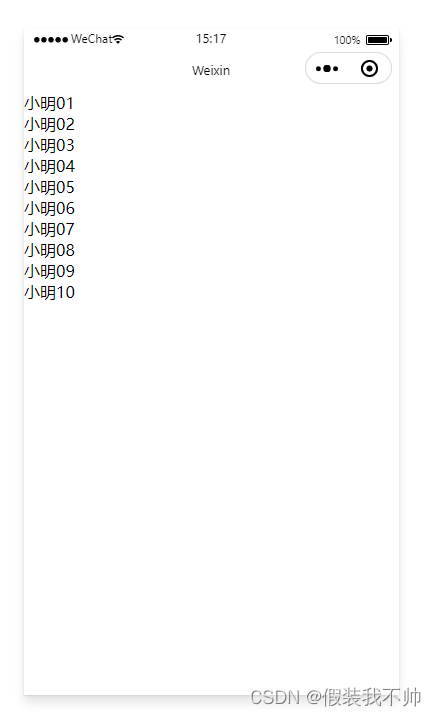
<!--index.wxml-->
<view class="container">
<scroll-view class="scroll-container">
<view class="scroll-item" wx:key="index" wx:for="{{listData}}">
{{item}}
</view>
</scroll-view>
</view>
js
// index.js
Page({
data:{
listData:[
"小明01",
"小明02",
"小明03",
"小明04",
"小明05",
"小明06",
"小明07",
"小明08",
"小明09",
"小明10"
]
}
})

- 确定你想实现的滑动方向,检查一下scroll-x或者scroll-y有没有写(scroll-x:true 支持横向滑动 scroll-y:true 支持竖向滑动)
- 检查一下是不是没有给scroll-view设置一个固定的高度,我就是之前没有设置固定高度导致无法滑动的(注意 设置的高度不要超过父容器的高度,否则如果高度多大,scroll-view也是无法滑动,因为布局都显示出来了不过父容器高度不够没有显示出来)
修改样式
/**index.wxss**/
.scroll-container{
width: 700rpx;
height: 40rpx;
line-height: 40rpx;
white-space: nowrap;
}
.scroll-container .scroll-item{
display: inline-block;
}
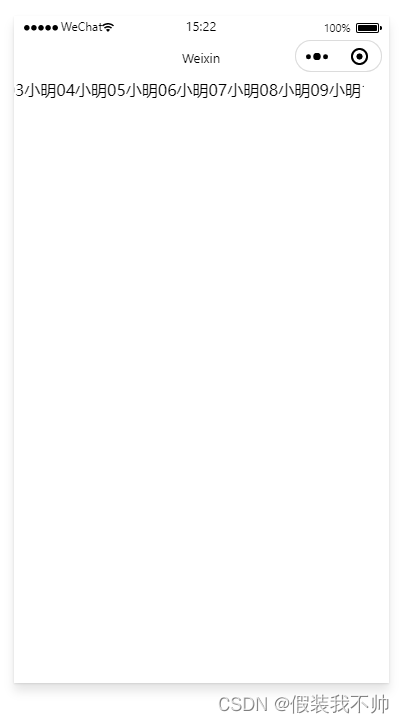
允许scroll-view横向
<!--index.wxml-->
<view class="container">
<scroll-view scroll-x="true" class="scroll-container">
<view class="scroll-item" wx:key="index" wx:for="{{listData}}">
{{item}}
</view>
</scroll-view>
</view>
就可以实现滚动效果了