Android开发 View属性
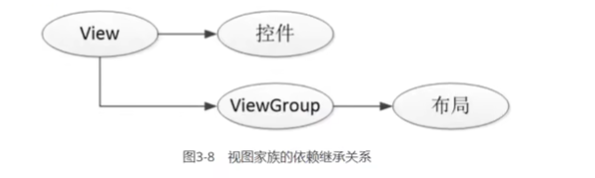
1. View
View的子类及子类的子类都有View的属性,都可以设置下述介绍的属性。

2.View宽高
View及其派生类的宽高共有三类值:
match_parent:匹配父控件的宽高
wrap_content: 匹配内容的长度,例如TextView是包裹文字
fixed number: 用数字直接赋固定值,单位为dp
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="use wrap_content"
android:textSize="30sp"
android:textColor="@color/white"
android:background="#0000ff"
android:layout_marginTop="10dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="use match_parent"
android:textSize="30sp"
android:textColor="@color/white"
android:background="#00ff00"
android:layout_marginTop="10dp"
/>
<TextView
android:layout_width="300dp"
android:layout_height="50dp"
android:text="use fixed length"
android:textSize="30sp"
android:textColor="@color/white"
android:background="#550000"
android:layout_marginTop="10dp"
/>
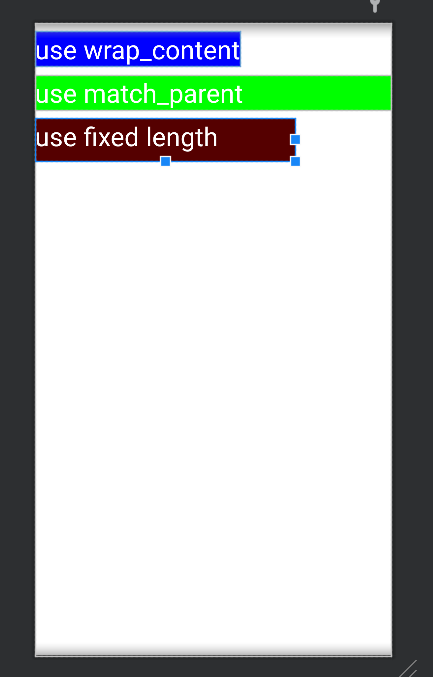
</LinearLayout>预览界面:

上述是直接在xml文件中设置View宽高,也可以在java文件中设置,需要注意的是此时默认单位为px
package com.example.study;
import androidx.appcompat.app.AppCompatActivity;
import android.app.ActionBar;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
TextView tv = findViewById(R.id.tv);
ViewGroup.LayoutParams params = tv.getLayoutParams();
params.width = 500;
}
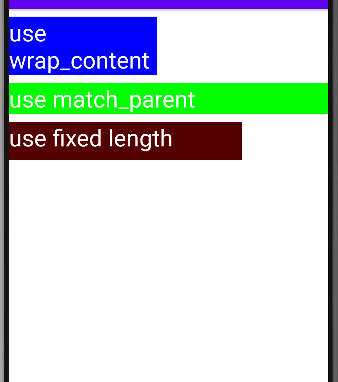
}界面变为:

3.View 间距
layout_margin: View与周围View的间距,也就是外部间距
padding: View与内部View的间距,也就是内部间距
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#00FFAA"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#AAFF00"
android:layout_margin="60dp"
android:padding="40dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
></View>
</LinearLayout>
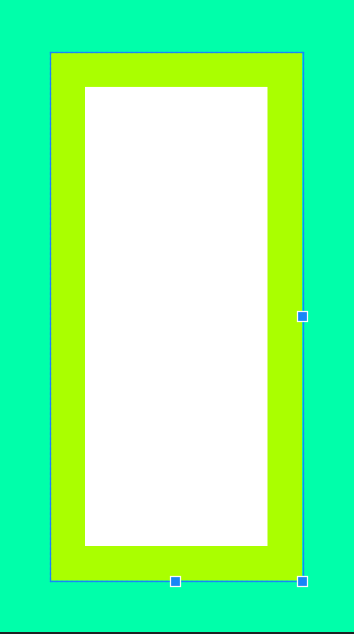
</LinearLayout>界面如下:

4.View对齐方式
layout_gravity:当前View相对上级View的对齐方式
gravity:下级View相对当前View的对齐方式
取值:left, right, top, bottom 或者组合left|top.....
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFAA00">
<LinearLayout
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="@color/pink"
android:layout_margin="20dp"
android:layout_gravity="bottom|left"
android:gravity="bottom"
android:padding="30dp">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="#FF0000"
>
</View>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_margin="20dp"
android:layout_weight="1"
android:background="@color/pink"
android:layout_gravity="top|right"
android:gravity="top"
android:padding="30dp">
<View
android:layout_width="100dp"
android:layout_height="50dp"
android:background="#FF0000"
>
</View>
</LinearLayout>
</LinearLayout>界面如下:

