Vue 10 - 计算属性
介绍
Vue.js中的计算属性是一种可以根据已有的数据来计算并返回新的数据的属性。与简单的属性不同,计算属性不仅依赖于组件实例的数据状态,而且还可以根据其他计算属性的值进行计算。这使得我们能够通过组合现有的数据来派生出一些新的数据,而不必每次都手动更新它们。
在Vue中定义一个计算属性很简单,只需要在组件中定义一个带有computed属性的对象,并将计算属性的名称作为键,计算属性的返回值作为值。例如:
new Vue({
data: {
message: 'Hello World!'
},
computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})在上面的代码中,我们定义了一个message属性和一个计算属性reversedMessage,该计算属性会根据message属性的值返回一个反转后的字符串。由于我们在计算属性的函数中使用了this.message,所以reversedMessage属性会自动依赖于message属性,并且只要message属性的值发生改变,reversedMessage属性就会自动重新计算。
我们可以在组件的模板中像访问普通属性一样访问计算属性。例如:
<div>
<p>Message: {{ message }}</p>
<p>Reversed Message: {{ reversedMessage }}</p>
</div>这样就可以在页面上同时显示message和reversedMessage的值了。需要注意的是,计算属性只会在它所依赖的属性发生改变时才会重新计算,这意味着当message属性的值发生改变时,reversedMessage属性会重新计算并更新到页面上,但如果reversedMessage属性的值并没有被使用,它就不会被计算。
功能描述
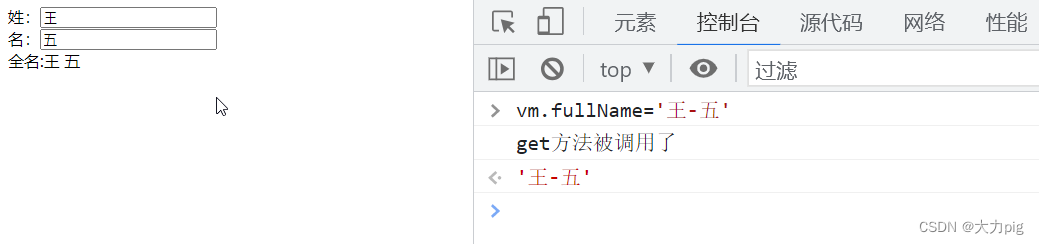
1. 在input框里拿到姓和名,然后根据computed拼接在span中。
2. 有人在控制台修改fullname的值时,对应的姓名会回写在姓名窗口中。

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>姓名属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="lastName"><br/>
名:<input type="text" v-model="firstName"><br/>
全名:<span>{{fullName}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
vm = new Vue({
el: '#root',
data: {
firstName: '三',
lastName: '张'
},
// methods: {
// fullName() {
// return this.lastName + ' ' + this.firstName
// }
// }
computed: {
fullName: {
// 有人读取fullname时,get就会被调用,且返回值作为fullName的值
// 什么时候调用?1. 第一次读取fullname时 2. 所依赖的数据发生变化时.
get() {
console.log('get方法被调用了')
return this.lastName + ' ' + this.firstName
},
// set什么时候调用? 当fullname被修改时。
set(value) {
let arr = value.split('-')
this.lastName = arr[0]
this.firstName = arr[1]
}
}
}
});
</script>
</html>
