开源Icon大合集
Remix Icon
Remix Icon 是一套面向设计师和开发者的开源图标库,所有的图标均可免费用于个人项目和商业项目。
与拼凑混搭的图标库不同,Remix Icon 的每一枚图标都是由设计师按照统一规范精心绘制的,在拥有完美像素对齐的基础上,确保每一枚图标风格一致且简洁易读。
图标以 24x24 网格为基准,分为 “线性图标” 和 “面型图标” 两种风格,其图标风格为中性风格,适用于各种用户群体的项目。

了解更多:Remix Icon首页、文档和下载 - 开源图标库 - OSCHINA - 中文开源技术交流社区
Ionicons
Ionicons 是一个完全开源的图标集,包含 1,300 个专为 Web、iOS、Android 和桌面应用程序设计的图标。
Ionicons 是为 Ionic Framework 构建的,因此图标具有 Material Design 和 iOS 版本,支持 SVG 和 Web Font。
Ionicons 完全开源,基于 MIT 许可,可以用作商业用途。

了解更多:ionicons首页、文档和下载 - 开源图标集合 - OSCHINA - 中文开源技术交流社区
Fluent System Icons
Fluent UI System Icons 是微软提供的一系列熟悉、友好和现代化的图标。该图标库基于宽松的 MIT 协议,可以随意用于创作场景。
该开源图标库是微软 Fluent UI 体系的一部分,其中许多图标都是 Windows 系统或其他微软产品的官方图标。

了解更多:Fluent System Icons首页、文档和下载 - 微软 Fluent UI 体系图标集 - OSCHINA - 中文开源技术交流社区
Bootstrap Icons
Bootstrap Icons 是 Bootstrap 开源的 SVG 图标库,此图标库起初专门针对 Bootstrap 从表单控件到导航等组件和文档进行定制设计和构建,现在可以免费用于任何项目,无论此项目是否使用了 Bootstrap。
Bootstrap Icons 是 SVG 图标库,因此它们可以快速、轻松地扩展,并且可以配合 CSS 的使用进行个性化定制。

了解更多:Bootstrap Icons首页、文档和下载 - Bootstrap 官方开源 SVG 图标库 - OSCHINA - 中文开源技术交流社区
Boxicons
Boxicons 是一个精心设计的开源图标集,包含 1500 多个图标,可丰富您的网站 / 应用程序体验。

了解更多:Boxicons首页、文档和下载 - 开源 Web 图标库 - OSCHINA - 中文开源技术交流社区
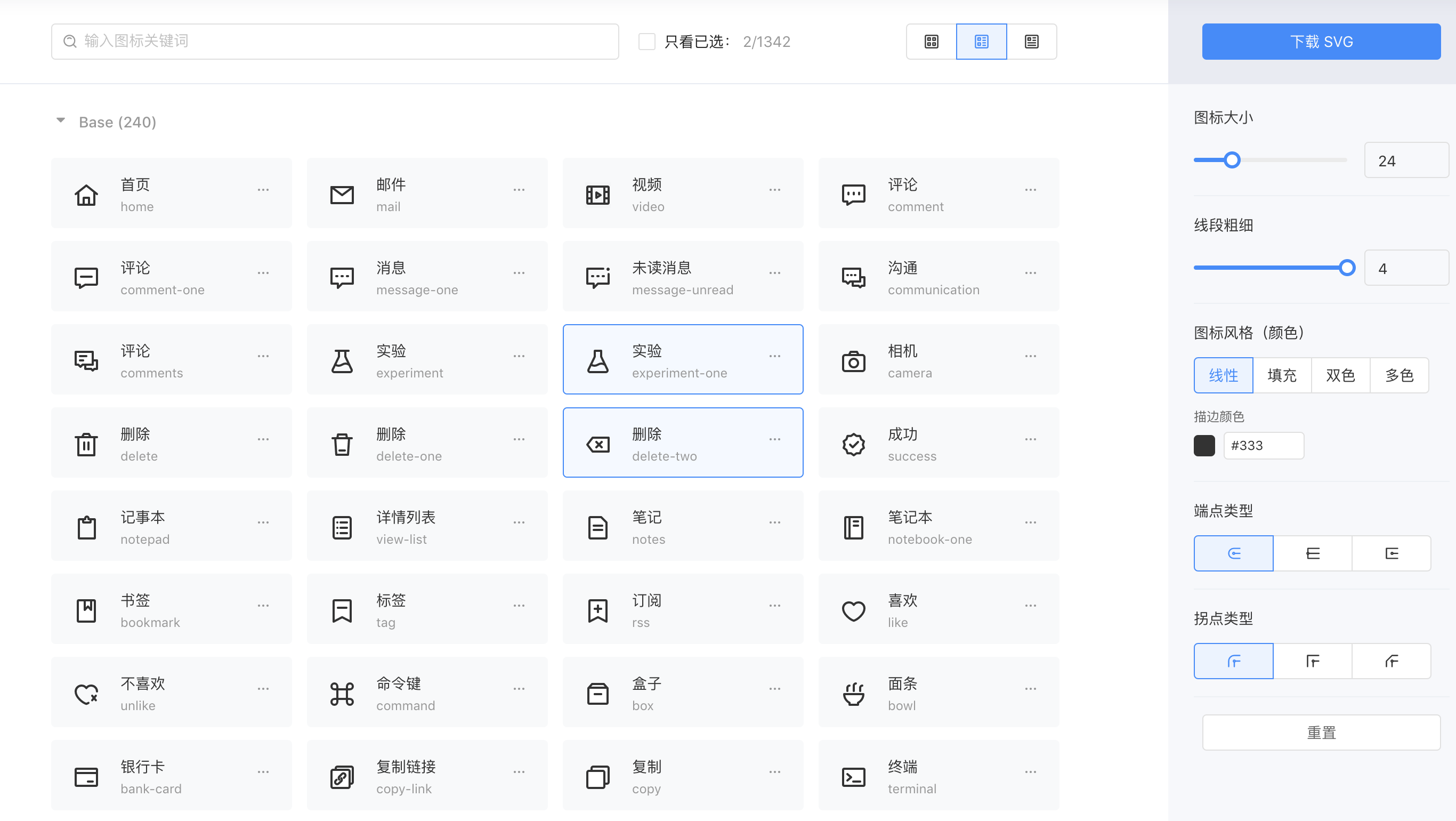
IconPark
IconPark 是字节跳动开源的 Icon 库与制作工具,它提供了超过 2000 个高质量图标,并且提供了一个定制图标的界面。
与使用各种 SVG 源文件来达到换肤效果的方案不同,IconPark 实现了一种创新性的技术,它可以通过改变一个 SVG 文件的属性来变换多种主题。
IconPark 制作工具支持跨平台导出多种图标代码库,方便在代码中以组件的形式按需引用。

了解更多:IconPark首页、文档和下载 - Icon 库与制作工具 - OSCHINA - 中文开源技术交流社区
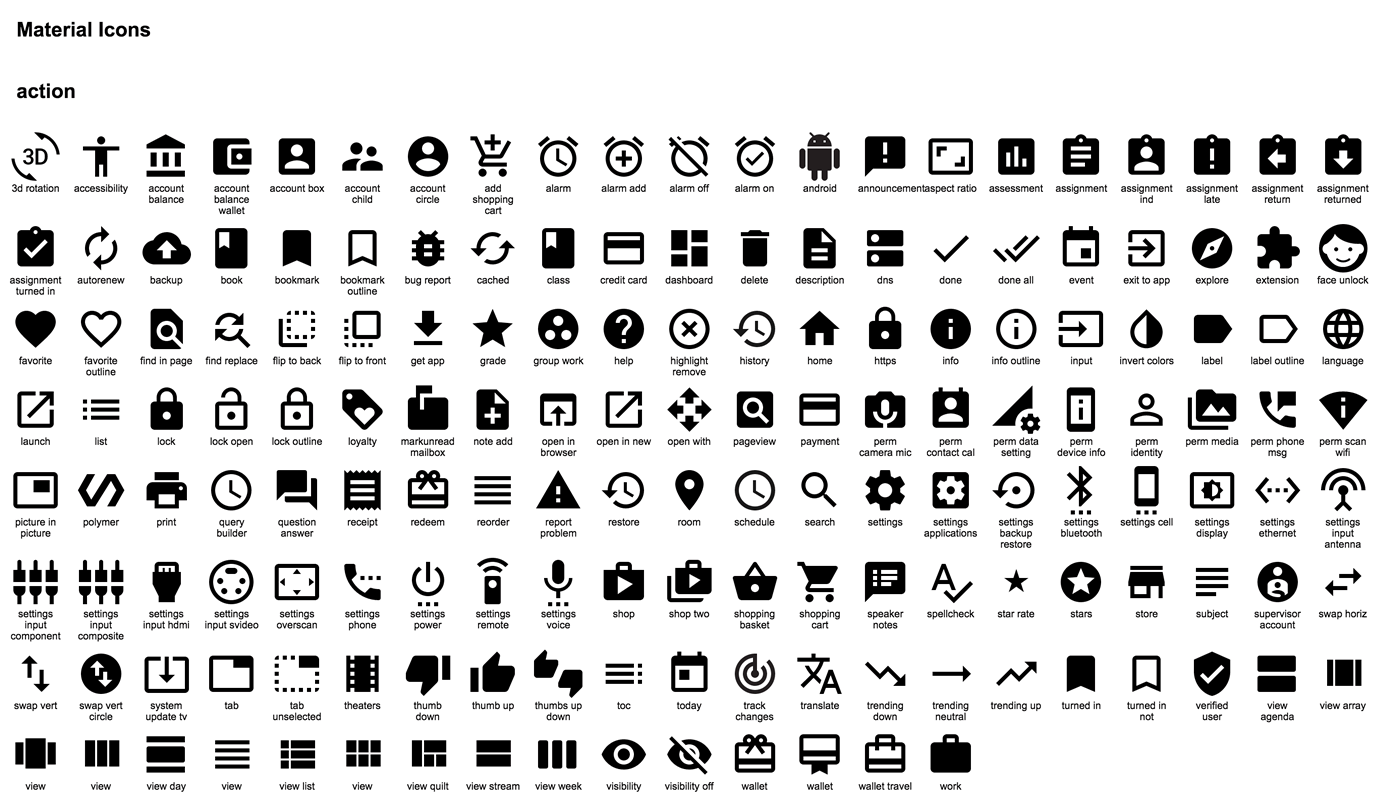
Material Design Icons
Material Design Icons 是 Google 开源的 Material Design 系统图标包,约有 750 个图标。
该系统图标库包含常用的图标,如用于媒体播放、通讯、内容编辑、连接等等,其图标在 Web 应用,安卓和 iOS 设计均适用。

了解更多:Material Design Icons首页、文档和下载 - 开源图标 - OSCHINA - 中文开源技术交流社区
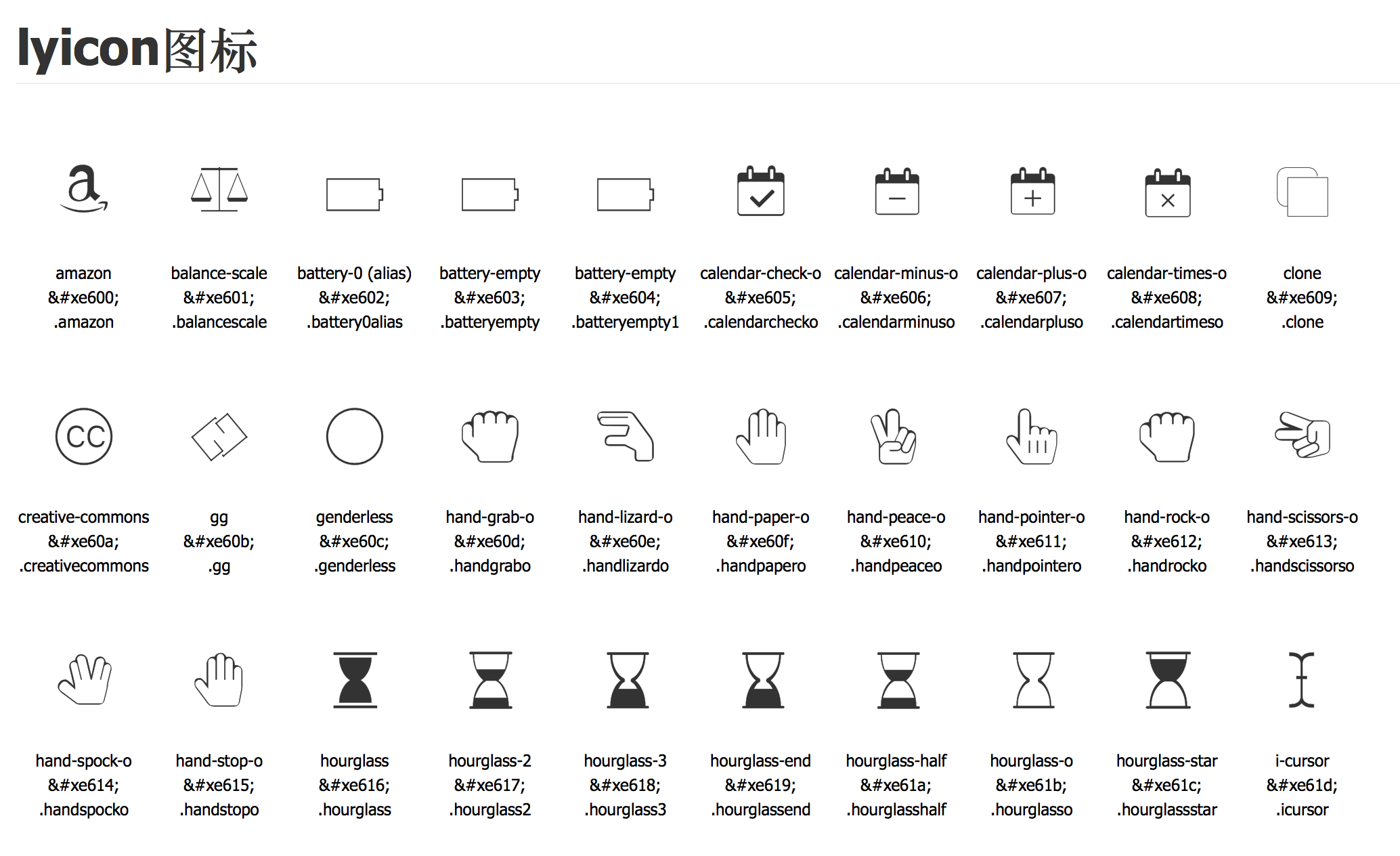
lyicon
lyicon 是一套图标众多、风格清新、更适合国人使用的开源字体图标库。
lyicon 100% 兼容 fontawesome 的图标,细化图标,把实心图标都改成空心,更加方便 APP 及现代化网页使用。

了解更多:lyicon首页、文档和下载 - 开源字体图标库 - OSCHINA - 中文开源技术交流社区
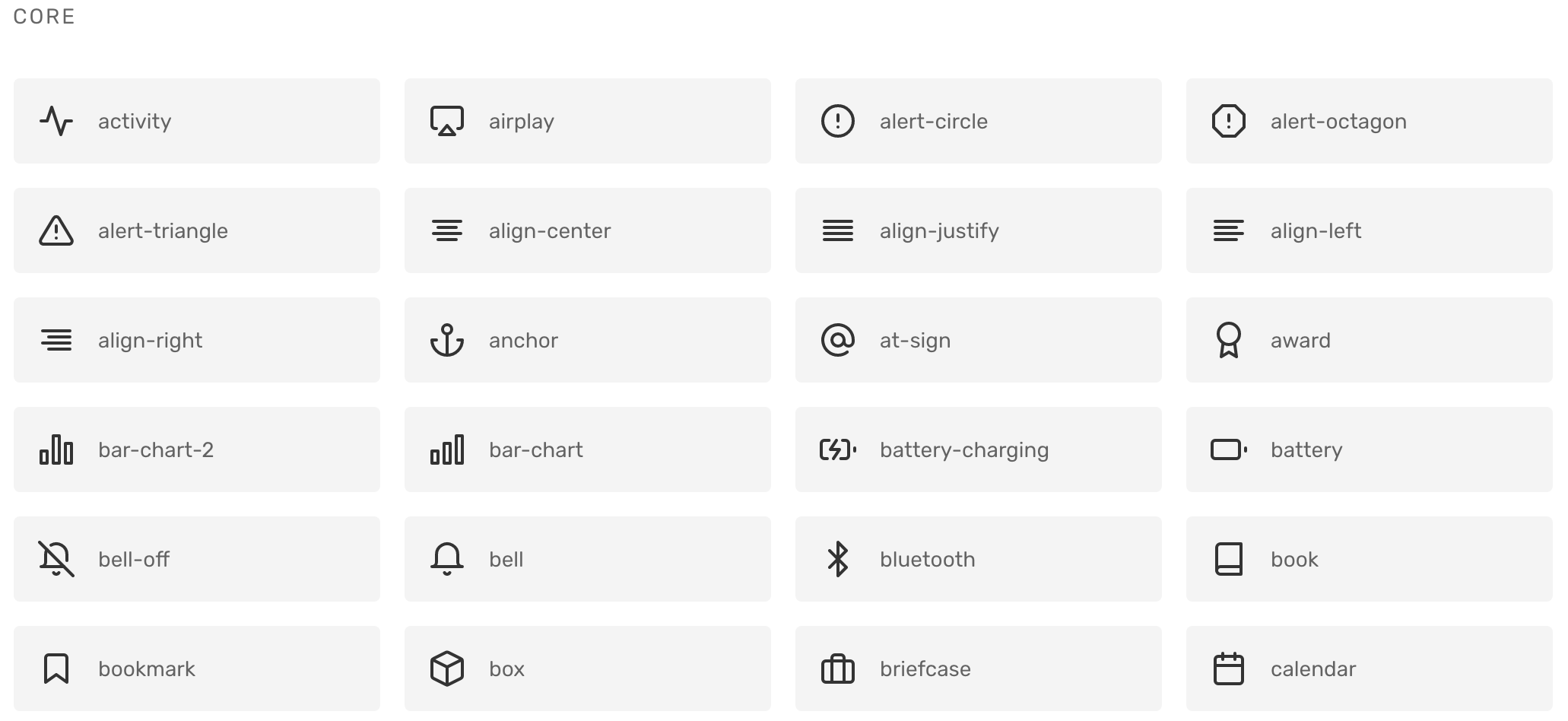
Feather icons
Feather 是一个简单漂亮的开源图标库,强调功能、一致性和简单性。

了解更多:Feather icons首页、文档和下载 - 简单漂亮的开源图标库 - OSCHINA - 中文开源技术交流社区
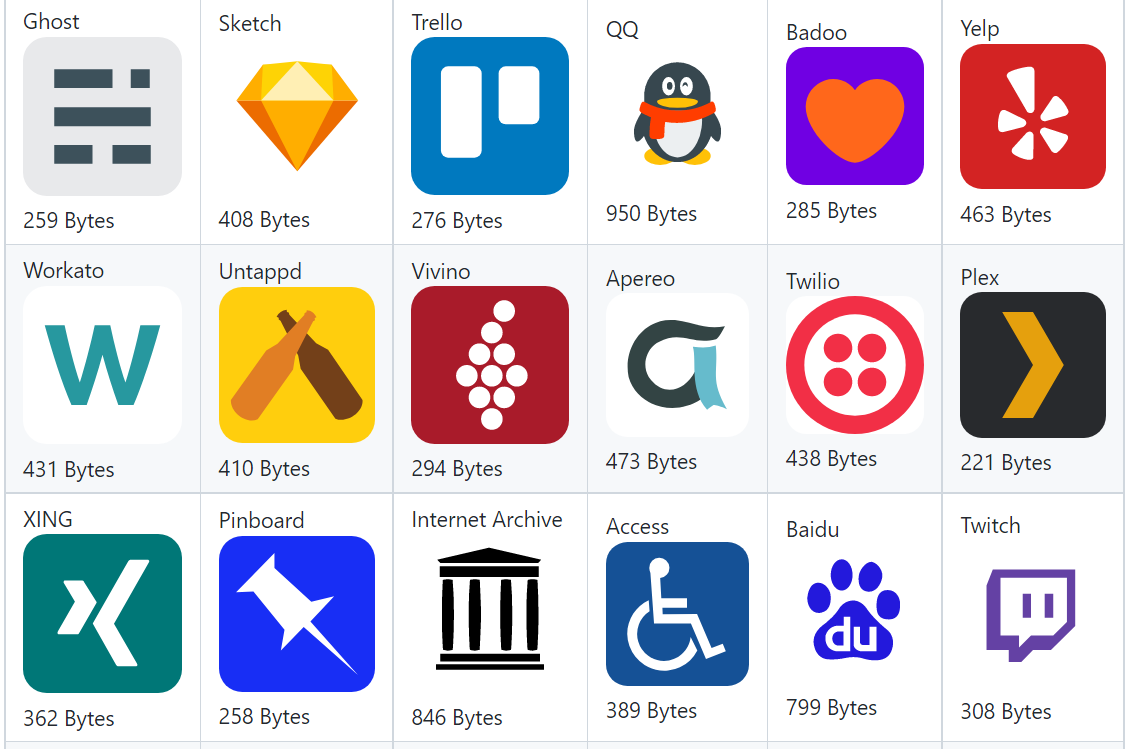
SuperTinyIcons
Super Tiny Icons 收录了大量网站和应用程序 Logo 的微型 SVG 版本,每个 Icon 的大小都不到 1KB ,平均大小低于 568 字节。
所有 Icon 都有一个 512x512 的视图框,适合半径为 256 的圆,可以按比例放大和缩小。

了解更多:SuperTinyIcons首页、文档和下载 - 超级微小的社交图标 - OSCHINA - 中文开源技术交流社区
Weather Icons
Weather Icons 是一个具有 222 个天气主题图标的图标和 CSS 库,可以直接放入 Bootstrap ,或在任何需要高质量天气、海洋和气象图标的项目中使用。

了解更多:Weather Icons首页、文档和下载 - 天气主题 Icon 和 CSS 库 - OSCHINA - 中文开源技术交流社区
