AST解混淆
示例: 智慧树
将混淆js复制保存到en.js文本中,语言选择JavaScript。
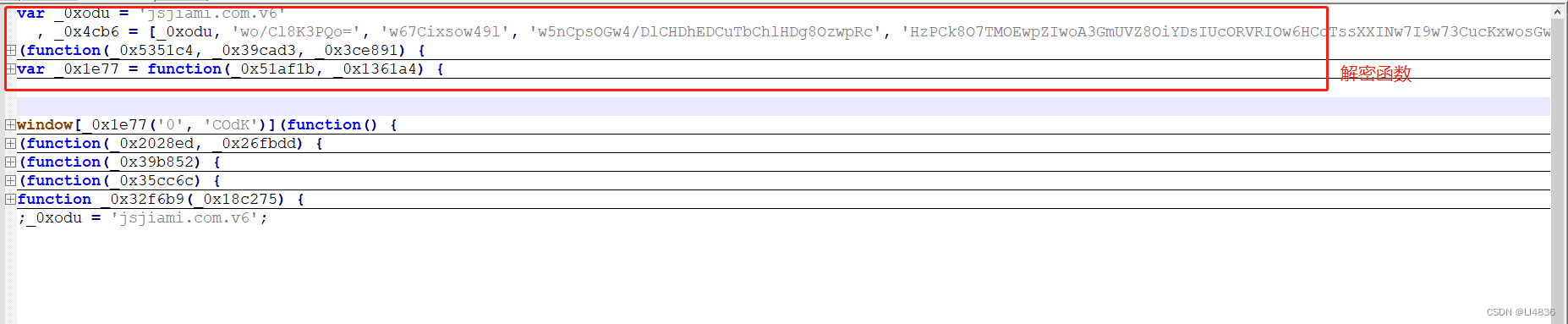
通过对文件分析得出
_0x1e77这个函数就是这个混淆JS 加密字符串的解密函数
折叠所有视图(ctrl+0)

将未格式化的解密函数复制出来到ob.js文件中
const fs = require("fs");
const esprima = require("esprima"); // ECMAScript(JavaScript) 解析架构,主要用于多用途分析。
const estraverse = require("estraverse"); // 语法树遍历辅助库(提供了两个静态方法,estraverse.traverse 和 estraverse.replace,前者单纯遍历AST的节点,通过返回值控制是否继续遍历到叶子结点; 而 replace 方法则可以在遍历的过程中直接修改 AST,实现代码重构功能。)
const escodegen = require("escodegen"); // AST的 ECMAScript(JavaScript) 代码生成器
const iconv = require("iconv-lite");
//读取加密混淆的执行函数js
var content = fs.readFileSync('./en.js',{encoding:'binary'});
var buf = new Buffer.from(content,'binary');
var code = iconv.decode(buf,'utf-8');
//将混淆后的执行函数JS转换为AST
var ast = esprima.parse(code);
//解密函数(未格式化)
//字符串解密
var ast = esprima.parse(code);
ast = estraverse.replace(ast,{
enter: function (node) {
if(node.type == 'CallExpression' &&
node.callee.type == 'Identifier' &&
node.callee.name == '_0x7969' &&
node.arguments[0].type == 'Literal')
{ if(node.arguments.length == 1){
var val = _0x7969(node.arguments[0].value);
return {
type: esprima.Syntax.Literal,
value: val,
raw: val
}
}else{
if(node.arguments.length == 2){
var val = _0x7969(node.arguments[0].value, node.arguments[1].value);
return {
type: esprima.Syntax.Literal,
value: val,
raw: val
}
}
}
}
}
})
code = escodegen.generate(ast)
console.log(code)
try{
var a =fs.writeFileSync('./de.js', code)
console.log(a)
//文件写入成功。
} catch (err) {
console.error(err)
}
注意替换字符串解密中的解密函数名
运行ob.js得到解混淆后的js代码
发生错误时可以尝试删除
