若依Linux环境部署
若依Linux环境部署
- 1.若依项目
- 2.后端
- 3.Linux环境配置
- 4.环境部署
- 附录
1.若依项目
- 若依官网
- 若依文档
- 前后端分离代码
2.后端
整体项目结构

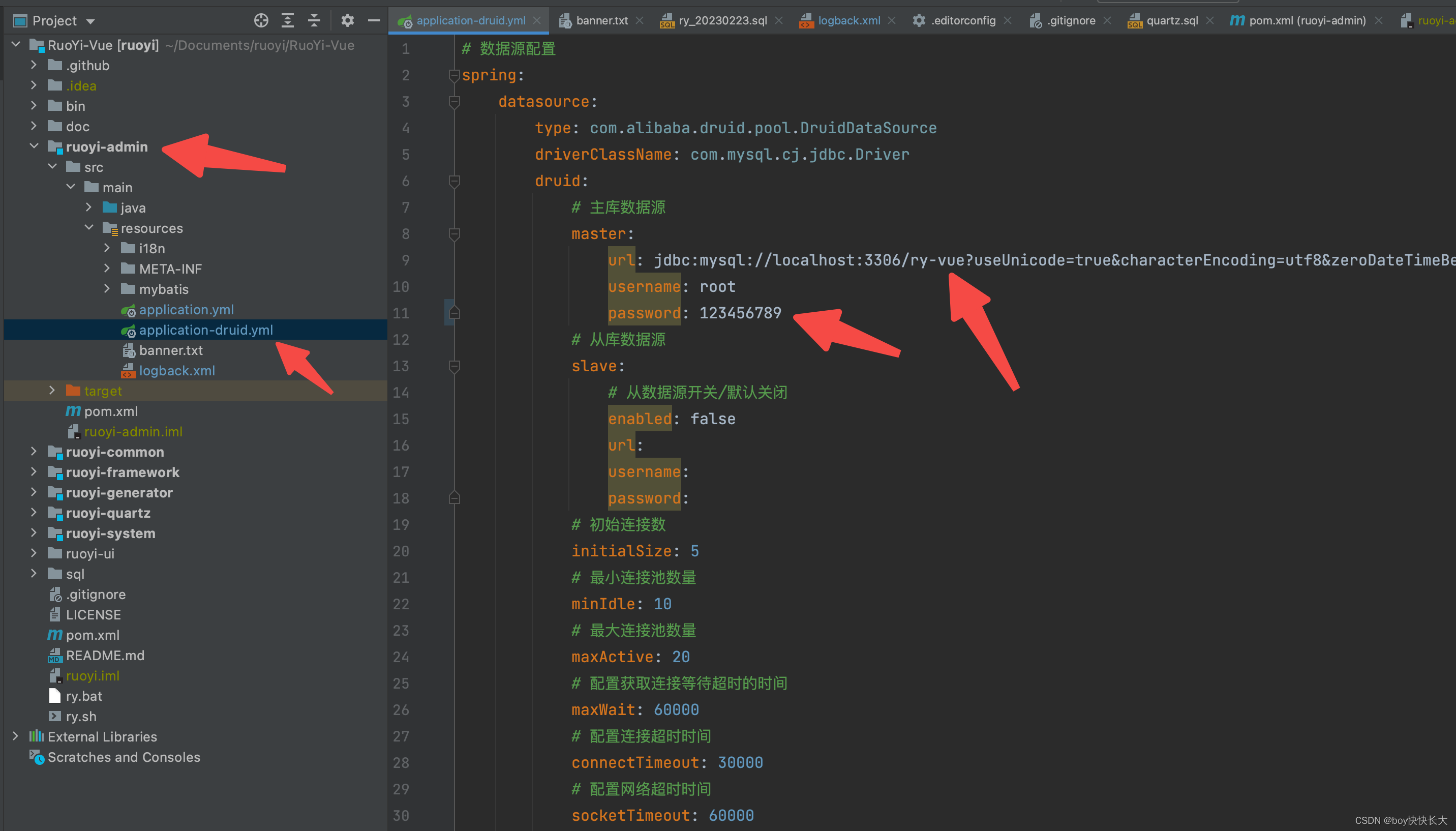
自己创建好数据库,并在如下地方修改代码

日志路径也需要修改

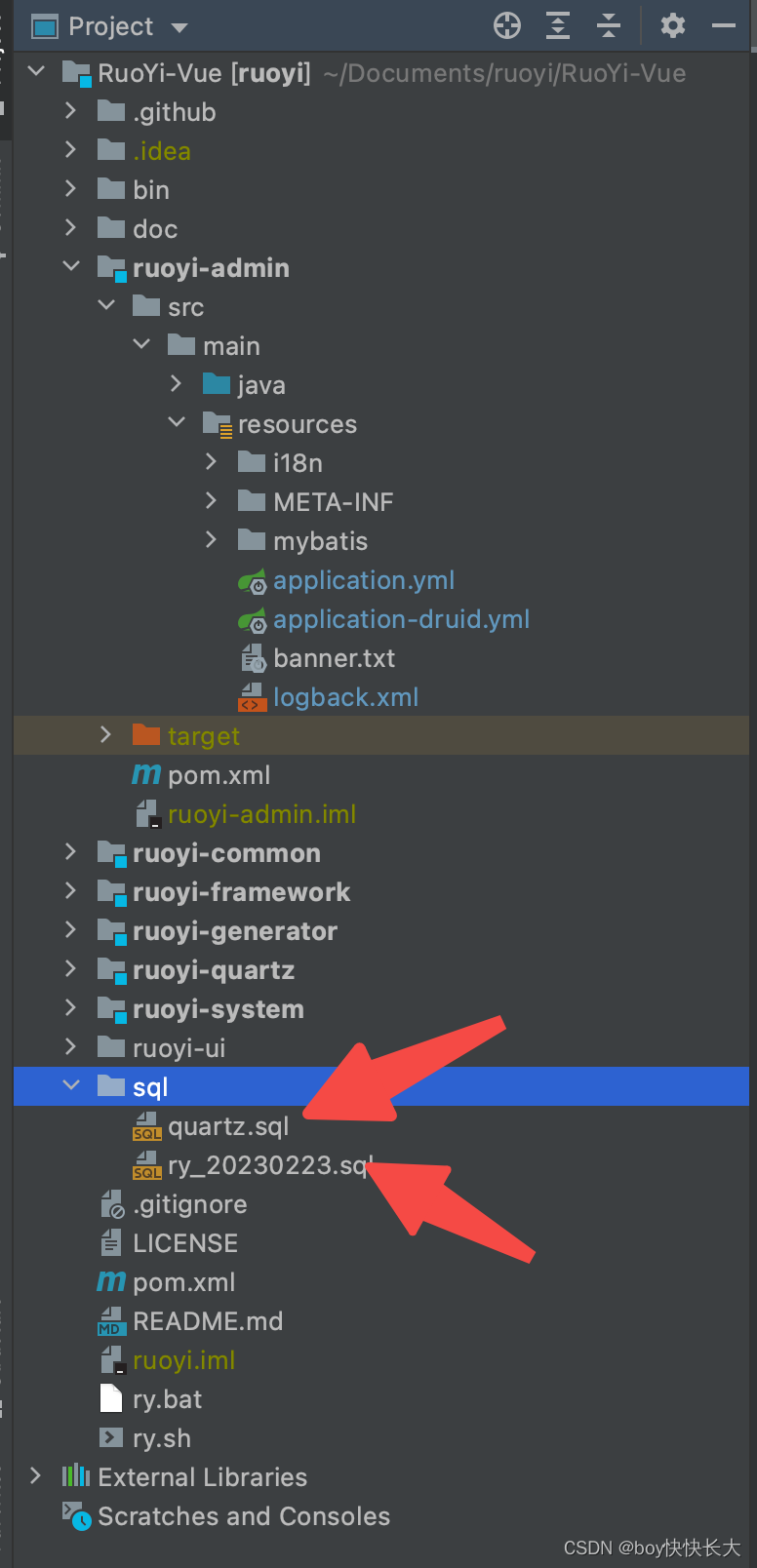
数据库建表语句

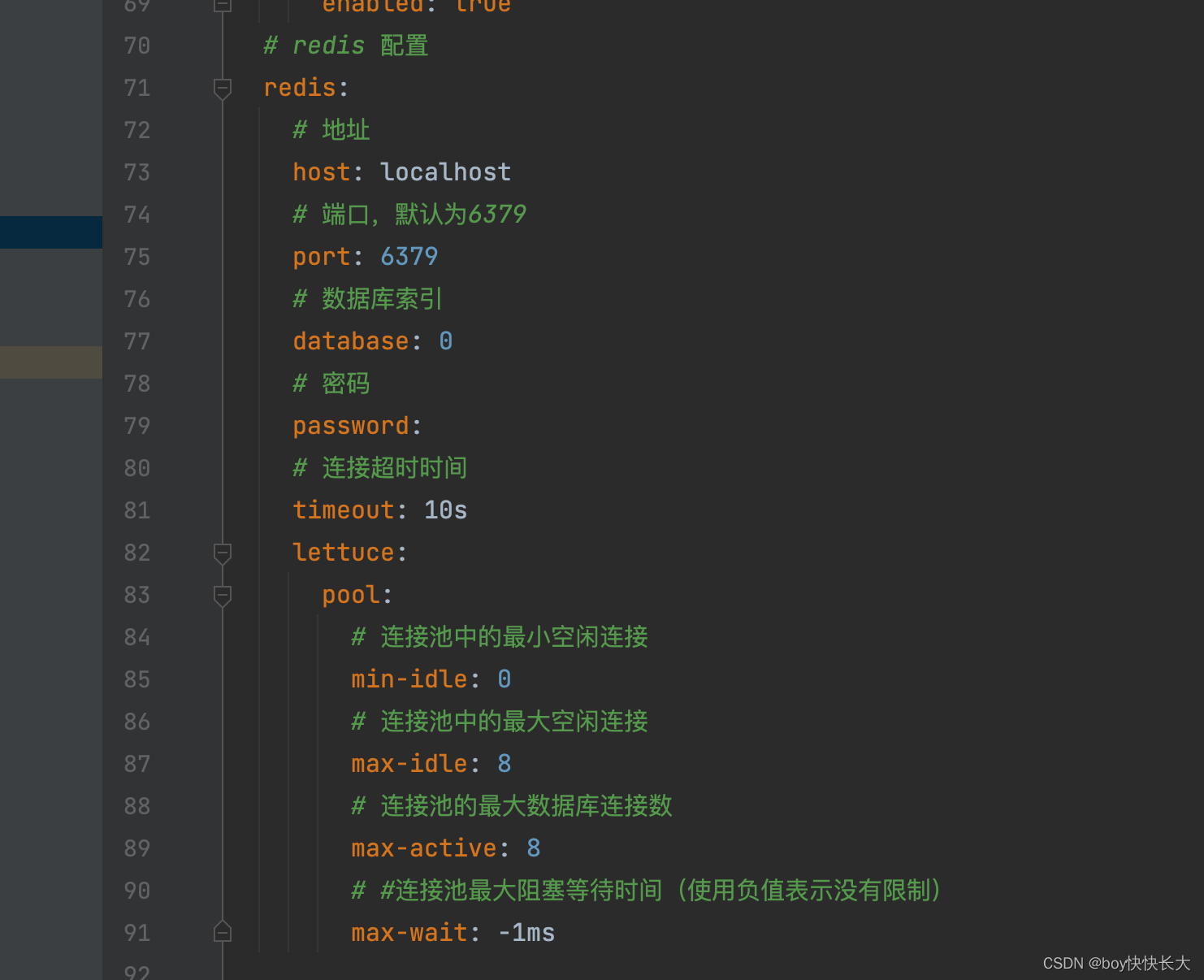
同时redis也要启动并配置好

后端启动

3.Linux环境配置
1. 系统需求
- JDK >= 1.8
- MySQL >= 5.7
- Maven >= 3.0
2.环境搭建
- 在
usr/local创建java文件夹 - 通过
wget下载jdk1.8
wget \
--no-check-certificate \
--no-cookies \
--header \
"Cookie: oraclelicense=accept-securebackup-cookie" \
http://download.oracle.com/otn-pub/java/jdk/8u131-b11/d54c1d3a095b4ff2b6607d096fa80163/jdk-8u131-linux-x64.tar.gz
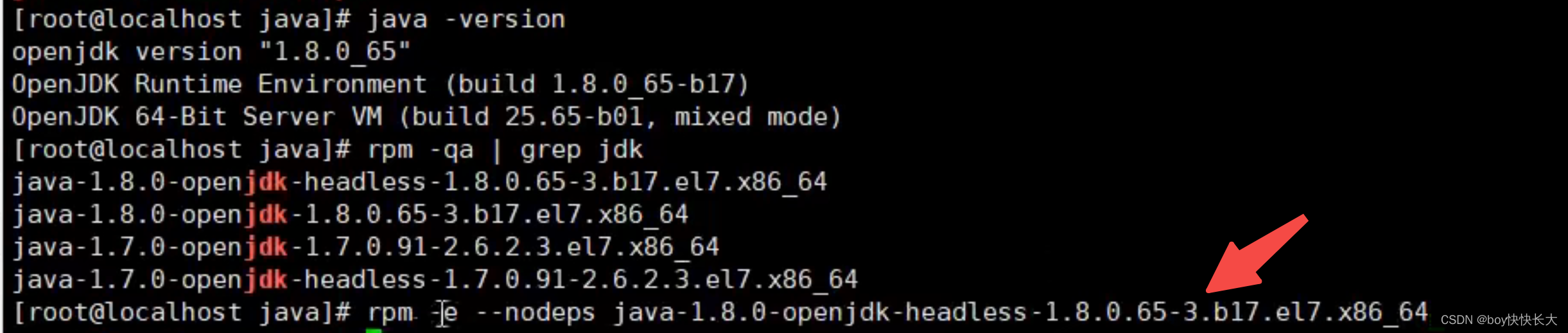
先通过命令检查是否安装过jdk java --version rpm -qa | grep java 有的话通过命令(如下)删除

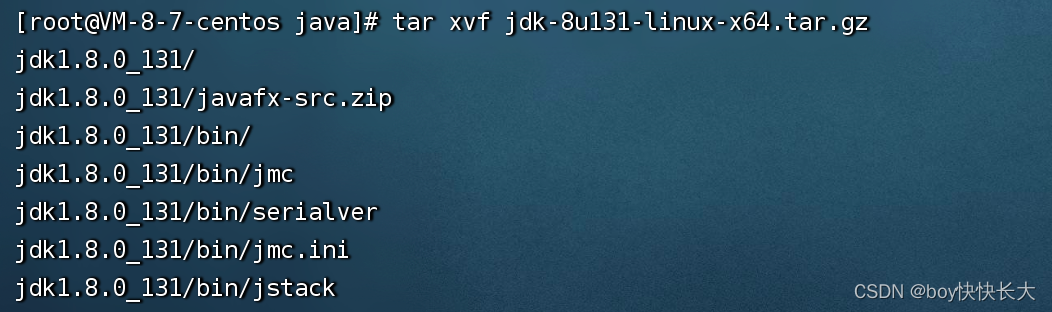
解压文件

3. 配置jdk的环境变量
vim /etc/profile

在文件最后一行
export JAVA_HOME=/usr/local/java/jdk1.8.0_131
export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/
export PATH=$PATH:$JAVA_HOME/bin
最后输入wq!
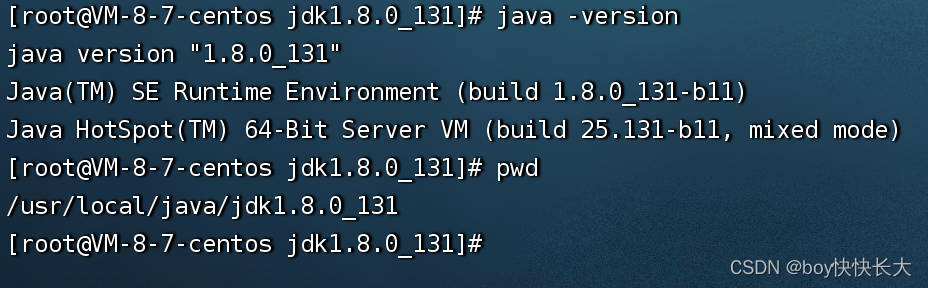
输入source /etc/profile使其生效

-
其他需要的安装
链接: https://pan.baidu.com/s/1hk7dwI8P2qZb_eVPrQZljQ?pwd=6i4e 提取码: 6i4e -
代码打包
前端项目需要npm install=>npm install --registry=https://registry.npm.taobao.org
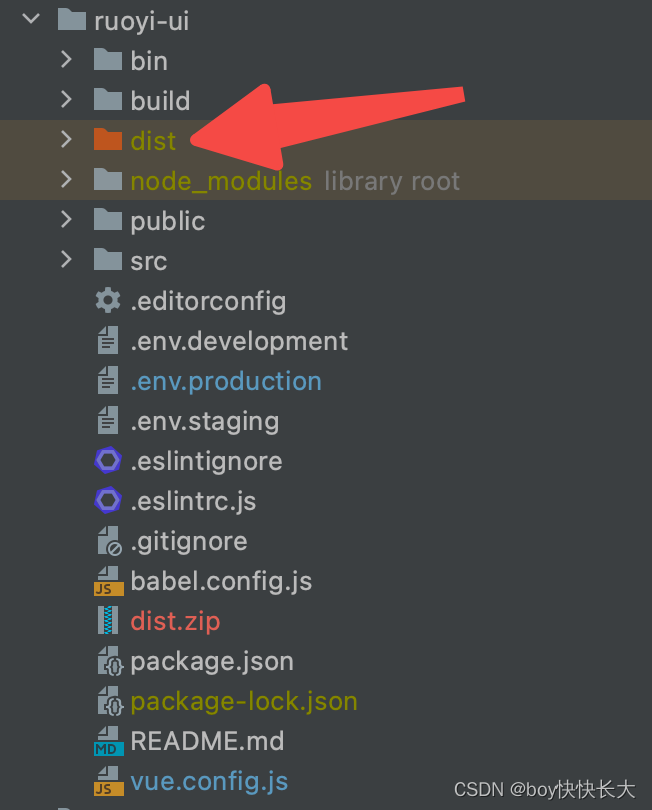
前段buildnpm run build:prod
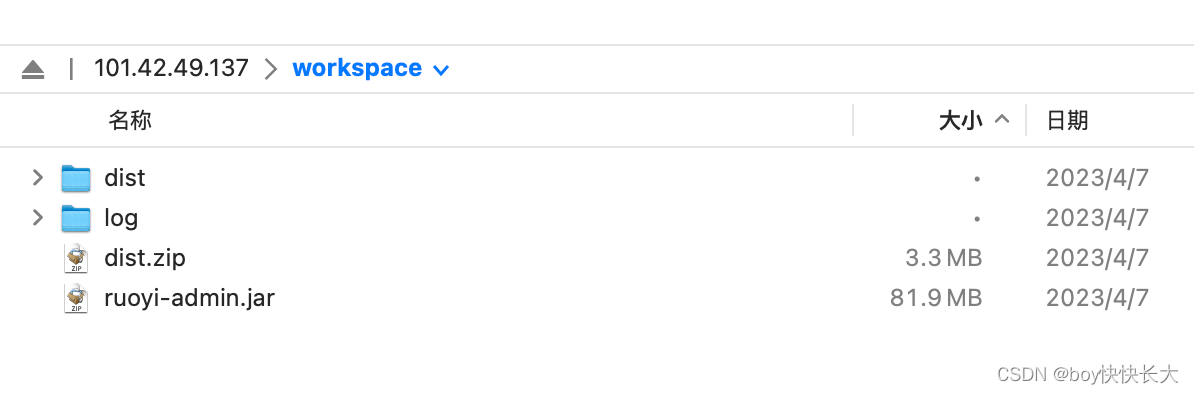
会得到dist,然后将其打包,上传服务器到/workspace(自己新建的文件夹),然后再解压。


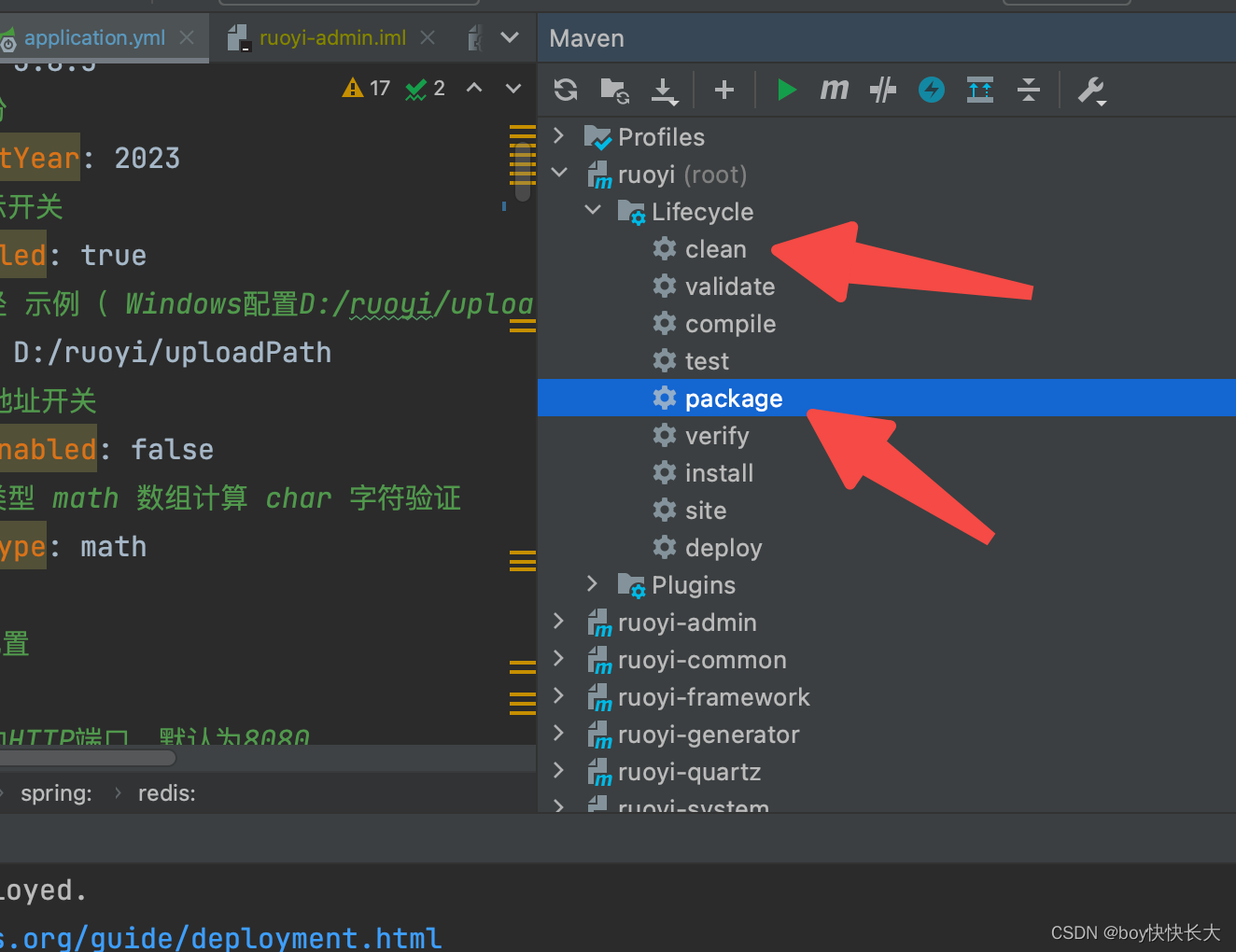
后端这里我打的是jar包,先clean后package

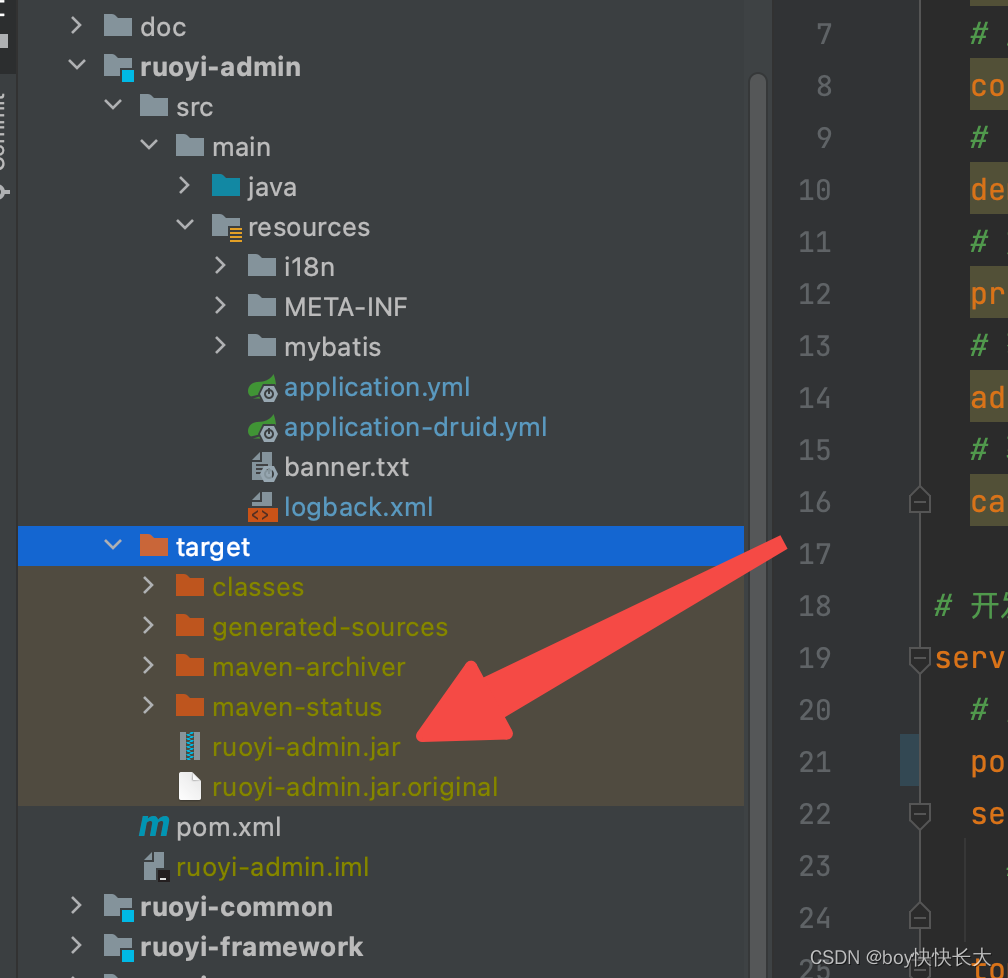
最后会生成一个jar包在target

4.环境部署
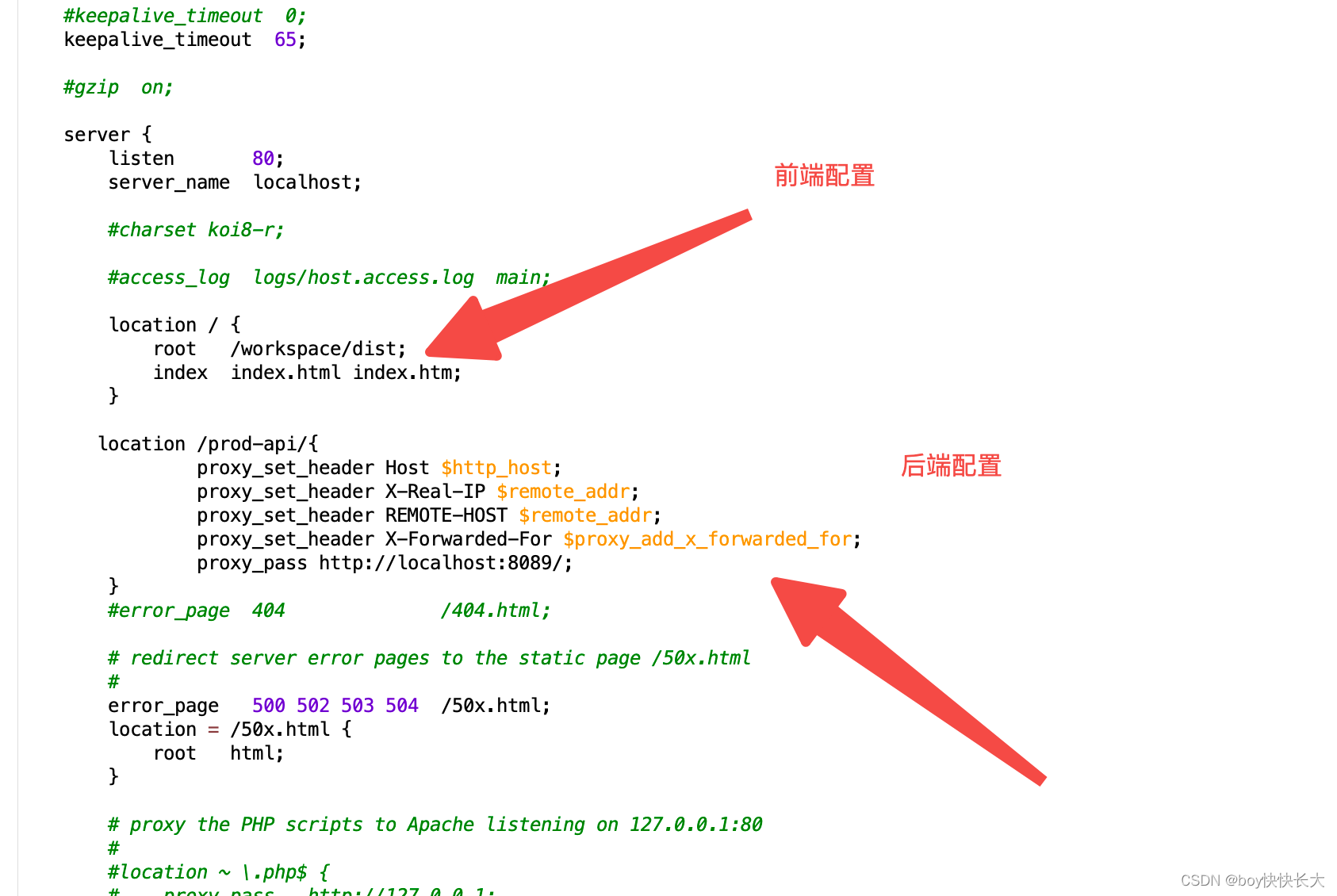
在Linux的workspace中,上传dist与jar包,然后将nginx进行配置


server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /workspace/dist;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8089/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
最后后端通过java -jar xxx.jar启动还有redis也需要启动。这样项目就好了。

附录
1.不足之处可参考 https://blog.csdn.net/qq_43284469/article/details/115800331
2. 教程 https://space.bilibili.com/384068749/video
