Nuxt项目动态路由带参接参
我们创建一个Nuxt项目
然后 在pages目录下创建 engineering.vue文件 参考代码如下
<template>
<div>
<div>工程界面</div>
<nuxt-child></nuxt-child>
</div>
</template>
<script>
export default {
name: 'EngineeringPage'
}
</script>
<style>
</style>
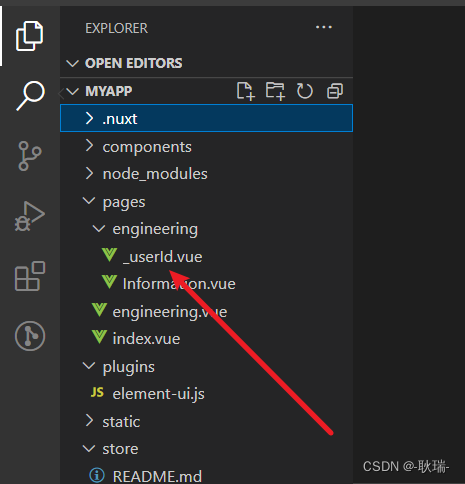
然后在pages下创建一个 engineering文件夹 下面创建一个 Information.vue文件
参考代码如下
<template>
<div>信息工程</div>
</template>
<script>
export default {
name: 'InformationgPage'
}
</script>
<style>
</style>
然后在pages下的index.vue组件中编写代码如下
<template>
<div>
<ul>
<li
v-for = "(item,index) in appList"
:key = "index"
@click = "visitApp(item)"
>{{ item }}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'IndexPage',
data() {
return {
appList: [
"/engineering",
"/engineering/Information",
"/engineering/111"
]
}
},
methods:{
visitApp(url) {
this.$router.push(url);
}
}
}
</script>
我们这里在data中定义了一个响应式数据 是一个字符串数组叫 appList 他下面的每一个字符串对应一个路径
然后 通过v-for将他渲染在列表上
然后定义了一个visitApp事件 点击时将用户点击的节点放入router.push中进行跳转



如图可见 我们点击前两个都是能正常跳转的 因为他们都有对应的组件
但我们点第三个 很显然他就找不到了 因为engineering文件夹下并没有111.vue组件

但这个111是一个路径参数啊 如果 我们每一个id都要在这定义一个vue组件 那可太麻烦了
这就涉涉及到了Nuxt的动态路由 当然 这里指的不是像vue那样动态注入的后台管理路由 只是动态接受路径参数的路由组件
写法就是 例如 你访问 /engineering/111 首先在pages下创建一个engineering 文件夹 然后 在这个文件夹下 创建一个 下划线跟路由参数名的组件 例如 我这个 111 我想要这个参数叫 userid
我们就可以 在engineering 下创建一个 _userId.vue

参考代码如下
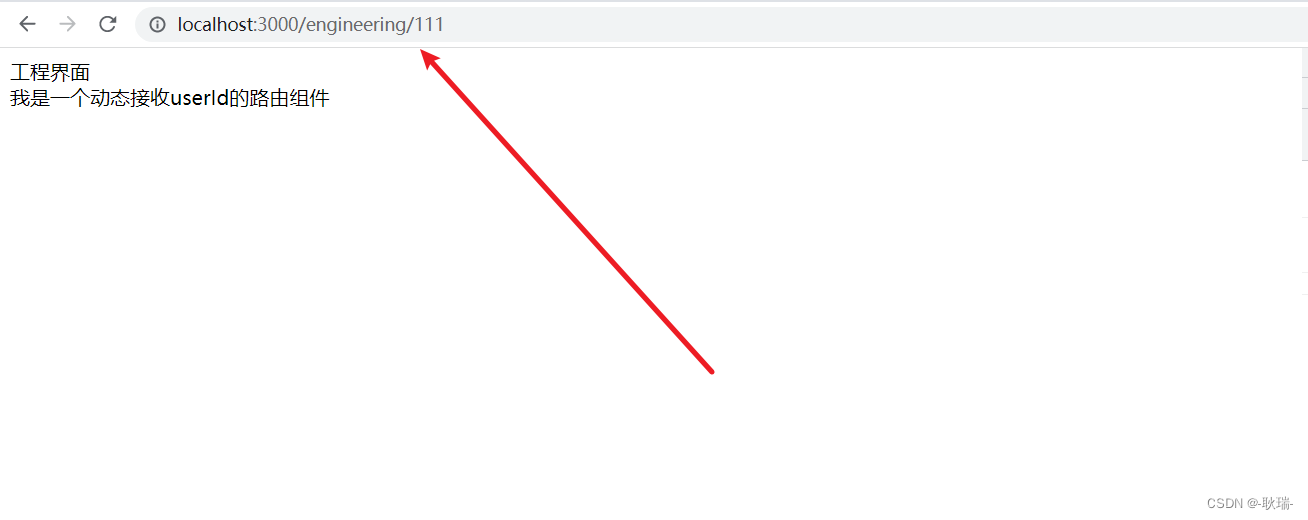
<template>
<div>我是一个动态接收userId的路由组件</div>
</template>
<script>
export default {
name: 'InformationgPage'
}
</script>
<style>
</style>

大家不用担心路径参数影响到原有的子路由

因为 他会先匹配 如果没有对应的子路由 才去匹配 下划线规则的动态路由
但如果你下面有这种动态路由 你直接访问他
它就会直接给你匹配到这个参数路由上来 因为他会认为你这个参数传了个空进来

然后 我们在这个动态路由中 也可以拿到传过来的参数 我们改写_userId.vue代码如下
<template>
<div>我接收到的userId是{{this.$route.params.userId}}</div>
</template>
<script>
export default {
name: 'InformationgPage'
}
</script>
<style>
</style>
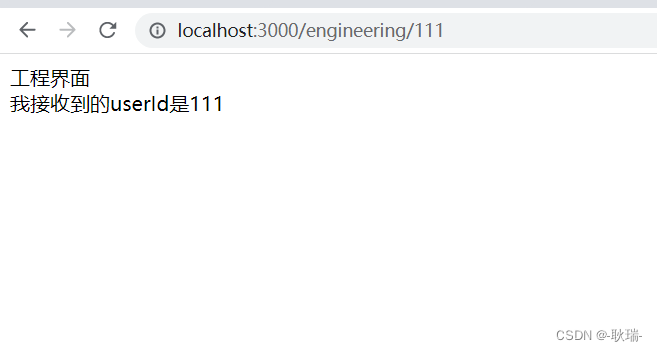
然后我们再访问http://localhost:3000/engineering/111

他就输出了传过来的路由参数
最后再强调一次 你可以通过 下划线 任何名字 例如 _id.vue _name.vue 命名 然后通过 this.
r
o
u
t
e
.
p
a
r
a
m
s
.
i
d
t
h
i
s
.
route.params.id this.
route.params.idthis.route.params.name去取
这个名字是自己定的 只要记得加下划线语法就好
