css 导航栏效果
目录
- 一、前言
- 二、导航栏实现
- 三、多级导航实现
一、前言
在网站上面我们经常能看到一些导航栏,当我们点击对应的导航栏菜单时就会跳转到相应的网页,那么导航栏是如何实现的呢,实现它并不难,主要需要使用到ul标签和其它css样式美化它。
二、导航栏实现
1.第一步:先在html中写出几个列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/test.css">
</head>
<body >
<div class="nav">
<ul>
<li><a href="#">京东超市</a></li>
<li><a href="#">秒杀</a></li>
<li><a href="#">便宜包邮</a></li>
<li><a href="#">京东生鲜</a></li>
<li><a href="#">进口好物</a></li>
<li><a href="#">京东家电</a></li>
<li><a href="#">PLUS会员</a></li>
<li><a href="#">拍卖</a></li>
</ul>
</div>
</div>
</body>
</html>
效果:

可以看到我写了8个列表选项,但是一点都不美观,接下来让我们去慢慢的美化它;
2.第二步:定义装列表的div样式nav
.nav{
width: 1000px;
height: 50px;
margin-top: 120px;
background-color:darkgray;
}
效果:

接下来我们让列表横向展示
3.第三步:
ul{
margin-top: 0px;
padding-inline-start: 0%;
}
.nav>ul>li{
float: left;
list-style: none;
text-align: center;
height: 50px;
line-height: 50px;
width: 125px;
font-size: 20px;
font-family: 黑体;
}
line-height是设置垂直对齐,text-align是水平对齐,padding-inline-start是设置ul开始的最左边行边距,默认是40px,如果不设置为0会把最后一个元素挤出去,list-style: none是把列表前面黑点去掉。
效果:

现在变得稍微顺眼了许多,但是还不够,我们继续设置它的其他样式
4.第四步:设置超链接的样式
/*
设置a标签里的字体颜色,并且设置字体的下划线为none,这样就不会显示下划线了
*/
a{
color: black;
text-decoration: none;
}
/*
设置a标签被鼠标点击时的字体颜色
*/
ul>li>a:active{
color:orange;
}
/*
设置每个li列表被鼠标滑过时的背景颜色
*/
ul>li:hover{
background-color:gold;
}
最终效果:

美化完了之后就很不错了,看起来也很舒服,实现也不难,用到的基本上都是常见的属性。
差点搞忘css的完整代码了,方面大家使用cv大法
CSS完整代码:
.nav{
width: 1000px;
height: 50px;
margin-top: 120px;
background-color:darkgray;
}
ul{
margin-top: 0px;
padding-inline-start: 0%;
}
.nav>ul>li{
float: left;
list-style: none;
text-align: center;
height: 50px;
line-height: 50px;
width: 125px;
font-size: 20px;
font-family: 黑体;
}
a{
color: black;
text-decoration: none;
}
ul>li>a:active{
color:orange;
}
ul>li:hover{
background-color:gold;
}
三、多级导航实现
1.首先修改html部分,增加几个ul列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/test.css">
</head>
<body >
<div class="nav">
<ul>
<li><a href="#">京东超市</a></li>
<li><a href="#">秒杀</a>
<ul class="nav-child">
<li><a href="#">电视</a></li>
<li><a href="#">冰箱</a>
<ul class="nav-child-1">
<li><a href="#">大型冰箱</a></li>
<li><a href="#">新型冰箱</a></li>
<li><a href="#">超值冰箱</a></li>
</ul>
</li>
<li><a href="#">洗衣机</a></li>
</ul>
</li>
<li><a href="#">便宜包邮</a></li>
<li><a href="#">京东生鲜</a></li>
<li><a href="#">进口好物</a></li>
<li><a href="#">京东家电</a></li>
<li><a href="#">PLUS会员</a></li>
<li><a href="#">拍卖</a></li>
</ul>
</div>
</div>
</body>
</html>
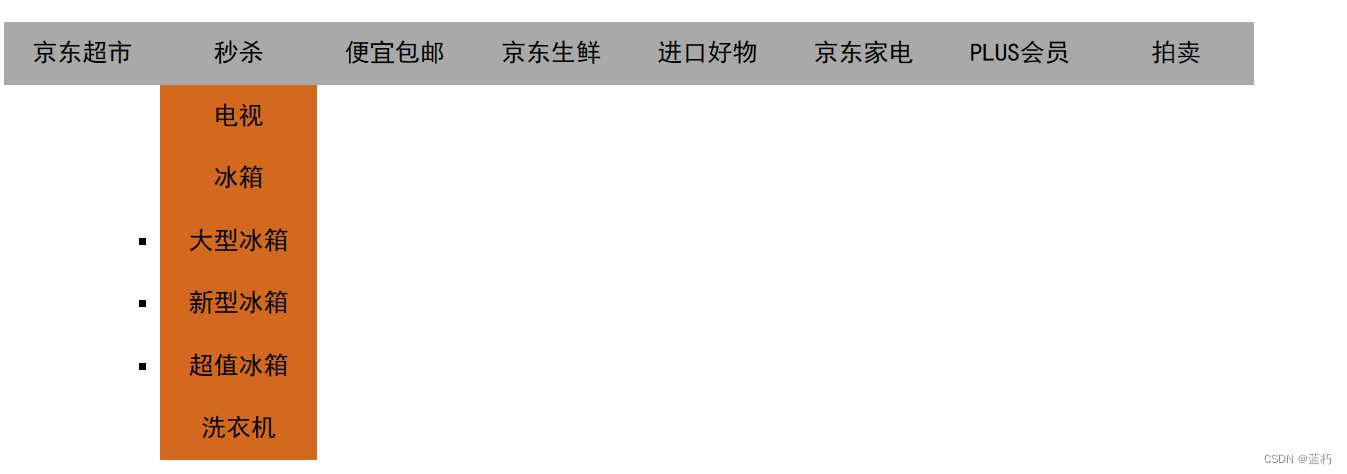
先看看最后的效果:

2.然后先编写二级列表的类选择器nav-child
其他的高宽,超链接等属性样式它会默认继承父类,前面我们实现一级导航的时候已经定义过了,这里就不需要再定义这些了。
.nav-child{
list-style: none;
background-color:chocolate;
}
效果:
现在看起来还很乱,我们接下来希望让三级导航位于二级导航的右边,并且和二级导航对齐显示

3.这里就需要用到子绝父相的一个位置关系
关于position属性可以参考我写的文章:css position使用
我们给三级导航的父标签写一个相对位置,因为三级导航位于二级导航的
li下,所以二级导航的li就是三级导航的父标签。
css代码:
.nav-child>li{
position: relative;
}
4.接着定义三级导航的类选择器样式
给三级导航一个
position:absolute绝对位置,因为li标签的宽度是125px,所以就向左移动125px,top稍微调整一下就可以,这里我给的是-0px。
注意:前面虽然定义了li的宽度,但是在三级导航中是不生效的,所以这里要再定义一下它的宽度。
css代码:
.nav-child-1{
position:absolute;
left: 125px;
top: -0px;
width: 125px;
padding-left: 0%;
list-style: none;
background-color:darkgoldenrod;
display: none;
}
效果:

5.最后我们希望当我们鼠标移动到标签上时才显示子列表,其他时候都是隐藏状态。
实现思路:我们给每个子级列表一个display:none;的属性它就会隐藏起来不显示,然后再给父标签定义一个鼠标划过事件,就是当鼠标移动到父标签时display的值改完block,三级列表的父标签就是二级列表,二级列表的父标签就是一级列表。
css完整代码:
.nav{
width: 1000px;
height: 50px;
margin-top: 120px;
background-color:darkgray;
}
ul{
margin-top: 0px;
padding-inline-start: 0%;
}
.nav>ul>li{
float: left;
list-style: none;
text-align: center;
height: 50px;
line-height: 50px;
width: 125px;
font-size: 20px;
font-family: 黑体;
}
a{
color: black;
text-decoration: none;
}
ul>li>a:active{
color:orange;
}
ul>li:hover{
background-color:gold;
}
.nav-child{
list-style: none;
background-color:chocolate;
/*让二级子列表隐藏起来*/
display: none;
}
/*父标签设置相对位置*/
.nav-child>li{
position: relative;
}
/*鼠标划过一级列表时修改display的值,让二级子列表可见*/
li:hover>.nav-child{
display: block;
}
/*鼠标划过二级列表时修改display的值,让三级子列表可见*/
li:hover>.nav-child-1{
display: block;
}
.nav-child-1{
position:absolute;
left: 125px;
top: -0px;
width: 125px;
padding-left: 0%;
list-style: none;
background-color:darkgoldenrod;
/*让三级子列表隐藏起来*/
display: none;
}
效果:
多级导航栏
ok本篇文章就到这里,希望对各位小伙伴们有帮助。

