JavaScript 基础入门速成上篇
JavaScript 嵌入页面的方式
1. 行间事件
<button onclick="alert('点击按钮')">按钮</button>2. script标签
<script type="text/javascript">
console.log('Hello javascript !')
</script>3. 外部引入
<script type="text/javascript" src="./js/index.js></script>JavaScript 基本语法
Javascript 注释
// 单行注释
/*
多行注释
*/变量
定义变量
JavaScript 是一种弱类型的语言,javascript 的变量类型由它的值来决定,定义变量要用关键字 'var' ;( var num = 1;var str = '1' )
// 定义变量
var x = 1;
var y = '1';
var z = true;
// 可以这么写,执行效率更高
var x = 1, y = '1', z = true ;变量类型
JavaScript 有5种基本数据类型 —— sun nb ,1种复合类型 —— o
1. String 字符串类型;
2. undefined undefined类型,变量声明但未初始化,值为undefined;
3. number 数字类型;
4. null null类型,即空对象,如果定义的变量是待保存对象,可以将变量初始化为null,在页面中获取不到对象,则返回的值就是 null;
5. Boolean 布尔值类型,true 和 false
6. object 即对象,复合类型
命名规范
变量、函数、属性、函数参数命名规范 :
1. 区分大小写;
2. 第一个字符必须是字母,下划线 或者 $ 美元符号;
3. 其他字符可以是字母或者数字,下划线或者 $ ;
函数
函数 —— 重复执行的代码片段
函数的定义与执行
使用 function 函数名(){ } 定义,函数执行为 函数名()
<script>
// 函数定义
function sayHello() {
alert('Hello Word!')
}
// 调用函数
sayHello()
</script>函数传参
javascript 的函数中可以传递参数
参数有 "形参" 和 "实参",形参即形式参数,实参即实际参数,看如下的例子,function sum(num1,num2) { ... } ,这个函数中的num1 和 num2 属于形参,待接收实际的参数进来,而调用函数时 sum(3,4) 中的 3,4 就是实际参数了.
<script type="text/javascript">
// 定义带有参数的函数
function sum(num1, num2) {
console.log('总计:' + num1 + num2)
}
sum(3,4) // 传参
</script>函数 return 关键字
作用:1. 返回函数的值或者对象 2. 结束函数的运行
1. 返回函数的值或对象
<script>
function sum(num1, num2) {
return num1 + num2
}
sum(1,2) // 返回的是函数的值
console.log(sum(1,2)) // 打印 输出:3
</script>2. 结束函数执行
<script>
function sum(num1, num2) {
// isInteger 是否为整数
if(Number.isInteger(num1) || Number.isInteger(num2)){
// num1 或 num2 有一个是非整数时反馈且停止
alert('Error : int error')
return
}else{
console.log(num1 + num2)
}
}
sum(1,1.11)
</script>变量与函数的预解析
JavaScript 解析过程分为两个阶段,编译阶段 —— 》执行阶段,在编译阶段会将 function 定义的函数提前,并将 var 定义的变量声明提前,将它赋值为 undefined;
上面的函数定义中是先进行的 【函数的定义】 然后再 【调用函数】;那么 JavaScript 的特点就是有这个预解析(将js代码预读一篇,将定义的代码提前),可以先调用再定义,如下:
<script type="text/javascript">
// 调用函数
sayHello();
// 定义函数
function sayHello() {
alert('Hello World!')
}
</script>变量也同样,来看一下变量的与解析:可以想一下结果是什么
<script>
alert(num);
var num = 1;
alert(num);
</script>弹窗的结果为:undefined —— 1 ;var 定义的变量声明提前,将它赋值为 undefined,第一个 alert(num) 为undefined,接着num赋值1,第二个alert(num) 就为 1,主要还是函数的预解析。
条件语句
条件语句 —— 通过条件来控制程序的走向
条件运算符: == 、 === 、> 、>=、<、<= 、!= 、&& 、||、|
if else 语句
<script>
var numA = 1 , numB = '1'
if(numA == numB){
console.log('相等');
}else{
console.log('不相等');
}
// 结果:相等
</script>numA 是数字类型,numB是字符串类型,== 逻辑运算符会默认的将两边的变量转为同一类型,即隐式转化。== 逻辑运算符判断是不够严谨,那么使用严格的判断可以使用 ===
<script>
var numA = 1 , numB = '1'
if(numA === numB){
console.log('相等');
}else{
console.log('不相等');
}
// 结果:不相等
</script>&&运算符
<script>
var numA = 10
if(numA > 1 && numA <10){
// numA > 1 且 < 10
alert('符合')
}else{
// > 1 和 < 10 至少有一个不满足
alert('不符合')
}
</script>|| 运算符
<script>
var numB = 10
if(numB < 1 || numB > 9){
// numB < 1 或者 numB > 9 符合
alert('符合')
}else{
alert('不符合')
}
</script>多重的 if else 语句
<script>
var result = 10;
if(result > 7 && result <= 10){
alert('优')
}else if(result > 4 && result < 8){
alert('良')
}else{
alert('你完了!')
}
</script>获取元素方法
元素(节点,DOM对象,元素 — 叫法不同)
可以使用内置对象 document 上的 getElementById 方法来获取页面上设置 id 属性的元素,获取的是一个html对象,然后赋值给到一个变量:
<div id="box">这是一个div元素</div>
// 如何来获取?
<script>
var obox = document.getElementById('box');
</script>
// class - document.getElementsByClassName('')
// 标签 - document.getElementsByTagName('')
// name - document.getElementsByName('')这里需要注意写法:刚入门的可能容易出错;
错误示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 直接写在这里也是错误的
var obox = document.getElementById('box');
</script>
</head>
<body>
<script>
// 写在div元素前面错误
var obox = document.getElementById('box');
</script>
<div id="box">这是一个div元素</div>
</body>
</html>正确写法:( javascript 代码是从上到下开始执行 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 在这里需要这样写
// window.onload 在页面加载完成之后再执行
window.onload = function(){
var obox = document.getElementById('box');
}
</script>
</head>
<body>
<div id="box">这是一个div元素</div>
... 这里放置html..
<script>
// js写在后面
var obox = document.getElementById('box');
</script>
</body>
</html>操作元素属性
获取页面元素之后,就可以对页面元素的属性进行操作,例如操作css样式 ,属性操作包括读和写。
操作元素属性:
var 变量 = 元素.属性名.读取属性 | 元素.属性名 = 新属性值.改写属性
属性名在 js 中的写法:
1. html 属性和 js 里面的属性写法一样
2. class 属性写成 className (class 是保留的关键字)
3. style 属性里面的属性,有 ' - ' 的改写驼峰式写法:如 font-size 改写为 fontSize
下面来操作一些DOM元素属性:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#box{ width: 150px;height: 150px;background: purple;}
</style>
<body>
<div id="box"></div>
<script type="text/javascript">
// 获取DOM元素
var obox = document.getElementById('box');
// 操作DOM元素属性 - 样式
obox.style.background = 'red'
</script>
</body>
</html>在将 150 * 150px的紫色purple盒子通过 js 操作DOM元素属性的方式变成了红色;当然还可以操作它的其他属性,如 style.width 和 style.height 。

这里需要注意的是不推荐以下的这种操作DOM元素属性的写法:
obox.style = " ... "最好的方式就是在style后面跟上节点:style.width 、style.height 、style.fontSize ,虽然浏览器支持这种写法,但不提倡,避免样式被覆盖,要使用可以添加上 cssText
obox.style.cssText = "background: yellow"innerHtml 在页面会被解析
<div id="box"></div>
<script>
// 往id="box"的div元素中插入p元素
var obox = document.getElementById('box');
obox.innerHtml = '<p> p元素 </p>'
</script>
innerText 在页面不会被解析
<div id="box"></div>
<script>
// 往id="box"的div元素中插入p元素
var obox = document.getElementById('box');
obox.innerText= '<p> p元素 </p>'
</script>
事件
最常熟悉听到的就是 '点击事件',即onclick,点击按钮触发 onclick事件等,下面来看事件:
事件有鼠标触发的、键盘触发的还有系统触发,很好理解,鼠标的就可以点击,双击,按下抬起移动这些,键盘也有,系统的就刚刚使用的onload,系统加载完成之后再去触发;
鼠标:
onclick 鼠标单击
ondblclick 双击左键
onmousedown 按下触发
onmouseup 抬起触发
onmousemove 移动触发
onmouseenter 移入
onmouseleave 移出
onmouseover 移入
onmouseout 移出
键盘:
onkeydown 按下键盘
onkeypress 仅监听字母数字 - 特殊字符不监听
onkeyup 松开触发
系统:
onload
onerror ...下面来简单的讲用法,然后可以根据这个自行测试:

鼠标:以刚刚的案例中来完成,将鼠标移入的时候进行弹窗.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#box{ width: 150px;height: 150px;background: purple;}
</style>
<body>
<div id="box"></div>
<script type="text/javascript">
// 获取DOM元素
var obox = document.getElementById('box');
// 鼠标事件
obox.onmousemove = function(){
alert('弄到我了')
}
</script>
</body>
</html>
键盘:可以通过input,输入的时候触发弹窗.

<body>
<input type="text" id="inputOn" />
<script>
var inputOn = document.getElementById('inputOn');
// 按下键盘抬起后触发
inputOn.onkeyup = function(){
alert('别动键盘啊!')
}
</script>
</body>这里对应的事件后面接着一个匿名函数 function () { } ,当然我们不能直接写一个匿名函数function () { } 使用,这样会报错 !
document.getElementById('btn').onclick = function(){ ... }
// 第二种写法 —— 调用方法
// 定义方法 function 函数名称() { }
function handleClick() { ... }
document.getElementById('btn').onclick = handleClick自定义属性
上述讲到了操作元素属性,那么像 style.width 和 style.background 这里的这些width属性都是定义好了的,那么如何来进行一个自定义属性呢?有这样三个方法分别来获取设置和移除。
1. 获取属性 —— getAttribute()
2. 设置属性 —— setAttribute()
3. 移除属性 —— removeAttribute()
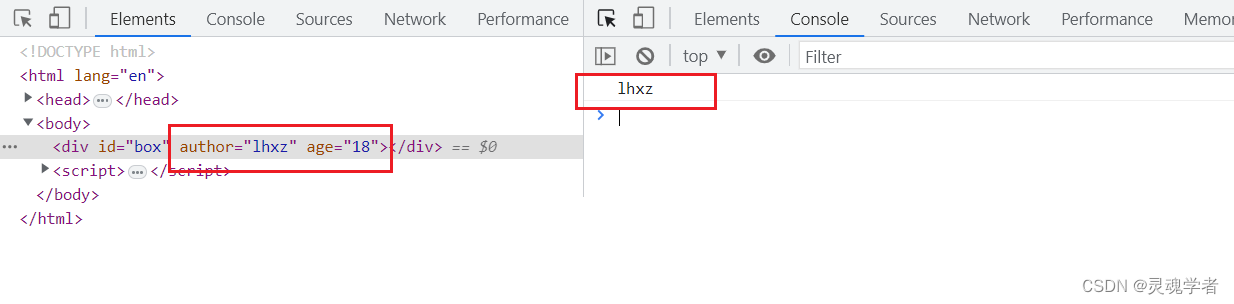
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box" author="lhxz"></div>
<script>
var obox = document.getElementById('box')
// 获取属性
var result = obox.getAttribute('author')
console.log(result) // lhxz
// 设置属性
obox.setAttribute('age','18')
// 删除属性
// obox.removeAttribute('age')
</script>
</body>
</html>
那么了解到这里就需要来完成两个案例了,现在就是测试你对前面内容的理解了;
案例测试一 :
 这个案例可能有些读者见过,投稿来的一个案例,所以这个案例其实也是有比较多涉及上述中所讲的知识点。
这个案例可能有些读者见过,投稿来的一个案例,所以这个案例其实也是有比较多涉及上述中所讲的知识点。
实现思路[小白解析]:
对于html和css的部分就不再多讲了,通过这个 " + " 来设置一个点击事件,这个点击事件是实现切出这个输入框的,切出输入框的时候可以进行一个获取输入框的一个焦点,让用户输入内容进行添加,输入input框中的内容需要做一个监听获取,"添加" 也是一个点击事件,首先是拿到input框监听获取到的,通过点击添加将这段内容插入到一个节点当中去,然后进行一个隐藏输入框,那么再隐藏输入框之前需要将input框中的数据清空,避免再点击 " + " 是上次的数据内容。
( 注 : 建议自己理清楚思路再动手,或者先跟着代码来一遍,最后再自己实现一遍 )
<style> 标签样式放在下一个代码块,需要关注的还是对JS的操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="ct">
<p>
<span id="title">最新动态</span>
<input id="search" type="text" placeholder="请输入..." onchange="handleChange(event)"/>
<input id="btno" type="button" value="添加"/>
<span id="add">+</span>
</p>
<ul id="list">
</ul>
</div>
<script>
var add = document.getElementById('add')
var search = document.getElementById('search')
var btno = document.getElementById('btno')
var list = document.getElementById('list')
add.onclick = function(){
search.style.display = 'block'
btno.style.display = 'block'
search.focus() // 获取焦点
}
// 获取输入的内容
var inputOn = '' // 待接收
// 监听
function handleChange(e){
console.log(e.target.value)
inputOn = e.target.value
}
// 添加
btno.onclick = function(e){
// 插入节点
list.innerHTML += '<li>' + inputOn + '</li>'
// 清空
search.value = ''
// 关闭
search.style.display = 'none'
btno.style.display = 'none'
}
</script>
</body>
</html><style>
*{
margin: 0;
padding: 0;
}
#ct{
width: 300px;
border: 1px solid black;
}
#ct p {
height: 25px;
background: #000;
}
#ct p #title{
float: left;
color: white;
line-height: 25px;
border: none;
margin-left: 7px;
}
#search{
display: none;
float: left;
width: 120px;
height: 18px;
border: none;
margin-top: 3.5px;
margin-left: 4px;
outline: none;
padding-left: 10px;
}
#btno{
display: none;
float: left;
width: 40px;
height: 18px;
line-height: 19px;
background-color: red;
color: #fff;
border: none;
margin-top: 3.5px;
cursor: pointer;
}
#add{
float: right;
color: #fff;
cursor: pointer;
margin-right: 7px;
}
ul,li{ list-style: none; }
li{
padding:0 10px ;
}
</style>案例测试二 :
这个案例与前面的案例还是有一些相似点,但还是有一些不一样,一些侧重的部分,主要还是使用 JS 来操作DOM元素及元素属性;

( 这个案例与前面的案例有类似的点但也有不一样的地方 )
实现思路[小白解析] :
" 发表 " 做鼠标点击事件将输入框中的内容以及当前的发表的用户头像进行一个整合插入到节点当中去,点击用户头像可以进行一个用户头像切换,头像可以通过属性src获取,那么输入框中的数据与之前一样需要做监听获取。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">
<textarea id="text" onchange="handleChange(event)"></textarea>
<img id="imgs" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202106%2F22%2F20210622140718_0b391.thumb.1000_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1681985076&t=ec28bdbeecfa7f7e55c2236aeccb51b8"/>
<span id="send">发表</span>
</div>
<ul id="list">
<li>
<img class="list-head" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202106%2F22%2F20210622140718_0b391.thumb.1000_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1681985076&t=ec28bdbeecfa7f7e55c2236aeccb51b8"/>
<span class="list-comments">门廊斜风细雨霖铃,墨香氤氲声如许,衣带生风,打湿我的眉心。笑容可以瞒过别人,可心痛却骗不了自己。</span>
</li>
</ul>
<script>
var send = document.getElementById('send');
var imgs = document.getElementById('imgs');
var list = document.getElementById('list');
var txt = document.getElementById('text');
// 获取textarea值
var textStr = '' //待接收
function handleChange(e){
// console.log(e.target.value)
textStr = e.target.value
}
// 切换头像
var isHead = true
imgs.onclick = function(){
if(isHead){
imgs.src = "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202106%2F28%2F20210628204020_17863.thumb.1000_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1681985713&t=f0aa3cac36771824e8c93b49ab9d7be6"
isHead = !isHead
}else{
imgs.src = "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fblog%2F202106%2F22%2F20210622140718_0b391.thumb.1000_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1681985076&t=ec28bdbeecfa7f7e55c2236aeccb51b8"
isHead = !isHead
}
}
// 点击发表
send.onclick = function(){
// 插入节点 - 头像 - 内容
// 获取当前头像
// console.log(imgs.getAttribute('src'))
var nowHeadSrc = imgs.getAttribute('src')
// list.innerHTML += '<li>' + '<img class="list-head" src=' + nowHeadSrc +'/>' + textStr + '</li>'
// 模板
var template = '<li>' + '<img class="list-head" src=' + nowHeadSrc + '>' +
'<span class="list-comments">' + textStr + '</span>' +
'</li>'
list.innerHTML += template
// 清空输入框
txt.value = ''
}
</script>
</body>
</html><style>
*{
padding: 0;
margin: 0 auto;
}
ul,li{
list-style: none;
}
#box{
width: 300px;
height: 120px;
background: #C8C8C8;
}
#text{
width: 290px;
height: 80px;
margin: 5px 5px 0 5px;
border: none;
outline: none;
padding-left: 5px 5px;
resize: none;
}
#imgs{
float: left;
margin-left: 5px;
width: 25px;
height: 25px;
border: 1.5px solid #fff;
background-color: red;
}
#send{
float: right;
margin-right: 5px;
width: 60px;
height: 20px;
line-height: 20px;
text-align: center;
background-color: #FF6715;
margin-top: 5px;
font-size: 12px;
font-weight: 700;
color: white;
border-radius: 3px;
cursor: pointer;
}
#list{
margin-top: 20px;
margin-left: 5px;
}
li{
width: 300px;
height: 50px;
}
.list-head{
float: left;
width: 40px;
height: 40px;
border: 1.5px solid #fff;
box-shadow: 2px 2px #c8c8c878;
}
.list-comments{
float: left;
display: block;
width: 240px;
margin-left: 10px;
font-size: 8px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>本篇内容就此结束,分为上下两篇内容,期待下期再见,感兴趣的读者点赞关注下,感谢大家的支持!!!


