uniapp接口请求api封装,规范化调用
封装规范和vue中的差不多,都是统一封装成一个request对象,然后在api.js里面调用。
先创建一个utils文件夹,然后里面创建一个request.js,代码如下:
export const baseURL = '基础url地址'
const request = (options) => {
// 判断是不是完整的地址,不是的话,拼接上baseUrl
let urlPath = ""
if (options.url.indexOf("http") === -1) {
urlPath = baseURL + options.url
} else {
urlPath = options.url
}
console.log("请求的url是:", urlPath);
return new Promise((resolve, reject) => {
uni.request({
url: baseURL + options.url, //接口地址:前缀+方法中传入的地址
method: options.method || 'GET', //请求方法:传入的方法或者默认是“GET”
data: options.data || {}, //传递参数:传入的参数或者默认传递空集合
header: {
'token': uni.getStorageSync("token") || "" //自定义请求头信息
},
success: (res) => {
// 成功返回
console.log("返回数据:", res)
resolve(res.data.response_data)
},
// 这里的接口请求,如果出现问题就输出接口请求失败
fail: (err) => {
console.log("请求错误:", err)
reject(err)
}
})
})
}
export default request在api文件夹中封装对应的index.js文件,然后导入request对象:
import request from '@/utils/request'
export default {
getUUID(data) {
console.log("getUUID");
return request({
url: '/user/wxapp',
method: 'get',
data,
})
},
changeStatus(data) {
return request({
url: '/message/isReads',
method: 'post',
data,
})
},
getMsgType(params) {
return request({
url: '/message/messageType',
method: 'get',
params,
})
},
deleteMsg(data) {
return request({
url: '/message/delete',
method: 'post',
data,
})
},
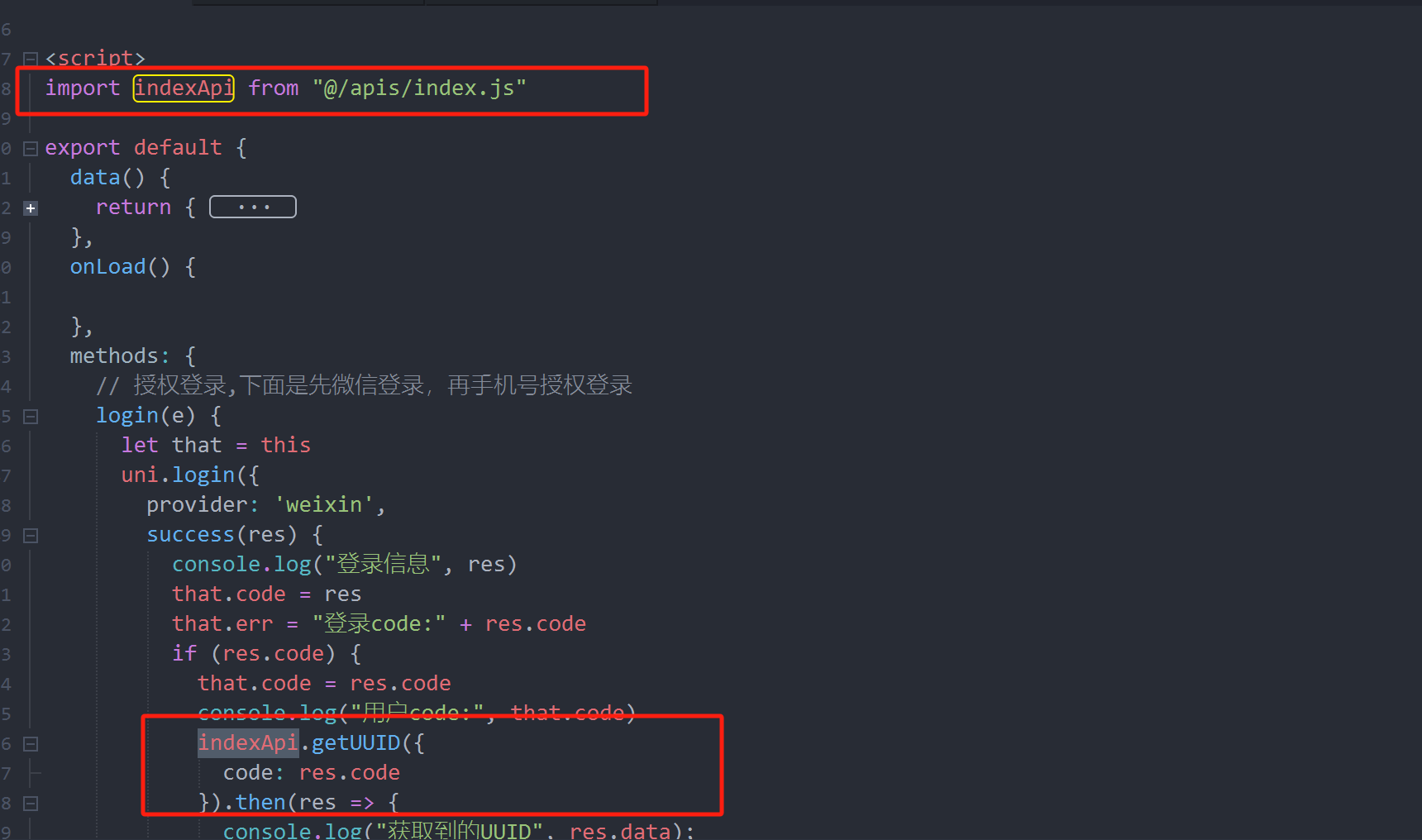
}在对应的vue或者react中引入并调用: