【java爬虫】公司半年报数据展示
前言
前面有一篇文章介绍了使用selenium获取上市公司半年报的方法,这篇文章就给这些数据写一个简单的前端展示页面
上一篇文章的链接在这里
【java爬虫】使用selenium获取某交易所公司半年报数据-CSDN博客
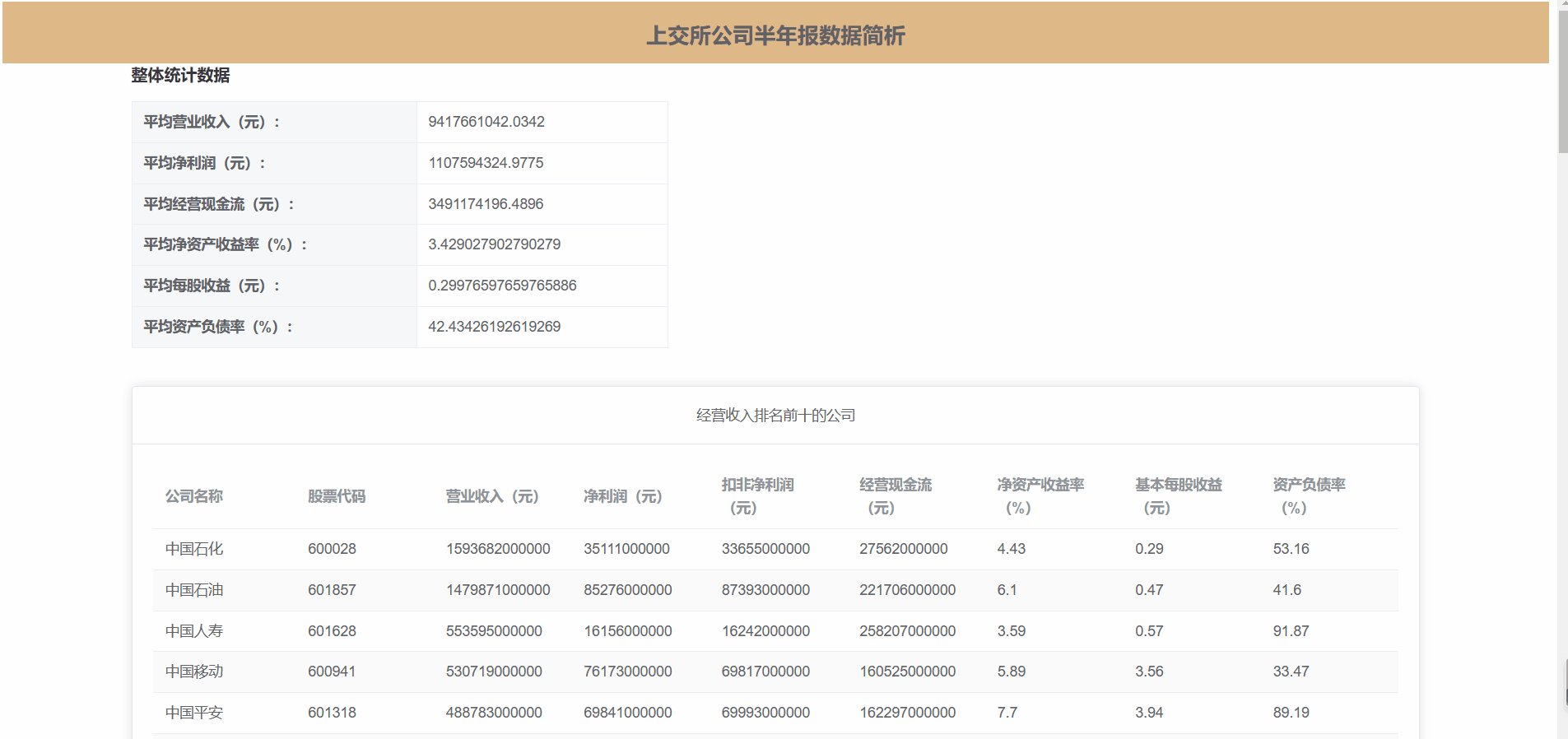
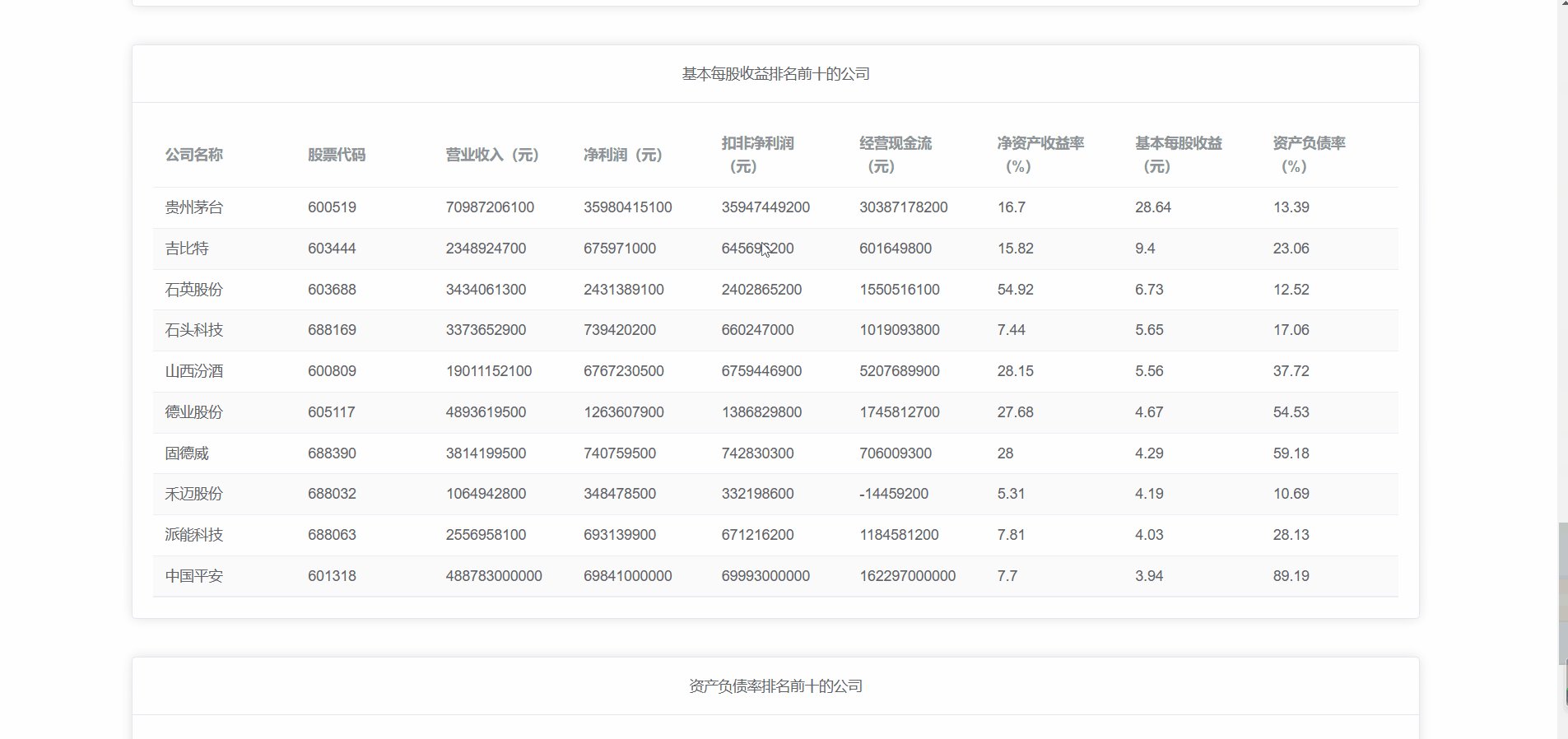
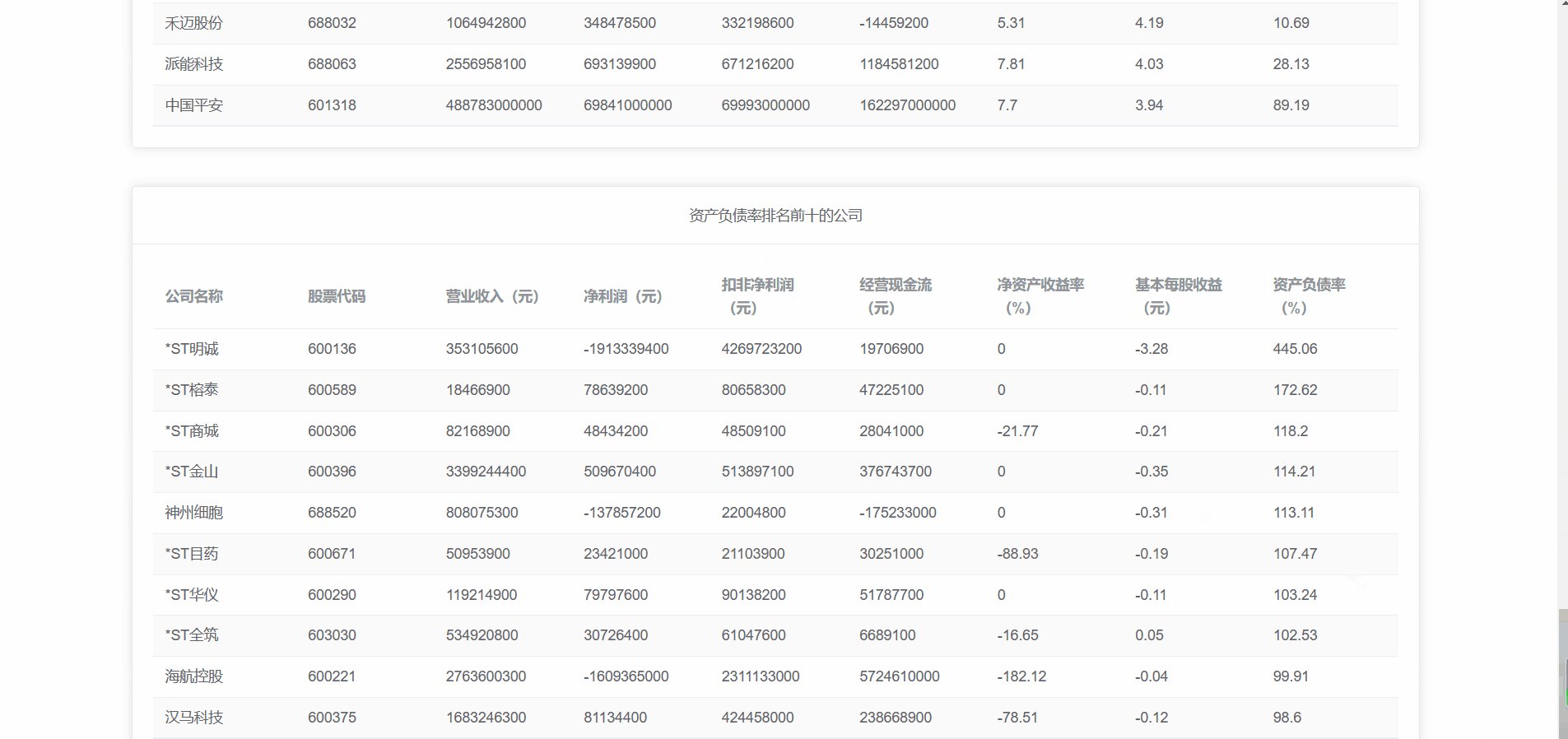
首先来看一下整个页面的展示效果

前端页面采用vue+element-plus+axio进行编写,采用cdn的方式引入,只有一个index.html文件。
我们要展示的数据如下:
- 整体的统计数据(各种平均值)
- 经营收入排名前十的公司
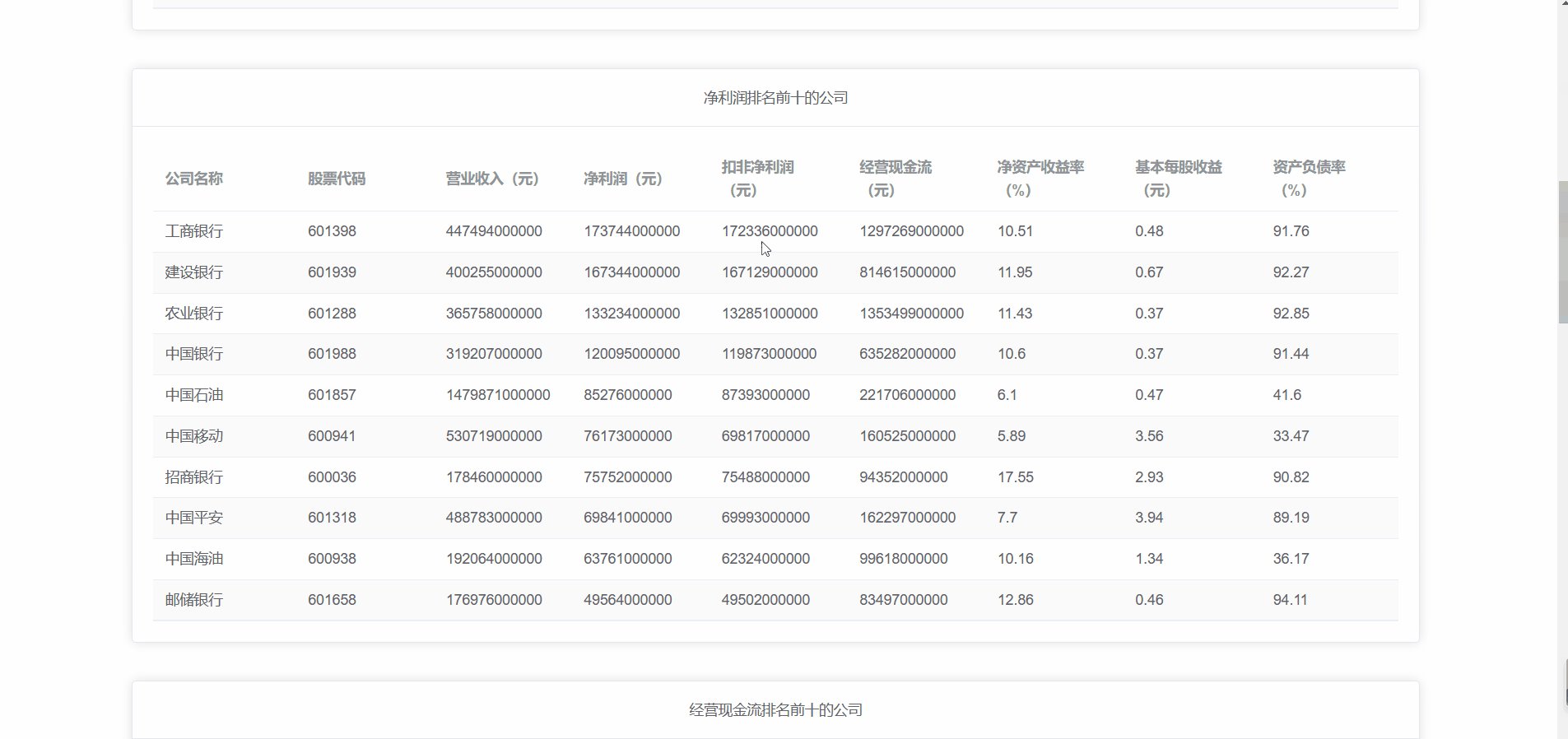
- 净利润排名前十的公司
- 经营现金流排名前十的公司
- 资产收益率排名前十的公司
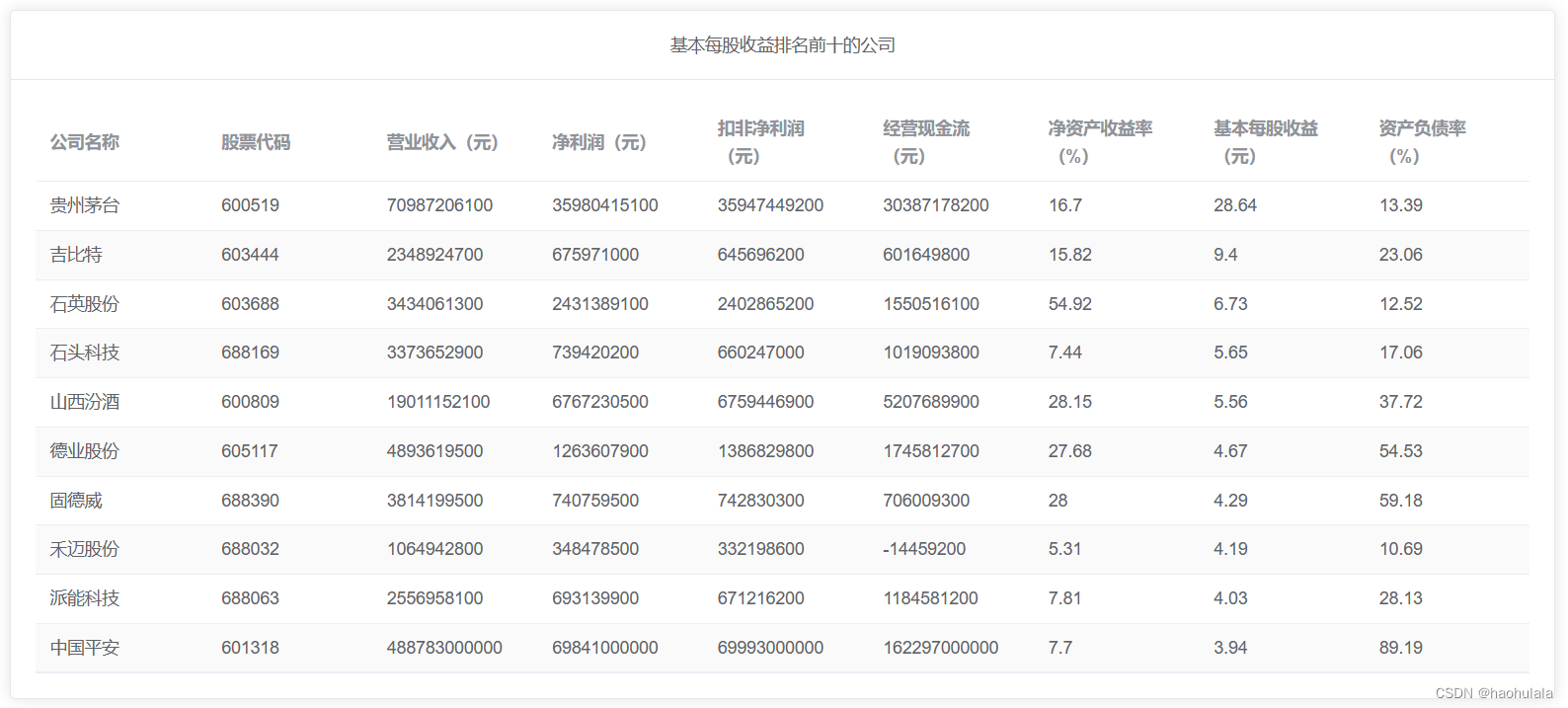
- 基本每股收益排名前十的公司
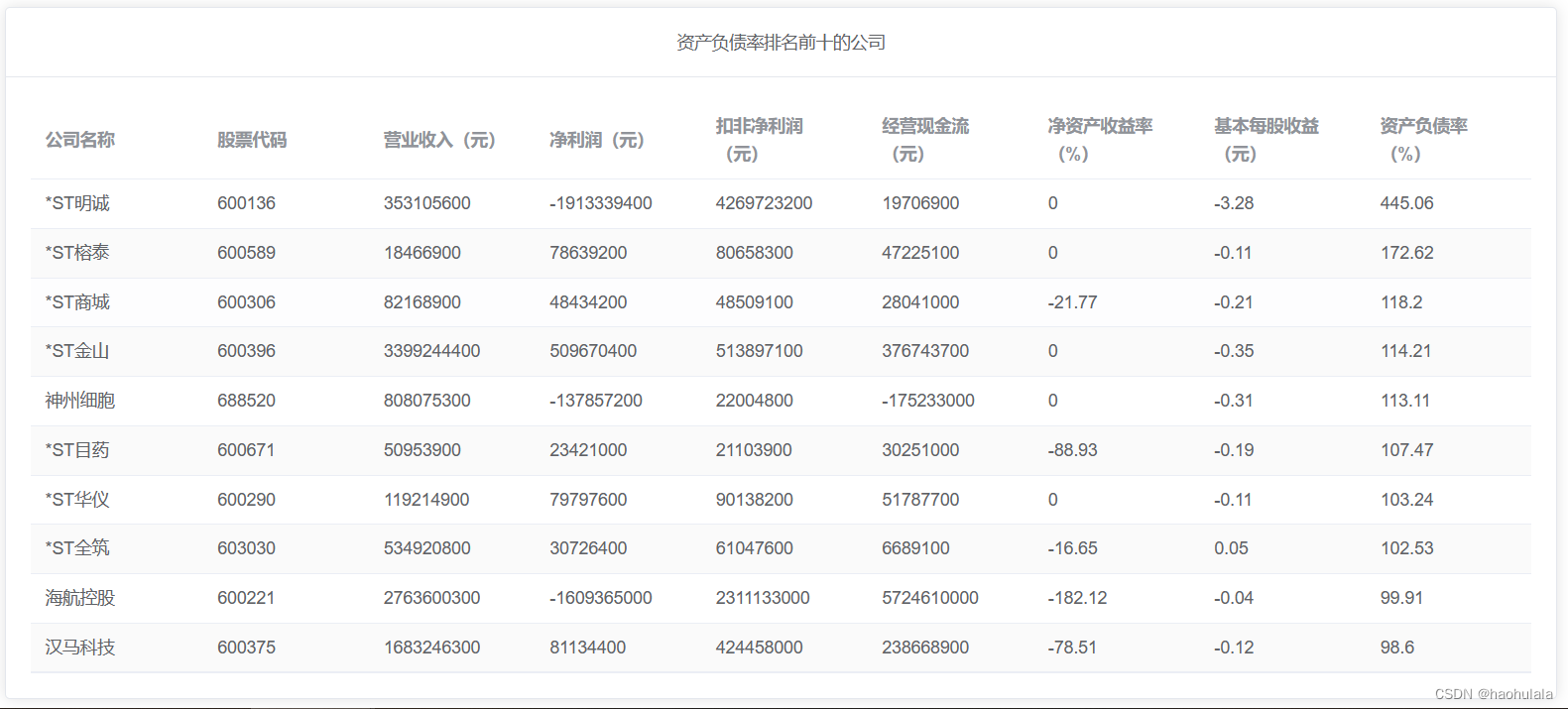
- 资产负债率排名前十的公司
第一个组数据用<el-descriptions>进行展示,后面的数据用<el-table>进行展示。
后端部分
我们需要写一些sql语句用于统计这些数据。
首先需要写一个用于获取第一组数据的实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
public class StatisticsEntity {
// 平均营业收入
private Double incomeavg;
// 平均净利润
private Double profit1avg;
// 平均经营现金流
private Double cashflowavg;
// 平均资产收益率
private Double rate1avg;
// 平均基本每股收益
private Double rate2avg;
// 平均资产负债率
private Double rate3avg;
}
接着是Mapper接口
@Mapper
public interface ReportMapper {
// 清空表
public void clearAll();
// 插入一条数据
public void insertOneItem(@Param("item")ReportEntity entity);
// 查询营业收入最高的十大公司
public List<ReportEntity> queryMaxIncome();
// 查询净利润最高的十大公司
public List<ReportEntity> queryMaxProfit();
// 查询经营现金流最高的十大公司
public List<ReportEntity> queryMaxCashflow();
// 查询净资产收益率最高的十大公司
public List<ReportEntity> queryMaxRate1();
// 查询每股收益最高的十大公司
public List<ReportEntity> queryMaxRate2();
// 查询资产负债率率最高的十大公司
public List<ReportEntity> queryMaxRate3();
// 平均营业收入
public Double queryIncomeAvg();
// 平均净利润
public Double queryProfit1Avg();
// 平均经营现金流
public Double queryCashflowAvg();
// 平均资产负债率
public Double queryRate1Avg();
// 平均基本每股收益
public Double queryRate2Avg();
// 平均资产负债率
public Double queryRate3Avg();
}Mapper对应的xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.demo.mapper.ReportMapper">
<sql id="select_columns">
company, stock, income, profit1, profit2, cashflow, rate1, rate2, rate3
</sql>
<delete id="clearAll">
delete from t_report where 1=1
</delete>
<insert id="insertOneItem" parameterType="ReportEntity">
insert into t_report
(company, stock, income, profit1, profit2, cashflow, rate1, rate2, rate3)
values
(#{item.company}, #{item.stock}, #{item.income}, #{item.profit1},
#{item.profit2}, #{item.cashflow}, #{item.rate1}, #{item.rate2}, #{item.rate3})
</insert>
<select id="queryMaxIncome" resultType="ReportEntity">
select
<include refid="select_columns"></include>
from t_report
order by income DESC
limit 10
</select>
<select id="queryMaxProfit" resultType="ReportEntity">
select
<include refid="select_columns"></include>
from t_report
order by profit1 DESC
limit 10
</select>
<select id="queryMaxCashflow" resultType="ReportEntity">
select
<include refid="select_columns"></include>
from t_report
order by cashflow DESC
limit 10
</select>
<select id="queryMaxRate1" resultType="ReportEntity">
select
<include refid="select_columns"></include>
from t_report
order by rate1 DESC
limit 10
</select>
<select id="queryMaxRate2" resultType="ReportEntity">
select
<include refid="select_columns"></include>
from t_report
order by rate2 DESC
limit 10
</select>
<select id="queryMaxRate3" resultType="ReportEntity">
select
<include refid="select_columns"></include>
from t_report
order by rate3 DESC
limit 10
</select>
<select id="queryIncomeAvg" resultType="Double">
select
avg(income)
from t_report
</select>
<select id="queryProfit1Avg" resultType="Double">
select
avg(profit1)
from t_report
</select>
<select id="queryCashflowAvg" resultType="Double">
select
avg(cashflow)
from t_report
</select>
<select id="queryRate1Avg" resultType="Double">
select
avg(rate1)
from t_report
</select>
<select id="queryRate2Avg" resultType="Double">
select
avg(rate2)
from t_report
</select>
<select id="queryRate3Avg" resultType="Double">
select
avg(rate3)
from t_report
</select>
</mapper>最后是Controller类
@Controller
@CrossOrigin(origins = "*")
public class QueryController {
@Autowired
private ReportMapper reportMapper;
@RequestMapping("queryBaseInfo")
@ResponseBody
public String queryBaseInfo() {
StatisticsEntity statisticsEntity = new StatisticsEntity();
statisticsEntity.setIncomeavg(reportMapper.queryIncomeAvg());
statisticsEntity.setCashflowavg(reportMapper.queryCashflowAvg());
statisticsEntity.setProfit1avg(reportMapper.queryProfit1Avg());
statisticsEntity.setRate1avg(reportMapper.queryRate1Avg());
statisticsEntity.setRate2avg(reportMapper.queryRate2Avg());
statisticsEntity.setRate3avg(reportMapper.queryRate3Avg());
return JSON.toJSONString(statisticsEntity);
}
@RequestMapping("queryMaxIncome")
@ResponseBody
public String queryMaxIncome() {
List<ReportEntity> reportEntities = reportMapper.queryMaxIncome();
return JSON.toJSONString(reportEntities);
}
@RequestMapping("queryMaxProfit")
@ResponseBody
public String queryMaxProfit() {
List<ReportEntity> reportEntities = reportMapper.queryMaxProfit();
return JSON.toJSONString(reportEntities);
}
@RequestMapping("queryMaxCashflow")
@ResponseBody
public String queryMaxCashflow() {
List<ReportEntity> reportEntities = reportMapper.queryMaxCashflow();
return JSON.toJSONString(reportEntities);
}
@RequestMapping("queryMaxRate1")
@ResponseBody
public String queryMaxRate1() {
List<ReportEntity> reportEntities = reportMapper.queryMaxRate1();
return JSON.toJSONString(reportEntities);
}
@RequestMapping("queryMaxRate2")
@ResponseBody
public String queryMaxRate2() {
List<ReportEntity> reportEntities = reportMapper.queryMaxRate2();
return JSON.toJSONString(reportEntities);
}
@RequestMapping("queryMaxRate3")
@ResponseBody
public String queryMaxRate3() {
List<ReportEntity> reportEntities = reportMapper.queryMaxRate3();
return JSON.toJSONString(reportEntities);
}
}
前端部分
之前说过我们采用cdn的方式引入库,所有的代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/element-plus/2.3.3/index.css" rel="stylesheet">
<!-- 引入vue3 -->
<script src="https://unpkg.com/vue@3"></script>
<!-- 引入element plus -->
<script src="https://cdn.bootcdn.net/ajax/libs/element-plus/2.3.3/index.full.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title>上交所公司半年报数据简析</title>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="app">
<el-container>
<el-header style=" background-color: burlywood;">
<el-text style="text-align: center;" :size="large">
<h1>上交所公司半年报数据简析</h1>
</el-text>
</el-header>
<el-row>
<el-col :span="2"></el-col>
<el-col :span="20">
<el-row>
<el-col :span="10">
<el-descriptions title="整体统计数据"
:column="1"
:size="large"
:border="true">
<el-descriptions-item label="平均营业收入(元):">
<el-text>
<div>{{ baseInfo.incomeavg }}</div>
</el-text>
</el-descriptions-item><br>
<el-descriptions-item label="平均净利润(元):">
<el-text>
<div>{{ baseInfo.profit1avg }}</div>
</el-text>
</el-descriptions-item>
<el-descriptions-item label="平均经营现金流(元):">
<el-text>
<div>{{ baseInfo.cashflowavg }}</div>
</el-text>
</el-descriptions-item>
<el-descriptions-item label="平均净资产收益率(%):">
<el-text>
<div>{{ baseInfo.rate1avg }}</div>
</el-text>
</el-descriptions-item>
<el-descriptions-item label="平均每股收益(元):">
<el-text>
<div>{{ baseInfo.rate2avg }}</div>
</el-text>
</el-descriptions-item>
<el-descriptions-item label="平均资产负债率(%):">
<el-text>
<div>{{ baseInfo.rate3avg }}</div>
</el-text>
</el-descriptions-item>
</el-descriptions>
</el-col>
</el-row>
<br><br>
<el-card class="box-card">
<template #header>
<div class="card-header">
<el-text :size="middle">经营收入排名前十的公司</el-text>
</div>
</template>
<el-table :data="maxIncome" stripe style="width: 100%" class="table-container">
<el-table-column prop="company" label="公司名称"> </el-table-column>
<el-table-column prop="stock" label="股票代码"> </el-table-column>
<el-table-column prop="income" label="营业收入(元)"> </el-table-column>
<el-table-column prop="profit1" label="净利润(元)"> </el-table-column>
<el-table-column prop="profit2" label="扣非净利润(元)"> </el-table-column>
<el-table-column prop="cashflow" label="经营现金流(元)"> </el-table-column>
<el-table-column prop="rate1" label="净资产收益率(%)"> </el-table-column>
<el-table-column prop="rate2" label="基本每股收益(元)"> </el-table-column>
<el-table-column prop="rate3" label="资产负债率(%)"> </el-table-column>
</el-table>
</el-card>
<br><br>
<el-card class="box-card">
<template #header>
<div class="card-header">
<el-text :size="middle">净利润排名前十的公司</el-text>
</div>
</template>
<el-table :data="maxProfit" stripe style="width: 100%" class="table-container">
<el-table-column prop="company" label="公司名称"> </el-table-column>
<el-table-column prop="stock" label="股票代码"> </el-table-column>
<el-table-column prop="income" label="营业收入(元)"> </el-table-column>
<el-table-column prop="profit1" label="净利润(元)"> </el-table-column>
<el-table-column prop="profit2" label="扣非净利润(元)"> </el-table-column>
<el-table-column prop="cashflow" label="经营现金流(元)"> </el-table-column>
<el-table-column prop="rate1" label="净资产收益率(%)"> </el-table-column>
<el-table-column prop="rate2" label="基本每股收益(元)"> </el-table-column>
<el-table-column prop="rate3" label="资产负债率(%)"> </el-table-column>
</el-table>
</el-card>
<br><br>
<el-card class="box-card">
<template #header>
<div class="card-header">
<el-text :size="middle">经营现金流排名前十的公司</el-text>
</div>
</template>
<el-table :data="maxCashflow" stripe style="width: 100%" class="table-container">
<el-table-column prop="company" label="公司名称"> </el-table-column>
<el-table-column prop="stock" label="股票代码"> </el-table-column>
<el-table-column prop="income" label="营业收入(元)"> </el-table-column>
<el-table-column prop="profit1" label="净利润(元)"> </el-table-column>
<el-table-column prop="profit2" label="扣非净利润(元)"> </el-table-column>
<el-table-column prop="cashflow" label="经营现金流(元)"> </el-table-column>
<el-table-column prop="rate1" label="净资产收益率(%)"> </el-table-column>
<el-table-column prop="rate2" label="基本每股收益(元)"> </el-table-column>
<el-table-column prop="rate3" label="资产负债率(%)"> </el-table-column>
</el-table>
</el-card>
<br><br>
<el-card class="box-card">
<template #header>
<div class="card-header">
<el-text :size="middle">资产收益率排名前十的公司</el-text>
</div>
</template>
<el-table :data="maxRate1" stripe style="width: 100%" class="table-container">
<el-table-column prop="company" label="公司名称"> </el-table-column>
<el-table-column prop="stock" label="股票代码"> </el-table-column>
<el-table-column prop="income" label="营业收入(元)"> </el-table-column>
<el-table-column prop="profit1" label="净利润(元)"> </el-table-column>
<el-table-column prop="profit2" label="扣非净利润(元)"> </el-table-column>
<el-table-column prop="cashflow" label="经营现金流(元)"> </el-table-column>
<el-table-column prop="rate1" label="净资产收益率(%)"> </el-table-column>
<el-table-column prop="rate2" label="基本每股收益(元)"> </el-table-column>
<el-table-column prop="rate3" label="资产负债率(%)"> </el-table-column>
</el-table>
</el-card>
<br><br>
<el-card class="box-card">
<template #header>
<div class="card-header">
<el-text :size="middle">基本每股收益排名前十的公司</el-text>
</div>
</template>
<el-table :data="maxRate2" stripe style="width: 100%" class="table-container">
<el-table-column prop="company" label="公司名称"> </el-table-column>
<el-table-column prop="stock" label="股票代码"> </el-table-column>
<el-table-column prop="income" label="营业收入(元)"> </el-table-column>
<el-table-column prop="profit1" label="净利润(元)"> </el-table-column>
<el-table-column prop="profit2" label="扣非净利润(元)"> </el-table-column>
<el-table-column prop="cashflow" label="经营现金流(元)"> </el-table-column>
<el-table-column prop="rate1" label="净资产收益率(%)"> </el-table-column>
<el-table-column prop="rate2" label="基本每股收益(元)"> </el-table-column>
<el-table-column prop="rate3" label="资产负债率(%)"> </el-table-column>
</el-table>
</el-card>
<br><br>
<el-card class="box-card">
<template #header>
<div class="card-header">
<el-text :size="middle">资产负债率排名前十的公司</el-text>
</div>
</template>
<el-table :data="maxRate3" stripe style="width: 100%" class="table-container">
<el-table-column prop="company" label="公司名称"> </el-table-column>
<el-table-column prop="stock" label="股票代码"> </el-table-column>
<el-table-column prop="income" label="营业收入(元)"> </el-table-column>
<el-table-column prop="profit1" label="净利润(元)"> </el-table-column>
<el-table-column prop="profit2" label="扣非净利润(元)"> </el-table-column>
<el-table-column prop="cashflow" label="经营现金流(元)"> </el-table-column>
<el-table-column prop="rate1" label="净资产收益率(%)"> </el-table-column>
<el-table-column prop="rate2" label="基本每股收益(元)"> </el-table-column>
<el-table-column prop="rate3" label="资产负债率(%)"> </el-table-column>
</el-table>
</el-card>
</el-col>
<el-col :span="2"></el-col>
</el-row>
</el-container>
</div>
</body>
</html>
<script type="text/javascript">
const app = Vue.createApp({
mounted() {
this.getAllInfo();
},
data() {
return {
baseInfo : {
"incomeavg" : 0,
"profit1avg" : 0,
"cashflowavg" : 0,
"rate1avg" : 0,
"rate2avg" : 0,
"rate3avg" : 0,
},
maxIncome : [],
maxProfit : [],
maxCashflow : [],
maxRate1 : [],
maxRate2 : [],
maxRate3 : [],
}
},
methods: {
getAllInfo() {
var url0 = "http://localhost:8081/queryBaseInfo";
axios.get(url0).then((response) => {
console.log(response)
this.baseInfo.incomeavg = response.data.incomeavg;
this.baseInfo.profit1avg = response.data.profit1avg;
this.baseInfo.cashflowavg = response.data.cashflowavg;
this.baseInfo.rate1avg = response.data.rate1avg;
this.baseInfo.rate2avg = response.data.rate2avg;
this.baseInfo.rate3avg = response.data.rate3avg;
})
.catch(function (error) {
console.log(error);
});
var url1 = "http://localhost:8081/queryMaxIncome";
axios.get(url1).then((response) => {
console.log(response)
this.maxIncome = response.data;
})
.catch(function (error) {
console.log(error);
});
var url2 = "http://localhost:8081/queryMaxProfit";
axios.get(url2).then((response) => {
console.log(response)
this.maxProfit = response.data;
})
.catch(function (error) {
console.log(error);
});
var url3 = "http://localhost:8081/queryMaxCashflow";
axios.get(url3).then((response) => {
console.log(response)
this.maxCashflow = response.data;
})
.catch(function (error) {
console.log(error);
});
var url4 = "http://localhost:8081/queryMaxRate1";
axios.get(url4).then((response) => {
console.log(response)
this.maxRate1 = response.data;
})
.catch(function (error) {
console.log(error);
});
var url5 = "http://localhost:8081/queryMaxRate2";
axios.get(url5).then((response) => {
console.log(response)
this.maxRate2 = response.data;
})
.catch(function (error) {
console.log(error);
});
var url6 = "http://localhost:8081/queryMaxRate3";
axios.get(url6).then((response) => {
console.log(response)
this.maxRate3 = response.data;
})
.catch(function (error) {
console.log(error);
});
},
}
}).use(ElementPlus).mount('#app');
</script>
结语
可以从上面的分享看出来整体的逻辑非常简单,就是写sql获取数据然后前端页面进行展示,下面分享一些详细数据。