通过Vue自带服务器实现Ajax请求跨域(vue-cli)
跨域
- 原理:从A页面访问到B页面,并且要获取到B页面上的数据,而两个页面所在的
端口、协议和域名中哪怕有一个不对等,那么这种行为就叫跨域。 - 注意:类似通过请求进行跨域的,大部分情况下并不是发不出去,也有可能是被浏览器拦截了。
为什么端口、协议和域名有一个不同就不能跨域?
- 同源策略:同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受 到 XSS、CSRF 等攻击。同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个 ip 地址, 也是非同源的。
实现方案(需要安装axios)

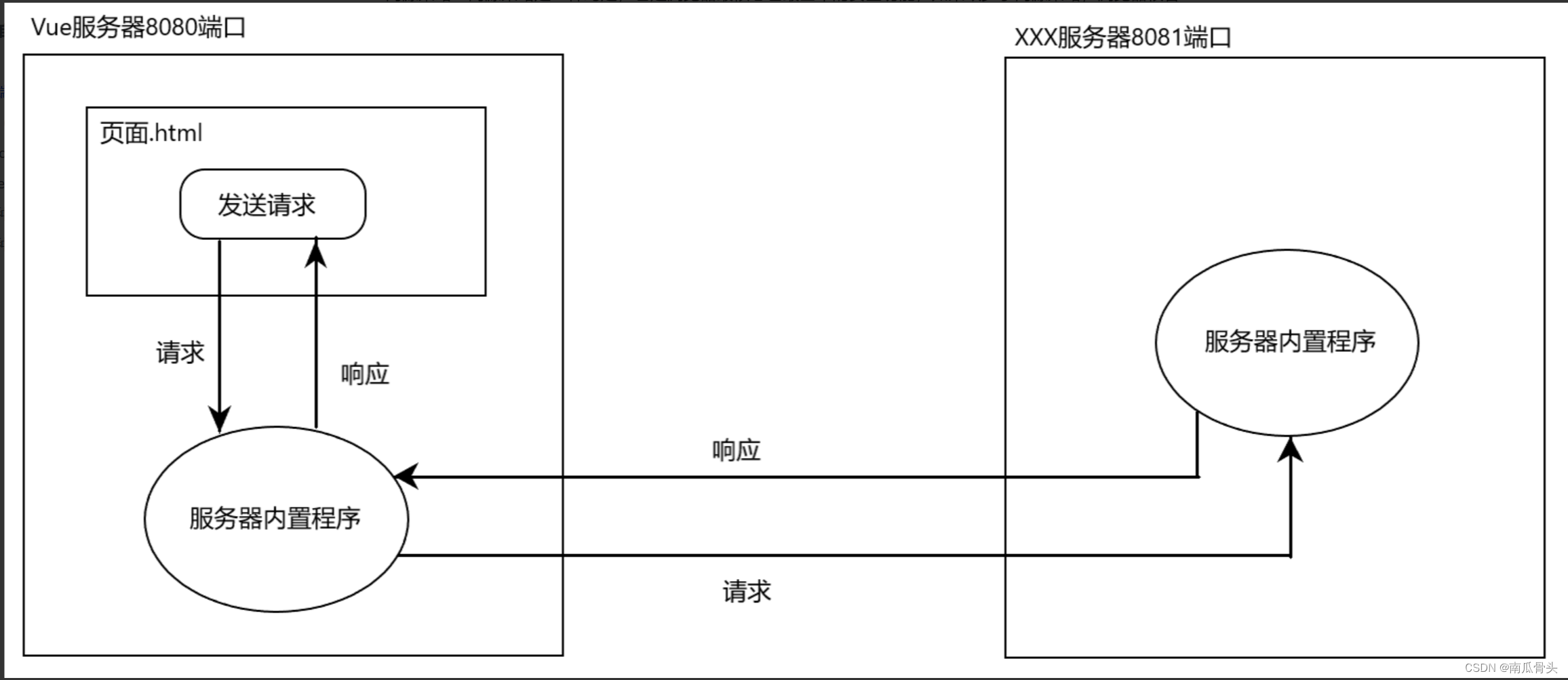
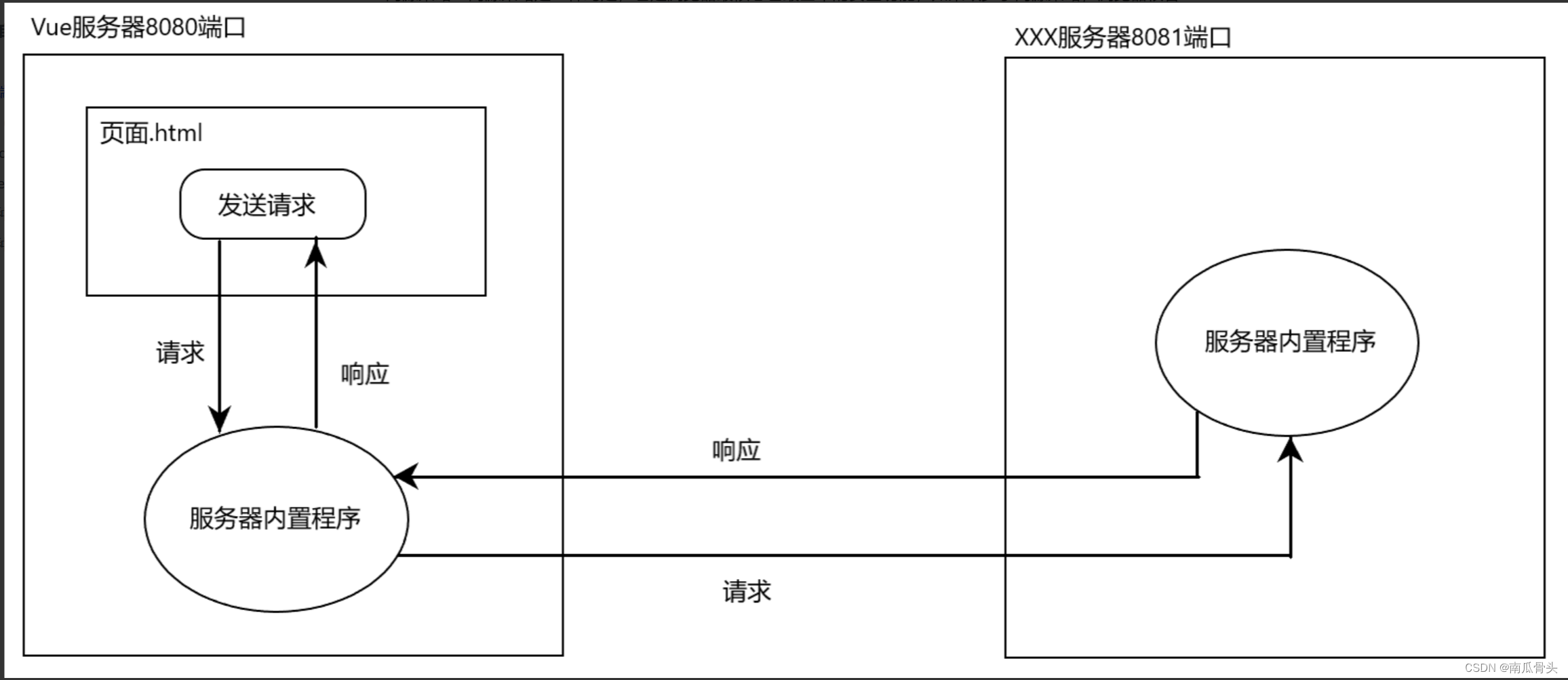
- 原理:浏览器和浏览器之间避免不了同源策略,但是通过服务器和服务器之间的传递是不需要同源策略的。
- 当在【页面】中点击【发送请求】,则请求会去连接同在【8080服务器】
- 再通过【8080服务器】的请求,连接到【8081服务器】的程序
- 【8081服务器】响应,将数据传回【8080服务器】
- 【8080服务器】响应,将数据传到【页面】上
安装axios
- 原理:是一种基于promise实现对ajax技术的一种封装,可以满足于各种前端框架,用于负责与后端交互,get、post后端接口信息,相当前后端的窗口。
- 安装方法:
- 打开CMD窗口,通过命令跳转到当时安装Vue的文件路径中
- 在窗口中输入
npm i axios,当出现added 6 packages in 2m,就安装成功了
- 使用方法:XXX.vue文件中,在
<script></script>的第一行输入import axios from 'axios'即可(如果你的axios安装时弄了一个文件夹存放的话,那么将'axios'=>'./文件名/axios')
启动Vue内置服务器8080的代理功能,在vue.config.js中进行配置
第一种:简单开启
- 原理:优先从proxy的路径上去访问
get('请求路径')的资源,也就是(拼接)http://localhost:8000/请求路径,如果没有找到资源,则再从代理服务器上访问资源。 - 缺点:这种配置方法不适合支持配置多个代理。
- 这种单一的从8080端口=>8081端口当然可行,但是还有8082、8083、8084…(这么多端口每个配一遍就完了!!!)
devServer : {
proxy : 'http://localhost:8000'
}
axios.get('/请求路径').then(
response => {
console.log('响应数据', response.data);
},
error => {
console.log('错误信息', error.message);
}
)
第二种:高级开启(常用)
devServer : {
proxy : {
'/api' : {
target : 'http://localhost:8000',
pathRewrite : {'^/api':''},
ws : true,
changeOrigin : true
},
'/foo' : {
target : '<other_url>'
}
}
}
- 注意:
pathRewrite : {'^/api':''}原本是没有的,可以自己添加,用来重写’/api’路径,
- 以上的意思是将’/api’路径改为空,也就是请求路径前不用写’/api’
axios.get('(如果没设置pathRewrite的话,这里是要加上/api的)/请求路径').then(
response => {
console.log('响应数据', response.data);
},
error => {
console.log('错误信息', error.message);
}
)