Javaweb之Vue指令案例的详细解析
2.3.5 案例
-
需求:
-
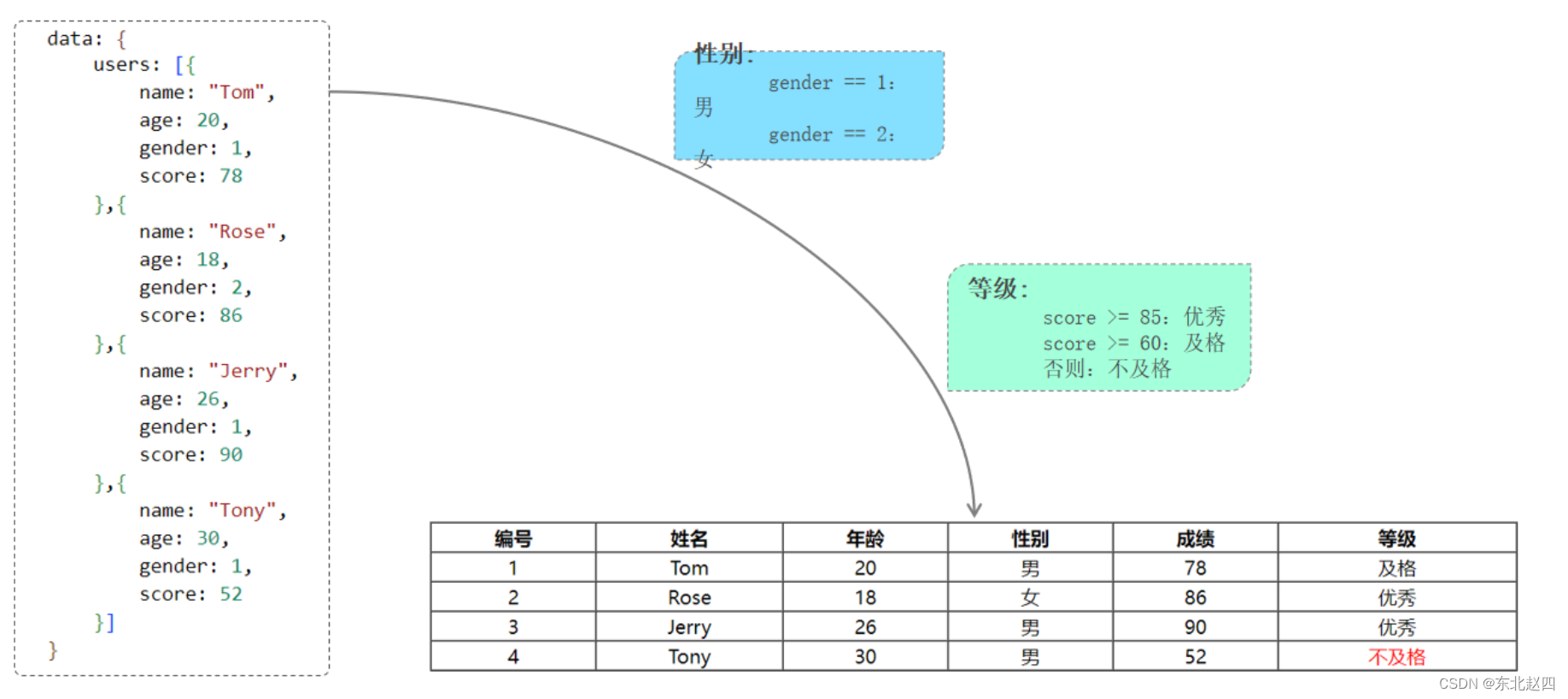
如上图所示,我们提供好了数据模型,users是数组集合,提供了多个用户信息。然后我们需要将数据以表格的形式,展示到页面上,其中,性别需要转换成中文男女,等级需要将分数数值转换成对应的等级。
-
分析:
首先我们肯定需要遍历数组的,所以需要使用v-for标签;然后我们每一条数据对应一行,所以v-for需要添加在tr标签上;其次我们需要将编号,所以需要使用索引的遍历语法;然后我们要将数据展示到表格的单元格中,所以我们需要使用{{}}插值表达式;最后,我们需要转换内容,所以我们需要使用v-if指令,进行条件判断和内容的转换
-
步骤:
-
使用v-for的带索引方式添加到表格的<tr>标签上
-
使用{{}}插值表达式展示内容到单元格
-
使用索引+1来作为编号
-
使用v-if来判断,改变性别和等级这2列的值
-
-
代码实现:
首先创建名为17. Vue-指令-案例.html的文件,提前准备如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-案例</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>成绩</th> <th>等级</th> </tr> </table> </div> </body> <script> new Vue({ el: "#app", data: { users: [{ name: "Tom", age: 20, gender: 1, score: 78 },{ name: "Rose", age: 18, gender: 2, score: 86 },{ name: "Jerry", age: 26, gender: 1, score: 90 },{ name: "Tony", age: 30, gender: 1, score: 52 }] }, methods: { }, }) </script> </html>然后在<tr>上添加v-for进行遍历,以及通过插值表达式{{}}和v-if指令来填充内容和改变内容,其代码如下:
<tr align="center" v-for="(user,index) in users"> <td>{{index + 1}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> <td> <span v-if="user.gender == 1">男</span> <span v-if="user.gender == 2">女</span> </td> <td>{{user.score}}</td> <td> <span v-if="user.score >= 85">优秀</span> <span v-else-if="user.score >= 60">及格</span> <span style="color: red;" v-else>不及格</span> </td> </tr>
其完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score >= 85">优秀</span>
<span v-else-if="user.score >= 60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
})
</script>
</html>