飞书开发学习笔记(八)-开发飞书小程序Demo
飞书开发学习笔记(八)-开发飞书小程序Demo
一.小程序开发概述
1.1 小程序开发概述
飞书开发文档中查看:小程序开发概述
飞书小程序是指可以运行在飞书客户端中的小程序,小程序的一套代码可以适配 Android、iOS、PC 多平台,且用户体验与飞书原生应用一样流畅。
与微信小程序类似,飞书小程序可以运行在飞书环境中,开发小程序为自己的企业服务或者开发飞书商用小程序都是很有意义的,相比其他开发更容易创造价值。
1.2 增加应用能力小程序开发
在自建应用开发后台,选择添加应用能力,增加小程序。

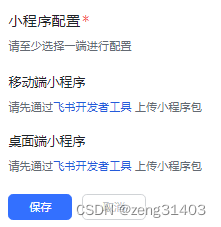
出现提示,要求上传移动端和桌面端小程序包。并且开发需要在"飞书开发者工具"中进行。所以要先下载开发工具。

这就是安装好的“飞书开发者工具”

1.3 下载飞书小程序Demo示例
飞书小程序Demo下载: 示例
1.4 飞书小程序代码构成
- .json 后缀的 JSON 配置文件
- .ttml 后缀的 TTML 模板文件
- .ttss 后缀的 TTSS 样式文件
- .js 后缀的JS 脚本逻辑文件
- JSON 配置
在项目的根目录有一个 app.json 和一个 project.config.json 文件,两者的用途如下。
小程序配置 app.json
app.json 包含了当前小程序的全局配置,包括小程序的所有页面路径、页面样式配置、头部 title、底部 tab 等。用开发工具生成的项目里面包含一个默认的 app.json 文件,通过该文件可以配置小程序一些全局的属性,声明小程序所有的页面,同时,如果小程序可以在 PC 端运行,还能在该文件里配置默认启动的页面等。
项目配置 project.config.json
项目配置文件里主要包含了针对小程序项目配置的一些信息,例如,项目名称、App ID、项目语法、编译配置等内容。这些内容可以在开始创建项目的过程中通过开发者工具生成,开发者也可以根据需要进行修改和配置。
-
TTML 模版
TTML 用来描述当前页面的结构。 -
TTSS 样式
TTSS 具有 CSS 大部分的特性,小程序的 TTSS 也在基础能力之上做了一些扩充和修改 -
JS 交互逻辑
如:在点击button按钮时,如果你希望显示用户当前手机的型号,则可以在button上声明一个属性bindtap,然后在 JS 文件里边声明showModel方法来响应这次点击操作。
二.配置和上传小程序Demo
2.1 配置小程序AppID
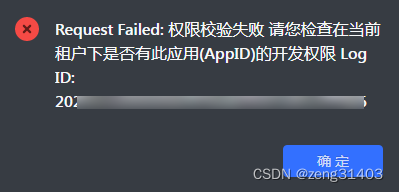
直接上传会显示AppID错误


将自建应用的AppID复制过来,在详情中 项目信息 替换APPID
保存。

2.2 上传发布飞书小程序
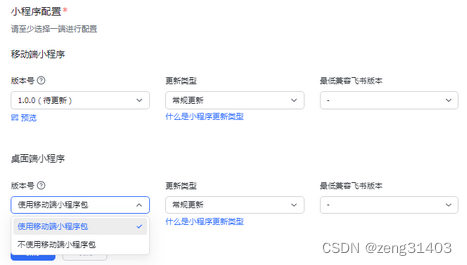
再上传小程序就不报错了,选择平台和版本号,顺利上传。

上传后系统自动跳转到小程序配置,可以预览效果。目前初始版只编译一个移动端,桌面端选择使用移动端。版本号初始版本就选1.0.0.0。

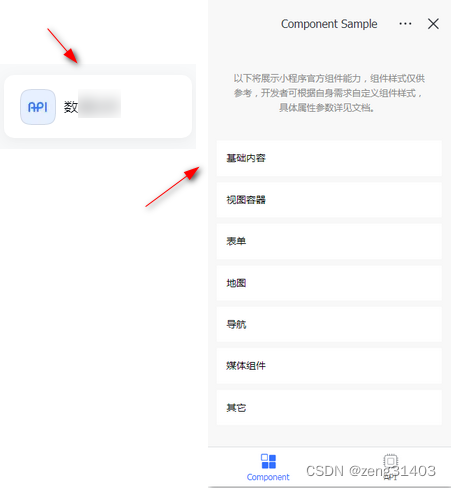
上传成功以后就算发布好了,在工作台就可以打开小程序Demo,可以看到各种小程序组件的功能和应用。当然这只是测试企业,所以非常简单,实际企业环境中涉及各种权限还是复杂很多的,初始版本Demo发布先就到这里,后面再仔细学习。