portraiture2024ps磨皮插件参数设置教程
ps磨皮插件一般是第三方软件,通过安装的方式放在ps的相关文件夹中。但也有一些插件是放置在系统软件目录的,不与ps文件放在一起。本文会给大家具体介绍以上两种不同的情况,方便大家了解ps磨皮插件放在哪个文件夹,ps的磨皮插件在哪打开。
一、ps磨皮插件放在哪个文件夹
部分ps磨皮插件需要手动复制安装文件到插件目录中。如果不清楚ps安装在哪个文件夹,可以在桌面右击ps的图标,在打开的窗口中点击“打开文件所在的位置”,即可定位ps的安装目录。
Portraiture for Photoshop win-安装包下载如下:
https://wm.makeding.com/iclk/?zoneid=50180
Portraiture for Photoshop mac-安装包下载如下:
https://wm.makeding.com/iclk/?zoneid=45781
Portraiture for Lightroom win-安装包下载如下:
https://wm.makeding.com/iclk/?zoneid=54577
Portraiture for Lightroom mac-安装包下载如下:
https://wm.makeding.com/iclk/?zoneid=54578

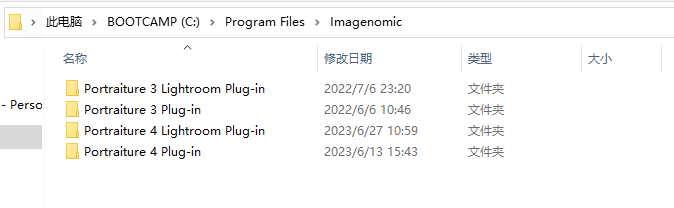
部分ps磨皮插件安装之后,会在系统的安装目录中创建独立的文件夹。比如常用的portraiture磨皮插件,完成安装程序后,在系统的“program files”中可找到“imagenomic”的文件夹,其中放置了portraiture不同版本的安装文件。
独立文件夹的好处在于可以进行插件的独立管理,其卸载安装不会影响到ps中的文件,也不容易误删ps的文件。

二、ps的磨皮插件在哪打开
ps的磨皮插件属于滤镜功能,因此安装后大部分都会出现在滤镜菜单中。
以portraiture磨皮插件为例,先在ps中打开一张图片(需先导入图片,否则插件会不可用)。

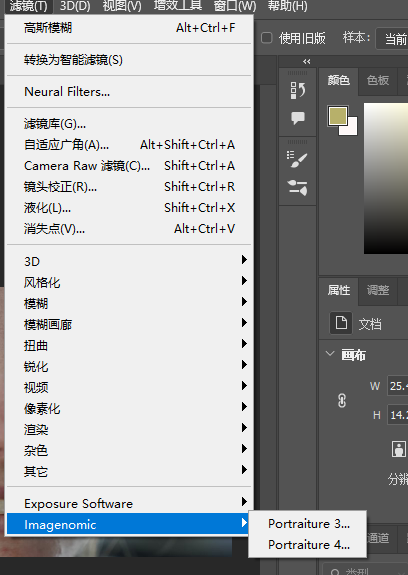
然后,如图4所示,打开ps的滤镜菜单,在底部的imagenomic文件夹中打开portraiture磨皮插件。

portraiture磨皮插件可以免费试用,在启动页面中点击“免费试用”或者直接点击右下角的“好的”按钮,都可以试用功能。

打开portraiture插件的界面后,在ps打开的图片会自动导入插件,同时进行默认的磨皮处理。
如图6所示,可以看到,简单的磨皮处理已经能将人像皮肤的瑕疵去除得很干净,呈现处细腻光滑的质感。

三、ps的磨皮插件怎么设置参数
上述我们简单了解了portraiture插件的默认磨皮效果,如果要自定义参数进行磨皮,该怎么设置呢?
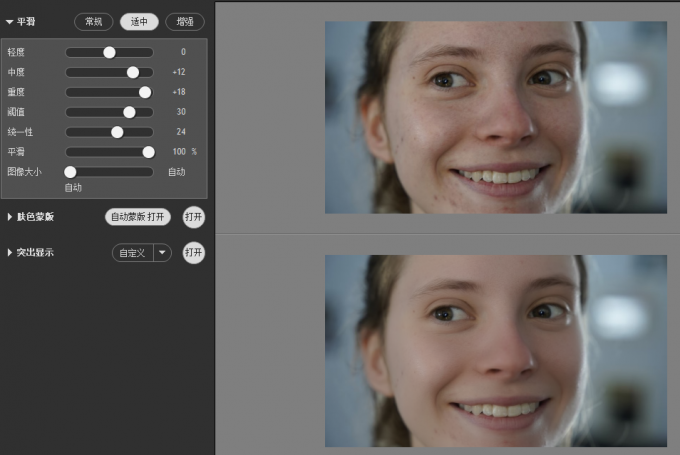
portraiture的参数设置有简单的预设,也有复杂一点的参数设置。一般情况下,使用简单的预设即可,比如在图7例子中,将平滑预设由“常规”调整到“适中”,就能进一步去除人像皮肤上的少量红印.
当然,如果皮肤上仍有瑕疵,还可以将磨皮强度加大到“增强”。本例图片在适中预设下,皮肤已经呈现出无暇的质感,因此就不继续加大磨皮强度。

除了磨皮外,portraiture还提供了皮肤的局部增强功能。
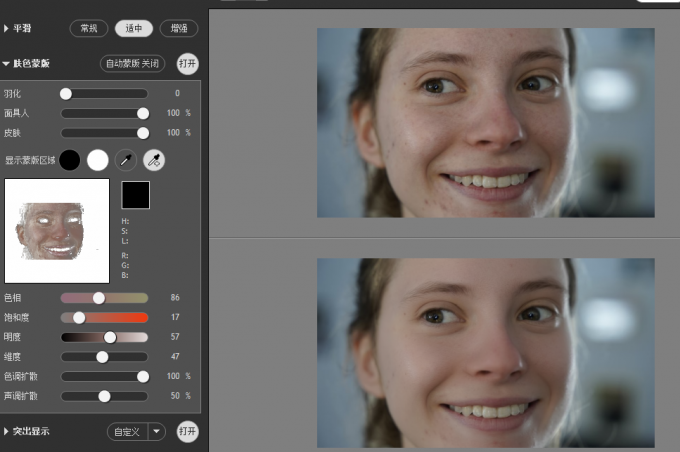
如图8所示,通过portraiture的肤色蒙版功能,可控制增强效果的应用范围。肤色蒙版仅作用于皮肤或头发区域,不会影响到背景、五官、衣服等非肤色部分。其操作很简单,使用吸管工具在皮肤上吸取颜色,就能自动创建蒙版范围。

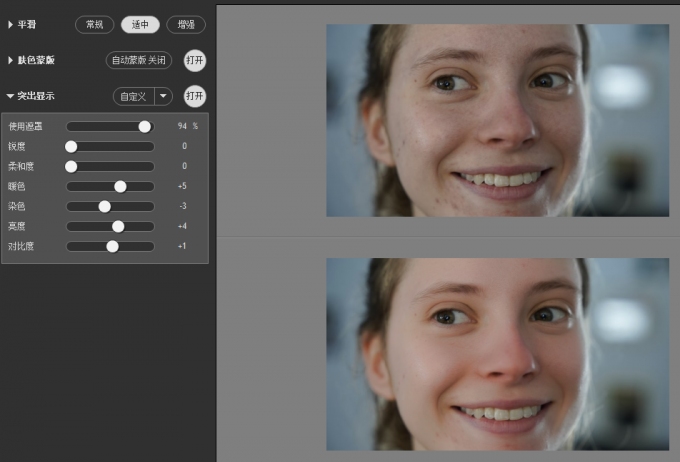
针对设定的肤色蒙版,可通过“突出显示”中的“使用遮罩”功能控制肤色蒙版的应用范围,其数值越大,其应用范围越趋近肤色蒙版。
在“使用遮罩”为94%的情况下,调高暖色调、调低染色,可让原本苍白的皮肤变得红润,同时提高亮度,可减少皮肤的暗沉感。

四、小结
以上就是关于ps磨皮插件放在哪个文件夹,ps的磨皮插件在哪打开的相关内容。ps磨皮插件有些会放在ps的插件目录,有些会在系统中创建独立文件夹,比如portraiture。相比于使用ps的手动磨皮功能,portraiture的磨皮操作会更简单,可智能化地实现局部磨皮、美白、红润效果。习惯用ps手动磨皮的小伙伴可以尝试一下portraiture的自动化效果。
