vue3中的customRef创建一个自定义的 ref对象
customRef
· 创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制
· 小案例: 自定义 ref 实现 debounce
<template>
<div style="font-size: 14px;">
<input v-model="text" placeholder="搜索关键字"/>
<p>{{text}}</p>
</div>
</template>
<script lang="ts">
// customRef:
// 创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制
// 需求: 自定义 ref 实现 debounce
import {
defineComponent,
customRef
} from 'vue'
// vue3.0 版本语法
export default defineComponent({
setup () {
// 实现函数防抖的自定义ref
function useDebouncedRef(value: any, delay = 200) {
let timeout: number
return customRef((track, trigger) => {
return {
get() {
console.log('get()')
// 告诉Vue追踪数据
track()
return value
},
set(newValue) {
console.log('set', newValue)
clearTimeout(timeout)
timeout = setTimeout(() => {
value = newValue
// 告诉vue去触发界面更新
trigger()
}, delay)
}
}
})
}
const text = useDebouncedRef('')
return {
text
}
},
})
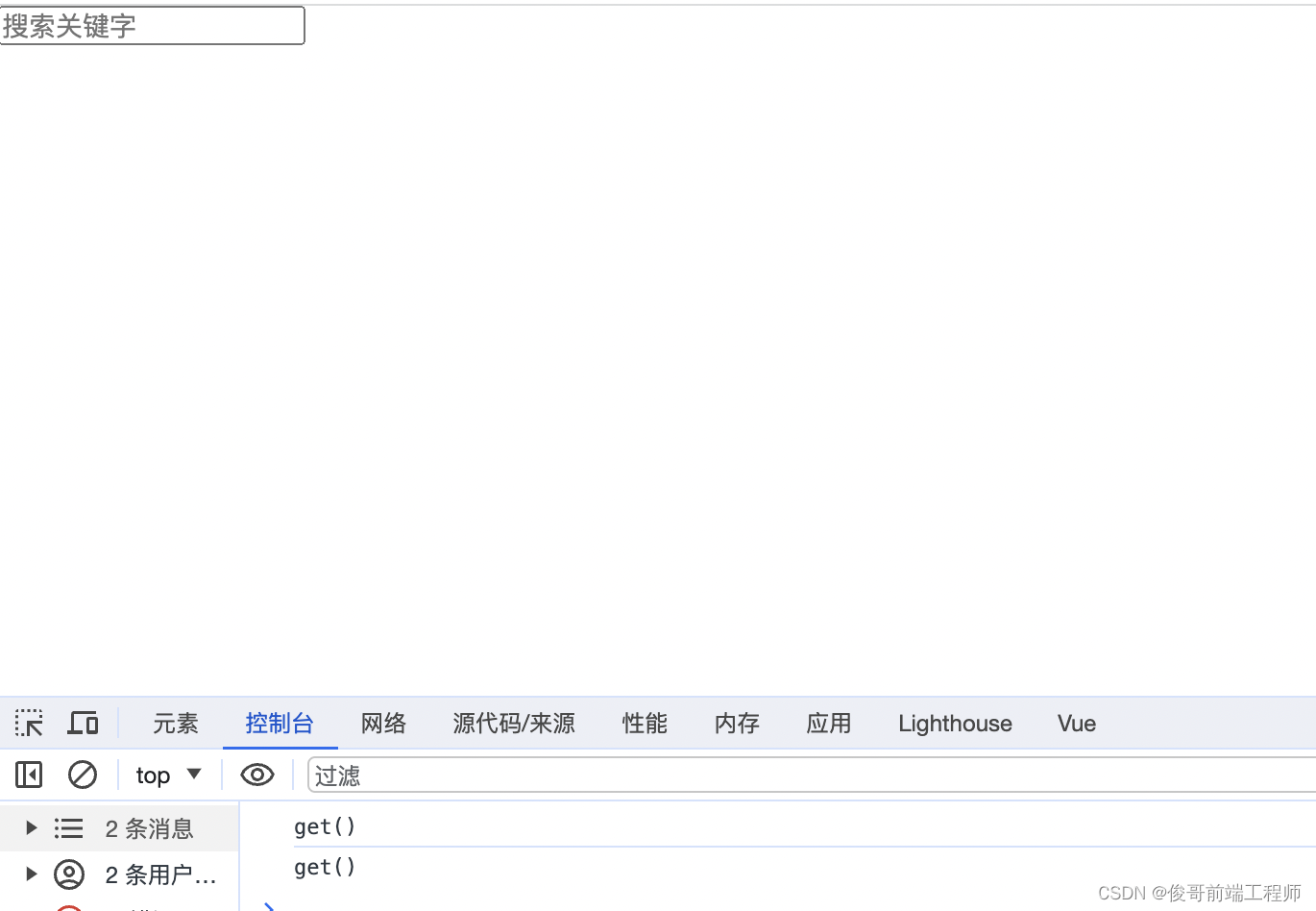
</script>初始页面显示:

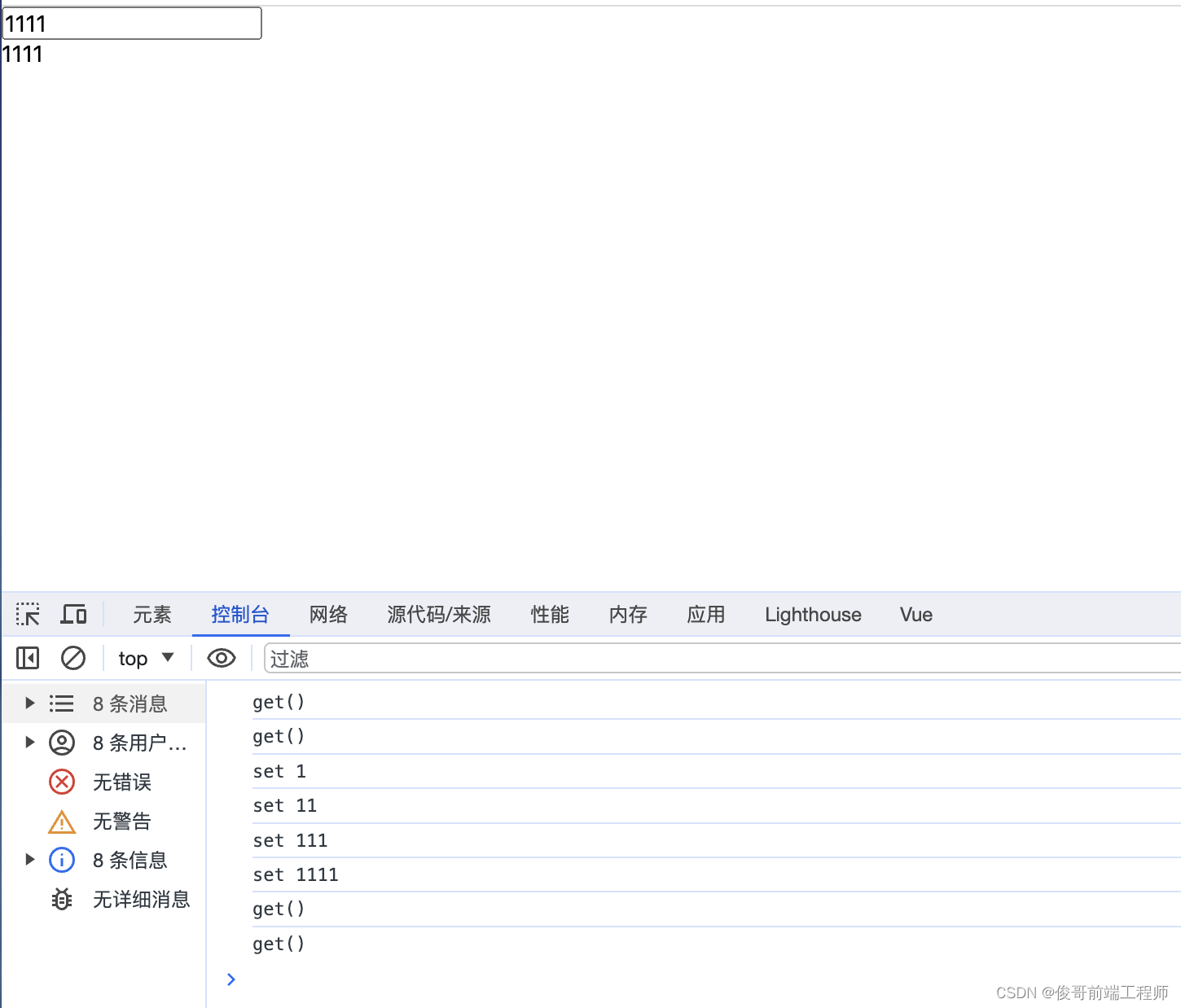
连续输入1111页面显示:

在连续输入了1111之后每次输入set都触发了,而get在输入完成后才最终执行 > 说明防抖生效了。
借助这个思路我们是不是可以通过customRef来自定义ref对象处理数据结果呢?
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
