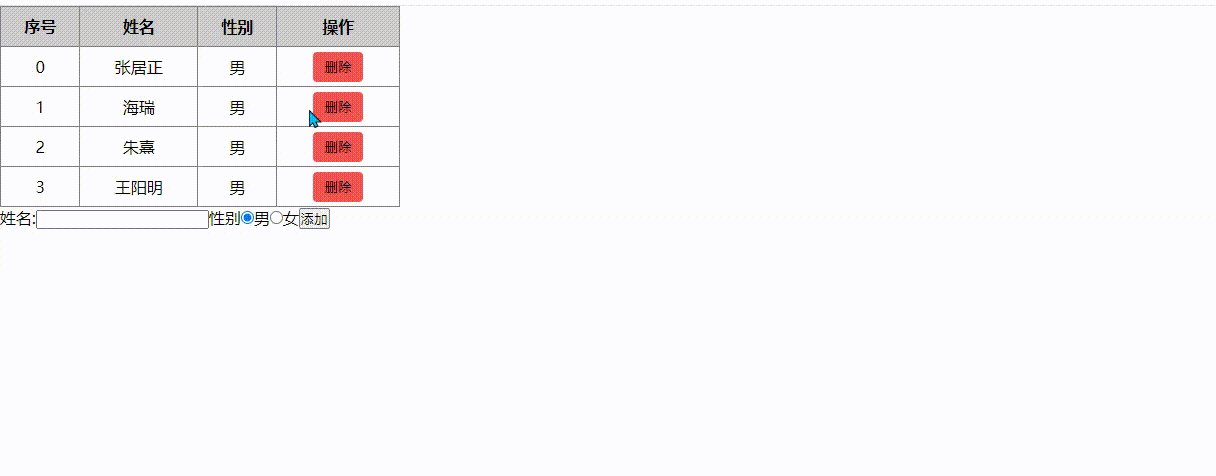
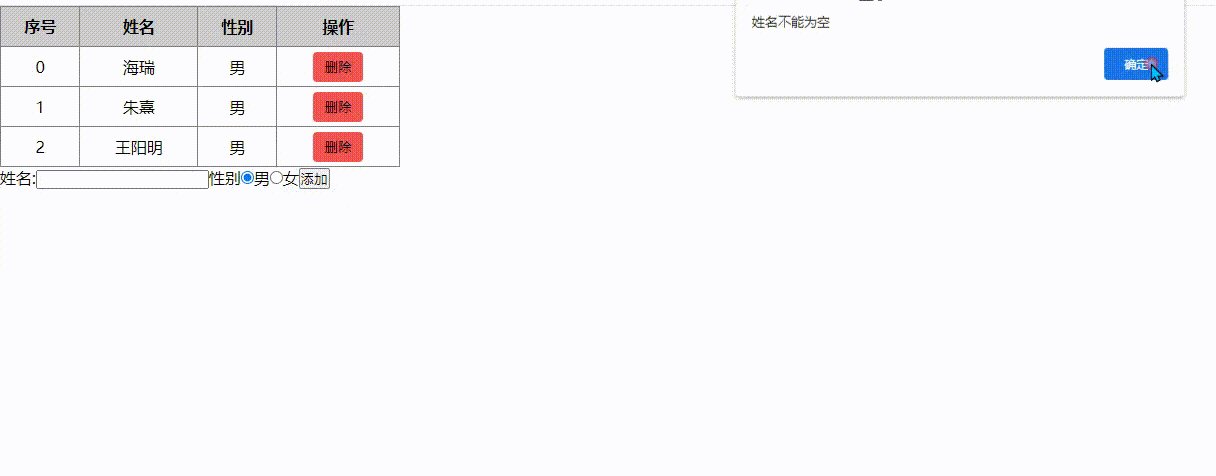
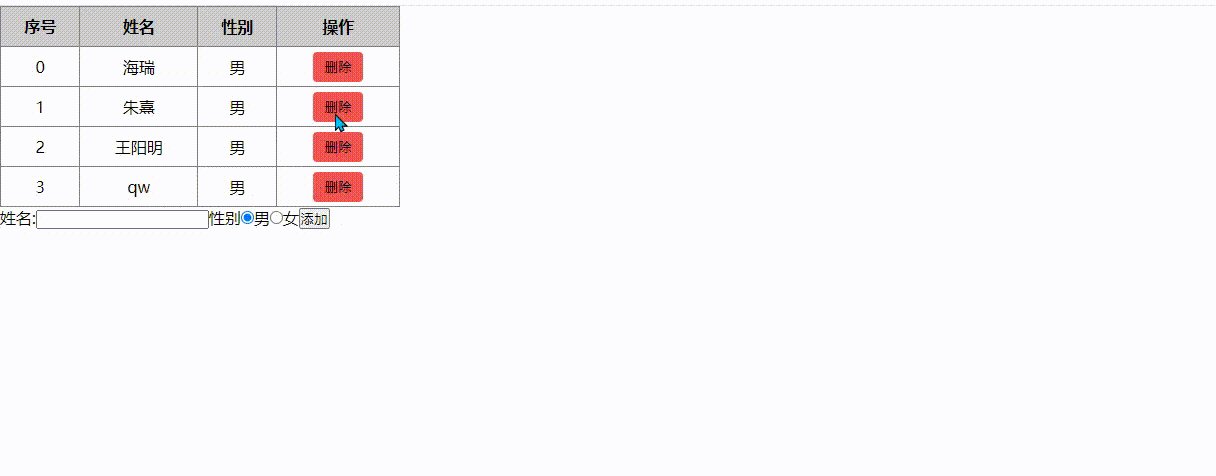
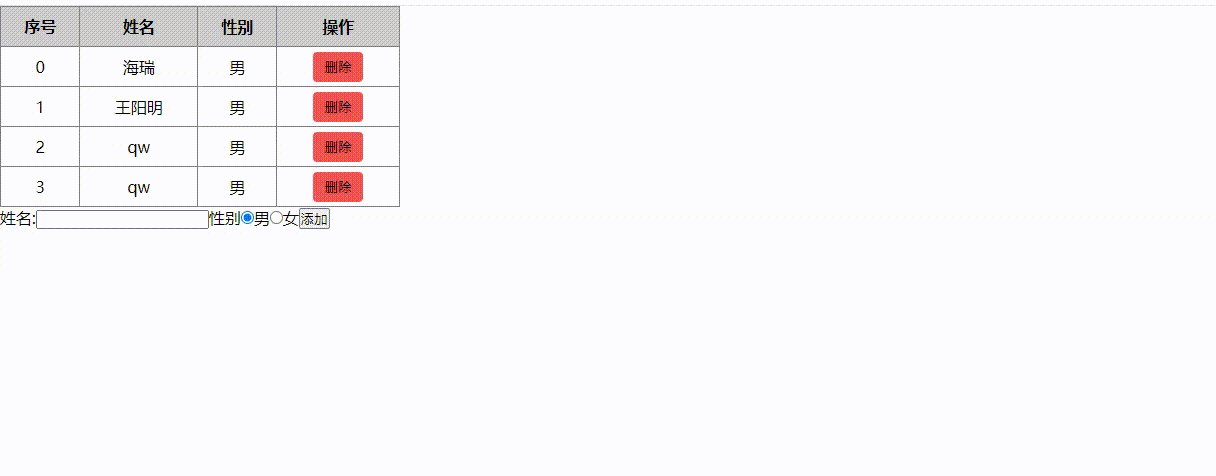
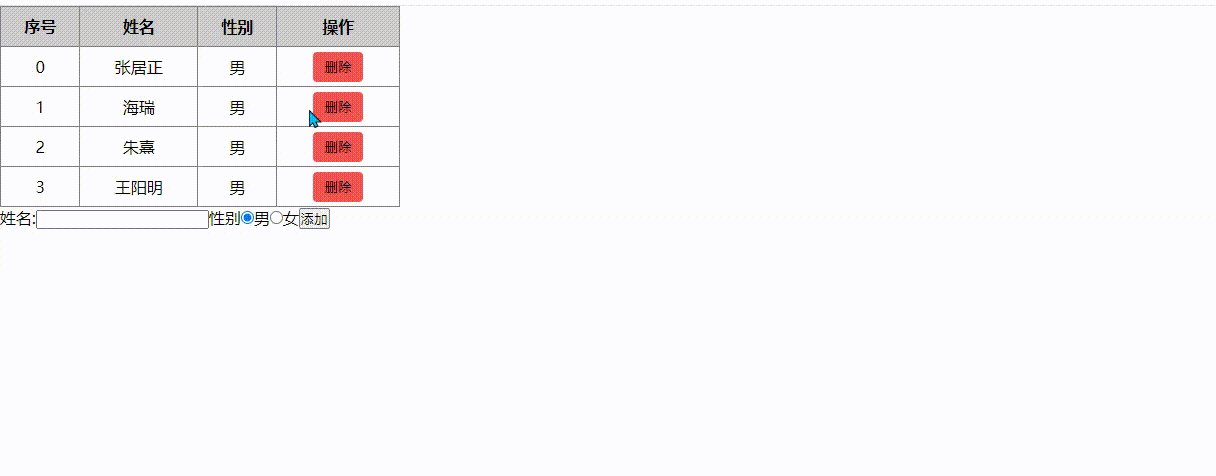
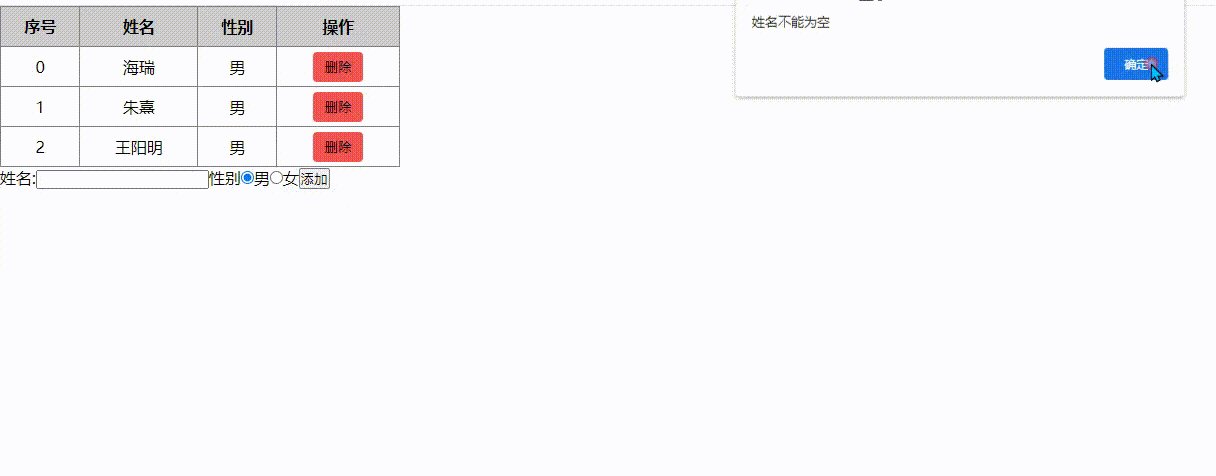
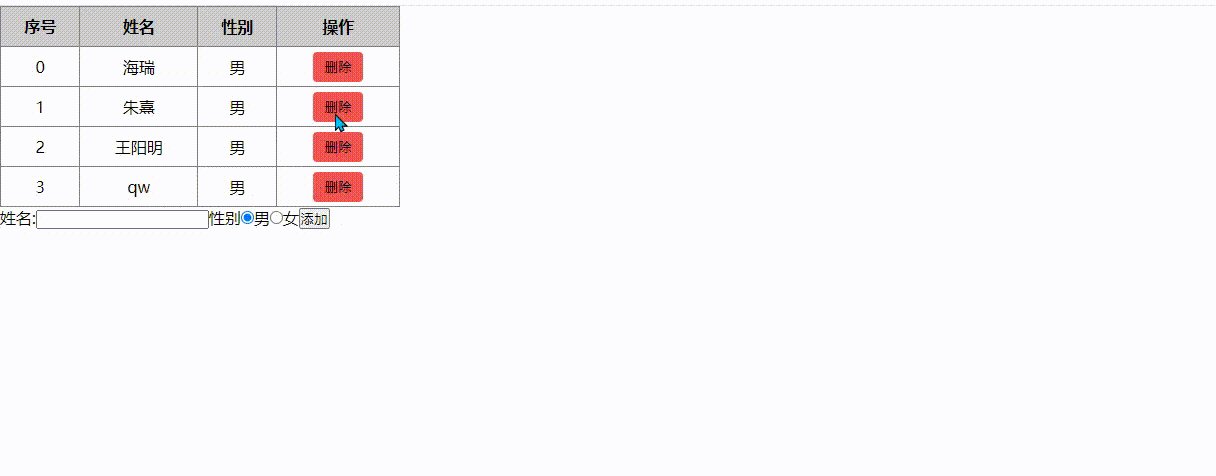
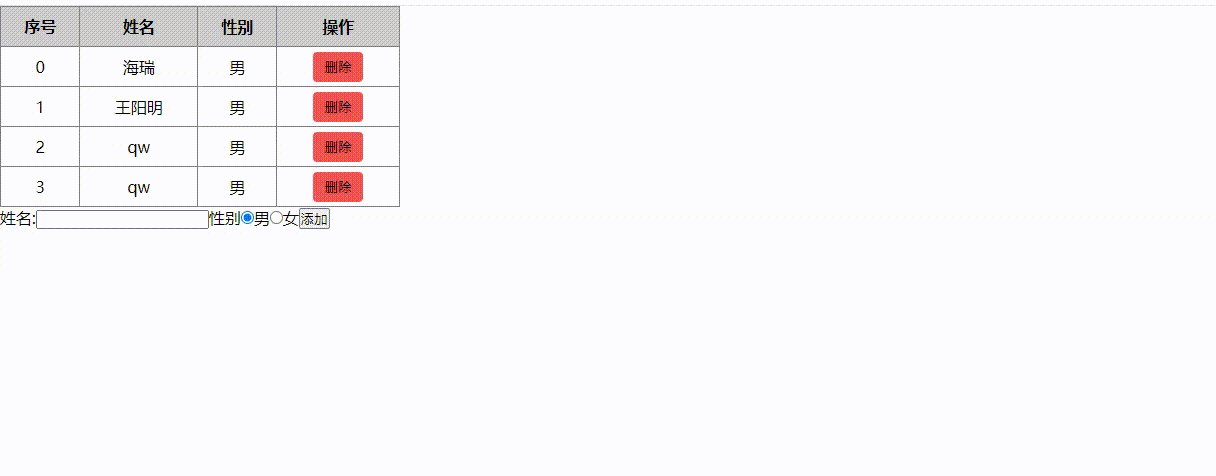
效果预览图

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业</title>
<style>
*{
margin: 0;
padding: 0;
}
table{
width: 400px;
border-collapse: collapse;
text-align: center;
}
tr{
height: 40px;
}
th{
background: #ccc;
}
table button{
display: block;
background: rgb(245, 83, 83);
border: none;
width: 50px;
height: 30px;
margin: 0 auto;
border-radius: 4px;
}
</style>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in arr">
<td>{{index}}</td>
<td>{{arr[index].name}}</td>
<td>{{arr[index].sex}}</td>
<td><button @click="sc(index)">删除</button></td>
</tr>
</table>
<label for="">姓名:<input type="text" v-model="val"></label>
<label>性别</label>
<label><input type="radio" name="sex" v-model="sex" value="男">男</label>
<label><input type="radio" name="sex" v-model="sex" value="女">女</label>
<button @click="add">添加</button>
</div>
</body>
</html>
<script type="module">
import {createApp} from './js/vue.esm-browser.js';
createApp({
data() {
return {
arr:[
{
name:'张居正',
sex:'男'
},
{
name:'海瑞',
sex:'男'
},{
name:'朱熹',
sex:'男'
},{
name:'王阳明',
sex:'男'
},
],
val:'',
sex:'男'
}
}
,methods: {
showSex(){
alert(this.sex)
},
add(){
if (this.val=='') {
alert('姓名不能为空')
}else if(this.val!=''){
let obj ={
name:this.val,
sex:this.sex
}
this.arr.push(obj)
this.val=''
}
},
sc(index){
alert('确认要删除吗')
this.arr.splice(index,1)
}
},
}).mount('#app')
</script>