使用vue-admin-template时,需要注意的问题,包括一定要去除mock.js注释
在使用vue-admin-template等前端框架时,如果你没有打算用他们的mock数据,在生产环境下一定要注释mock引用的代码,虽然它没有被调用,但是如果你不注释,就会被打包进去。
找到main.js,看如下代码:
/**
* If you don't want to use mock-server
* you want to use MockJs for mock api
* you can execute: mockXHR()
*
* Currently MockJs will be used in the production environment,
* please remove it before going online ! ! !
*/
if (process.env.NODE_ENV === "production") {
const { mockXHR } = require("../mock");
mockXHR();
}
将其注释或删除即可,其实官方也是要让你删除的,只是容易忽略。
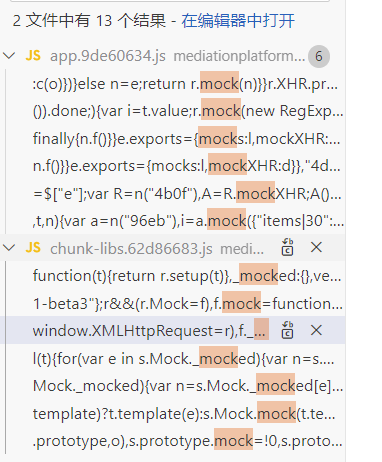
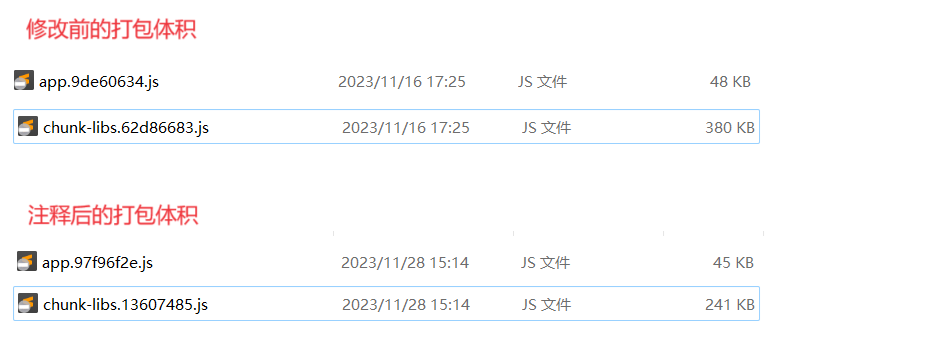
如果不注释,运行npm run build后(即生产环境)会将mock代码打包进去,可能会污染你的接口,并且增加很多打包体积。


如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!
