《尚品甄选》:后台系统——分类品牌和规格管理(debug一遍)
文章目录
- 一、分类品牌管理
- 1.1 表结构介绍
- 1.2 列表查询
- 1.3 添加功能
- 1.4 修改功能
- 1.5 删除功能
- 二、商品规格管理
- 2.1 表结构介绍
- 2.2 列表查询
- 2.3 添加功能
- 2.4 修改功能
- 2.5 删除功能
一、分类品牌管理
分类品牌管理就是将分类的数据和品牌的数据进行关联,分类数据和品牌数据之间的关系是多对多的关系,因此需要单独使用一张数据表来存储该数据。这一部分内容整体上较为简单。
1.1 表结构介绍
CREATE TABLE `category_brand` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT 'ID',
`brand_id` bigint DEFAULT NULL COMMENT '品牌ID',
`category_id` bigint DEFAULT NULL COMMENT '分类ID',
`create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
`is_deleted` tinyint NOT NULL DEFAULT '0' COMMENT '删除标记(0:可用 1:不可用)',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=8 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='分类品牌'
1.2 列表查询

需求说明:
如果在搜索表单中选择了某一个品牌以及分类,那么此时就需要按照品牌id和分类id进行查询;并且搜索的时候需要进行分页搜索。
接口说明:
- 品牌列表接口:当页面加载完毕以后需要请求后端接口查询出系统中所有的品牌数据,将品牌数据在搜索表单的品牌下拉框中进行展示。
- 分类品牌条件分页查询接口。
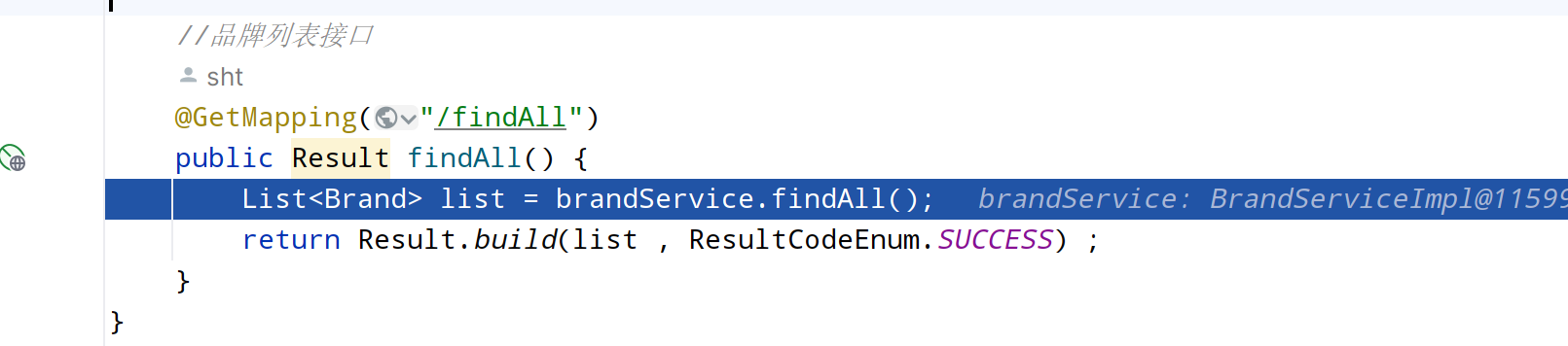
先来debug品牌列表接口,先来到controller

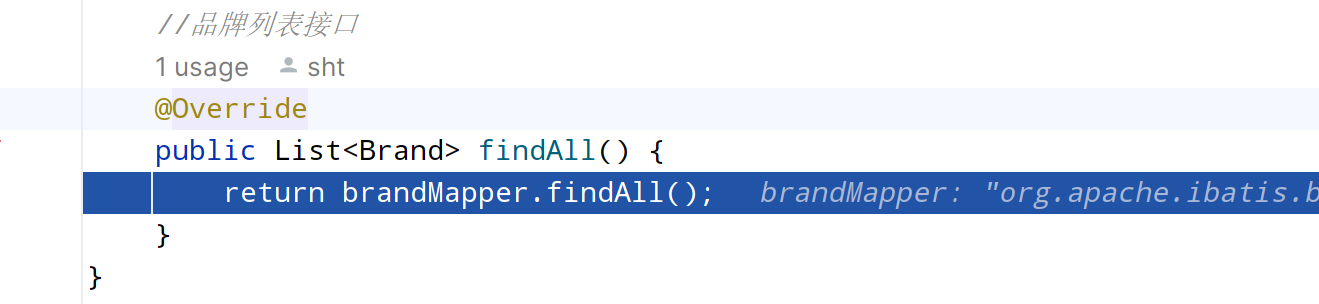
来到业务层,调用mapper接口,查询数据库

SQL语句编写如下:
@Select("select * from brand where is_deleted = 0 order by id desc")
List<Brand> findAll();
再接着debug分类品牌条件分页查询接口,首先来看一下需求分析:
- 前端提交请求参数的时候包含了两部分的参数:搜索条件参数、分页参数。后端查询完毕以后需要给前端返回一个分页对象,分页对象中封装了分页相关的参数。前端进行参数传递的时候,不一定会传递搜索条件,因此sql语句的编写需要使用到动态sql。

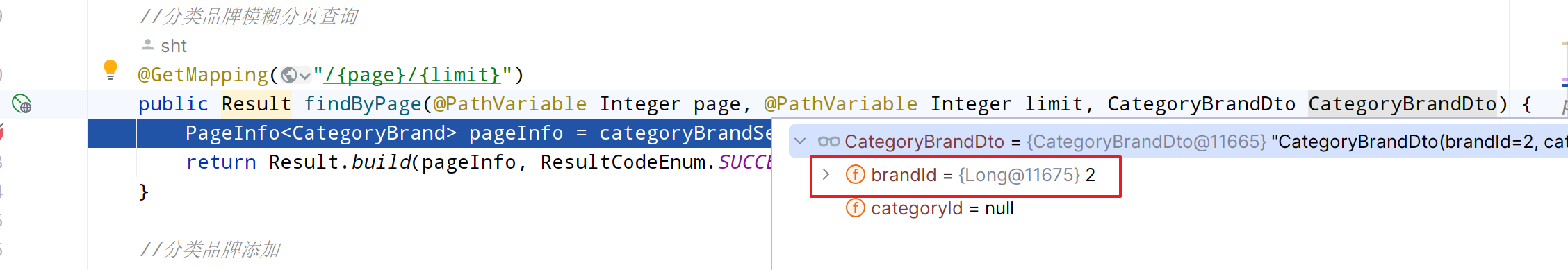
继续debug,来到controller层,获取前端传来的品牌id值

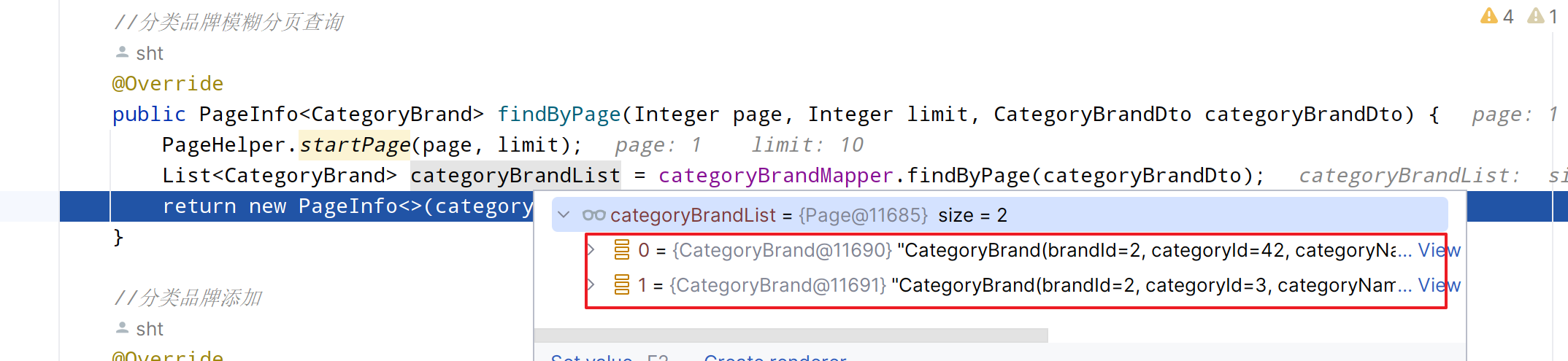
业务层进行分页,调用mapper接口,查询数据库,我这里查询到了两条数据。

SQL语句编写有些复杂,涉及到三表查询,如下所示:
<!-- List<CategoryBrand> findByPage(CategoryBrandDto categoryBrandDto);-->
<select id="findByPage" resultType="com.atguigu.spzx.model.entity.product.CategoryBrand">
select cb.id,
cb.brand_id,
cb.category_id,
cb.create_time,
cb.update_time,
c.name as categoryName,
b.name as brandName,
b.logo
from category_brand cb
left join category c on c.id = cb.category_id
left join brand b on b.id = cb.brand_id
<where>
cb.is_deleted = 0
<if test="brandId != null and brandId != ''">
and cb.brand_id = #{brandId}
</if>
<if test="categoryId != null and categoryId != ''">
and cb.category_id = #{categoryId}
</if>
</where>
order by cb.id desc
</select>
1.3 添加功能
需求说明:
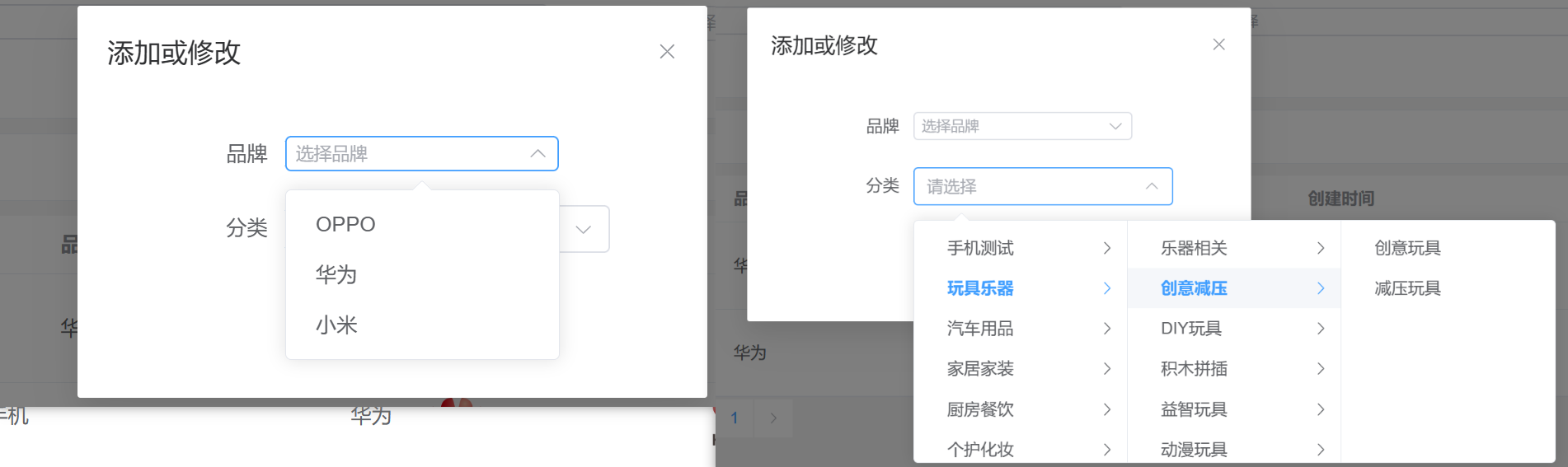
当用户点击添加按钮的时候,在对话框中需要展示添加分类品牌表单。当用户在该表单中点击提交按钮的时候那么此时就需要将表单进行提交,在后端需要将提交过来的表单数据保存到数据库中即可。如下所示:

代码很简单,业务层就是做新增数据操作,这里给出SQL语句:
@Insert("insert into category_brand values(#{id}, #{brandId}, #{categoryId}, now(), now(), 0)")
void save(CategoryBrand categoryBrand);
1.4 修改功能
需求说明:
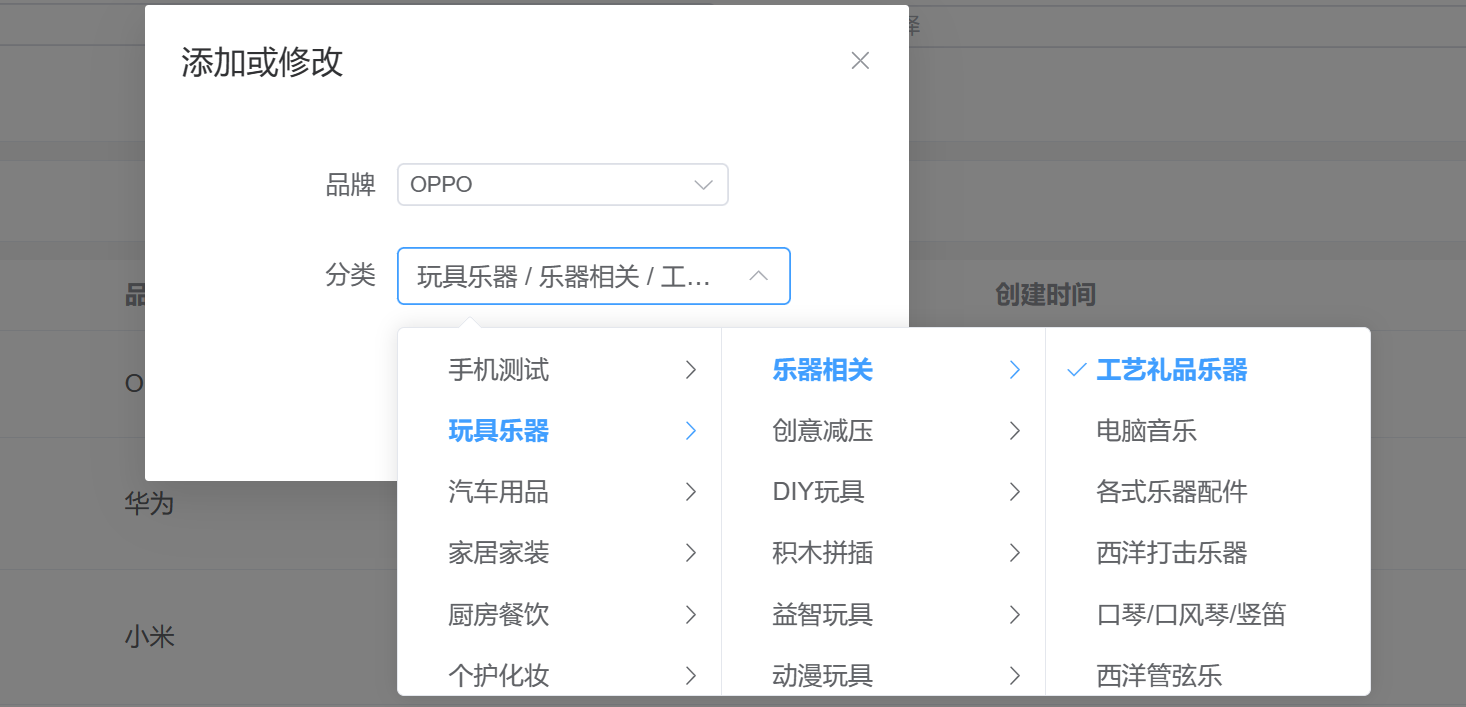
当用户点击修改按钮的时候,在对话框中需要将当前行所对应的分类品牌数据在该表单页面进行展示。当用户在该表单中点击提交按钮的时候那么此时就需要将表单进行提交,在后端需要提交过来的表单数据修改数据库中的即可。效果如下所示:

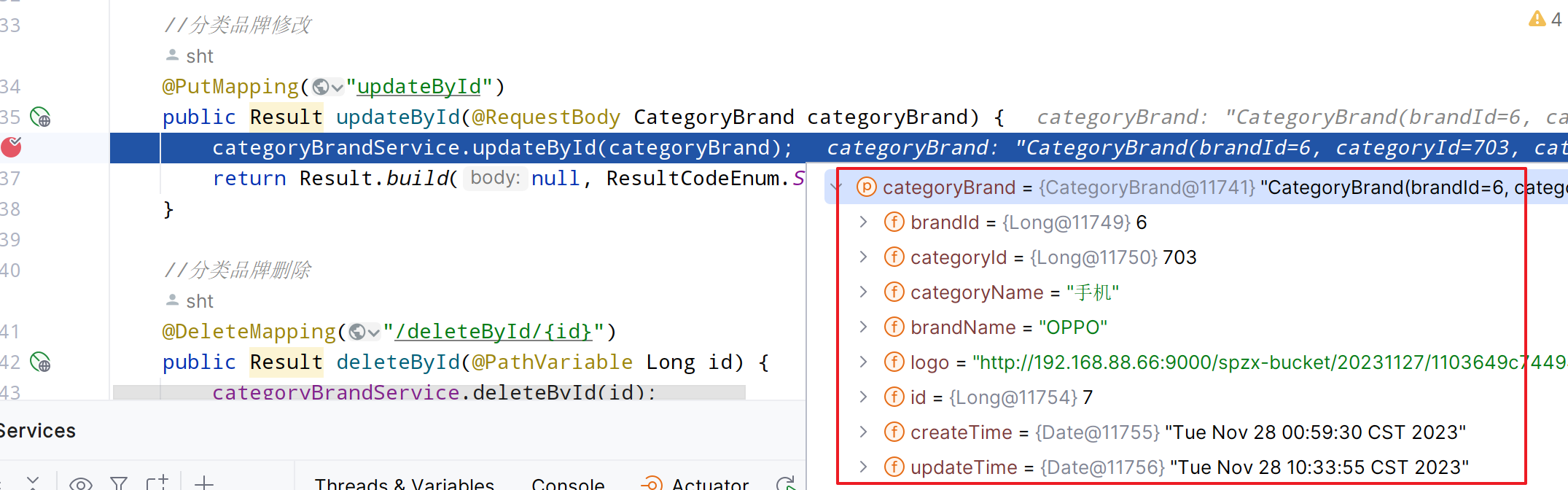
debug到controller层,获取到前端传来的数据,可以看到,修改后的分类名是工艺礼品乐器,其分类id值是703。

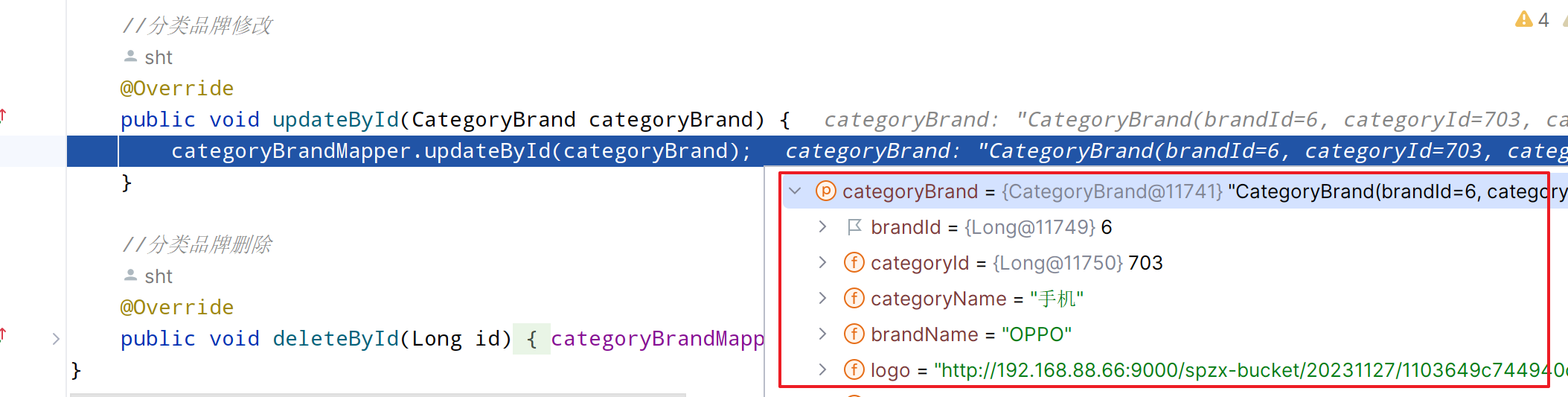
业务层通过mapper接口修改数据库

修改数据库对应的SQL语句如下:
<!-- void updateById(CategoryBrand categoryBrand);-->
<update id="updateById">
update category_brand set
<if test="brandId != null and brandId != ''">
brand_id = #{brandId},
</if>
<if test="categoryId != null and categoryId != ''">
category_id = #{categoryId},
</if>
update_time = now()
where
id = #{id}
</update>
1.5 删除功能
需求说明:
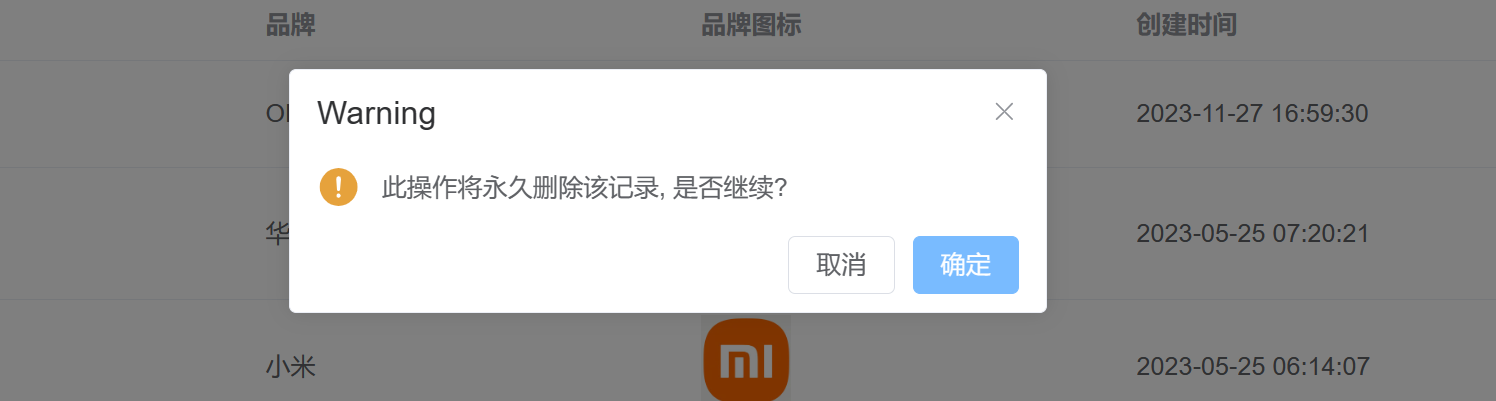
当点击删除按钮的时候此时需要弹出一个提示框,询问是否需要删除数据?如果用户点击是,那么此时向后端发送请求传递id参数,后端接收id参数进行逻辑删除。效果如下所示:

删除功能的代码也很简单,业务层就是主要执行修改字段is_deleted = 1的操作,这里给出SQL语句:
@Update("update category_brand set is_deleted = 1, update_time = now() where id = #{id}")
void deleteById(Long id);
二、商品规格管理
在电商项目中,商品规格指的是商品属性、型号、尺寸、颜色等具体描述商品特点和属性的标准化信息。
2.1 表结构介绍
CREATE TABLE `product_spec` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT 'ID',
`spec_name` varchar(100) CHARACTER SET utf8mb3 COLLATE utf8mb3_general_ci DEFAULT NULL COMMENT '规格名称',
`spec_value` text CHARACTER SET utf8mb3 COLLATE utf8mb3_general_ci COMMENT '规格值:"[{"key":"颜色","valueList":["蓝","白","红"]]"',
`create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
`update_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',
`is_deleted` tinyint NOT NULL DEFAULT '0' COMMENT '删除标记(0:可用 1:不可用)',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='商品规格'
2.2 列表查询
需求说明:
当产品规格管理页面加载完毕后就向后端发送分页查询请求,后端进行分页查询,返回分页结果数据。

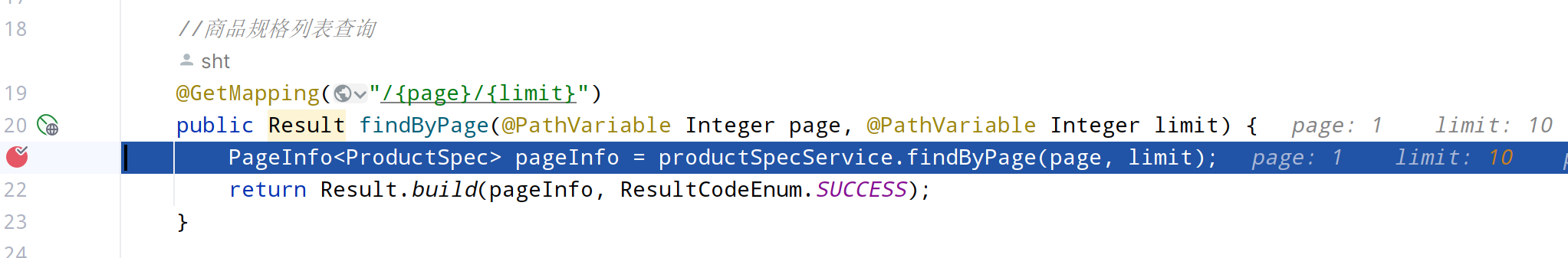
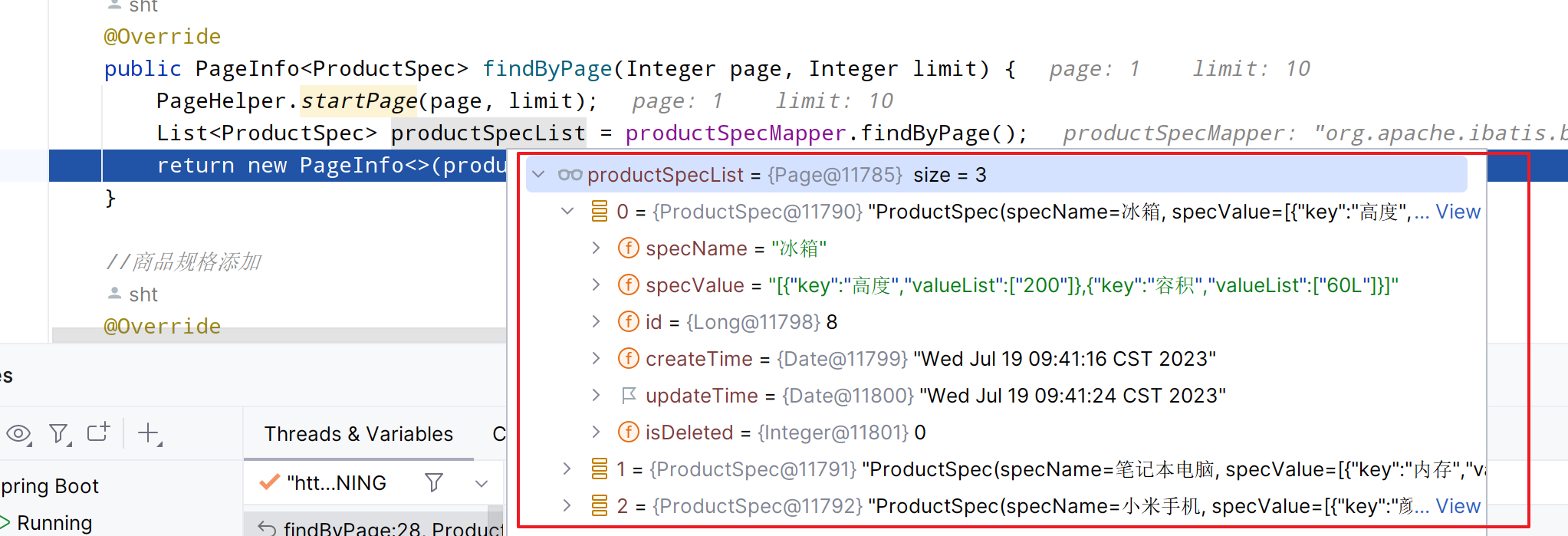
接着debug,来到controller层,获取前十条数据

业务层调用mapper接口,查询所有数据,并进行分页

SQL语句编写如下:
@Select("select * from product_spec where is_deleted = 0 order by id desc")
List<ProductSpec> findByPage();
2.3 添加功能
需求说明:
用户点击添加按钮,此时需要展示一个添加数据的表单对话框,用户填写表单数据,点击提交按钮,请求后端接口完成数据的保存操作。效果如下所示:

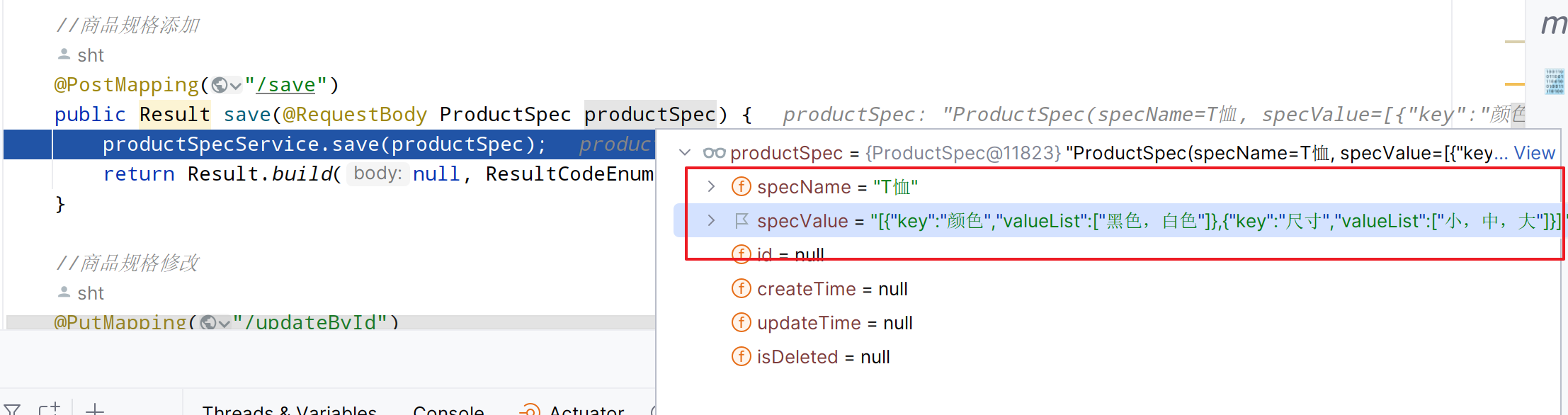
debug来到controller层,可以看到,实体类接收到了规格名称和规格

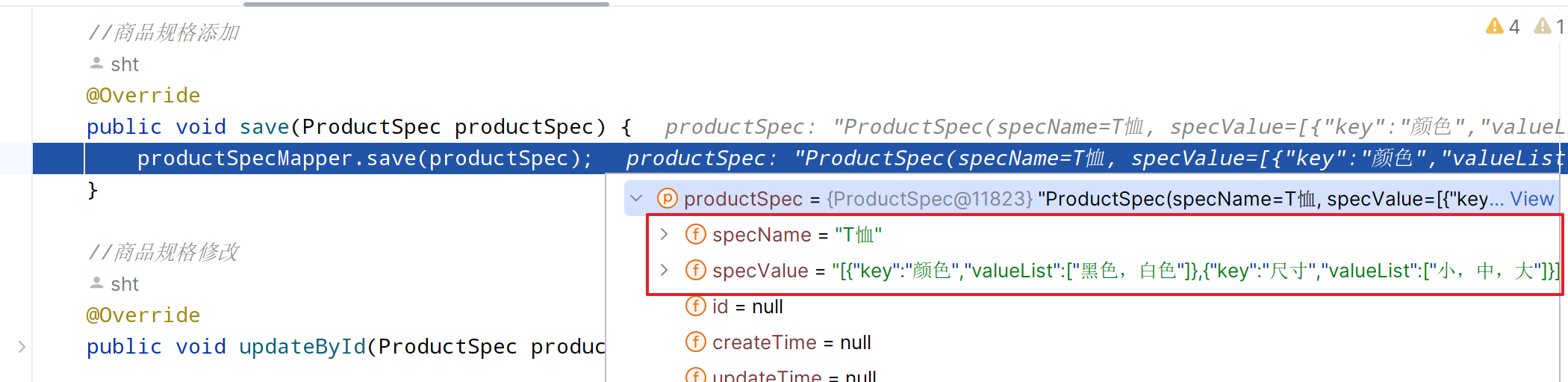
业务层调用mapper接口,将数据插入数据库

SQL语句编写如下,就是一个简单的新增操作:
@Insert("insert into product_spec values (#{id}, #{specName}, #{specValue}, now(), now(), 0)")
void save(ProductSpec productSpec);
2.4 修改功能
需求说明:
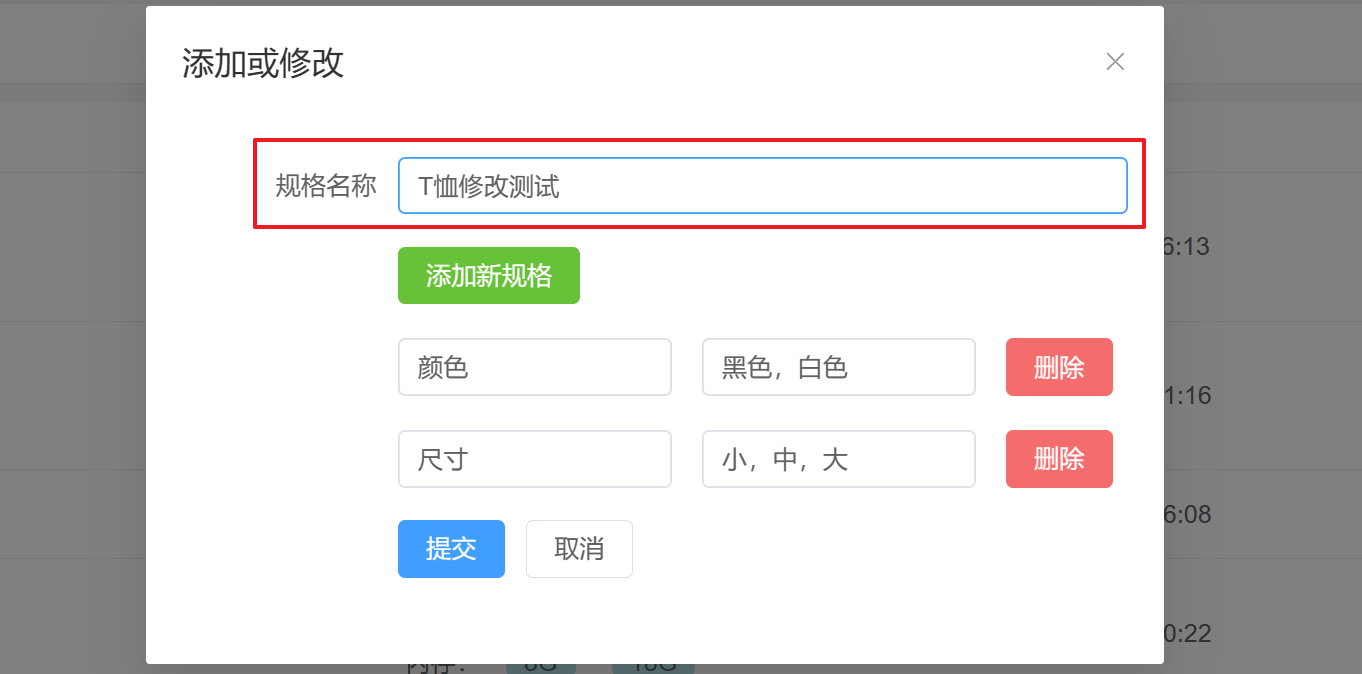
当用户点击修改按钮的时候,在对话框中需要将当前行所对应的产品规格数据在该表单页面进行展示。当用户在该表单中点击提交按钮的时候那么此时就需要将表单进行提交,在后端需要提交过来的表单数据修改数据库中的即可。效果如下所示:

SQL代码编写如下:
<update id="updateById" >
update product_spec set
<if test="specName != null and specName != ''">
spec_name = #{specName},
</if>
<if test="specValue != null and specValue != ''">
spec_value = #{specValue},
</if>
update_time = now()
where
id = #{id}
</update>
2.5 删除功能
需求说明:
当点击删除按钮的时候此时需要弹出一个提示框,询问是否需要删除数据?如果用户点击是,那么此时向后端发送请求传递id参数,后端接收id参数进行逻辑删除。效果如下所示:

因为本质上也是一个修改语句,因此业务层只是SQL语句的不同,SQL编写如下:
@Update("update product_spec set is_deleted = 1, update_time = now() where id = #{id}")
void deleteById(Long id);
