【接口自动化测试】selenium旗舰版Web测试理论篇
【接口自动化测试】selenium旗舰版Web测试理论篇
一、Web自动化测试
1.1 简介
1.2 优势
1.3 E2E测试
二、主流的Web自动化测试工具
三、SeleniumWeb自动化测试
3.1 conda终端一键搭建命令
3.2 测试浏览器
3.2.1 步骤①:自动打开浏览器
3.2.2 步骤②:元素的定位:八大定位策略
3.3 牛刀小试!定位百度搜索框
一、Web自动化测试
1.1 简介
Web自动化测试是指使用自动化工具模拟用户在浏览器中的操作,例如点击、输入文本、登陆账号等,以验证Web应用程序是否按照预期工作。这种测试可以大量的节省时间和人力成本。本文将讲解Web自动化测试,并简单的测试百度功能。
1.2 优势
Web自动化测试的优点有很多,这里只列出几个重要的优势:
- 提高测试效率:自动化测试可以快速的同时模拟多个用户进行测试;
- 提高测试覆盖率:自动化测试可以重复执行测试用例,确保每一个功能都被检测到;
- 提高软件质量:可以发现软件缺陷得以关闭;
1.3 E2E测试
Web自动化测试属于E2E测试,是软件质量保证的探测器。
E2E测试是指端到端测试(End-to-End Testing),它是一种软件测试方法,用于测试整个系统在实际运行环境中的功能和性能。
E2E测试从开始到结束测试整个系统,包括所有的组件、服务和系统之间的交互。这种测试方法旨在模拟真实的用户场景和使用情况,以便发现系统中的任何问题和潜在的缺陷。
E2E测试是软件开发过程中最关键的测试之一,它可以确保软件系统的正确性、稳定性和可靠性。
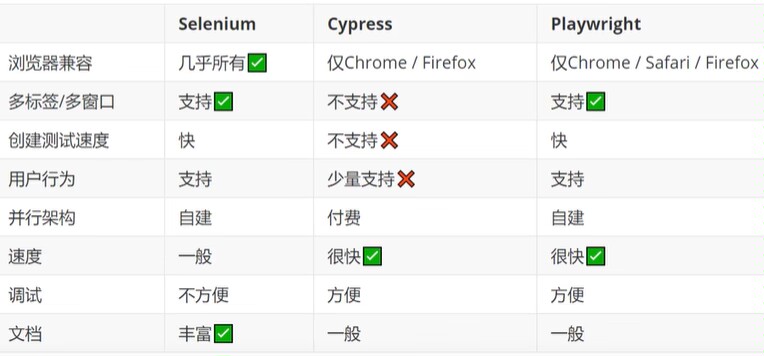
二、主流的Web自动化测试工具
Web自动化测试的主流框架有:
- Selenium: selenium是最早出现的自动化测试框架之一,它支持多种浏览器和多种编程语言。目前世界各地使用它的公司是最广的,它拥有着丰富的社区和文档,遇到的问题几乎都有人遇到过,一搜既有大量的经验借鉴。
- Cypress:cypress是一个新的自动化测试框架,它的特点是速度快、稳定性高、易用性强。它可以在Chrome、Firefox和Electron中运行,支持JavaScript语言。它使用了类似于React的虚拟DOM管理页面元素,可以提高测试效率。但是,Cypress不支持多浏览器测试。
- Playwright:playwright是由Microsoft开发的自动化测试框架,也支持多种浏览器和编程语言,可以运行多种操作系统上。它支持多浏览器测试,而且执行速度比Selenium还有快,也比Cypress更灵活、支持更多的浏览器操作。但是,Playwright还比较新,社区和文档方面还不够成熟,可能遇到错误没有地方查找资料。

掌握任何一个Web自动化测试工具都可以进行自动化测试,所以我们需要选择一个来专研。Selenium我们有许多们选择它的理由:
- 浏览器支持最多,兼容最好
- 最新的Selenium4综合各方面都非常棒
- 生态成熟,文档丰富,历史悠久
- 同时还可以进行App端的自动化测试
三、SeleniumWeb自动化测试
3.1 conda终端一键搭建命令
pip install webdriver_helper==1.0.1 -i https://pypi.mirrors.ustc.edu.cn/simple必须设定版本号为1.0.1🥒
不然会出现以下错误:
ImportError: cannot import name 'get_webdriver' from 'webdriver_helper' (unknown location)
这是因为,更高版本的webdriver_helper是要收费的,而pip自动下载的是最高版本的库。
3.2 测试浏览器
3.2.1 步骤①:自动打开浏览器
from webdriver_helper import *
'''
with ... as ... 语句可以无需使用driver.quit()关闭浏览器,当程序结束时会自动做这个操作。
complex sample:
driver = get_webdriver()
driver.get("htpps://baidu.com")
driver.quit()
'''
with get_webdriver() as driver:
driver.get("https://baidu.com")webdriver-helper做了什么事情呢?
- 自动获取操作系统的类型和浏览器的版本;
- 自动下载安装浏览器的驱动;
- 自动创建和返回WebDriver对象。
3.2.2 步骤②:元素的定位:八大定位策略
from selenium.webdriver.common.by import By由selenium提供的定位策略,一共有八个,大致按照原理可以分为三组。第一二组一般不会使用,因为一二组本质上也是使用第三组来写的底层,所以只需要了解一二组,掌握第三组的方法。
使用定位策略函数:(driver为定义好的get_webdriver()对象)
- driver.find_element_by_id() 【弃用】
- driver.find_element(By.ID, "")【常用】
- driver.find_elements(By.ID, "")【在2的基础上加上s:找到一组多个元素】
分组①:根据文本定位<a></a>标签
当且仅当可以定位<a></a>标签,这个标签一般长这样,href超链接,中间位文本,用于网页跳转:
<a href="https://101.34.221.219:8010/?s-user/logininfo.html">登录</a>根据文本定位<a><a/>标签有两种办法:
- LINK_TEXT:精确定位,输入完整的文本。如:登录,使用方法为:
element = driver.find_element(By.LINK_TEXT,"登陆")
# 两个参数: 1.选择定位策略为文本定位,2.根据<a></a>中间的文本”登陆“定位对应的文本框。- PARTIAL_LINK_TEXT:模糊定位,输入文本部分内容。如:登,使用方法为:
element = driver.find_element(By.PARTIAL_LINK_TEXT,"登")
# 两个参数: 1.选择定位策略为文本定位,2.根据<a></a>中间的文本”登“定位对应的文本框。分组②:根据属性,定位任意元素
假设我们要定位input搜索框元素,使用如下HTML语言来刨析:
<div class="search-group">
<input
id="search-input"
name="wd"
type="text"
placeholder="其实搜索很简单!"
value=""
autocomplete="off">
<button
type="submit
id="ai-topsearch
class=submit am-btn">...
</button>
</div>根据属性定位有四种办法:
- ID:根据元素的id进行定位,如:search-input,使用方法如下:
element = driver.find_element(By.ID,"search-input")
# 定位input元素- NAME:根据元素的name进行定位,如:wd,使用方法如下:
element = driver.find_element(By.NAME,"wd")
# 定位input元素- CLASS_NAME:根据元素的class属性进行定位,如:submit am-btn,使用方法如下:
element = driver.find_element(By.CLASS_NAME,"submit am-btn")
# input元素无class标签定位button元素
会报错:无法找到这个元素,提示请使用CSS来查找这个元素。
实际上这个方法是通过分组3的CSS来完成定位的,底层其实还是用的CSS。所以当第二个参数位“submit am-btn”时,不符合CSS的语法,导致无法使用这个参数的内容进行定位。
- TAG_NAME:根据元素的名字来进行定位,如:input,使用方法如下:
element = driver.find_element(By.TAG_NAME,"input")
# 定位input元素分组③:通用定位策略:可以定位到任意元素
假设我们要定位button按钮元素,使用如下HTML语言来刨析:
<div class="search-group">
<input
id="search-input"
name="wd"
type="text"
placeholder="其实搜索很简单!"
value=""
autocomplete="off">
<button
type="submit
id="ai-topsearch
class=submit am-btn">
<i class="am-icon-search"></i>
<span>搜索</span>
</button>
</div>通用定位策略有两种CSS和XPath,这里我们只是讲解常用的CSS:
CSS:根据CSS选择器语法进行定位,其中常用的选择器语法有4种:
-
ID选择器:使用#符号后跟元素的ID名称来定位元素。例如:button#my-element。
element = driver.find_element(By.CSS_SELECTOR, "button#ai-topsearch")
# 定位button元素-
类选择器:使用.符号后跟元素的类名称来定位元素。例如:button.submit am-btn,如果名称如“submit am-bin"包含空格,那么意味着该button同时包含①submit和②am-btn两个类,需要使用.号分隔,即.submit.am-btn。
element = driver.find_element(By.CSS_SELECTOR, "button.submit.am-btn")
# 定位button元素-
属性选择器:使用元素的属性来进行定位。例如::input[type="text"] 。
search_box = driver.find_element(By.CSS_SELECTOR, "input[type='text']")
-
组合选择器:使用多个属性同时定位元素,使用方法如下:
# 假设已经初始化了driver变量,为WebDriver对象
input_elem = driver.find_element(By.CSS_SELECTOR, "input#search-input[name='wd'][type='text'][placeholder='其实搜索很简单!'][autocomplete='off']")
3.3 牛刀小试!定位百度搜索框
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
search_input = driver.find_element(By.CSS_SELECTOR, "input#search-input")
search_input.clear() # 清空输入框
search_input.send_keys("Python") # 输入关键词
driver.quit() # 关闭浏览器
解释:
-
首先导入
webdriver和By库。 -
打开Chrome浏览器,然后进入百度首页。
-
使用
find_element方法通过CSS选择器定位到输入框元素。CSS选择器表示为input#search-input,表示选择id属性为"search-input"的<input>元素。(这一步可以尝试多种方式) -
使用
clear方法清空输入框中的内容,然后使用send_keys方法输入关键词"Python"。 -
关闭浏览器,结束程序。
