Vue-列表过滤
列表过滤
对已知的列表进行数据过滤(根据输入框里面的内容进行数据过滤)
编写案例
通过案例来演示说明

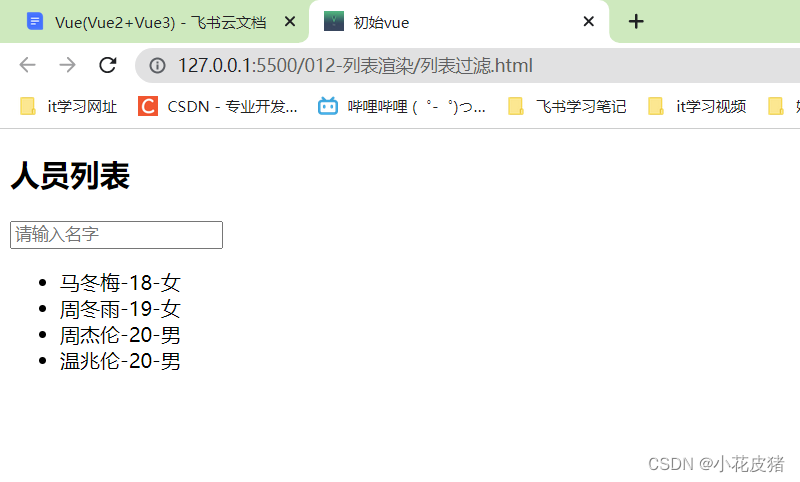
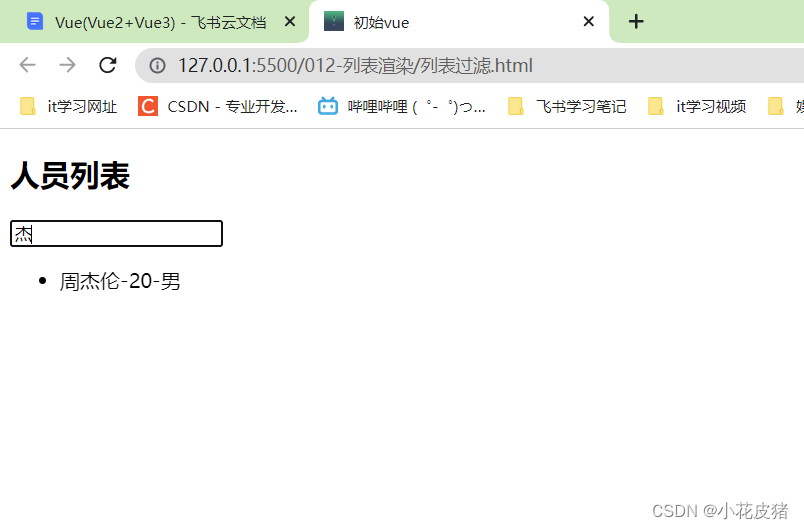
效果就是这样的 输入框是模糊查询

想要实现功能,其实就两大步,1获取输入框内容 2根据输入内容进行数据过滤
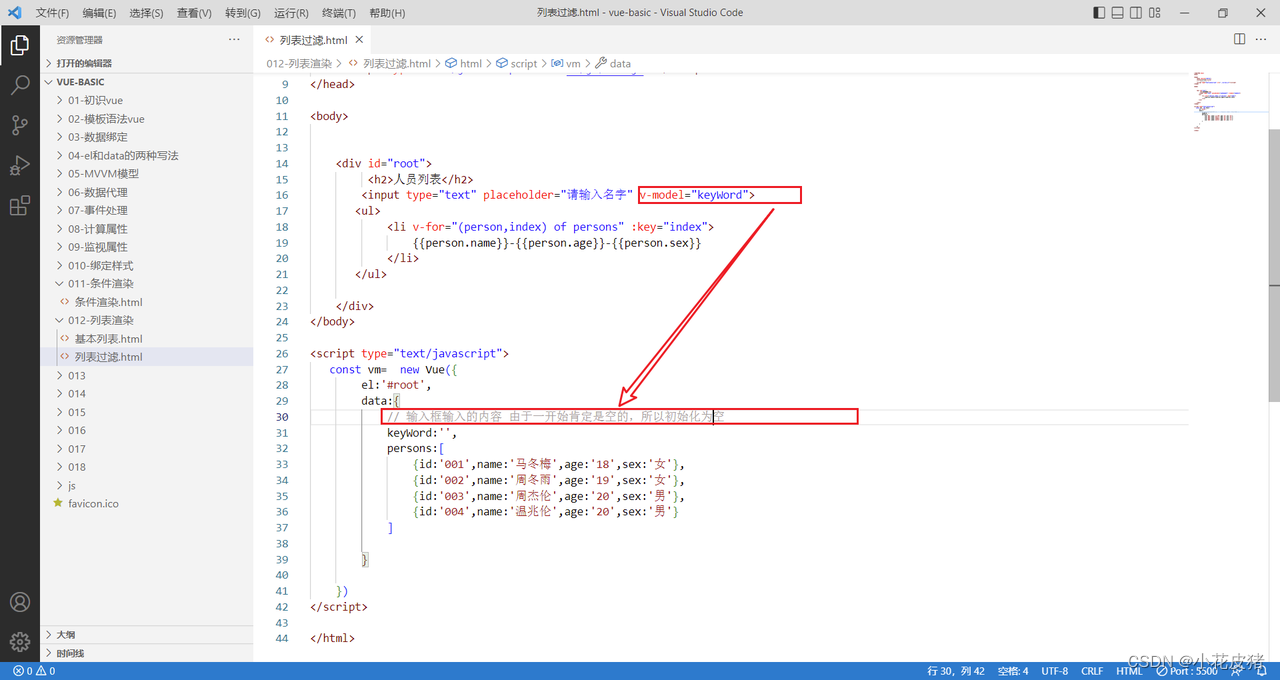
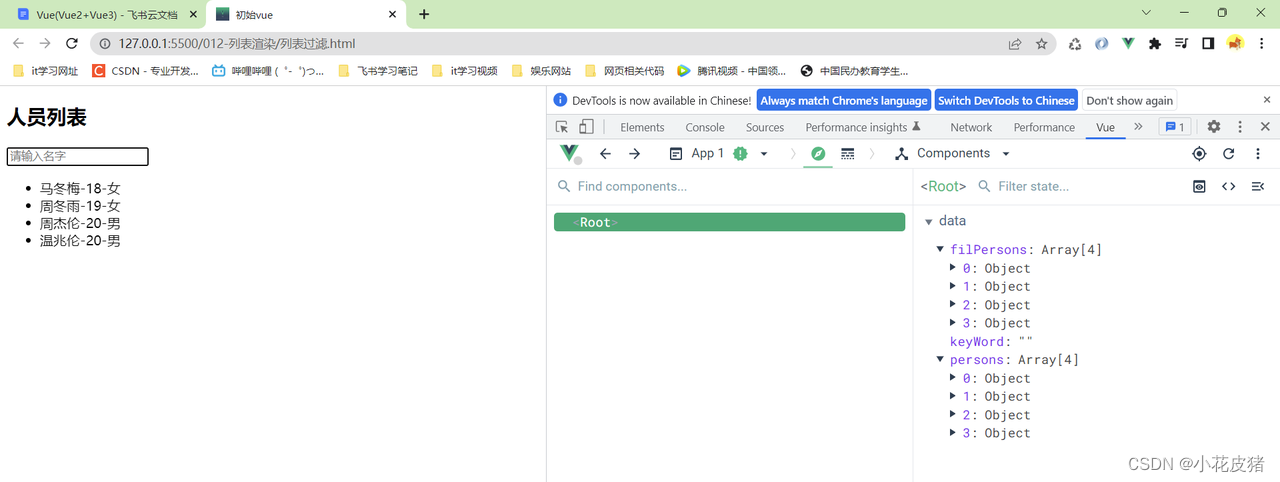
绑定收集数据
我们可以使用v-model去双向绑定


这样第一步收集输入数据就完成了
然后就要实现第二步了
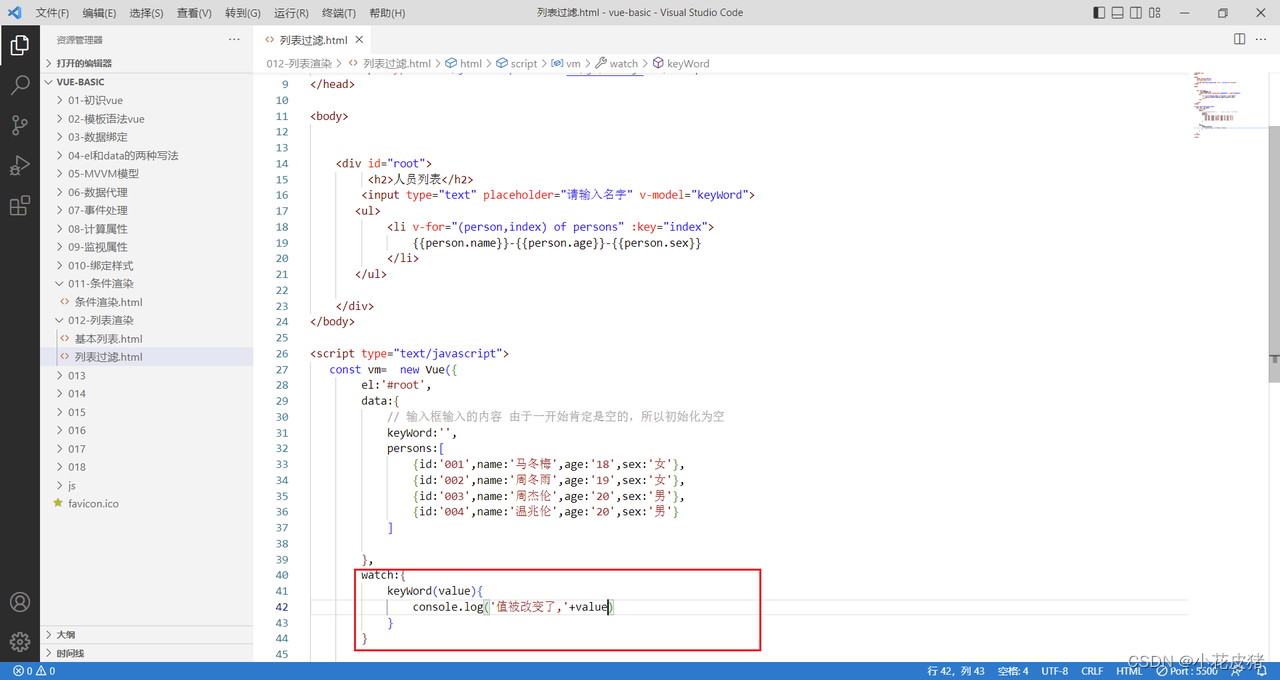
使用watch监视实现
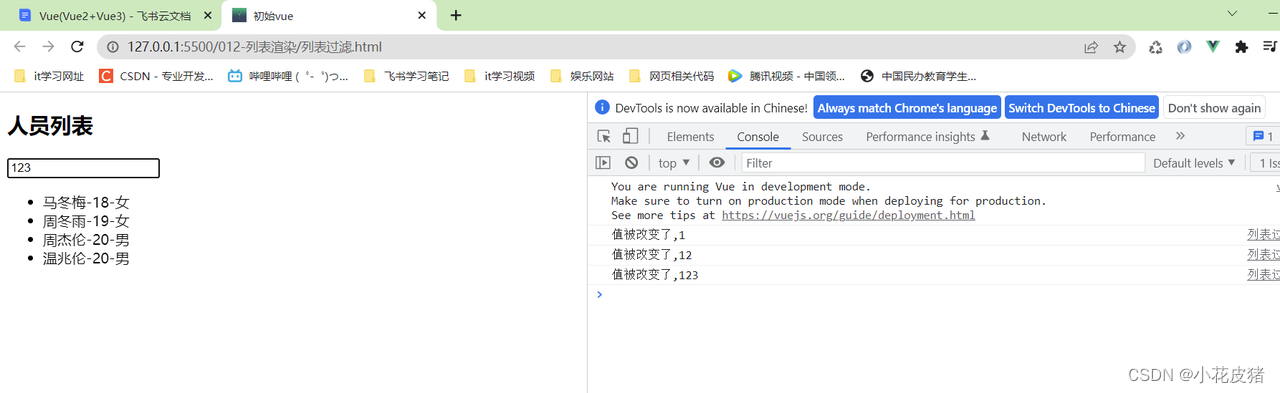
首先使用watch实现,对keyWord进行监视

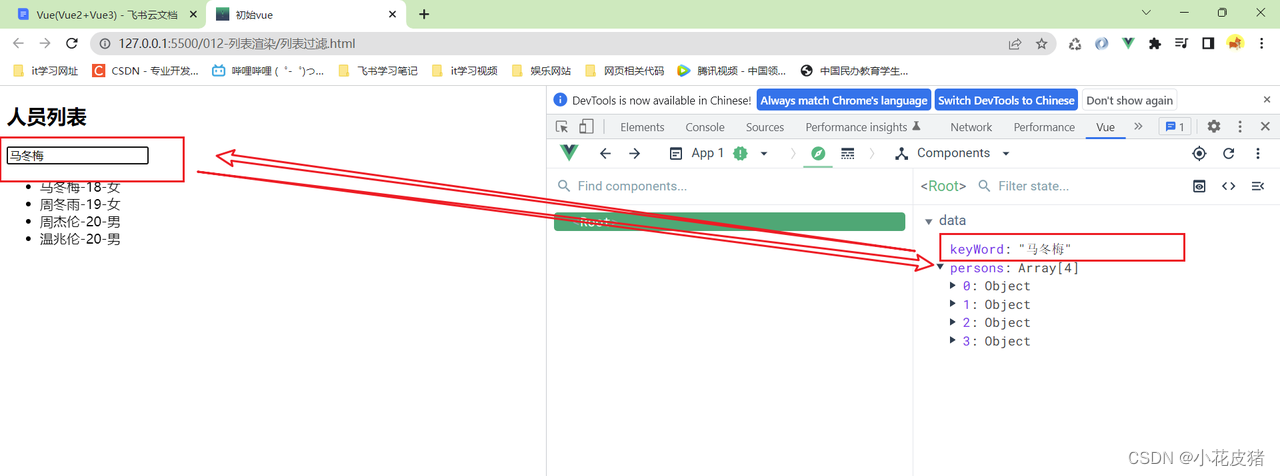
确认下监视是没有问题的

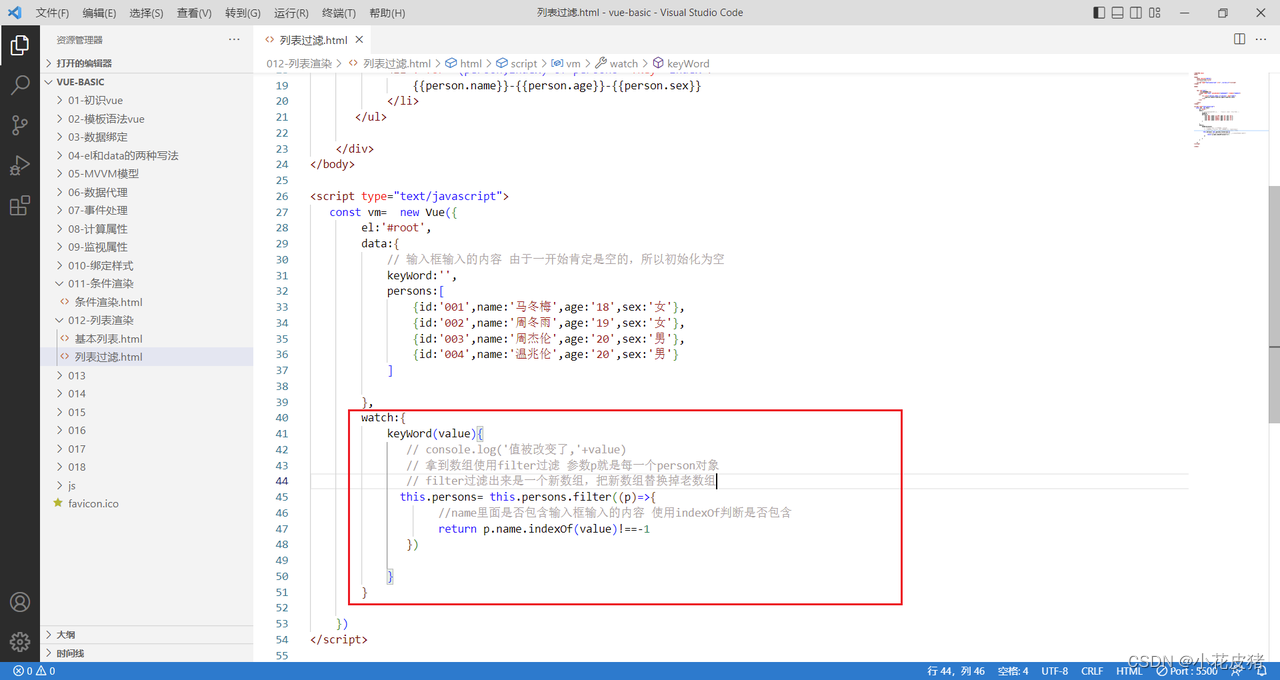
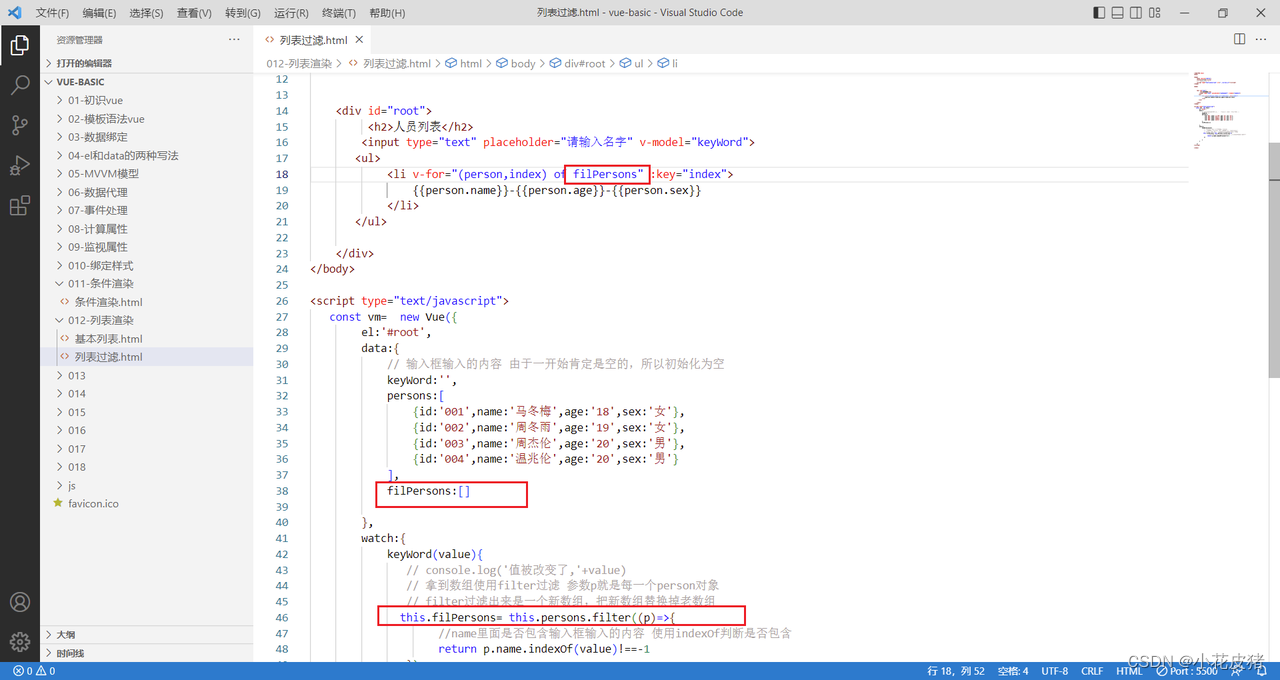
既然监视是没有问题,就可以写逻辑操作了
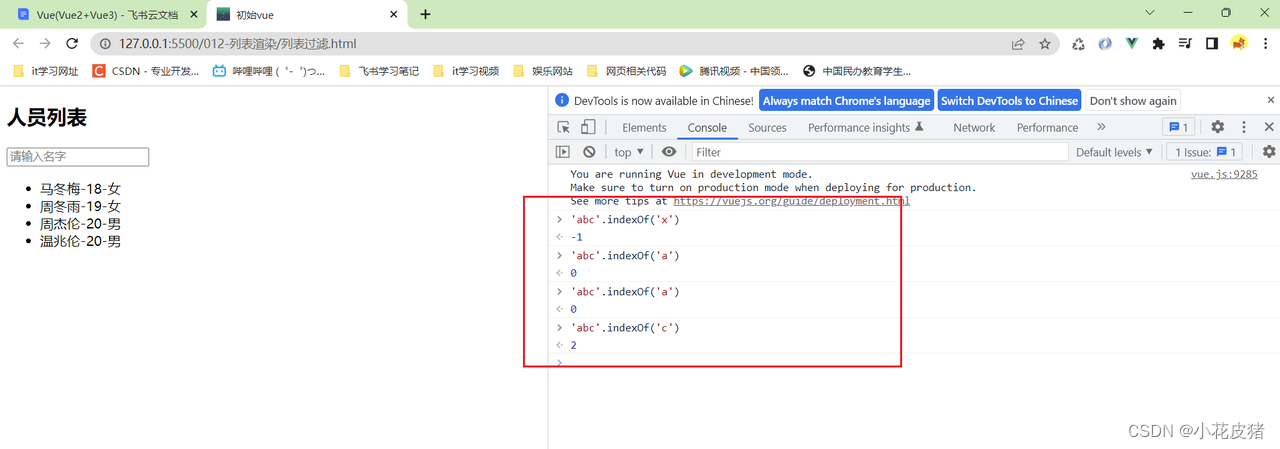
这里使用filter进行过滤,使用indexOf判断是否包含内容,大概说下indexOf判断是否包含字符串的一些基本操作,如果返回-1表示不包含,如果包含会返回当前这个字符串所在的下标,所以判断是否包含,只需要知道结果是否等于-1

知道了逻辑以及如何使用api就继续编写代码,这里filer会返回一个新的数组,把过滤出来的新数组替换掉老数组

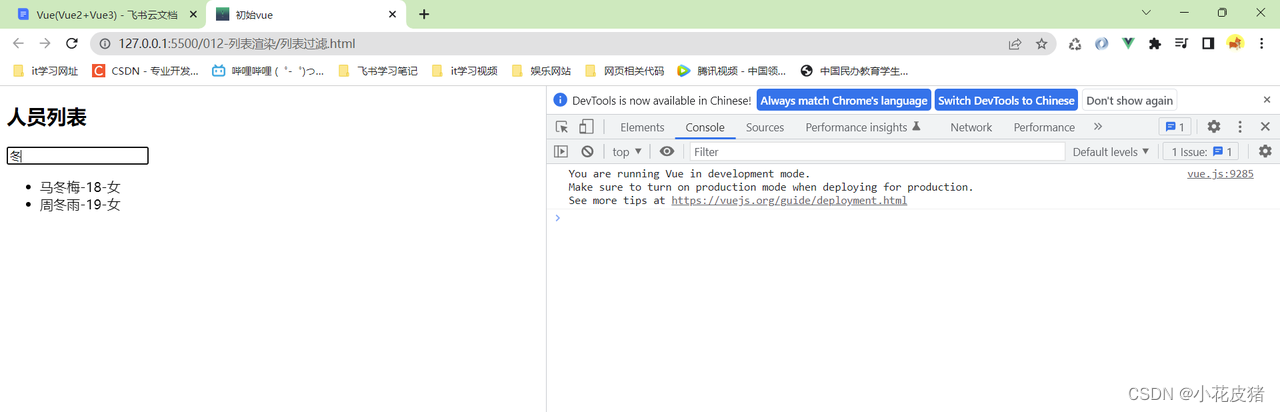
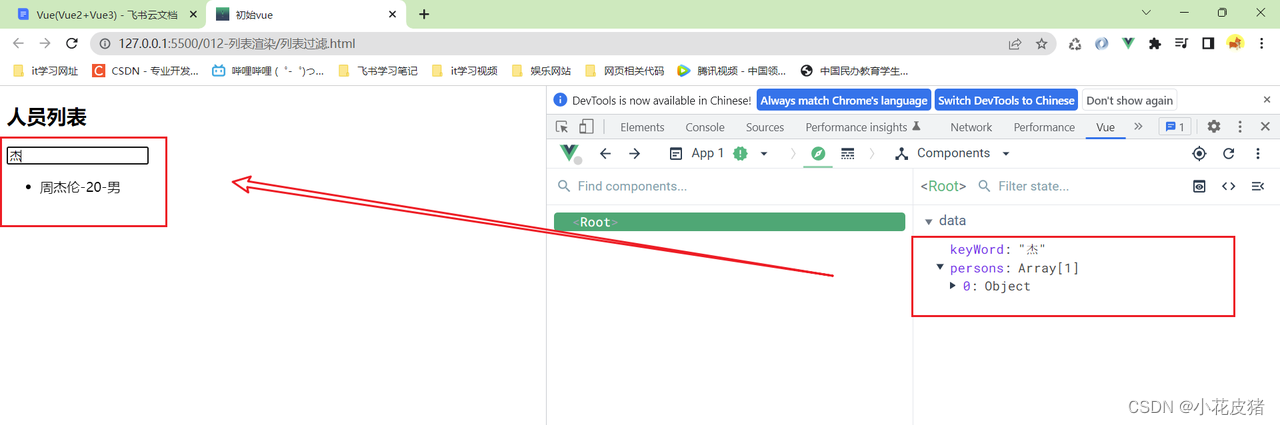
查看页面,好像是没问题的

但是这时候我换成周,没有数据了

解决filer问题
导致这个问题的原因是:使用filter过滤出来的新数据已经没有关于周的姓名了,这么写的逻辑就是越搜越少,persons是原数据,原数据不能直接修改,原数据里面的数据是不能改变的

既然这样,我们就新增一个属性,专门存储用来过滤出来的数据

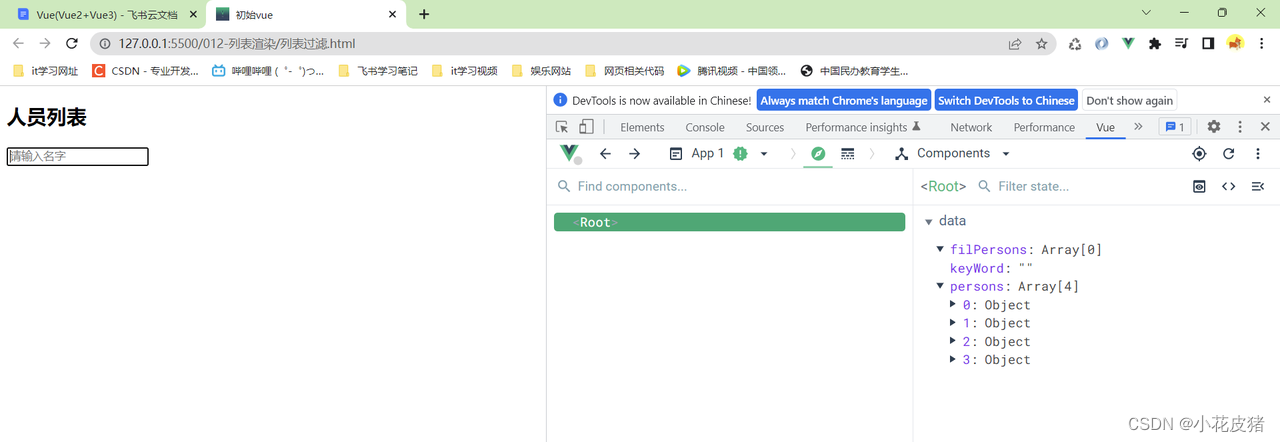
但是发现一个问题,页面初始化的时候是空的

但是输入一个马,然后删除掉,数据就有了

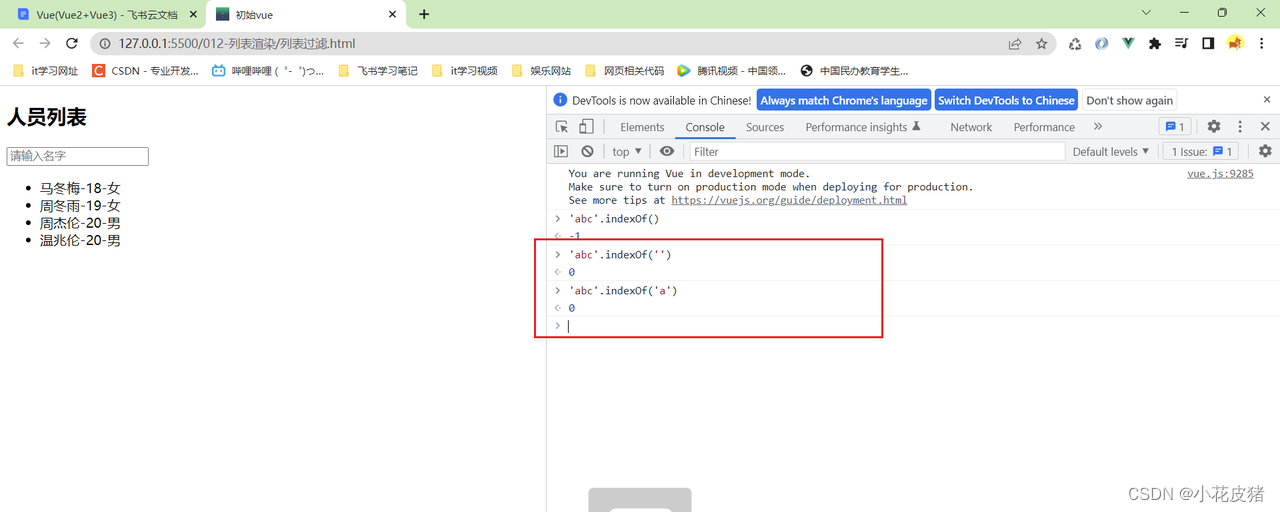
这就要说下indexOf的一个细节,indexOf是可以判断空的,会返回0,判断第一个字符,也会返回0
既然知道这个细节,那么上面这个问题也就解释得通了

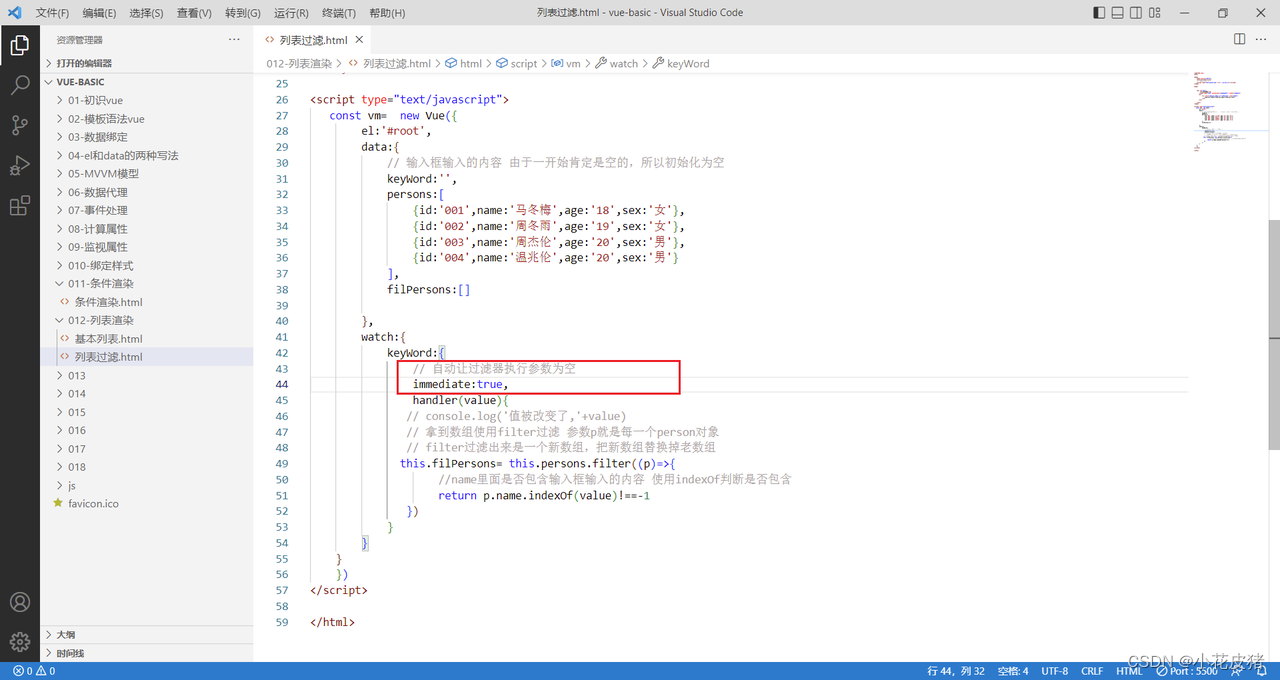
想要解决这个bug,就不能使用监视的简写形式了,我们写成正常写法,加上immediate属性设置为true,自动让过滤器执行参数为空

测试页面。没有任何问题

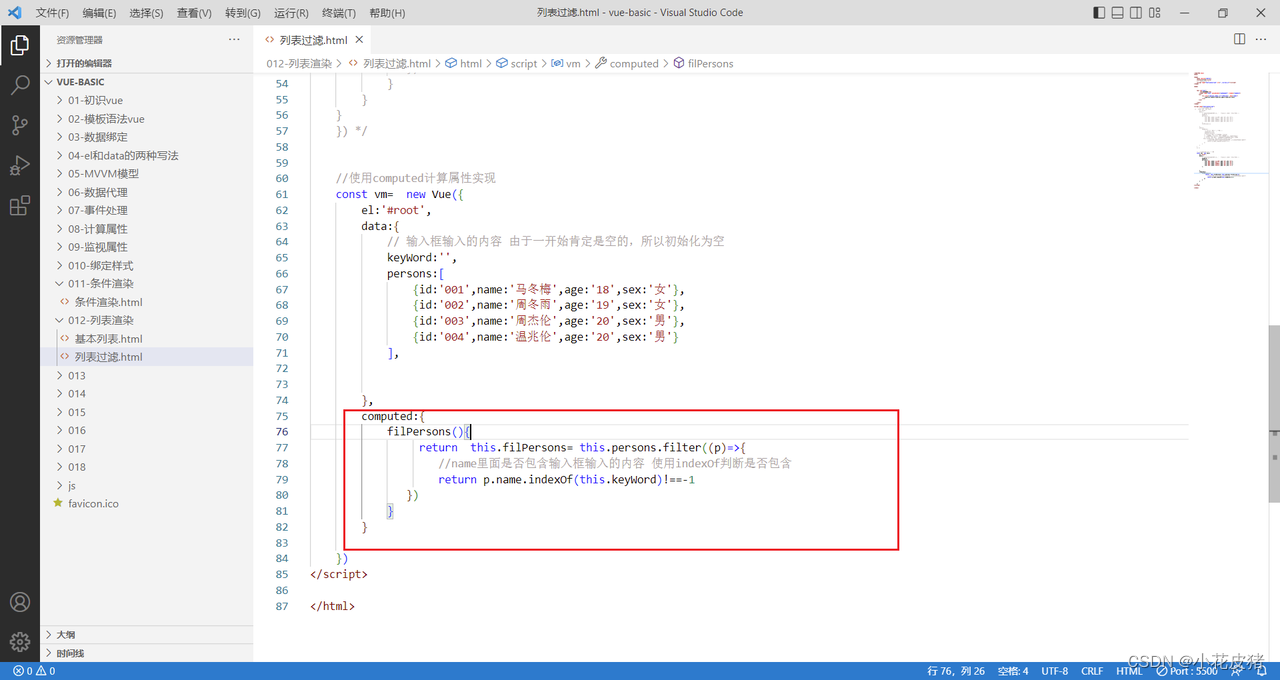
使用computed计算属性实现
监视可以实现的,computed都可以实现,下面就使用computed的方式把上面的案例实现下
大概逻辑都是一样的,只是一些语法不一样,比如watch里面的参数在computed是没有的,我们可以换成this获取。然后返回出去新的结果

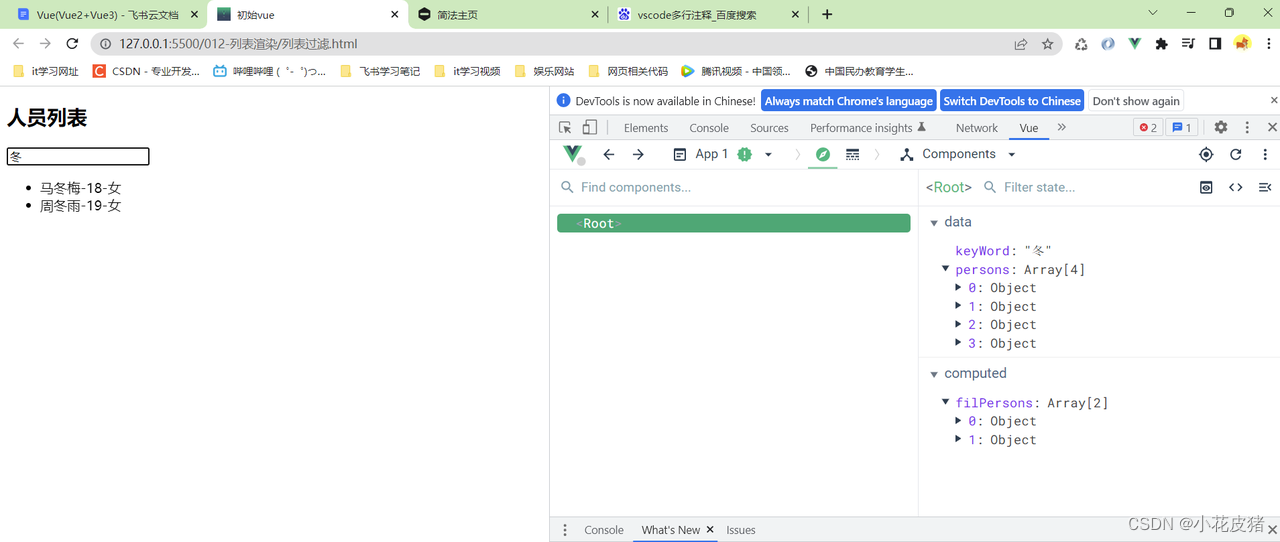
效果也是一样的

watch和computed对比
通过这个案例知道了使用watch和computed都可以实现,通过对比发现很明显,watch更麻烦一些,computed更精简一些,当两者都能实现的时候,优先使用computed
