自定义Vue的DockPanel-Layout
创作来源
1、在vue项目中需要有停靠、浮动、面板布局等需求,如arcgis的界面布局

2、在npm中搜索了关于vue的docklayout组件,搜索后就一个组件@imengyu/vue-dock-layout,截图如下,该组件没有停靠组件,没有浮动组件,不满足个人在项目中的需要

3、在查找过程中,发现ngx-flexlayout包,但是框架是Angular ,并不是vue的,也不满足需要

创作思路
1、敲定Panel对象以及属性,对象包括:
a、分割面板:DockSplitPanel,顶层面板,
b、停靠面板:DockPinPanel,左右停靠面板,中间面板,
c、分组面板:DockGroupPanel,两个面板合成一个显示,中间面板,
d、内容面板:DockContentPanel,底层面板,
e、浮动面板:DockFloatPanel,顶层面板,
2、通讯机制采用provide/inject机制通信
3、结构定义:采用树状结构定义
4、面板输送:采用slot输送
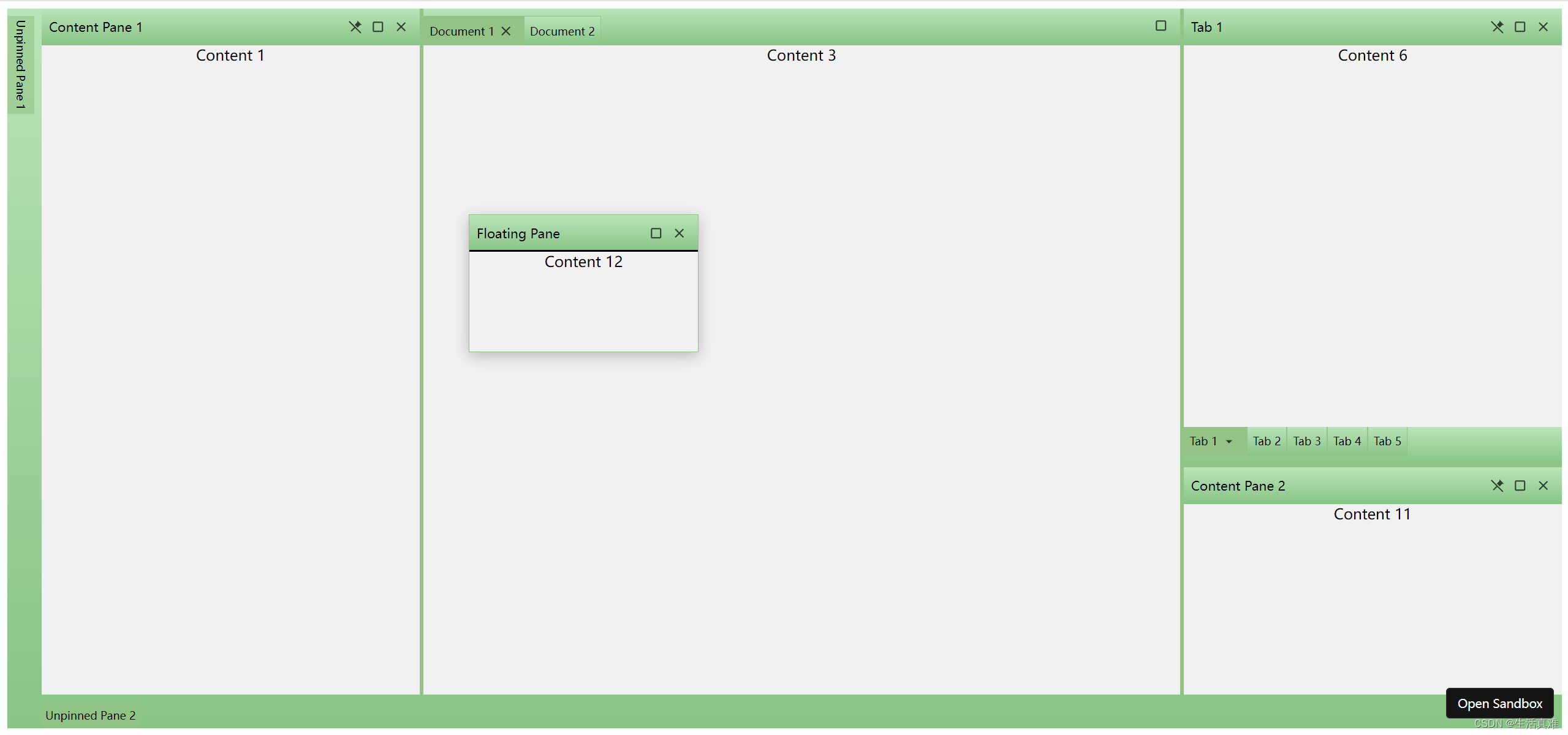
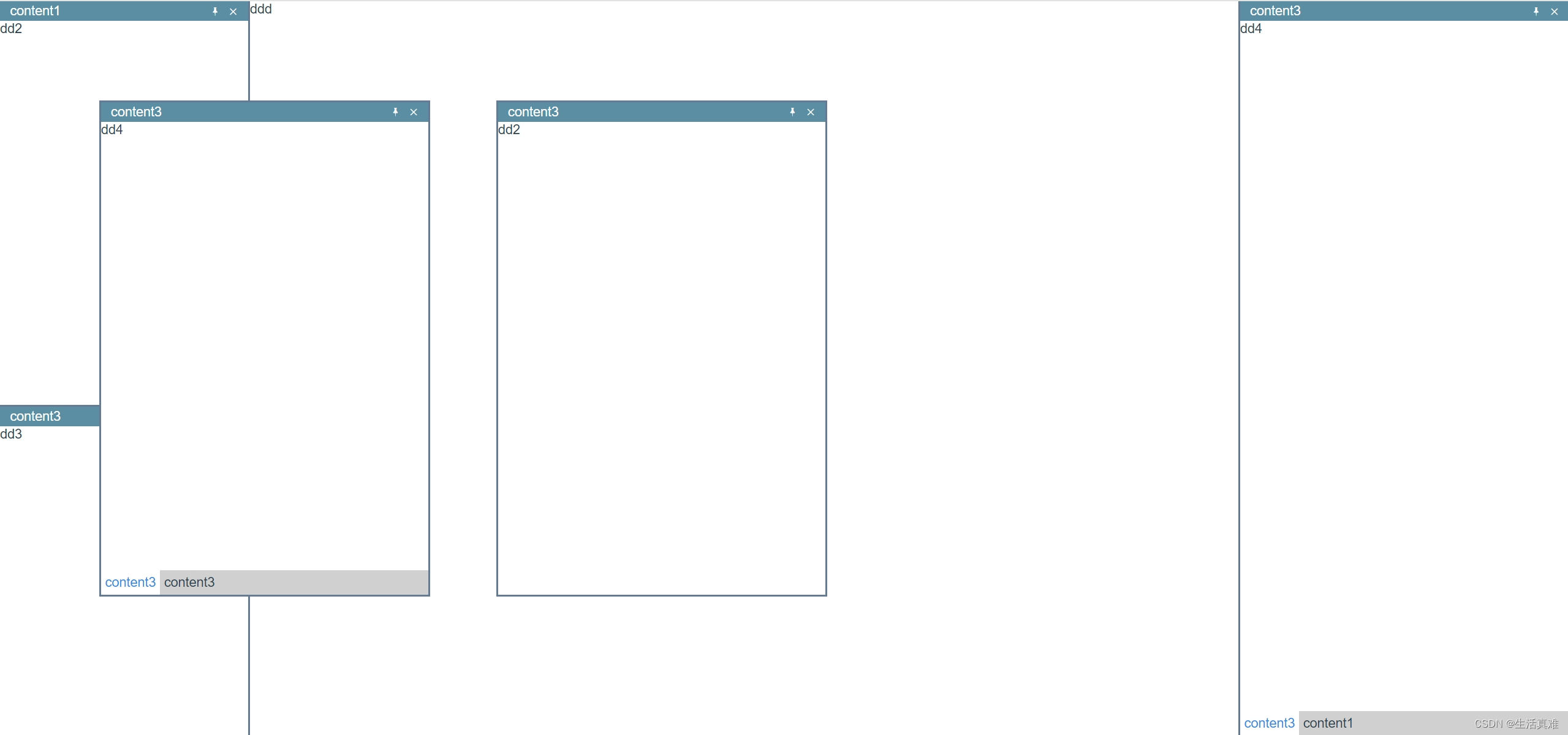
实现效果
效果图:
 效果视频:
效果视频:
dockpanel
创作不易,需源码请联系作者!
