〖大前端 - 基础入门三大核心之JS篇㊺〗- 定时器和延时器
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列
- 🏅 启示录 - 攻城狮的自我修养
- 🏅 Python全栈白宝书
- 🏅 ChatGPT实践指南白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐ 定时器
- ⭐ 延时器
- ⭐ 异步语句
- ⭐ 使用定时器实现动画
⭐ 定时器
定时器
setInterval()函数可以设置一个定时器,原理是可以重复调用一个函数,在每次调用函数之间具有固定的时间间隔
示例代码:
//第一个参数是需要被固定时间间隔调用的函数,第二个参数是固定的时间间隔(单位:毫秒)
setInterval(function () {
//函数体
}, 2000);
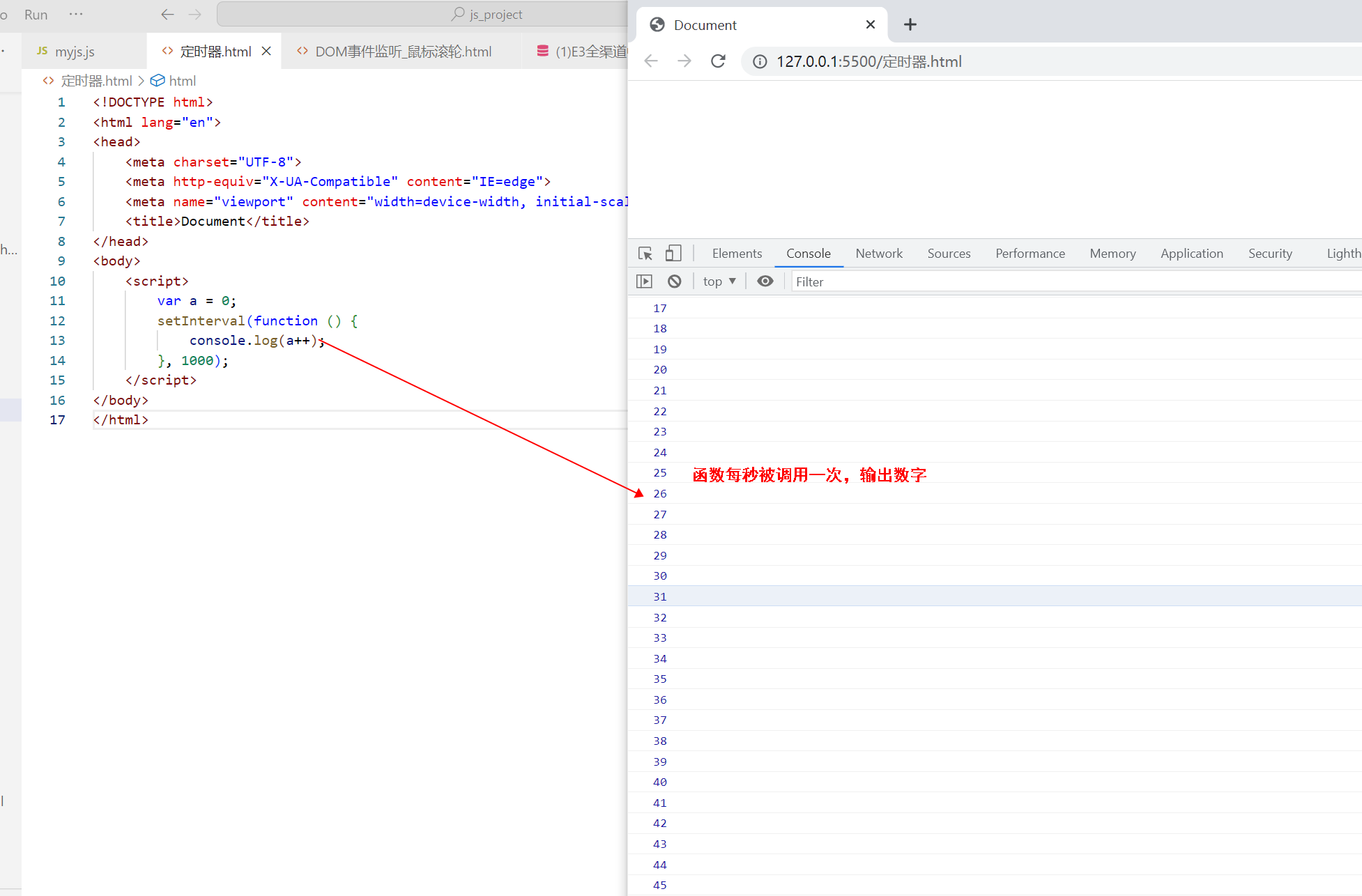
比如书写一段程序,在控制台每1秒输出一个数字,每个数字等于前一个数字加1:
var a = 0;
setInterval(function () {
console.log(a++);
}, 1000);

setInterval()函数可以接收第3、4…个参数,它们将作为实参按顺序传入函数
示例代码:
setInterval(function (a, b) {
//函数体
}, 2000, 11, 22); //11, 22将作为实参传入函数
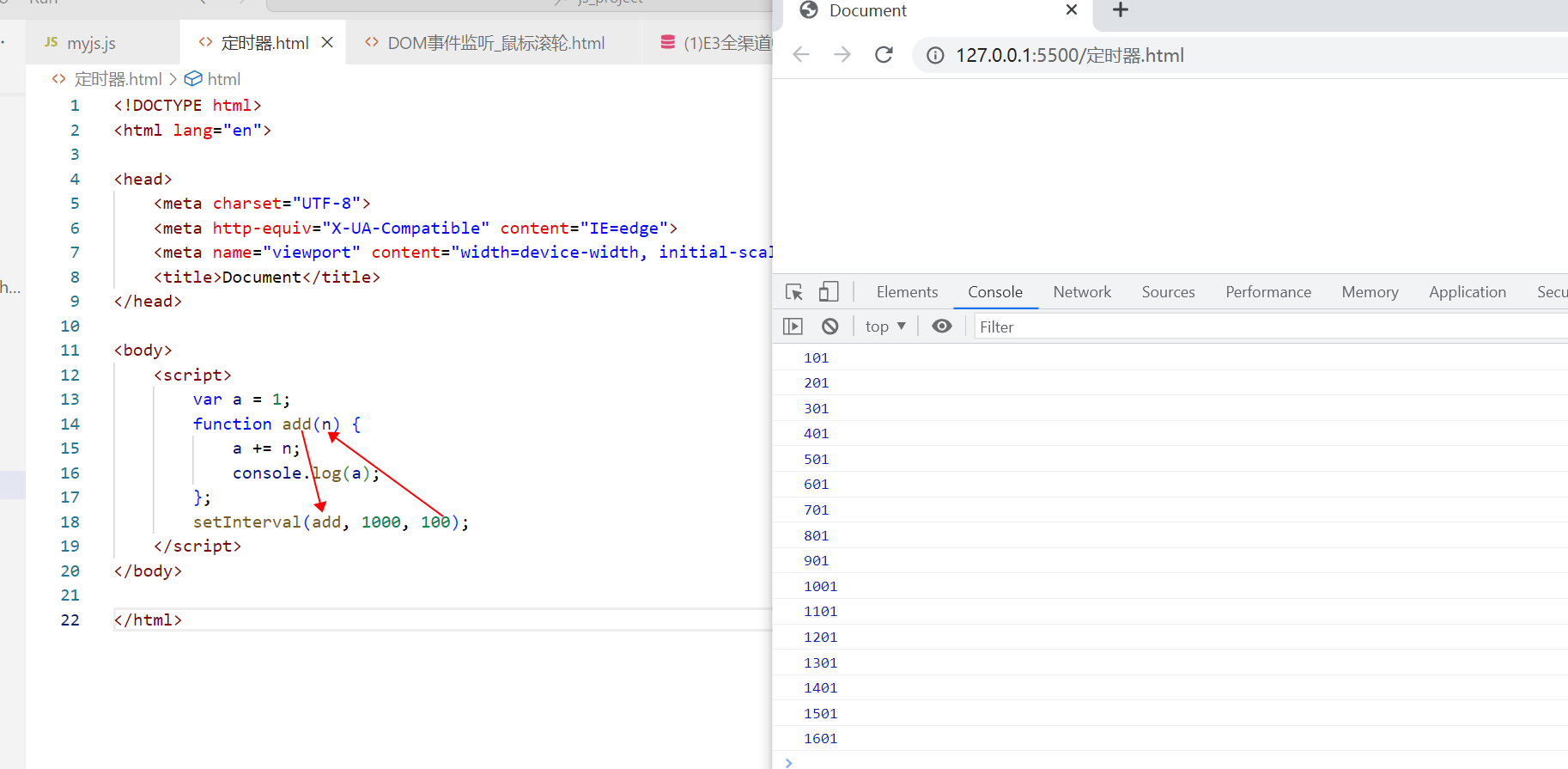
在编写程序时,也可以先书写一个具体的函数,再把这个函数名(注意函数名后面不要书写圆括号)作为参数传入setInterval()
示例代码:
var a = 1;
function add(n) {
a += n;
console.log(a);
};
setInterval(add, 1000, 100); //每秒调用一次add函数,最后一个参数作为参数传入add函数

清除定时器
clearInterval()函数可以清除一个定时器
示例代码:
<body>
<button id="btn">清除定时器</button>
<script>
var oBtn = document.getElementById('btn');
var a = 1;
function add(n) {
a += n;
console.log(a);
};
//设置定时器
var timer = setInterval(add, 1000, 1); //每秒调用一次add函数,最后一个参数作为参数传入add函数
//点击按钮清除定时器
oBtn.onclick = function () {
clearInterval(timer);
};
</script>
</body>

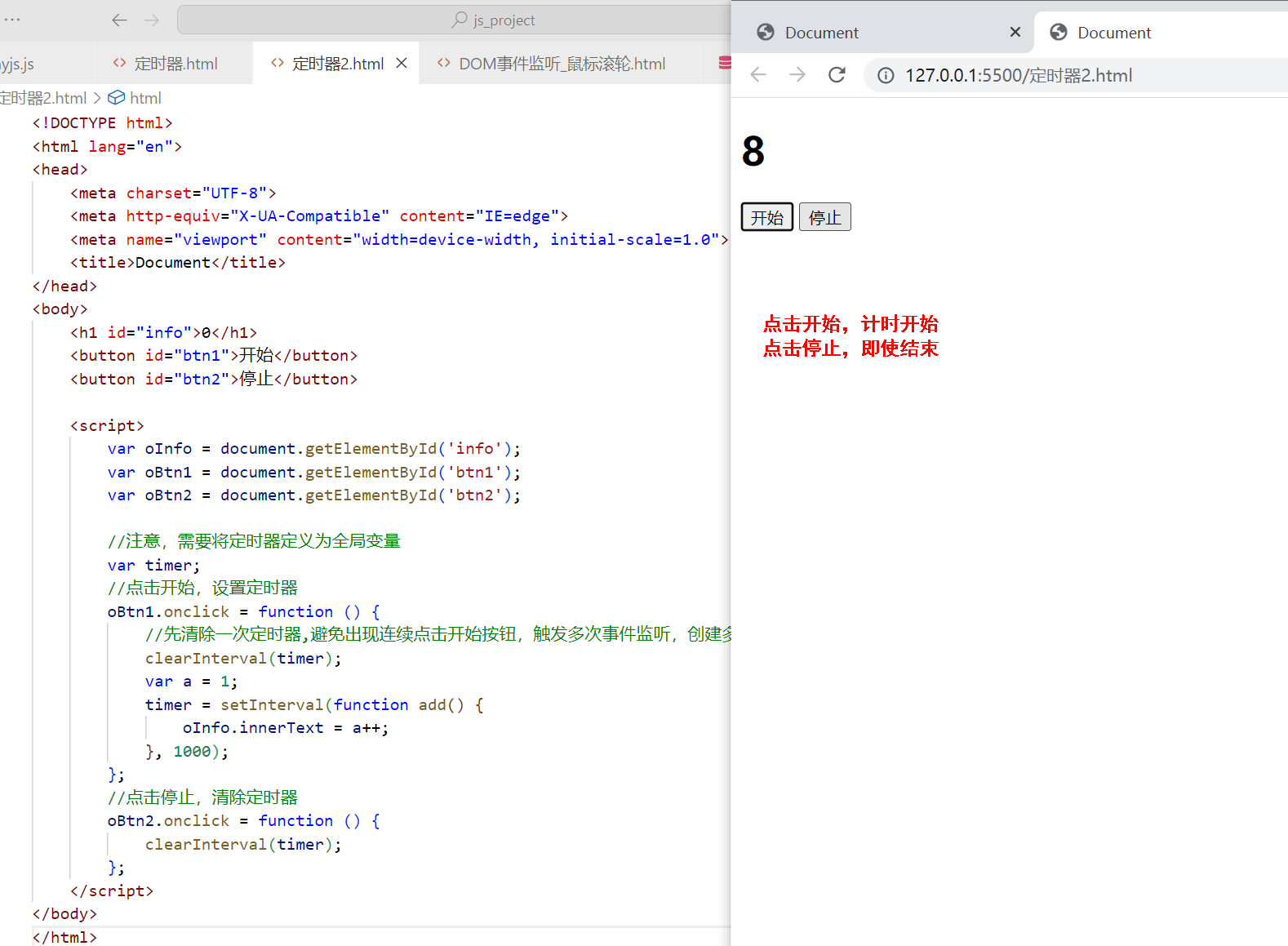
现在我们来做一个有趣的案例:在页面上制作一个简易计时器(单位:秒),点击开始按钮开始计时,点击停止按钮停止计时:
<body>
<h1 id="info">0</h1>
<button id="btn1">开始</button>
<button id="btn2">停止</button>
<script>
var oInfo = document.getElementById('info');
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
//注意,需要将定时器定义为全局变量
var timer;
//点击开始,设置定时器
oBtn1.onclick = function () {
//先清除一次定时器,避免出现连续点击开始按钮,触发多次事件监听,创建多个定时器问题
clearInterval(timer);
var a = 1;
timer = setInterval(function add() {
oInfo.innerText = a++;
}, 1000);
};
//点击停止,清除定时器
oBtn2.onclick = function () {
clearInterval(timer);
};
</script>
</body>

⭐ 延时器
延时器
setTimeout()函数可以设置一个延时器,当指定时间到了之后,会执行函数,注意不会重复执行
示例代码:
setTimeout(function () {
//2秒后执行一次这个函数
}, 2000);
清除延时器
clearTimeout()函数可以清除延时器,和clearInterval()非常类似
比如书写一个程序,在用户打开页面2秒钟后,弹出一个弹框:欢迎进入哈士奇的主页!,如果用户在打开页面2秒内点击了任意空白部分,则不弹出这个弹框。
<body>
<script>
var timer;
//设置延时器
timer = setTimeout(function () {
alert('欢迎进入哈士奇的主页!');
}, 2000);
document.onclick = function () {
//清除延时器
clearTimeout(timer);
}
</script>
</body>
⭐ 异步语句
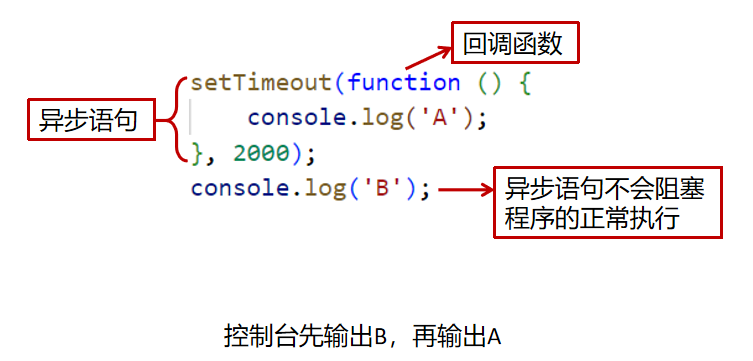
在js中是有异步语句的,比如setInerval()和setTimeout()就是两个异步语句。
**异步:**不会阻塞CPU继续执行其他语句,当异步完成时,会执行“回调函数”(callback)

这是比较简单的异步语句,大致了解就好,在后面的用到ajax时,还会接触更多的异步语句。
⭐ 使用定时器实现动画
动画是网页上非常常见的需求,我们在前面已经学会了用css实现动画。动画的原理其实就是利用“视觉暂留”,比如一个盒子,在非常短暂的间隔时间里,不停的改变它的位置,我们肉眼看起来,就像是它在“运动”,所以,我们可以利用定时器来实现动画。
下面我们做一个案例,使用定时器来实现动画:点击开始按钮盒子开始向右移动,移动到500px的位置停止运动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<button id="btn">开始运动</button>
<div id="box"></div>
<script>
var oBtn = document.getElementById('btn');
var oBox = document.getElementById('box');
var left = 100;
oBtn.onclick = function () {
var timer = setInterval(function name(params) {
//每次执行函数,改变一次left值,并改变盒子的left属性
left += 2;
oBox.style.left = left + 'px';
//当left值达到500时,清除定时器
if (left >= 500) {
clearInterval(timer);
}
}, 20);
};
</script>
</body>
</html>

这只是非常简单的例子,事实上,使用定时器实现动画并不方便,比如想改变运动速度曲线、想使盒子运动到指定位置后再返回、想多种运动叠加(比如一个方形一遍移动一边变为圆形)等等都很难仅仅通过定时器来实现。最方便的实现动画的方法是js+css,下篇我们就来介绍这个即简单又强大的实现动画的方法。
