van-list的onload事件多次触发的问题
一、问题描述

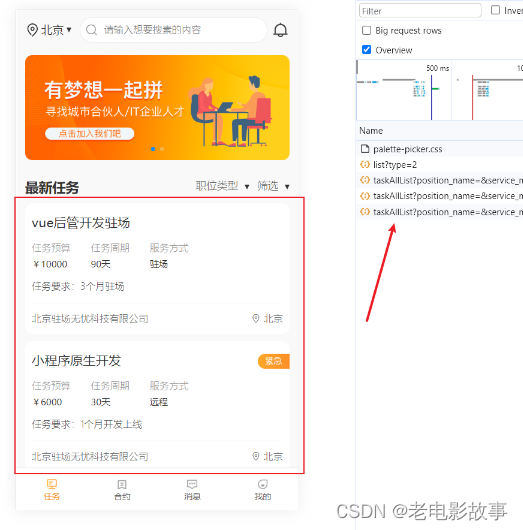
如图所示,页面刷新的时候,调了3次接口(总共27条数据,我分页10条),一直莫名奇妙的
我期望是默认加载第一页,然后我上拉的时候再push第二页的数据
二、解决方法
还是要多看文档
1、为什么会连续触发 load 事件?
如果一次请求加载的数据条数较少,导致列表内容无法铺满当前屏幕,List 会继续触发 load 事件,直到内容铺满屏幕或数据全部加载完成。
因此你需要调整每次获取的数据条数,理想情况下每次请求获取的数据条数应能够填满一屏高度。
2、在 html、body 上设置 overflow 后一直触发加载?
如果在 html 和 body 标签上设置了 overflow-x: hidden 样式,会导致 List 一直触发加载。

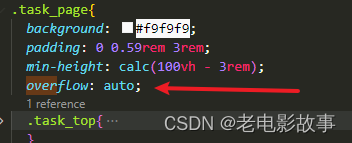
原来是这个overFlow的问题!!!!!
这个问题的原因是当元素设置了 overflow-x: hidden 样式时,该元素的 overflow-y 会被浏览器设置为 auto,而不是默认值 visible,导致 List 无法正确地判断滚动容器。解决方法是去除该样式,或者在 html 和 body 标签上添加 height: 100% 样式。
