流媒体方案之Nginx——实现物联网视频监控项目
目录
前言
一、Nginx是什么
二、Nginx在流媒体方案中的位置编辑
三、软硬件准备
四、移植编译Nginx
五、运行Ngnix
六、测试流媒体方案
七、浏览器播放
前言
最近想做一个安防相关的项目,所以跟着韦东山老师的视频来学习视频监控方案的相关知识,韦东山老师讲的课非常好,本章主要介绍推流端Nginx
一、Nginx是什么
- 一套开源软件,纯C语言编写,效率高
- HTTP和反向代理web服务器,同时也是一个 IMAP、POP3、SMTP 代理服务器
- 稳定、高效,支持高并发
- 即使强如阿里巴巴,也是使用Nginx:
http://tengine.taobao.org/,它就是在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。 - 我们只关注:Nginx可以作为流体服务器,支持RTMP、HTTPFLV、HLS等协议
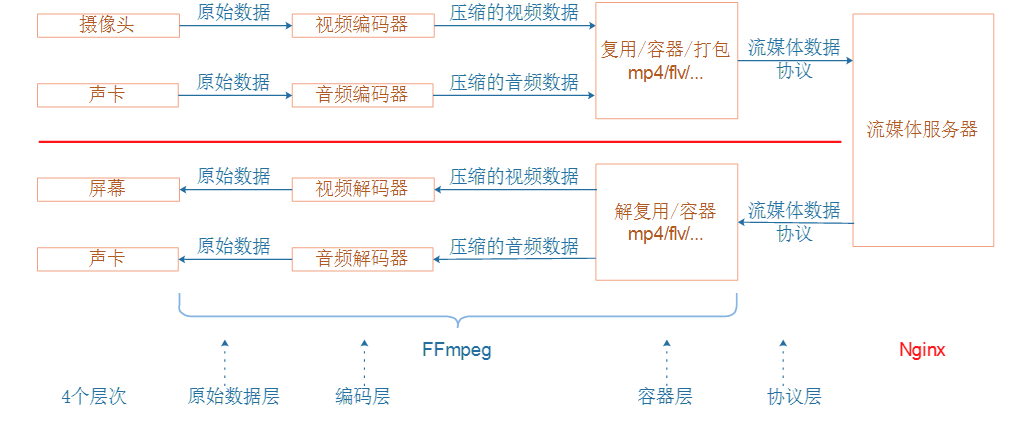
二、Nginx在流媒体方案中的位置
推流端
- FFmpeg使用RTMP协议向Nginx推流
拉流端
- VLC播放器使用RTMP或HTTPFLV协议从Nginx拉流
- 浏览器使用HTTPFLV协议从Nginx拉流(安装flv.js)
让Ngnix支持RTMP、HTTPFLV协议
Nginux需要第3方模块
nginx-rtmp-module:实现了RTMP协议
nginx-http-flv-module:在nginx-rtmp-module的基础上,实现了HTTPFLV,并覆盖nginx-rtmp-module的所有功能
所以,我们将会在Nginx上使用nginx-http-flv-module
第3方模块源码:
https://github.com/winshining/nginx-http-flv-module/
添加第三方模块这部分下面配置buildroot会涉及到。
三、软硬件准备
硬件:
- 100ASK_IMX6ULL开发板 (或其他Linux开发板)
- USB摄像头
软件:
- Ubuntu;
- Buildroot(Buildroot会自动下载其他软件: MJPG-streamer, ffmpeg, nginx);
四、移植编译Nginx
这里跟我前两篇文章移植编译 FFmpeg 和 MJPG-streamer 一样有两种方法:
方法1:下载源码,手工编译
方法2:使用Buildroot,配置选择Nginx,直接编译生成映象文件
我们使用Buildroot:
- 设置交叉编译工具链
- 下载第3方模块: 在Buildroot目录下,创建目录:mkdir dl/nginx 使用git下载:cd dl/nginx && git clone https://github.com/winshining/nginx-http-flv-module.git
- 在Buildroot根目录 make menuconfig
把原来的lighttpd去掉。(否则板子也会自动启动它,就会有两个HTTP服务了:lighttpd, nginx) - 如图选择Nginx,建议把所有功能都选上
- 并且设置额外的参数,在“additional modules”中添加:
$(TOPDIR)/dl/nginx/nginx-http-flv-module - 最后执行(先删除之前编译的nginx,我发现有时设置的第3方模块不起作用,删除后再make就可以了):rm -rf
output/build/nginx-1.15.7 && make - 这会在Buildroot的dl/nginx目录下自动下载源码,并编译
- 结果保存在output/images目录下,有emmc.img, sdcard.img,可以直接烧写到板能的EMMC或SD卡上



五、运行Ngnix
在开发板上烧写好映像文件后,开发板启动时会自动运行Ngnix
为了让它支持RTMP、HTTPFLV,需要修改配置文件/etc/nginx/nginx.conf :


修改后重启Nginx服务:
/etc/init.d/S50nginx restart
六、测试流媒体方案
在开发板上运行了Nginx后,它就已经是一个WEB站点了。
可以在电脑浏览器里输入开发板的IP访问开发板:如图
推流
在开发板上执行:
ffmpeg -f v4l2 -framerate 10 -i /dev/video1 -q 10 -f flv rtmp://127.0.0.1/live/wei
拉流
在PC上安装VLC播放器:https://www.videolan.org/
- 使用RTMP协议拉流:VLC播放器中点击“媒体”->“打开网络串流”,输入:rtmp://192.168.5.9/live/wei
就可以播放了 - 使用HTTPFLV协议拉流:VLC播放器中点击“媒体”->“打开网络串流”,输入: http://192.168.5.9/test?app=live&stream=wei ,就可以播放了
缺点:
IMX6ULL性能太弱,在VLC播放器里看到的视频很卡,很滞后
我们可以上传一个mp4文件到开发板,把它推到
Nginx: ffmpeg -re -i test.mp4 -vcodec copy -acodec copy -f flv rtmp://127.0.0.1/live/wei
然后再用VLC拉流看看,会发现很顺畅
笔记:推送mp4文件就不会涉及到编解码 就会快 会把mp4里面的视频音频原样推送给nginx -re :保持原来的播放速度(就不用一下子把文件全推)
-i test 取test这个文件
-vcodec copy -acodec copy 视频、音频编解码器 保持跟原来的一样 。
framerate 10 代表1秒10帧 –q 10 代表质量是10
-f flv rtmp://127.0.0.1/live/wei 以rtmp协议推送给本地服务器
rtmp://192.168.1.6/live/wei 使用rttp拉流
live是app stream name是wei 从开发板找到live这个app里面wei的这个流
http://192.168.1.6/test?app=live&stream=wei 是用httpflv协议拉流 test是目录
对应前面写的节点 去这个目录里面拉这个app live的stream 就可以播放了
七、浏览器播放
参考:
无插件web直播解决方案,ffmpeg+nginx-http-flv-module+flv.js
【入门】无插件web直播解决方案,ffmpeg+nginx-http-flv-module+flv.js_ffmpeg + nginx + nginx-http-flv-module + flv-CSDN博客
HTTP-FLV直播初探
https://www.cnblogs.com/saysmy/p/7851911.html
具体参考步骤如下:
1.修改/etc/nginx/nginx.conf:
如下:
location /test {
flv_live on;
chunked_transfer_encoding on;
add_header ‘Access-Control-Allow-Origin’ ‘*’;
add_header ‘Access-Control-Allow-Credentials’ ‘true’;
}
2.编写一个html网页
无插件web直播解决方案,ffmpeg+nginx-http-flv-module+flv.js
https://blog.csdn.net/string_kai/article/details/100598268
Heml的demo:
HTTP-FLV直播初探
https://www.cnblogs.com/saysmy/p/7851911.html
新建一个html文件,复制里面的源码
- 修改里面的url地址 https://xl.live-play.acgvideo.com/live-xl/520658/live_12860646_332_c521e483.flv?wsSecret=778d91efcb22c588be28cb67ebe57082&wsTime=1510929009
修改为: http://192.168.5.9/test?app=live&stream=wei (我们的html拉流串流) - 他用到一个flv.js文件 我们本地没有 所以要去网上下载 在html中改: <script src=“./flv.js?v=2”>
改为
3.把开发板中的 /usr/html/index.html里面的内容改为上述保存的html的内容,就大功告成了。
此时在浏览器中输入开发板的ip,便可以访问监控页面,如图。

注意我的开发板的ip是192.168.5.9,老师使用的是192.168.1.6
