HTML CSS JavaScript的网页设计
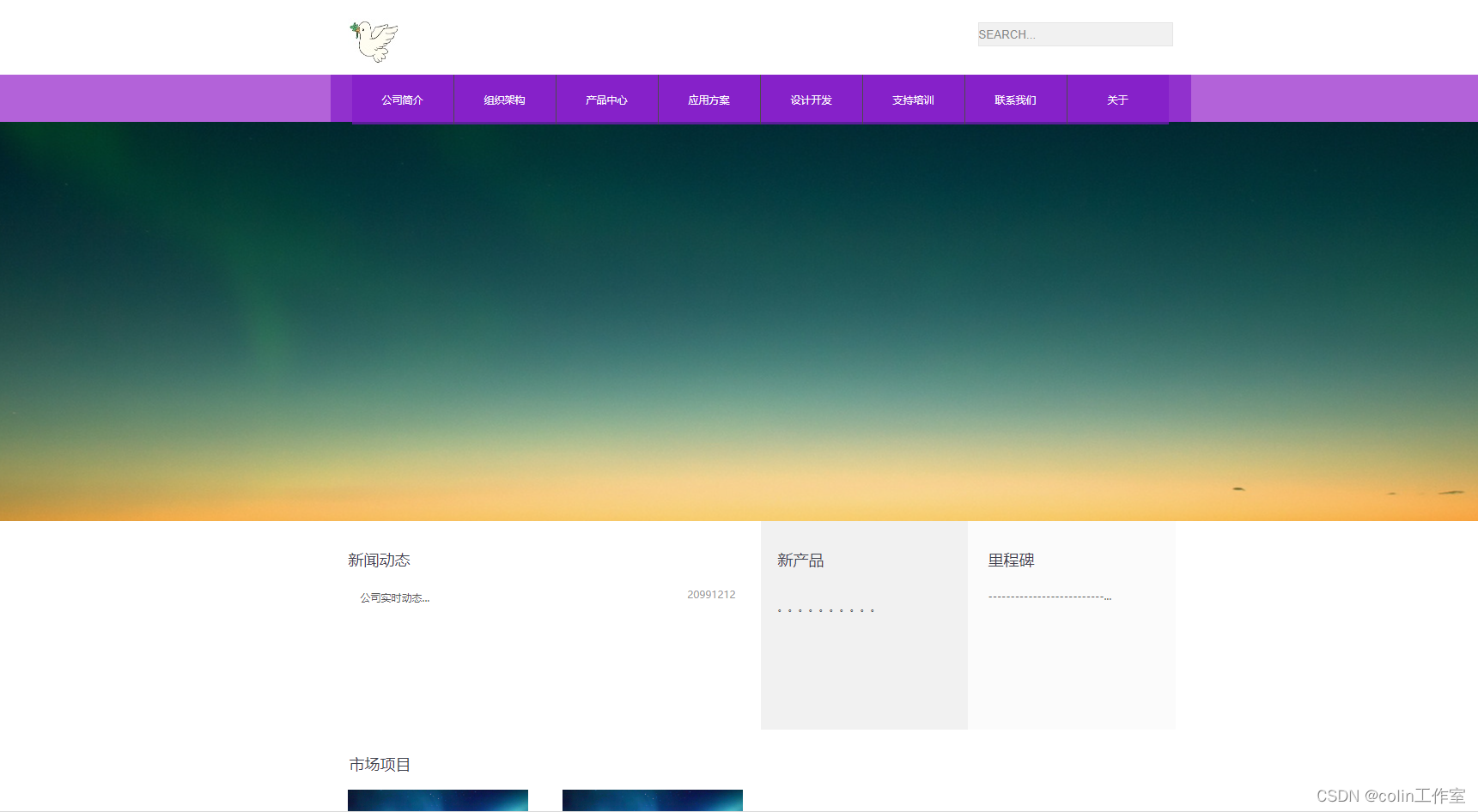
一、网页界面效果:

二、HTML代码:
<!DOCTYPE html> <!-- 声明文档类型-->
<html lang="en"> <!-- 确定语言形态 -->
<head>
<meta charset="UTF-8"> <!--控制网页的编码格式 utf-8 国际性编码-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--控制viewport比例以及缩放-->
<title>首页</title>
<!--顺序引入样式表 -->
<link rel="stylesheet" href="../005-完整的网页设计/css/Reset.css">
<link rel="stylesheet" href="../005-完整的网页设计/css/Public.css">
<link rel="stylesheet" href="../005-完整的网页设计/css/Index.css">
</head>
<body>
<div class="header_box">
<!-- h1 左侧添加logo -->
<h1>
<img src="../005-完整的网页设计/image/logo.jpg" alt="">
</h1>
<!-- 头部右侧搜索标签-->
<form action="">
<input type="text" class="search" value="SEARCH...">
<div>
<input type="button" class="btn">
</div>
</form>
</div>
<div id="Navigation_bar">
<!-- 导航栏部分 -->
<div class="Navigation_common">
<ul>
<li class="margin-left"><a href="#">公司简介</a></li>
<li><a href="#">组织架构</a></li>
<li><a href="#">产品中心</a></li>
<li><a href="#">应用方案</a></li>
<li><a href="#">设计开发</a></li>
<li><a href="#">支持培训</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
<!-- banner部分 -->
<div id="banner">
<div class="banner_con">
</div>
</div>
<!-- 新闻列表部分 -->
<div class="news_con">
<!-- 左侧的盒子 -->
<div class="news_l">
<h3 class="news_title">新闻动态</h3>
<ul class="news_list">
<li>
<a>公司实时动态...</a>
<span>20991212</span>
</li>
</ul>
</div>
<!-- 中间的盒子-->
<div class="news_c">
<h3 class="news_title">新产品</h3>
<p class="txt1">。。。。。。。。。。</p>
</div>
<!-- 右边的盒子 -->
<div class="Breaking_news">
<h3 class="news_title">里程碑</h3>
<p class="txt3">--------------------------...</p>
</div>
</div>
<!-- 项目案例 -->
<div class="case_con">
<h3>市场项目</h3>
<div class="case_box">
<dl>
<dt><img src="../005-完整的网页设计/image/project.jpg" alt=""></dt>
<dd>项目介绍一</dd>
</dl>
<dl>
<dt><img src="../005-完整的网页设计/image/project.jpg" alt=""></dt>
<dd>项目介绍二</dd>
</dl>
</div>
</div>
<!-- 链接 -->
<div id="links">
<div class="links_con">
<div class="links_l">
<h3 class="links_title">快速链接</h3>
<ul class="links_list">
<li>
<a href="#">技术支持中心</a>
</li>
<li>
<a href="#">客户服务中心</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
</ul>
</div>
<div class="links_c">
<h3 class="links_title">下载中心</h3>
<ul class="links_list">
<li>
<a href="#">硬件demo</a>
</li>
<li>
<a href="#">SDK</a>
</li>
<li>
<a href="#">IDE</a>
</li>
</ul>
</div>
<div class="links_r">
<h3 class="links_title">公众号</h3>
<div class="map">
</div>
</div>
</div>
</div>
<div class="footer_con">
<p class="footer_l">
<a href="#">政策</a>
<a href="#">销售条款</a>
<a href="#">商标</a>
<a href="#" class="footer-right">网站反馈</a>
</p>
<p class="footer_r">
</p>
</div>
</body>
</html>
三、CSS代码
@charset "utf-8";
/* 统一板块宽度和左右居中 */
.banner_con,
.news_con,
.case_con,
.links_con,
.footer_con {
width: 1002px;
margin: 0 auto;
}
#banner {
height: 465px;
background: gray url("../image/banner.jpg") no-repeat center;
}
#banner .banner_con {
height: 465px;
/* background: pink; */
margin: 0 auto;
}
.news_con {
height: 243px;
background: white;
}
.news_title {
/* background: cadetblue; */
font-size: 18px;
color: #3f434f;
line-height: 18px;
padding-top: 36px;
}
.news_list {
/* background: cornflowerblue; */
margin-top: 23px;
}
.news_list li {
width: 437px;
height: 25px;
background: url("../images/ico_05.jpg") no-repeat left;
padding-left: 14px;
/* margin-top: 23px;不能给li加哦 要给他爹,不然每个儿子顶部都会空出来*/
}
.news_list li a {
float: left;
font-size: 12px;
color: #565656;
line-height: 25px;
}
.news_list li span {
float: right;
color: #9a9a9a;
font-size: 12px;
}
.news_l {
width: 480px;
height: 243px;
/* background: rebeccapurple; */
float: left;
padding-left: 21px;
}
.news_c {
width: 194px;
height: 243px;
background: #f1f1f1;
float: left;
padding: 0 27px 0 20px;
}
.news_c .txt1 {
font-size: 12px;
color: #555555;
line-height: 25px;
margin-top: 34px;
/* 行高自己去量哦 */
}
.news_c .txt2 {
font-size: 12px;
color: #979797;
line-height: 25px;
margin-top: 15 px;
/* 行高自己去量哦 */
}
.Breaking_news {
width: 180px;
height: 243px;
background: #fbfbfb url("../images/ma_05.jpg") no-repeat right bottom;
float: left;
padding: 0 38px 0 24px;
}
.Breaking_news .txt3 {
font-size: 12px;
color: #585858;
line-height: 24px;
margin: 21px 0 22px 0;
}
.case_con {
height: 304px;
/* background: goldenrod; */
}
.case_con h3 {
font-size: 18px;
color: #3f434f;
/* background: pink; */
padding: 28px 0 18px 22px;
}
.case_con .case_box {
height: 240px;
/* background: orange; */
}
.case_box dl {
width: 210px;
/* 这是由图片尺寸为210得出的,这样文本就会屈居于一处 */
/* background: burlywood; */
float: left;
margin: 0 20px;
}
/* 这里很重要!一定要设置宽高,也就是图片尺寸得出,这样以后图片更换,结构就不会乱! */
.case_box dl dt {
width: 210px;
height: 136px;
}
.case_box dl dd {
font-size: 12px;
color: #4f4f4f;
line-height: 24px;
margin-top: 13px;
}
/* 上面给dt这个容器指定了宽高,现在让img跟随这个容器的宽高!! */
.case_box dl dt img {
width: 100%;
height: 100%;
}
#links {
background: #e5e5e5;
}
.links_con {
height: 250px;
/* */
}
.links_con .links_title {
color: #5d5d5d;
line-height: 16px;
border-bottom: 1px solid #c1c1c1;
padding: 31px 0 11px 13px;
}
.links_con .links_l {
width: 452px;
height: 250px;
background: #e5e5e5;
float: left;
margin-left: 20px;
}
.links_con .links_list {
/* background: cornsilk; */
height: 170px;
padding-left: 5px;
padding-top: 15px;
}
.links_con .links_list li {
width: 136px;
height: 24px;
background: url("../images/btn_img_13.jpg") no-repeat left center;
font-size: 12px;
line-height: 24px;
padding-left: 13px;
float: left;
}
.links_con .links_list li a {
color: #5f5f5f;
}
.links_con .links_c {
width: 153px;
height: 250px;
background: #e5e5e5;
float: left;
margin: 0 50px;
}
.links_con .links_c .links_list li {
width: 130px;
}
.links_con .links_r {
width: 256px;
height: 250px;
background: #e5e5e5;
float: left;
}
.links_con .links_r .map {
text-align: center;
padding-top: 11px;
}
