FacetWP Hierarchy Select网站内容层次结构选择插件
点击阅读FacetWP Hierarchy Select网站内容层次结构选择插件原文
FacetWP Hierarchy Select网站内容层次结构选择插件可让您基于分层分类法创建引导下拉菜单。
FacetWP Hierarchy Select网站内容层次结构选择插件功能
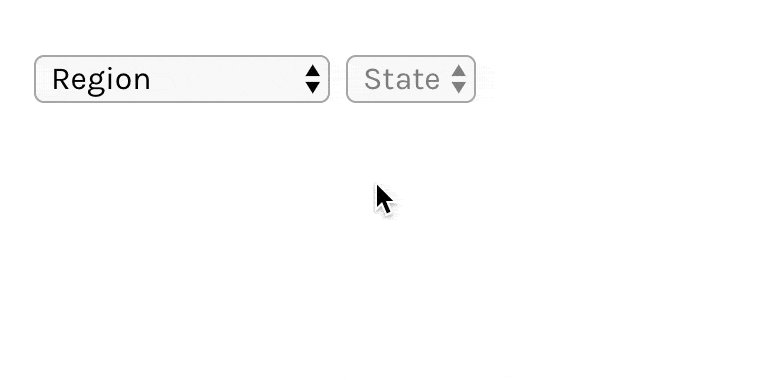
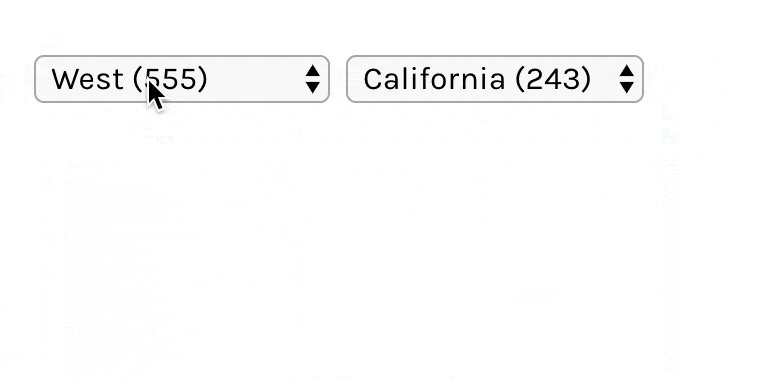
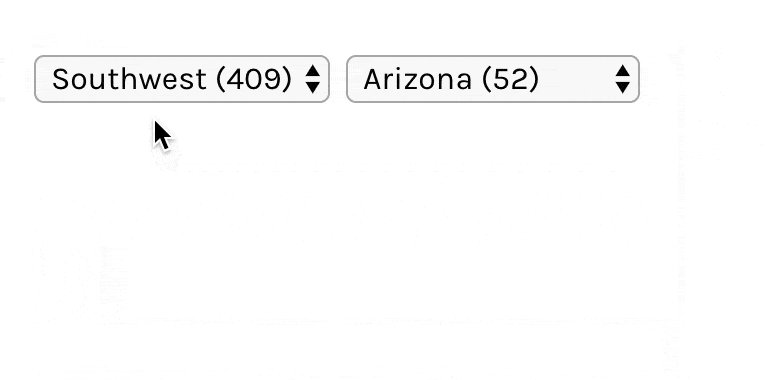
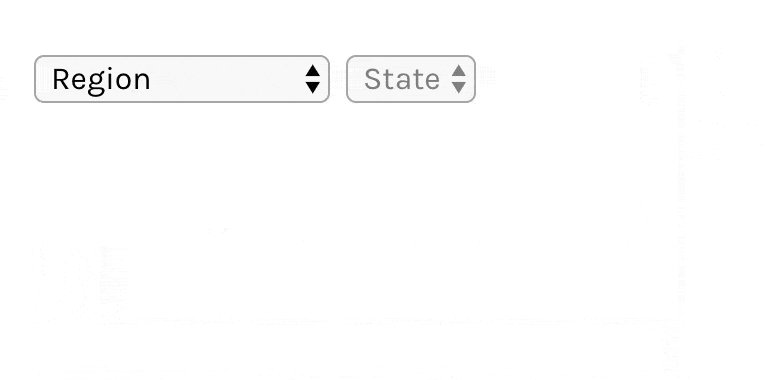
通过引导式下拉菜单过滤结果,一次一个深度级别

FacetWP Hierarchy Select网站内容层次结构选择插件
添加面
- 创建一个新的facet,并将
Facet type设为Hierarchy select。 - 对于每个深度级别单击一次“添加标签”按钮。如果你想显示两个下拉菜单,那么你需要两个标签。
- 将构面添加到您的列表页面。
可用选项
| 姓名 | 描述 |
|---|---|
| 数据源 | 从中提取值的分类法。Hierarchy Select 方面需要分层分类法作为数据源。 |
| 排序方式 | 对构面选择进行排序:
对于自定义排序方式(例如数字排序),您可以使用facetwp_facet_orderby挂钩。 |
| 显示深度级别 | 设置自定义下拉标签,并确定显示哪个下拉菜单级别。默认标签:“任何”。单击“添加标签”按钮添加更多级别(标签)。笔记:
|
