Vue3+nuxt+ts项目引入高德地图API实现步骤
看了好多相关的文章都没有完全贴合选用Vue3+nuxt+ts框架的,也不太靠谱,只好自己踩坑实现了
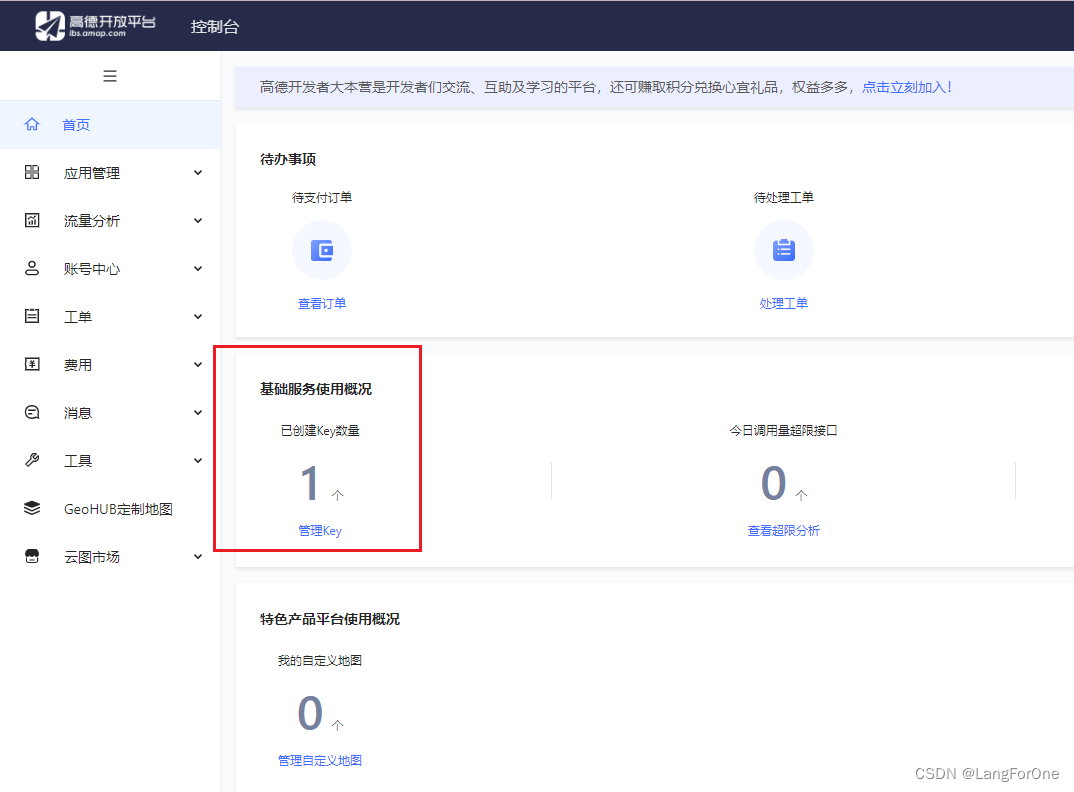
首先去高德开放平台用自己的账号申请一个key,位置如下,申请好后保存好生成的key

我们使用@vuemap/vue-amap,一个高德地图2.0版本的vue3对应封装
官方文档地址:@vuemap/vue-amap
首先进行npm安装:
// 安装核心库
npm install @vuemap/vue-amap --save
// 安装loca库
npm install @vuemap/vue-amap-loca --save
// 安装扩展库
npm install @vuemap/vue-amap-extra --save
由于我们使用了nuxt框架,组件库内部使用的插件会使用部分特殊的对象,比如process、window。因此在使用时需要根据Nuxt要求处理加载顺序和对象的默认值处理。
在根目录的utils文件夹下创建mapLoadUtil.ts文件,根据自己项目的规范在其他目录创建也可以

// mapLoadUtil.ts
import { initAMapApiLoader } from '@vuemap/vue-amap'
export function initMapApi() {
initAMapApiLoader({
key: '8ebf03a11b7b41282f601df648cd0ecc'
})
}
在nuxt配置文件nuxt.config.ts中添加或修改css引入
// nuxt.config.ts
export default defineNuxtConfig({
css: ['@vuemap/vue-amap/dist/style.css'],
})
在需要用到地图的页面或封装的组件中引入:
在onBeforeMount中加载JSAPI。同时组件需要放入ClientOnly组件中。
html:
<!-- mapComponents.vue -->
<div class="map-container">
<ClientOnly>
<ElAmap></ElAmap>
</ClientOnly>
</div>
js:
import { initMapApi } from '@/utils/mapLoadUtil'
import { onBeforeMount } from 'vue'
import { ElAmap } from '@vuemap/vue-amap'
onBeforeMount(() => {
initMapApi()
})
css:
.map-container{
height: 500px;
}
展示效果:

OK完成,剩下的就根据项目需求调整地图参数即可,具体参考高德地图JSAPI 2.0
高德地图 JSAPI 2.0
