猫头虎分享已解决Bug || 报错npm ERR! A complete log of this run can be found in: npm ERR!
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁

🦄 博客首页:
- 🐅🐾猫头虎的博客🎐
- 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
- 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
- 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
文章目录
- 猫头虎分享已解决Bug || 报错npm ERR! A complete log of this run can be found in: npm ERR!
- 摘要 🌟
- 问题详解 🐾
- 原因探究 🕵️♂️
- 解决方案 💡
- 检查和更新npm版本
- 清除npm缓存
- 重新安装依赖
- 灵活处理 🧠
- 防范措施 🛡️
- 代码案例 📝
- 结论 🎯
- 原创声明
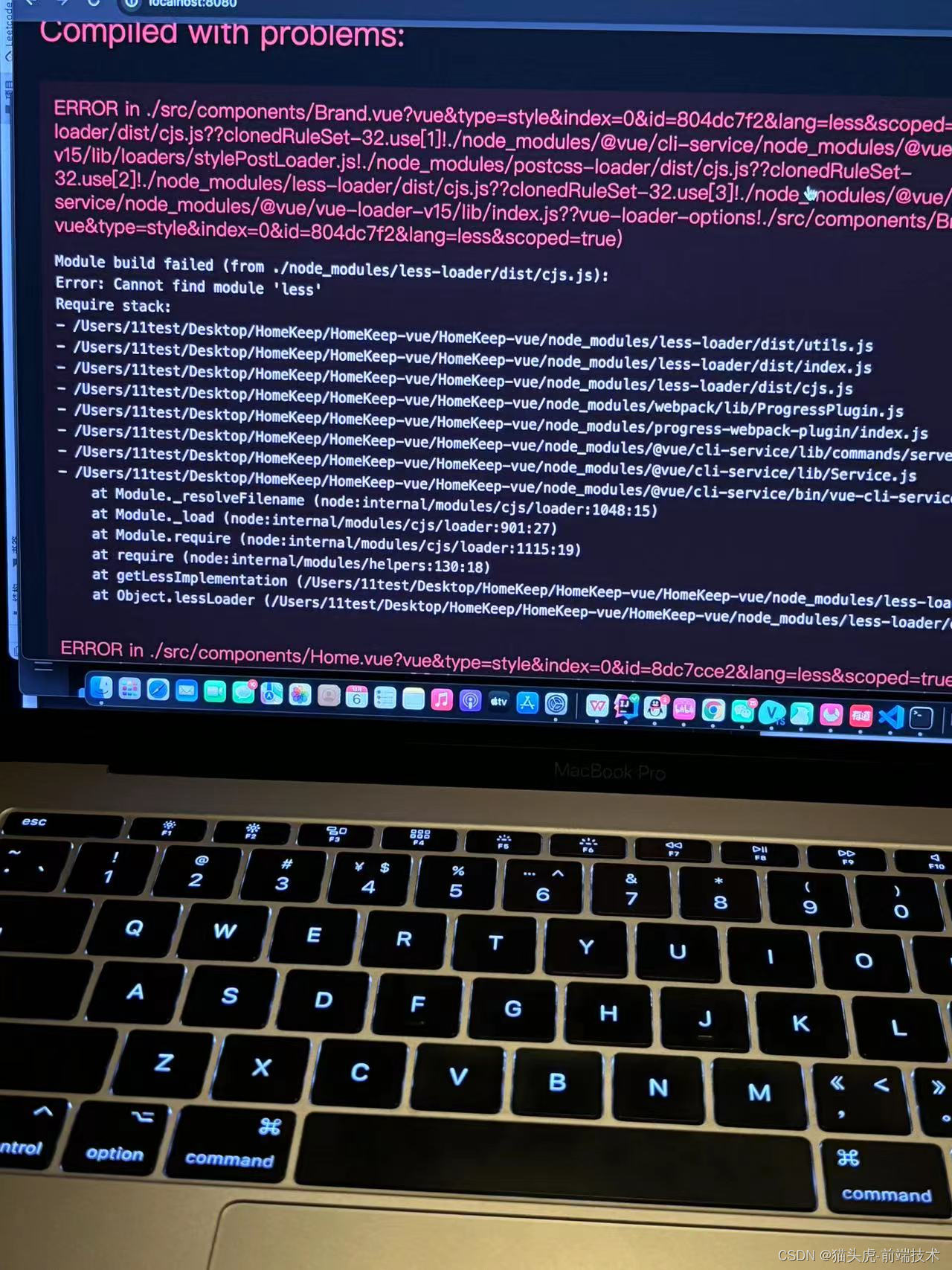
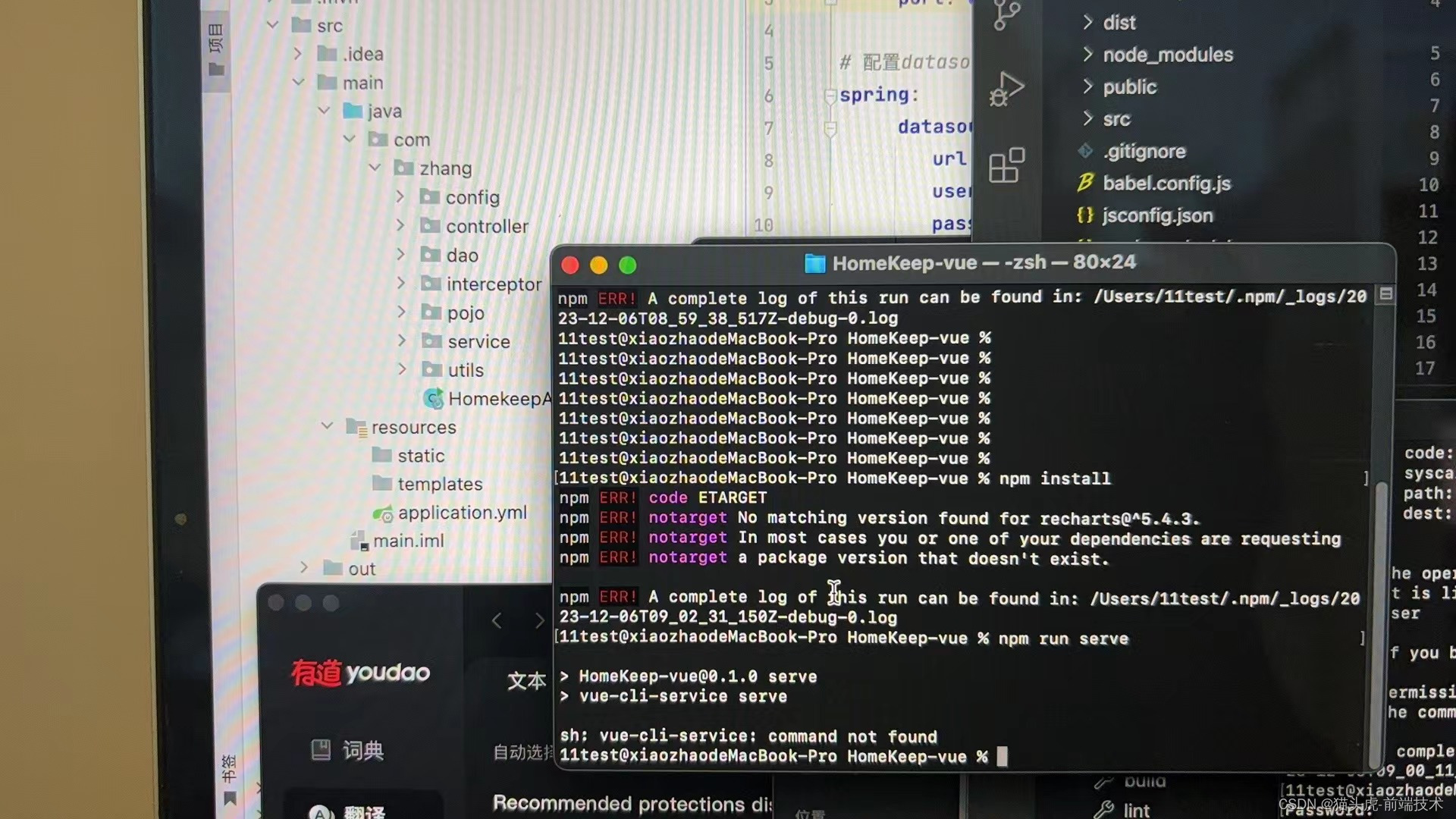
猫头虎分享已解决Bug || 报错npm ERR! A complete log of this run can be found in: npm ERR!
嘿,亲爱的前端小伙伴们,我是你们的好朋友猫头虎博主🐯🦉!今天,我们来聊聊那个让人头疼的npm报错问题。你知道的,作为一名前端开发者,遇到这样的Bug就像是在森林里迷了路,但别担心,猫头虎来带你找到出路啦!

摘要 🌟
在这篇技术博客里,我们会深入探讨npm ERR!这个让人头疼的问题。我会详细解释这个Bug的原因,提供解决方法,并教你如何避免类似的问题。准备好跟我一起深入探索了吗?让我们开始吧!
问题详解 🐾

原因探究 🕵️♂️
首先,让我们来看看这个问题通常是怎么发生的。npm ERR!通常出现在进行npm初始化或安装模块时,这可能是由于以下几个原因造成的:
- 版本不一致:有时候,npm的版本和项目所需的版本不匹配,这可能导致安装失败。
- 网络问题:网络连接不稳定或慢导致依赖包加载不完整。
- 缓存问题:npm的缓存有时会导致问题,特别是在频繁更新和安装新包时。
解决方案 💡
检查和更新npm版本
npm -v
npm install npm -g
如果发现版本是最新的,那么问题可能不在于版本。
清除npm缓存
npm cache clean --force
清除缓存后,再次尝试安装你的模块。
重新安装依赖
有时,简单地删除node_modules文件夹,并重新执行npm install就能解决问题。
灵活处理 🧠
记住,解决问题的关键是根据报错提示灵活处理。每个错误都有其特定的原因,因此仔细阅读错误日志是至关重要的。
防范措施 🛡️
为了避免类似问题的发生,你可以:
- 定期更新npm和Node.js:保持最新版本可以减少兼容性问题。
- 使用稳定的网络连接:这有助于确保依赖项正确下载和安装。
- 定期清理缓存:特别是在遇到类似问题时。
代码案例 📝
让我们来看一个简单的示例,展示如何清除缓存并重新安装模块:
# 清除npm缓存
npm cache clean --force
# 删除node_modules
rm -rf node_modules
# 重新安装项目依赖
npm install
结论 🎯
解决npm ERR!问题可能需要一些耐心和技巧,但一旦你掌握了这些技巧,你将更加自信地处理前端项目中的各种挑战。希望这篇博客对你有所帮助,我们下次再见,保持好奇,继续探索!🚀🌌
🐾 猫头虎博主,和你一起探索前端的奇幻森林! 🌳🌟

🐅🐾 猫头虎建议程序员必备技术栈一览表📖:
🌐
前端技术 Frontend:
-
基础技术:
- 📜 HTML5
- 🎨 CSS3 (以及预处理器如Sass、Less)
- 📚 JavaScript (ES6+)
-
前端框架和库:
- ⚛️ React
- 🅰️ Angular
- 🖼️ Vue.js
- 💠 Svelte
-
状态管理:
- 🌐 Redux (通常与React一起使用)
- 🌀 MobX
- 🅰️ NgRx (用于Angular)
- 🖼️ Vuex (用于Vue)
-
工具和构建系统:
- 🛠️ Webpack
- 🌀 Rollup
- 📦 Parcel
- ⚙️ Babel (用于JavaScript转译)
-
包管理器:
- 📦 npm
- 🧶 Yarn
-
路由管理:
- 🌐 React-Router (用于React)
- 🅰️ Angular Router
- 🖼️ Vue Router
-
API和通讯:
- 📡 Fetch API
- 📜 Axios
- 📡 GraphQL (以及相关客户端如Apollo和Relay)
-
样式和组件库:
- 💅 Styled Components
- 🎨 Ant Design
- 💙 Bootstrap
- 🖼️ Material-UI
-
测试工具:
- 🧪 Jest
- 🔄 Mocha
- 🐜 Cypress (用于端到端测试)
- 📚 Enzyme, Testing Library
-
版本控制:
- 📚 Git (以及GitHub, GitLab, Bitbucket)
- 代码格式化和质量检查:
- 🛠️ ESLint
- 🎨 Prettier
- 性能优化与监控:
- ⚡ Lighthouse
- 🔥 Web Vitals
- 📈 Google Analytics
- 跨平台移动开发:
- 🚀 React Native
- 🖼️ Vue Native
原创声明
======= ·
- 原创作者: 猫头虎
- 编辑 : Libin9iOak
作者wx: [ libin9iOak ]
公众号:猫头虎技术团队
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
