表单修改时取消disabled snippet
前言
有时候开发,表单编辑时有些字段不可更改,比如用户管理的用户名,修改时不可编辑。但是有时候就会有这么一种情况,希望他修改时也可编辑。所以就可以在浏览器–控制台里面写一个snippet,修改时运行。
当然,这种仅限于编辑权限在前端控制的情况下
方法一
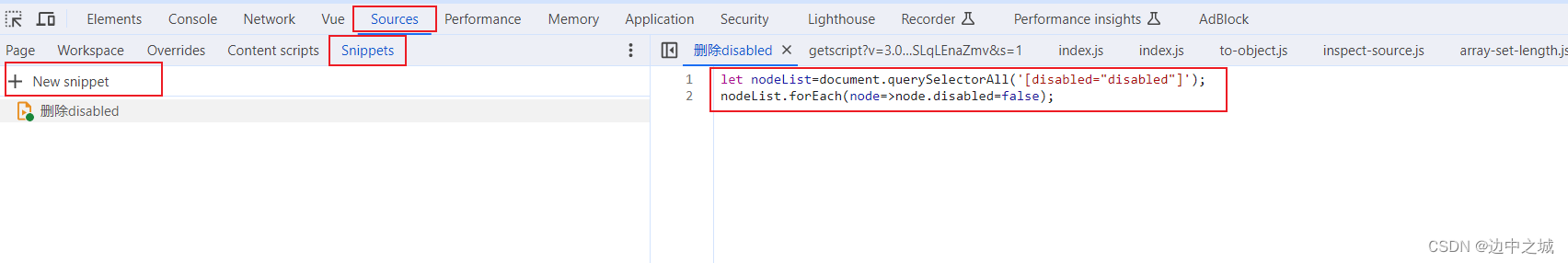
找到element,disabled设为false
let nodeList=document.querySelectorAll('[disabled="disabled"]');
nodeList.forEach(node=>node.disabled=false);
方法二
找到element,删除disabled属性
setInterval(()=>{
document.querySelectorAll('[disabled="disabled"]').forEach(dom=>dom.removeAttribute('disabled'))
},0)
浏览器设置(谷歌为例)
在浏览器中设置snippets,右键–> run