NR重写console.log 增加时间信息
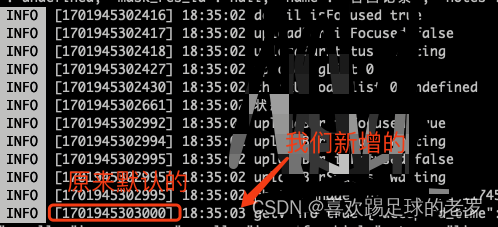
如题,默认console.log输出的日志是13位的时间戳,然后不方便查看与对比代码运行点的耗时,我们可以简单地重写 console.log方法,增加自定义时间戳格式,如下是增加时间(时,分,秒)

解决方案:在RN 主index.js文件加增log方法的‘扩展“
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
const originalConsoleLog = console.log;
function logFormat() {
const timestamp = new Date().toLocaleTimeString();
const modifiedArguments = [timestamp, ...arguments];
originalConsoleLog.apply(console, modifiedArguments);
}
console.log = logFormat;
AppRegistry.registerComponent(appName, () => App);
