Jquery easyui异步提交表单的两种方式
这篇文章分享一下easyui常用的两种表单异步提交的方式。
目录
第一种:利用ajax提交
$.post()
$.ajax()
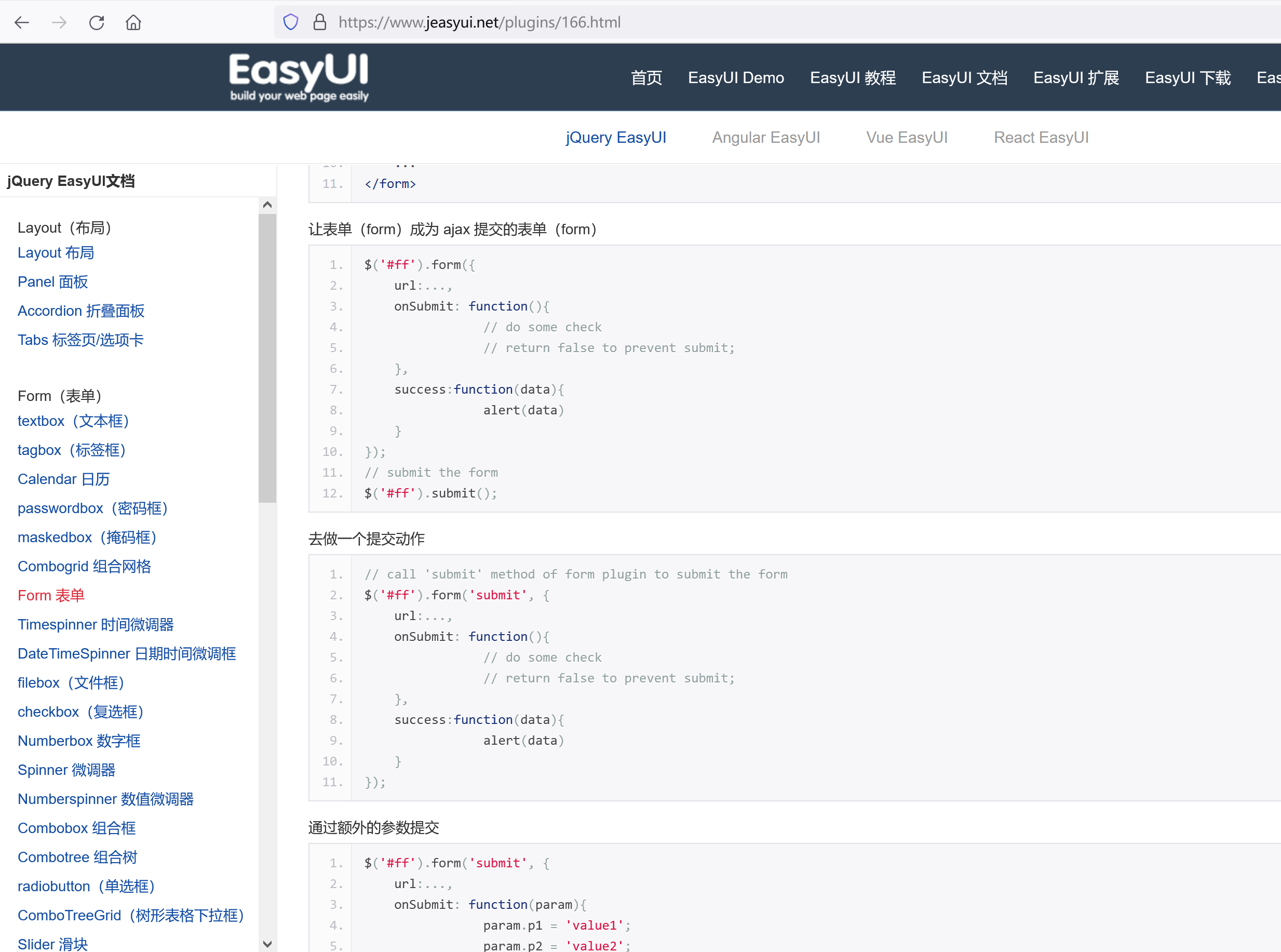
第二种:使用easyui提供的表单提交方式
首先,准备一个简单的表单,包含三个输入框,在页面引入easyui的js文件。

第一种:利用ajax提交
$.post()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>easyui提交表单方式1</title>
<link rel="stylesheet" href="../css/themes/icon.css" />
<link rel="stylesheet" href="../css/themes/default/easyui.css" />
<script src="../js/jquery.min.js"></script>
<script src="../js/jquery.easyui.min.js"></script>
<script src="../js/easyui-lang-zh_CN.js"></script>
</head>
<body>
<form id="ajax_form">
姓名:<input id="name" />
年龄:<input id="age" />
手机号:<input id="phone" />
<button type="button" id="submit"></button>
</form>
<script>
$(function(
$("#submit").click(function() {
$.post("/xxx/save", {
name: $("#name").val(),
age: $("#age").val(),
phone: $("#phone").val()
}, function(resp) {
// 处理响应的数据
}, "json");
});
));
</script>
</body>
</html>$.ajax()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>easyui提交表单方式1</title>
<link rel="stylesheet" href="../css/themes/icon.css" />
<link rel="stylesheet" href="../css/themes/default/easyui.css" />
<script src="../js/jquery.min.js"></script>
<script src="../js/jquery.easyui.min.js"></script>
<script src="../js/easyui-lang-zh_CN.js"></script>
</head>
<body>
<form id="ajax_form">
姓名:<input id="name" />
年龄:<input id="age" />
手机号:<input id="phone" />
<button type="button" id="submit"></button>
</form>
<script>
$(function(
$("#submit").on("click", function() {
$.ajax({
url: "/xxx/save",
type: "post",
data: {
name: $("#name").val(),
age: $("#age").val(),
phone: $("#phone").val()
},
async: true,
cache: false,
dataType: "json",
processData: true,
success: function(resp) {
// 处理成功的响应
},
error: function(resp) {
// 处理失败的响应
}
});
});
));
</script>
</body>
</html>第二种:使用easyui提供的表单提交方式
easyui官网已经介绍了这种方式,不过和上面的ajax提交不一样,这种提交方式要给输入框设置name属性。

例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>easyui提交表单方式1</title>
<link rel="stylesheet" href="../css/themes/icon.css" />
<link rel="stylesheet" href="../css/themes/default/easyui.css" />
<script src="../js/jquery.min.js"></script>
<script src="../js/jquery.easyui.min.js"></script>
<script src="../js/easyui-lang-zh_CN.js"></script>
</head>
<body>
<form id="ajax_form">
姓名:<input id="name" name="name" />
年龄:<input id="age" name="age" />
手机号:<input id="phone" name="phone" />
<button type="button" id="submit"></button>
</form>
<script>
$(function(
$("#ajax_form").form("submit", {
url: "/xxx/save",
success: function(resp) {
// 处理成功的响应
}
});
));
</script>
</body>
</html>好了,文章就分享到这里了,看完不要忘了点赞+收藏哦~
