视频封面提取:精准截图,如何从指定时长中提取某一帧图片
在视频制作和分享过程中,一个有吸引力的封面或截图往往能吸引更多的观众点击观看。有时候要在特定的时间段内从视频中提取一帧作为封面或截图。如果每个视频都手动提取的话就会耗费很长时间,那么如何智化能批量提取呢?现在一起来看下云炫AI智剪如何从指定时长中提取某一帧图片,让视频更具有吸引力吧。
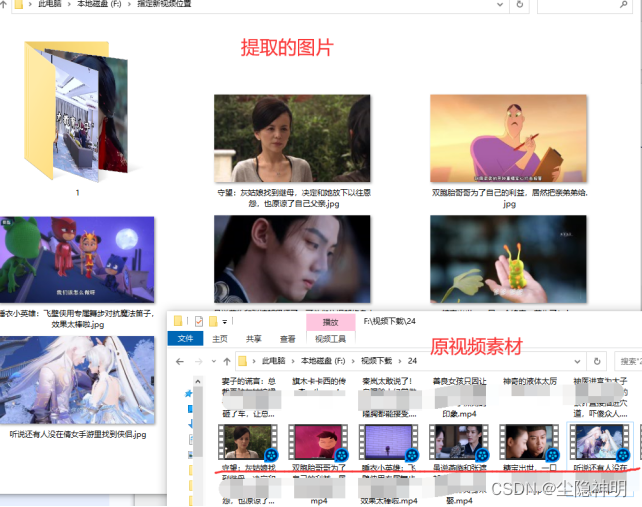
先准备好视频素材,下图是按指定时长范围内抽取其中一帧图片的展示

具体操作步骤
操作1、执行云炫AI智剪并选择“视频封面”功能,再点击“抽帧/提取封面”进入主编辑版块中。

操作2、把要抽取视频封面的文件导入到软件中。可以点击面板上的“添加视频和添加视频文件夹”按钮批量导入,也可以选中视频文件后,再拖动到列表中即可。

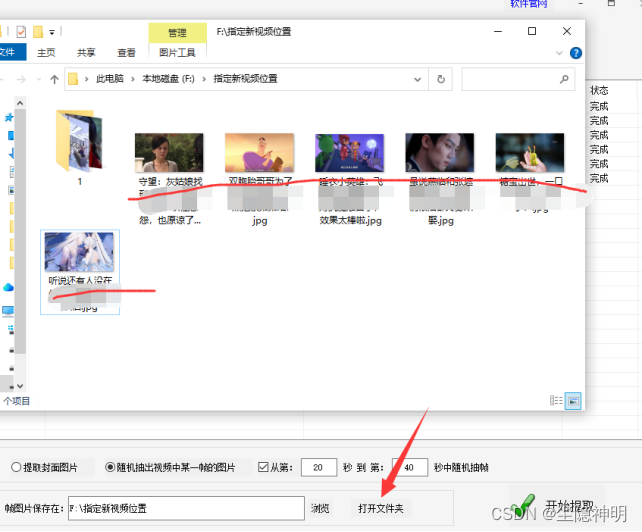
操作3、设定提取封面的模式。先选择“随机抽出视频中某一帖的图片”,再勾选指定时长范围。

操作4、设置下视频封面图片的路径。在面板上点击“浏览”选择目标文件夹后再点击“确定”。

操作5、以上步骤都设定后,点击“开始提取”,过程可看状态栏和滚动条的进度情况。

操作6、提取完成后,点击“打开文件夹”可直接进入文件夹路径中查看图片。

操作7、打开图片看到画面质量还好,是大图的文件。这跟视频分辨有关系,视频原文件分辨越高,提取出来的图片越清晰、效果越好。