【Ajax】发送get请求获取接口数据
编写html实现通过Ajax发送get请求并获取数据
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Index</title>
</head>
<body>
<br>
<h2 style="text-align: center;">获取数据</h2>
<div style="text-align: center;">
<input type="button" value="获取" onclick="getData()" />
<div id="textArea">
</div>
</div>
</body>
<script>
function getData(){
// 创建请求
var xhttp = new XMLHttpRequest();
// 定义请求
xhttp.open("GET", "https://mock.apifox.cn/m1/3038469-0-default/emp/list", true)
// 回调函数,执行完请求后,会将数据返回来
xhttp.onreadystatechange = function(){
if(this.readyState == 4 && this.status == 200){
// this.responseText发送请求后,响应过来的数据
document.getElementById("textArea").innerHTML = this.responseText;
}
};
// 发送请求
xhttp.send();
}
</script>
</html>
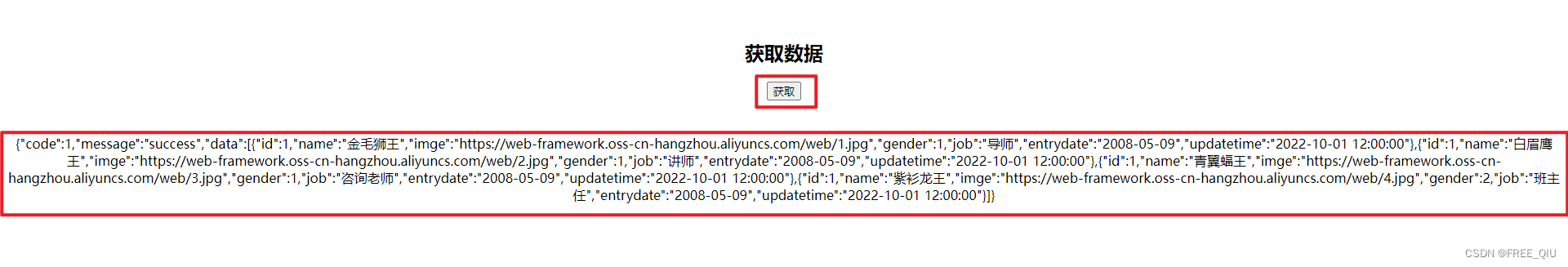
结果
- 运行编写好的html页面,点击
获取数据按钮,即可获取到对应接口返回的数据