python-使用Qchart总结3-绘制曲线图
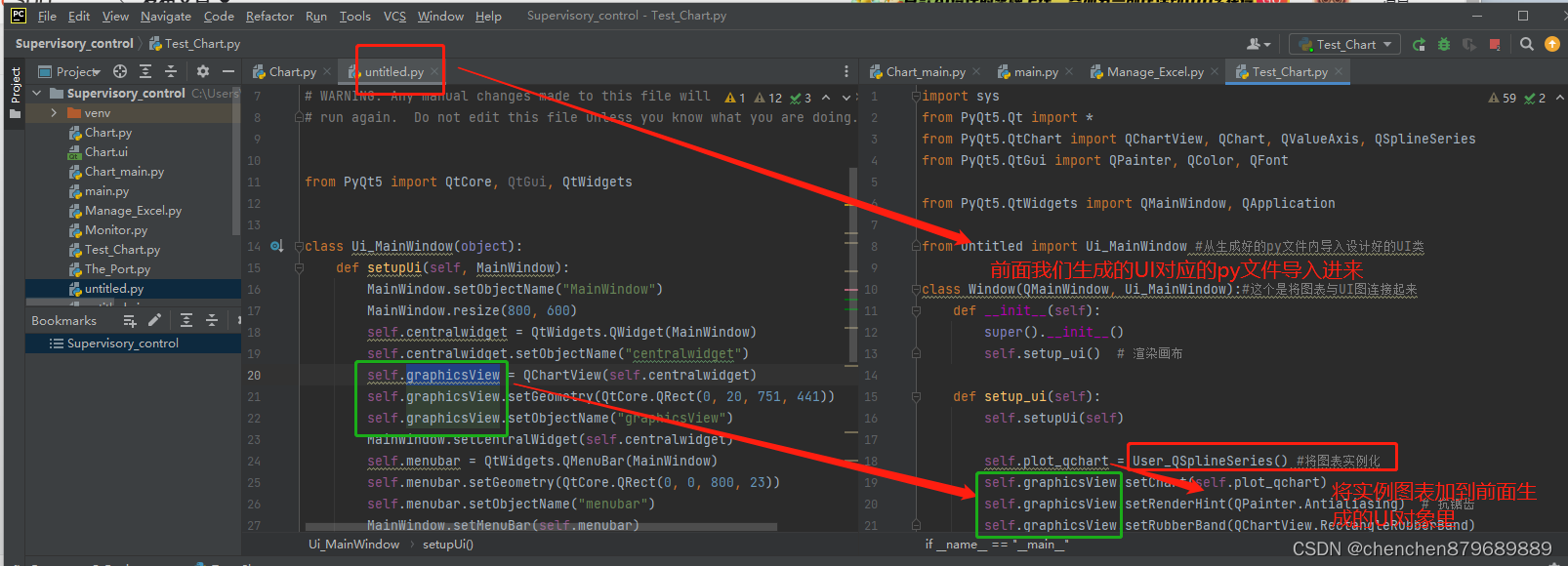
1.将画好的图表关联 解释说明图

2.新建一个文件画曲线图,并关联到UI的py文件上,上代码
import sys
from PyQt5.Qt import *
from PyQt5.QtChart import QChartView, QChart, QValueAxis, QSplineSeries
from PyQt5.QtGui import QPainter, QColor, QFont
from PyQt5.QtWidgets import QMainWindow, QApplication
from untitled import Ui_MainWindow #从生成好的py文件内导入设计好的UI类
class Window(QMainWindow, Ui_MainWindow):#这个是将图表与UI图连接起来
def __init__(self):
super().__init__()
self.setup_ui() # 渲染画布
def setup_ui(self):
self.setupUi(self)
self.plot_qchart = User_QSplineSeries() #将图表实例化
self.graphicsView.setChart(self.plot_qchart)
self.graphicsView.setRenderHint(QPainter.Antialiasing) # 抗锯齿
self.graphicsView.setRubberBand(QChartView.RectangleRubberBand)
class User_QSplineSeries(QChart): #绘制曲线图
def __init__(self, parent=None, ):
super(User_QSplineSeries, self).__init__(parent)
self.window = parent
#设置x轴
self.axisX = QValueAxis()
self.axisX.setRange(0, 10)#X轴的范围
self.axisX.setLabelFormat("%d")#X轴上数字显示的类型
self.axisX.setLabelsColor(QColor(0, 0, 0)) # X轴上显示数字的颜色
self.addAxis(self.axisX, Qt.AlignBottom) #X轴放底部
# 设置y轴
self.axisY = QValueAxis()
self.axisY.setRange(0,200)#Y轴的范围
self.addAxis(self.axisY, Qt.AlignLeft) #设置Y坐标放在左侧
self.axisY.setTitleText("单位:分钟")#设置Y坐标的名称
self.setTitle("视频时长曲线图")#设置整个图表的标题
self.setTitleFont(QFont("微软雅黑"))#设置整个图表的标题的字体
#----------------------------------------
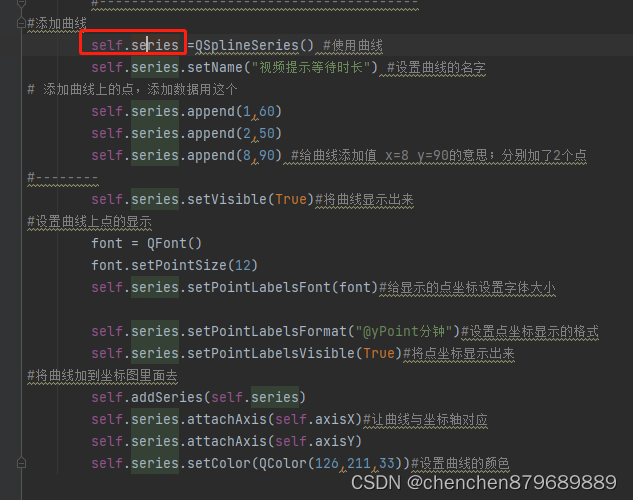
#添加曲线
self.series =QSplineSeries() #使用曲线
self.series.setName("视频提示等待时长") #设置曲线的名字
# 添加曲线上的点,添加数据用这个
self.series.append(1,60)
self.series.append(2,50)
self.series.append(8,90) #给曲线添加值 x=8 y=90的意思;分别加了3个点
#--------
self.series.setVisible(True)#将曲线显示出来
#设置曲线上点的显示
font = QFont()
font.setPointSize(12)
self.series.setPointLabelsFont(font)#给显示的点坐标设置字体大小
self.series.setPointLabelsFormat("@yPoint分钟")#设置点坐标显示的格式
self.series.setPointLabelsVisible(True)#将点坐标显示出来
#将曲线加到坐标图里面去
self.addSeries(self.series)
self.series.attachAxis(self.axisX)#让曲线与坐标轴对应
self.series.attachAxis(self.axisY)
self.series.setColor(QColor(126,211,33))#设置曲线的颜色
# -------------------------------------------------------
if __name__ == "__main__":
app = QApplication(sys.argv)
mywindow = Window()
mywindow.show()
sys.exit(app.exec_())
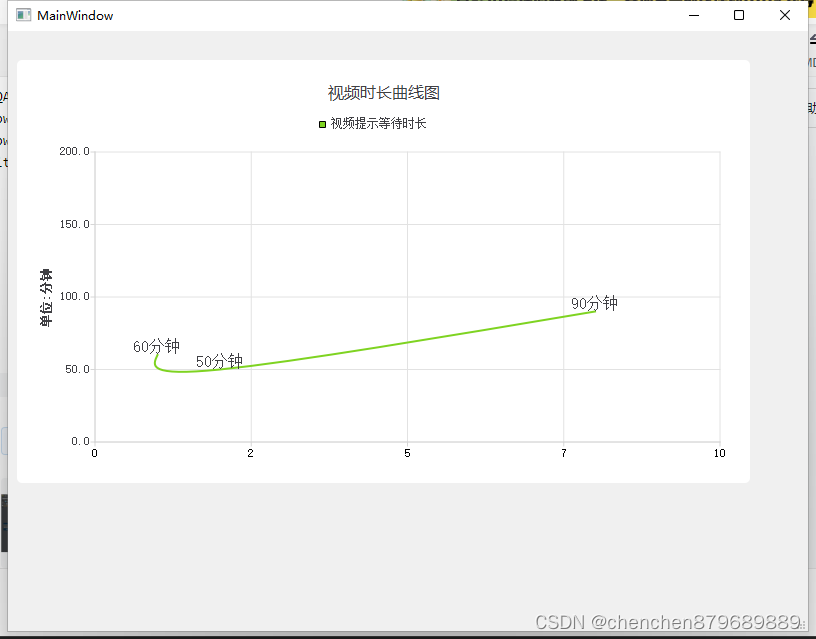
3.执行效果

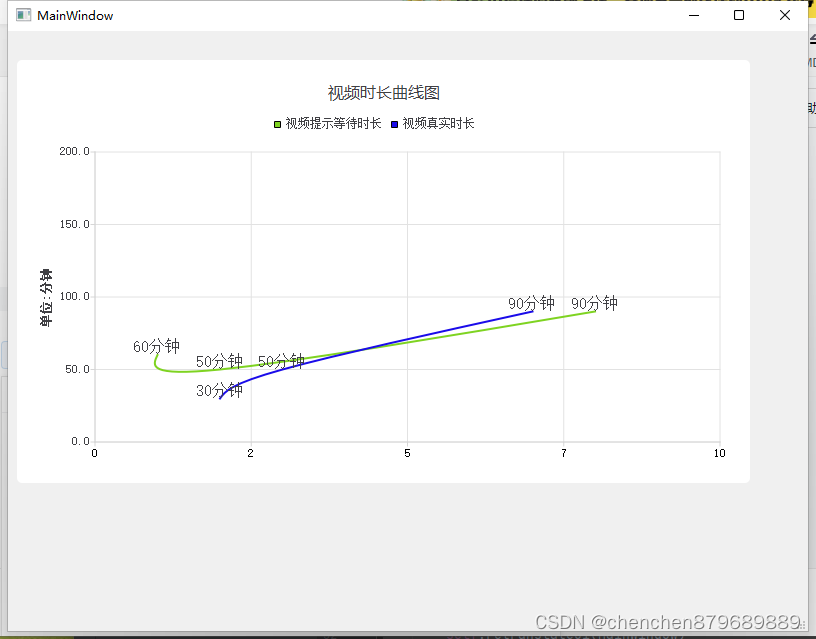
4.画多条
①将图中的代码复制一遍,选中的变量重新命名
②把曲线颜色更改一下,添加的数据更改一下 ,曲线名称更改一下,就可以画第二条了

第二条曲线代码
#添加曲线2
self.series1 =QSplineSeries() #使用曲线
self.series1.setName("视频真实时长") #设置曲线的名字
# 添加曲线上的点,添加数据用这个
self.series1.append(2,30)
self.series1.append(3,50)
self.series1.append(7,90) #给曲线添加值 x=8 y=90的意思;分别加了3个点
#--------
self.series1.setVisible(True)#将曲线显示出来
#设置曲线上点的显示
font = QFont()
font.setPointSize(12)
self.series1.setPointLabelsFont(font)#给显示的点坐标设置字体大小
self.series1.setPointLabelsFormat("@yPoint分钟")#设置点坐标显示的格式
self.series1.setPointLabelsVisible(True)#将点坐标显示出来
#将曲线加到坐标图里面去
self.addSeries(self.series1)
self.series1.attachAxis(self.axisX)#让曲线与坐标轴对应
self.series1.attachAxis(self.axisY)
self.series1.setColor(QColor(26,11,233))#设置曲线的颜色
5.执行效果