初学vue3与ts:vue3选项式api获取当前路由地址
vue2的获取方法
this.$route.path
vue3选项式api获取方法
import { useRouter } from 'vue-router';
const router = useRouter();
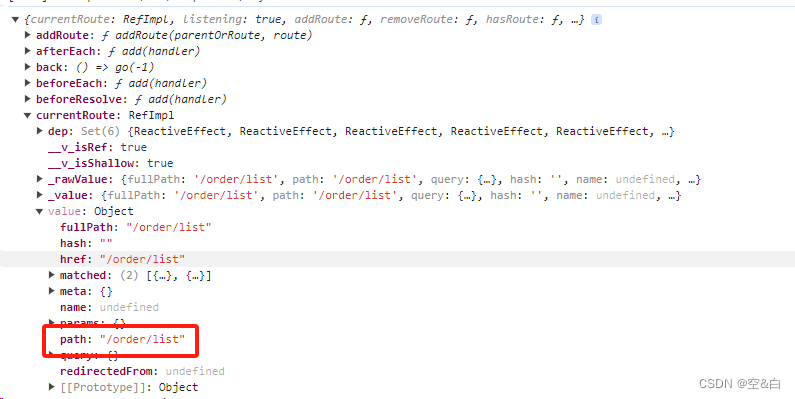
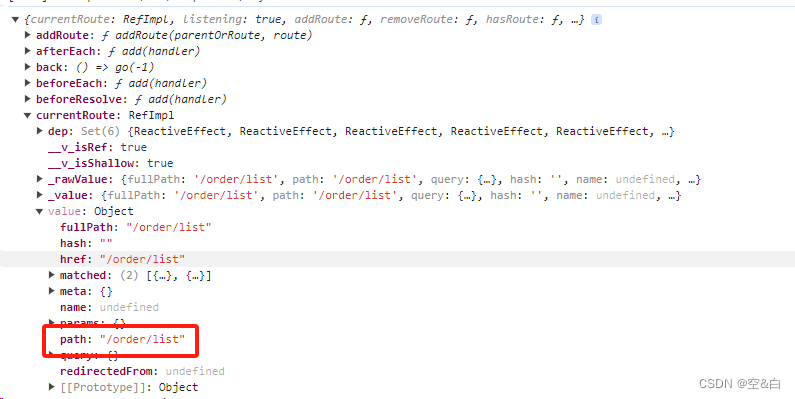
console.log(router)
console.log(router.currentRoute.value.path)

vue2的获取方法
this.$route.path
vue3选项式api获取方法
import { useRouter } from 'vue-router';
const router = useRouter();
console.log(router)
console.log(router.currentRoute.value.path)