- 写在<el-dialog>中的组件,在一开始,弹框没有弹出来的时候,<el-dialog>中的组件是没有被渲染出来的,因此在<el-dialog>中使用ref标记某个组件,在el-dialog没有被渲染出来之前去拿的话,是拿不到的。
- 我们需要在打开弹框时,清空表单验证错误提示,但是,第一次,一上来的时候,不能直接就调用menuDialogFormRef.value.resetFields(),因为menuDialogFormRef.value是null,原因上面说了。
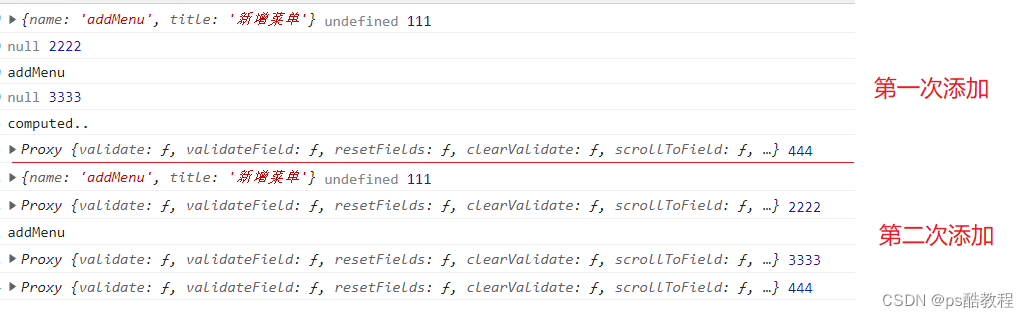
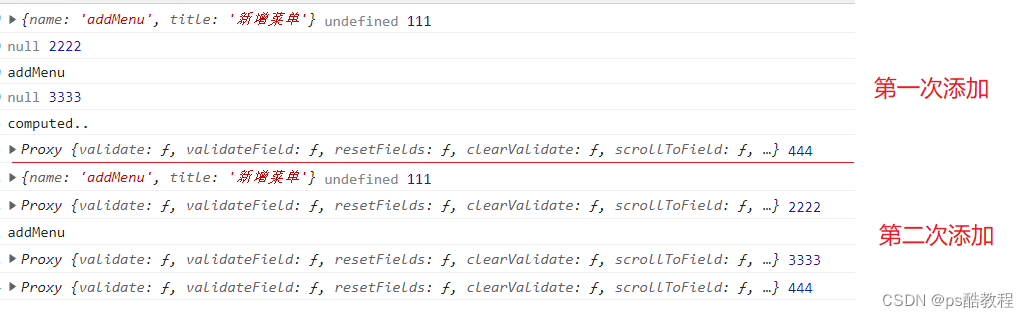
- 什么时候能拿到<el-dialog>中使用ref标记的组件呢? 能在showMenuDialog方法中的前面(在修改让dialog显示的变量的代码的前面)就在nextTcik里面拿吗?不行!依然拿不到,因此怀疑修改响应式变量后,而引发重新渲染前就会遍历掉修改响应式变量之前的nextTick中的函数,然后渲染完成后,再遍历掉响应式变量修改之后的nextTick中的函数。

<template>
<div class="main-box">
<el-button type="primary" @click="showMenuDialog(optTypeOptions.addMenu)">
<i class="iconfont icon-jiahao"></i>
<span>新增菜单</span>
</el-button>
<el-dialog v-model="menuDialogVisible" :title="menuDialogTitle" :close-on-click-modal="false" width="500px">
<el-form :model="menuDialogForm" :rules="menuRules" ref="menuDialogFormRef" size="default">
<el-form-item></el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script setup>
import { ref, reactive, onMounted, computed,nextTick } from 'vue'
const menuDialogFormRef = ref(null)
const menuDialogVisible = ref(false)
function showMenuDialog(optType, menuData) {
console.log(optType,menuData,111);
console.log(menuDialogFormRef.value,2222);
menuDialogFormRef.value && menuDialogFormRef.value.resetFields()
nextTick(()=>{
console.log(menuDialogFormRef.value,3333);
})
if(optType.name == 'addMenu') {
console.log('addMenu');
menuDialogForm.value = {menuType: 1,isDisabled: 0,orders: 1}
} else if(optType.name == 'addSubMenuForMenu' || optType.name == 'addSubMenuForDir') {
console.log('addSubMenu');
menuDialogForm.value = {menuType: menuData.menuType == 1?2:3,isDisabled: 0,orders: 1}
}else if(optType.name == 'updateMenu') {
console.log('updateMenu');
menuDialogForm.value = menuData
}
optTyping.value = optType.name
menuDialogVisible.value = true
nextTick(()=>{
console.log(menuDialogFormRef.value,444);
})
}
</script>