Vue3+Element Plus环境搭建和一键切换明暗主题的配置
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。而Element Plus是一款基于Vue3面向设计师和开发者的组件库。
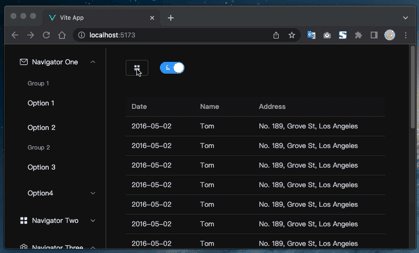
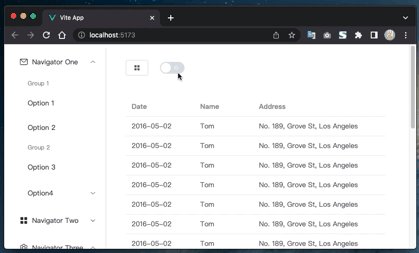
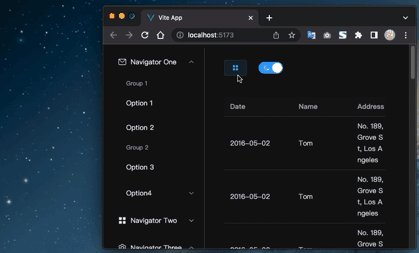
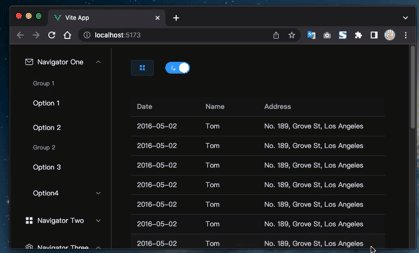
最终效果:

环境搭建
已安装 16.0 或更高版本的 Node.js,终端:
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
然后:
> cd <your-project-name>
> npm install
> npm run dev
然后打开提示的演示网址就能看到Vue的预览页面了。
Element Plus
element+的安装:
npm install element-plus --save
npm install @element-plus/icons-vue
上边安装了element和内置的图标库。
// main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
然后再入口处引入element即可使用element了。
明暗主题的切换
明暗主题的切换非常简单,首先在项目的index.html中添加class="dark":
<html lang="en" class="dark">
在组件中使用Vueuse的内置函数就可以搞定了。
import { useDark, useToggle } from '@vueuse/core'
const toggleDark = useToggle(isDark)
模板里添加一个开关
<el-switch v-model="isDark" size="large" class="mt-2" style="margin-left: 24px" inline-prompt :active-icon="Moon" :inactive-icon="Sunny" />
这样就可以自由切换应用的明暗主题了,其他具体代码可以查看代码仓库
最后,项目地址:
GitHub - bosichong/elementplus-test-demo
