Vue电商项目--axios二次封装
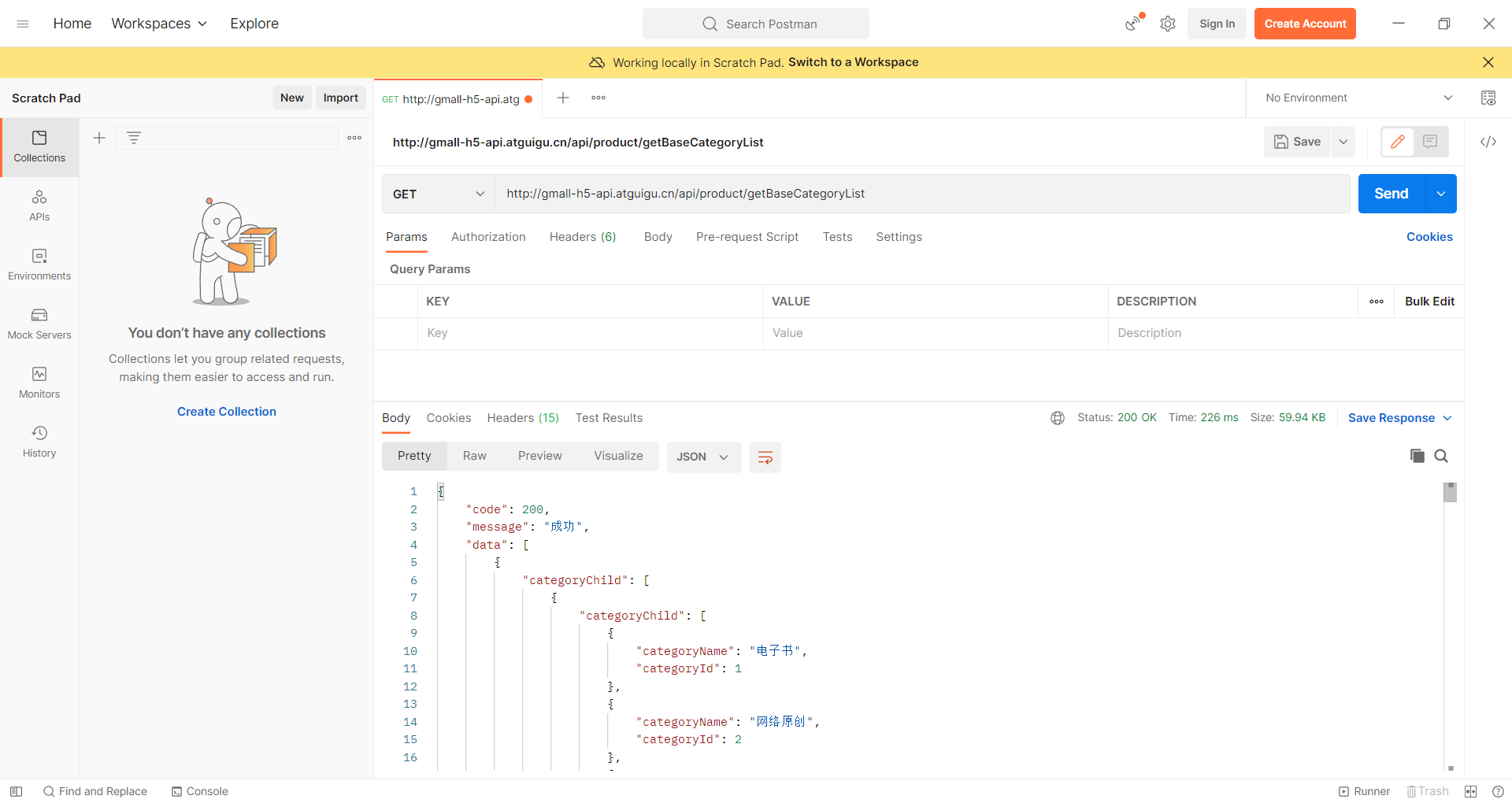
postman测试接口

刚刚经过postman工具测试,发现接口果然发生了改变。
新的接口为http://gmall-h5-api.atguigu.cn
如果服务器返回的数据code字段200,代表服务器返回数据成功
整个项目,接口前缀都有/api字样
axios二次封装
XmlHttpRequest,fetch,JQ,Axios这些都是很优秀的网络请求库
为什么需要进行二次封装axios?
请求拦截器,响应拦截器:请求拦截器,可以在发请求之前处理一些业务,响应式拦截器:当服务器数据返回以后,可以处理一些事情
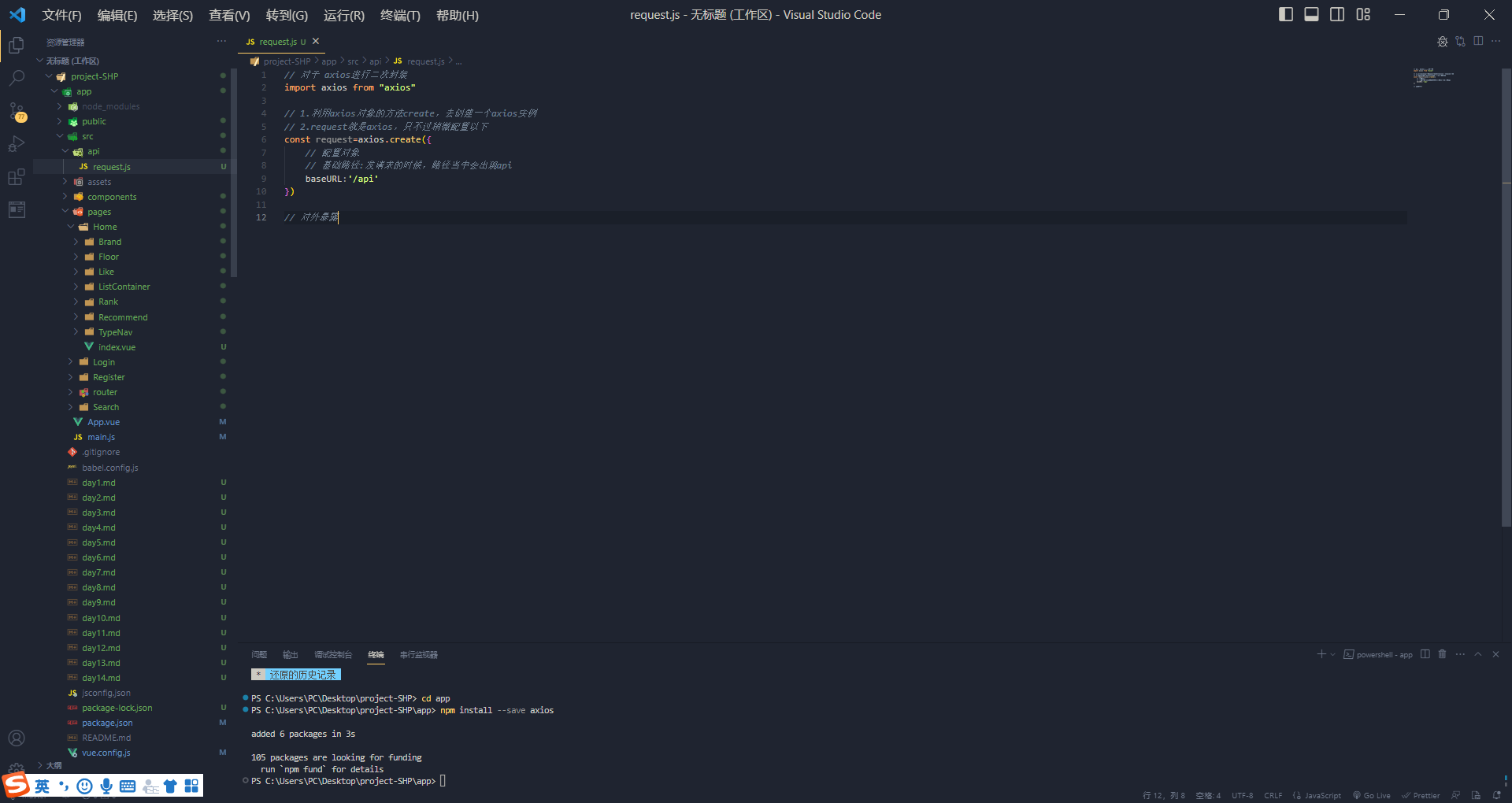
首先,我们这个是没有安装axiso,因此要安装一下

安装成功
在项目中经常api文件夹【axios】
接口当中:路径都带有/api
baseURL:'/api'

意思就是以后如果我们/api/list/card这个路径话,就可以忽略/api。它会自动帮我们添加

俩个拦截用法。如果不会可以查文档Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js (axios-http.cn)
统一接口管理
项目很小:完全可以在组件的生命周期函数中发请求
项目大:axios.get('xxx')
 这样写存在一个问题,那就是出现了跨域问题
这样写存在一个问题,那就是出现了跨域问题
而解决跨域问题,可以采用JSONP,CROS,代理
我们这里采用代理方式解决跨域问题
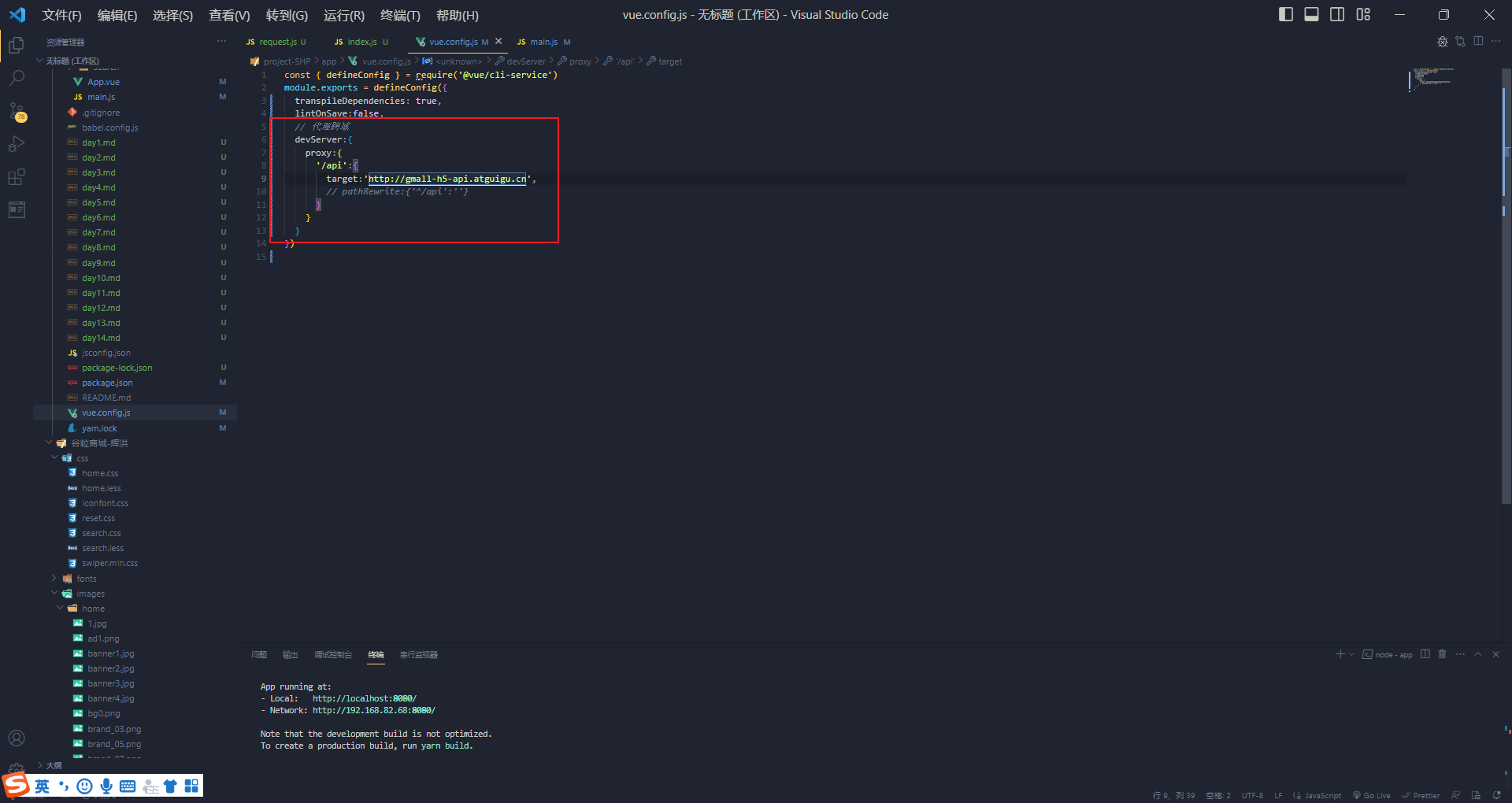
那就是在vue.config.js中配置
// 代理跨域
devServer:{
proxy:{
'/api':{
target:'http://gmall-h5-api.atguigu.cn',
// pathRewrite:{'^/api':''}
}
}
}
 成功解决了跨域的问题
成功解决了跨域的问题
nprogress进度条的使用
nprogress是一个进度条插件,只要用于页面刷新,显示进度
安装这个插件
npm install nprogress --save
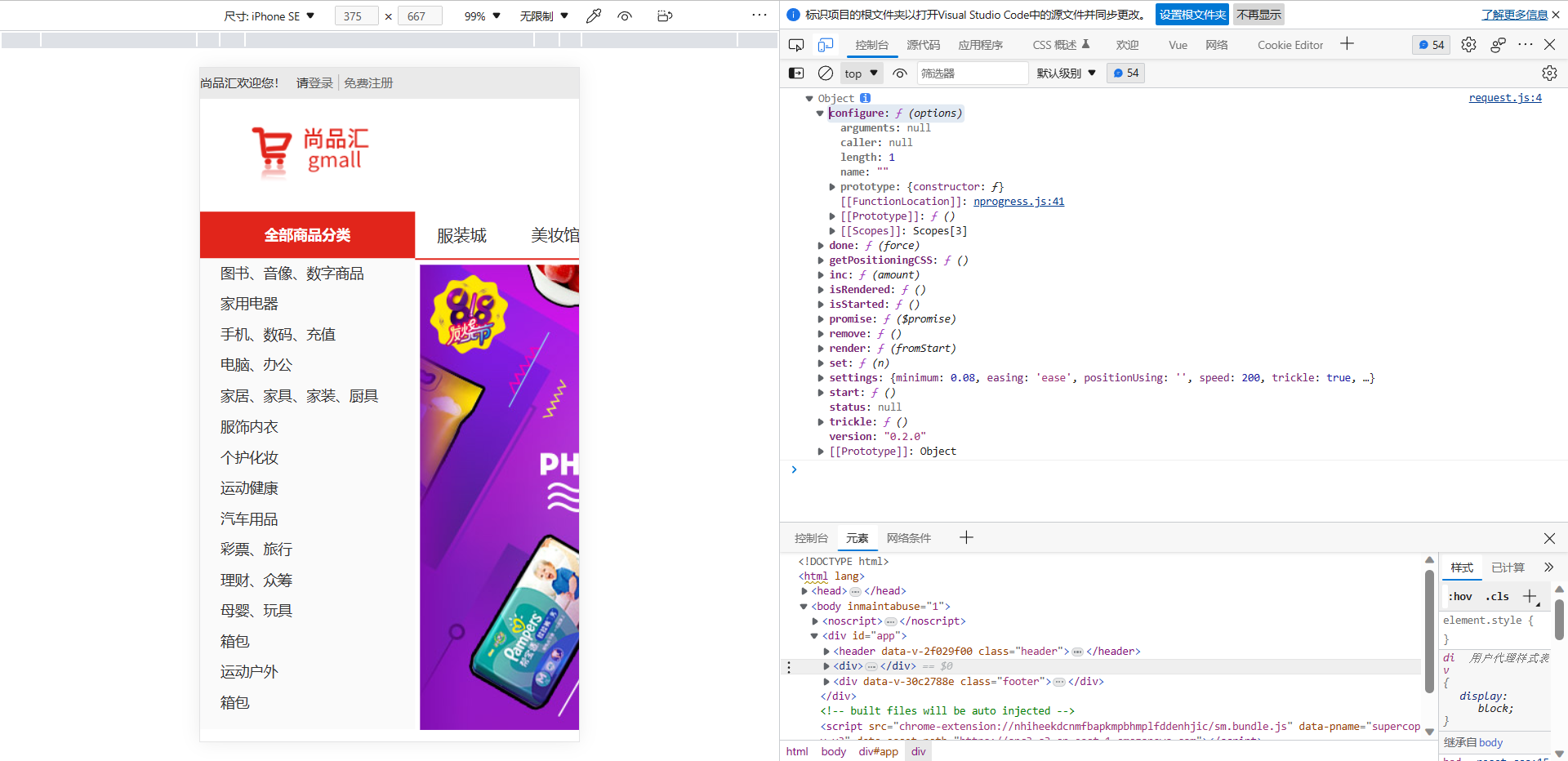
看一下我们导入进来的nprogress是什么内容

我们可以明显的看到nprogress是一个对象。同时,start表示进度条的开始 done表示进度条的结束
 我们可以在请求拦截器和相应拦截器中设置nprogress设置对应的start和done,但是发现,我们并没有效果。这是因为我们没有引入样式。
我们可以在请求拦截器和相应拦截器中设置nprogress设置对应的start和done,但是发现,我们并没有效果。这是因为我们没有引入样式。

这就有效果了,但是如果在实际开发。如果要修改这个进度条的颜色
 我们只需要修改它底层的样式就可以了
我们只需要修改它底层的样式就可以了
