前端学习第三阶段-第3章 WebAPI编程
3-1 API 和 Web API
- 01-Web APIs简介导读


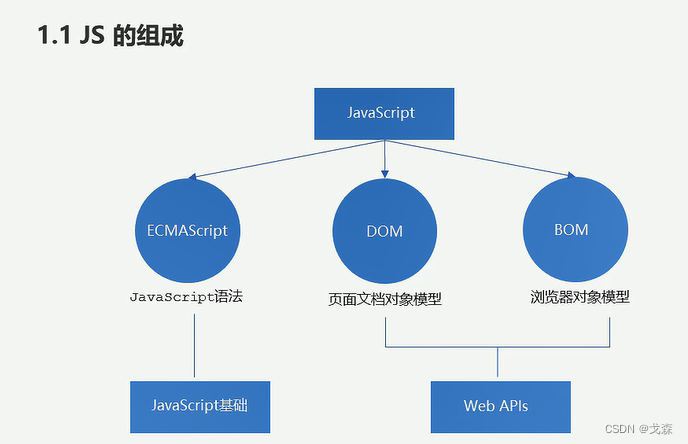
- 02-js基础和Web APIs两个阶段的关联性


- 03-API 和 Web API



3-2 DOM介绍
- 04-DOM导读


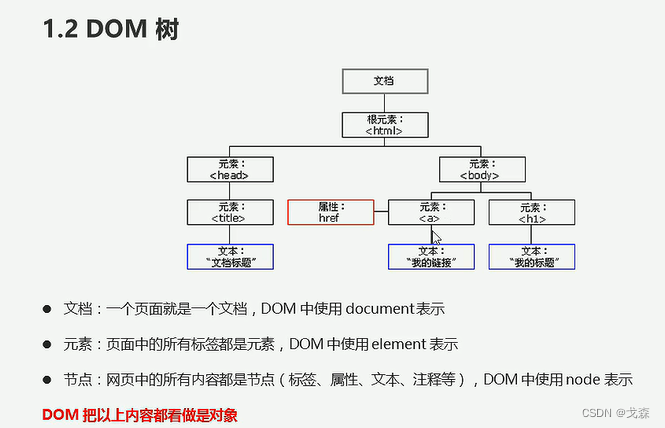
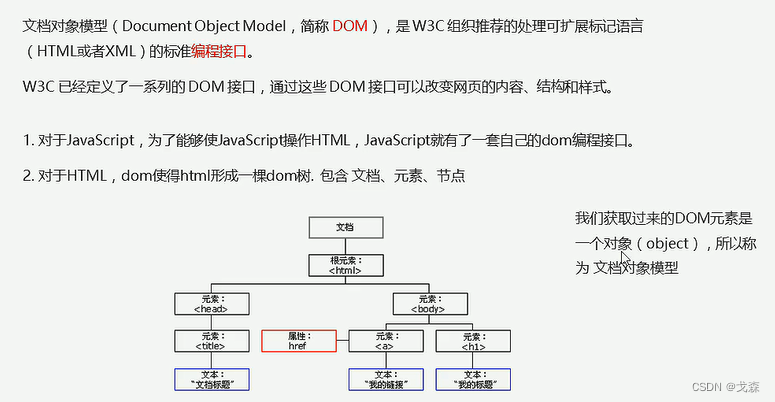
- 05-DOM简介


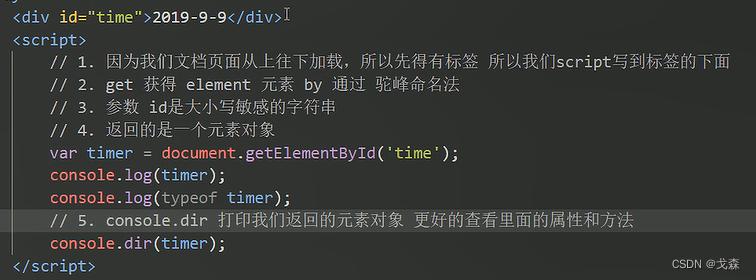
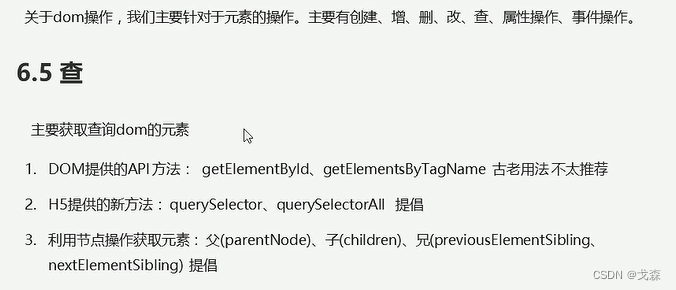
- 06-getElementById获取元素


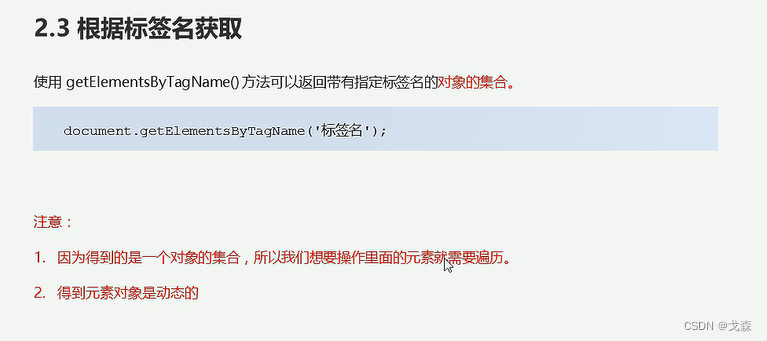
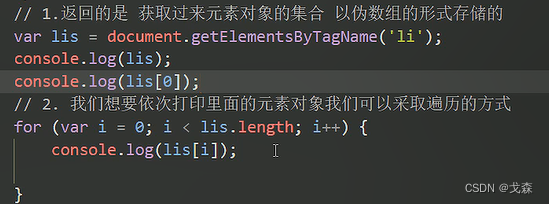
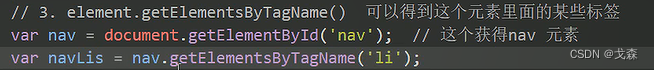
- 07-getElementsByTagName获取某类标签元素



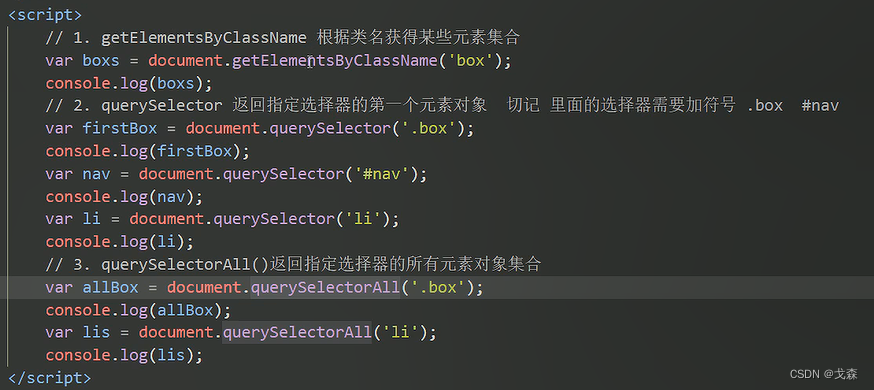
- 08-H5新增获取元素方式

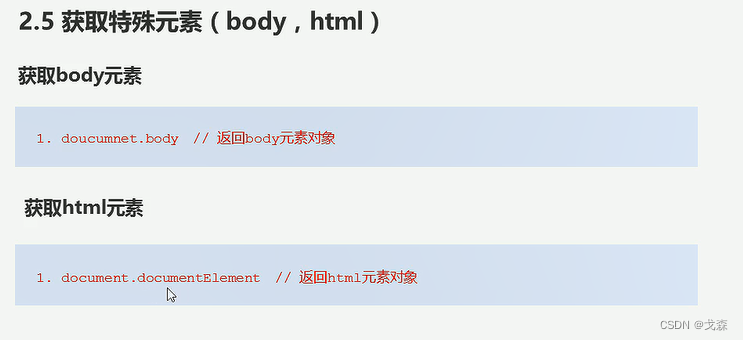
- 09-获取body和html元素

3-3 事件和样式操作及案例
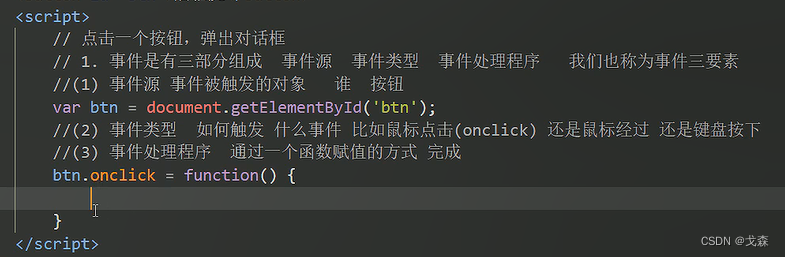
- 10-事件三要素


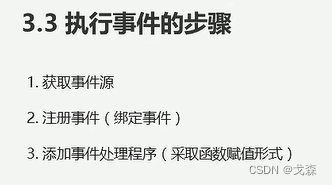
- 11-执行事件过程


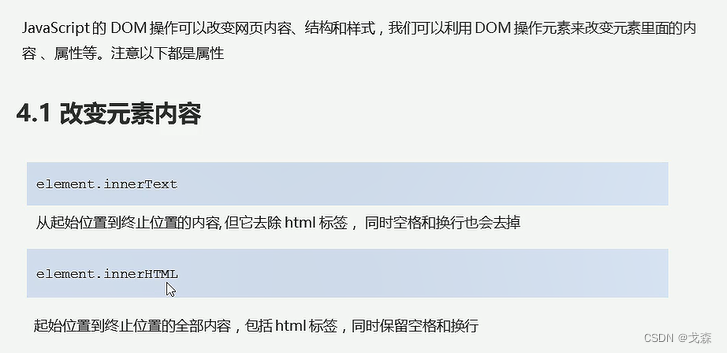
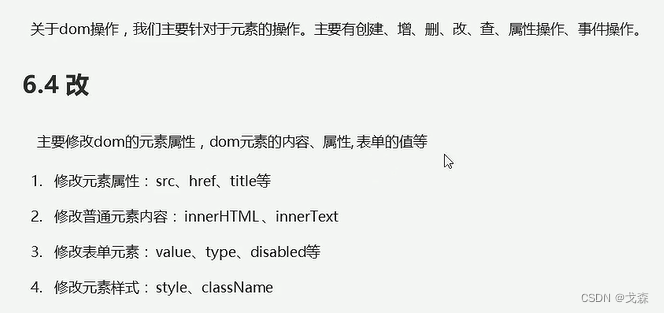
- 12-操作元素-修改元素内容

- 13-innerText和innerHTML的区别
- 14-操作元素-修改元素属性

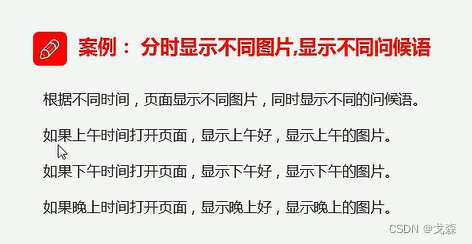
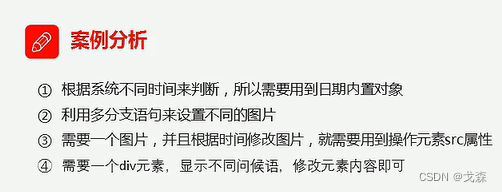
- 15-分时问候案例


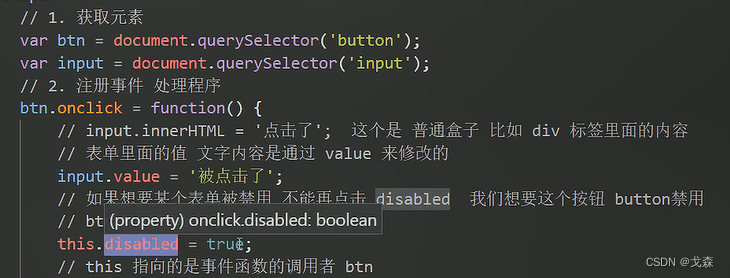
- 16-操作元素-修改表单属性


- 17-仿京东显示隐藏密码明文案例(上)


- 18-仿京东显示隐藏密码明文案例(下)
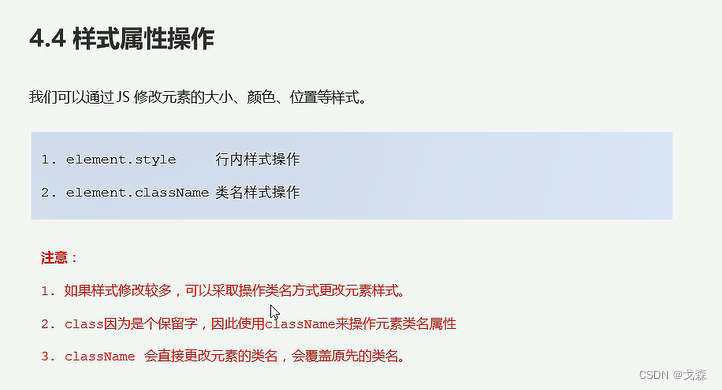
- 19-操作元素-修改样式属性

- 20-仿淘宝关闭二维码案例


- 21-循环精灵图


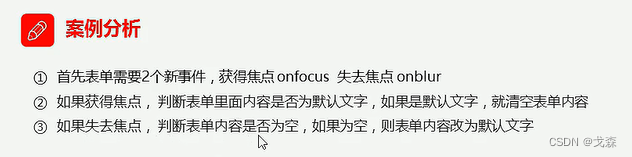
- 22-显示隐藏文本框内容


- 23-使用className修改样式属性

- 24-密码框验证信息


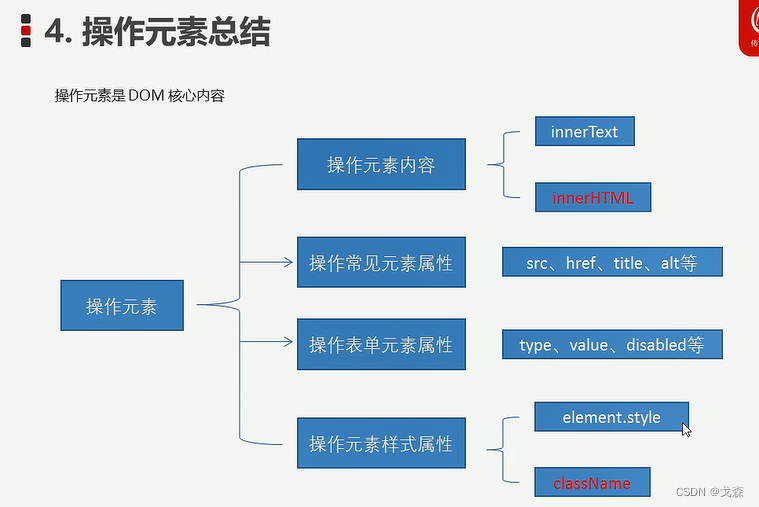
- 25-操作元素总结以及作业

3-4 百度换肤、表单全选案例
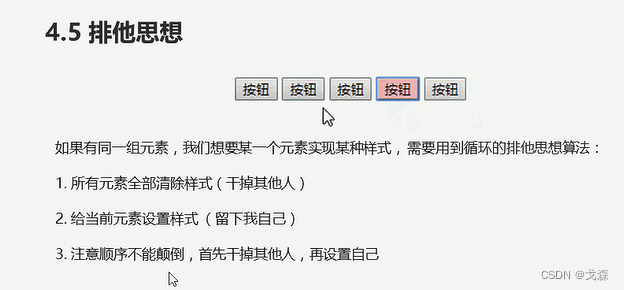
- 01-排他思想(算法)

- 02-百度换肤效果

- 03-表格隔行变色效果


-
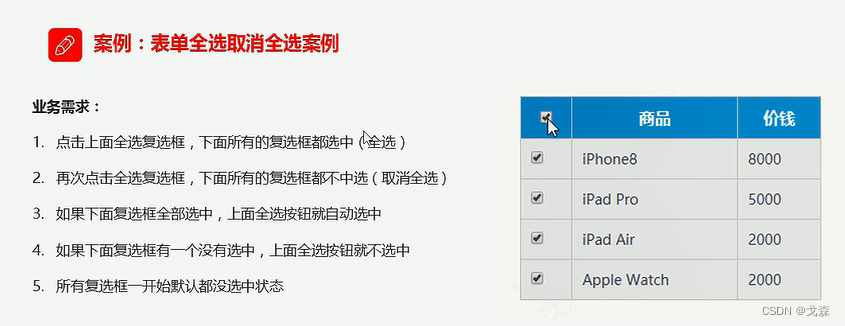
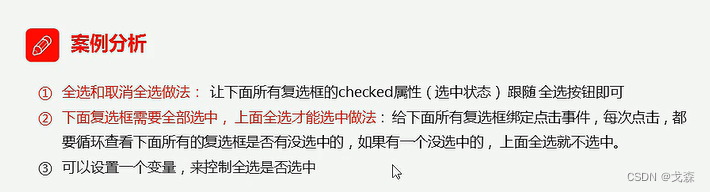
04-表单全选取消全选(上)

-
05-表单全选取消全选(下)

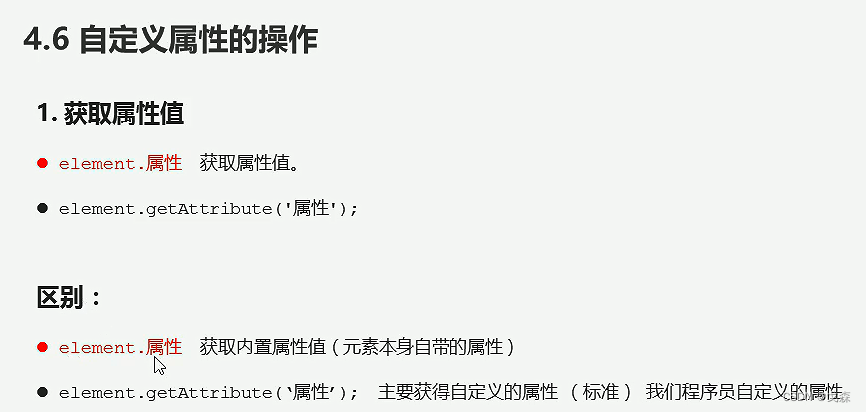
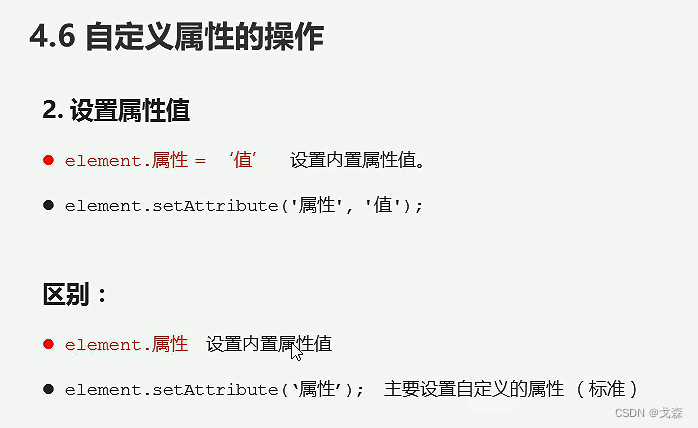
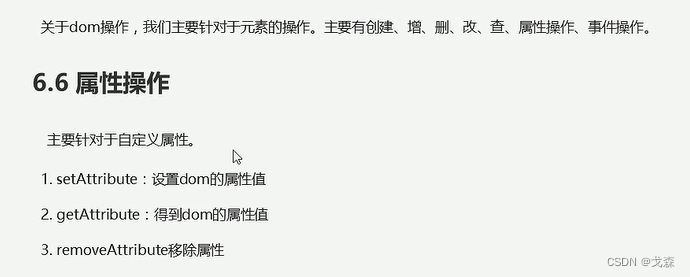
- 06-获取自定义属性值


- 07-设置移除自定义属性

3-5 tab栏切换案例
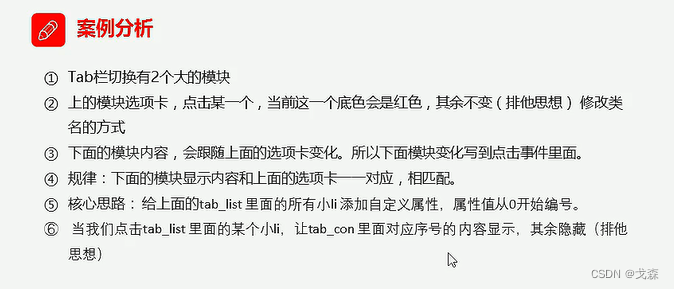
- 08-tab栏切换布局分析(重要)

- 09-tab栏切换制作(上)
- 10-tab栏切换制作(下)

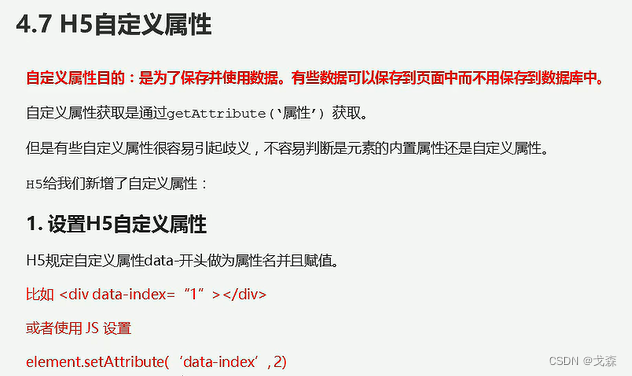
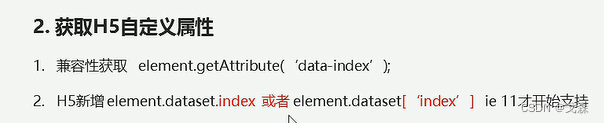
- 11-H5自定义属性


3-6 节点操作及发布留言案例
一
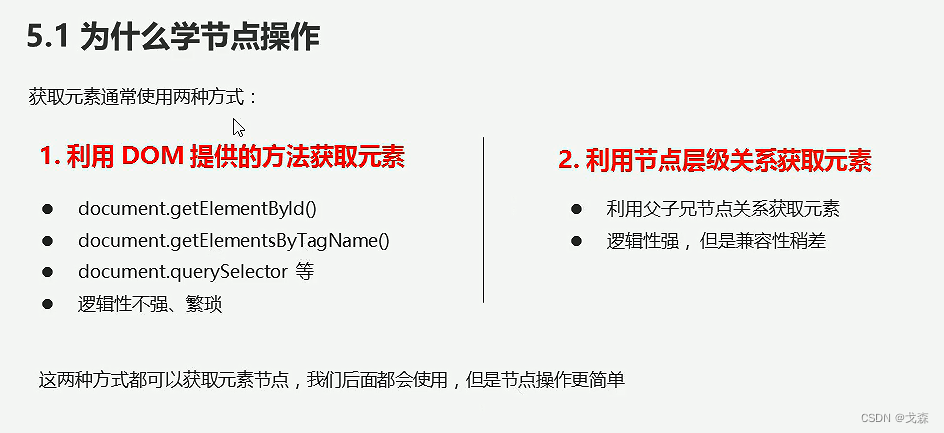
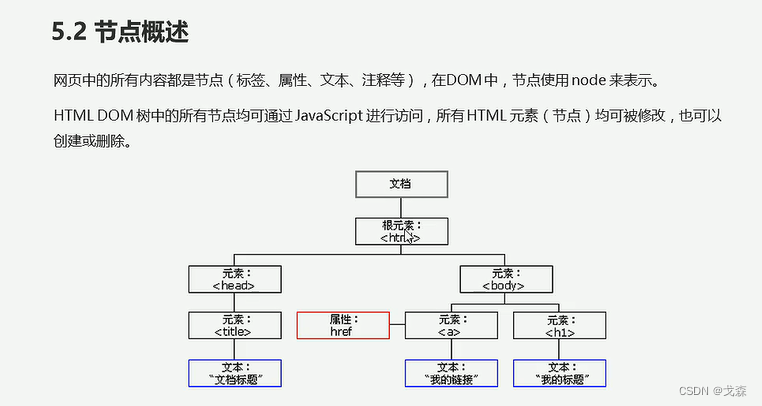
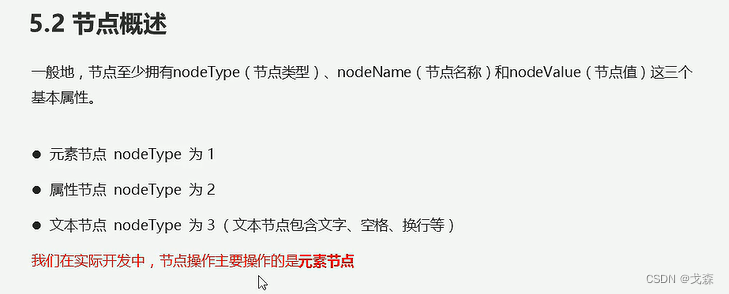
- 12-为什么学习节点操作以及节点简介



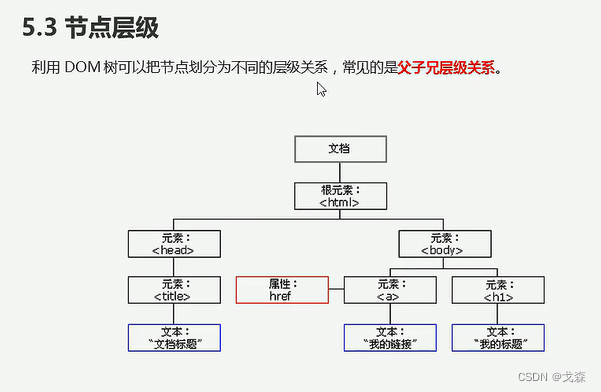
- 13-节点操作之父节点


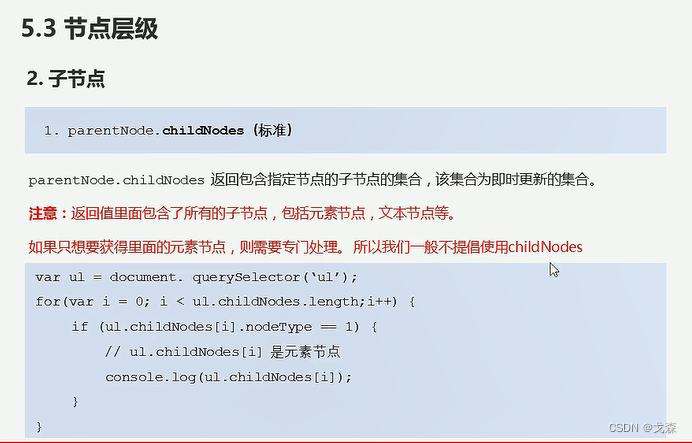
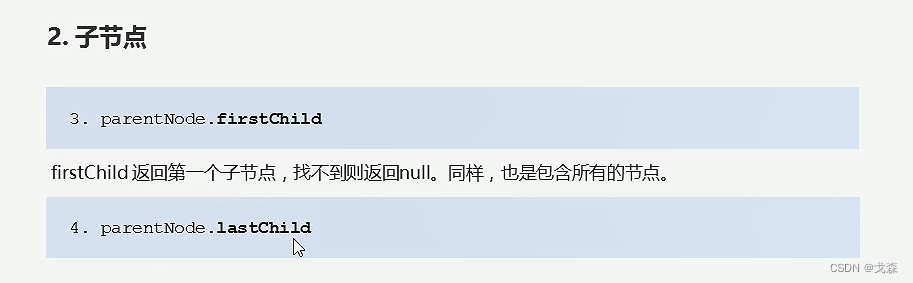
- 14-节点操作之子节点


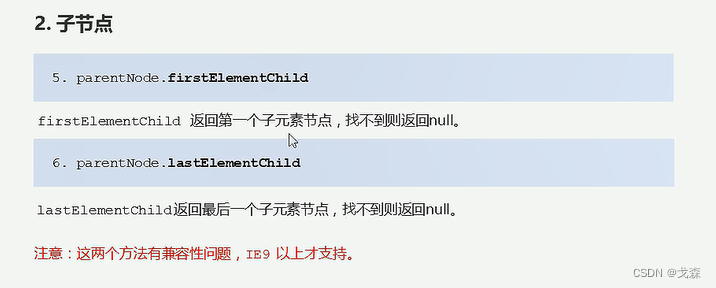
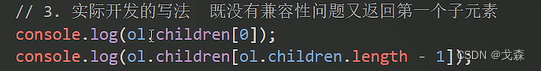
- 15-节点操作之第一个子元素和最后一个子元素



- 16-新浪下拉菜单

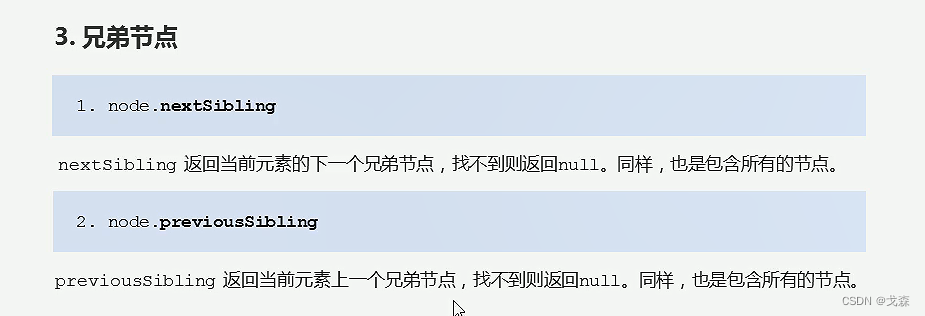
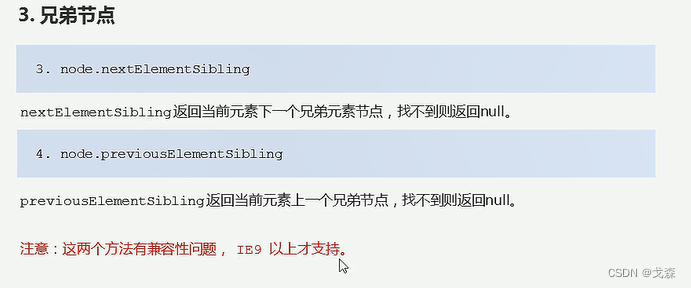
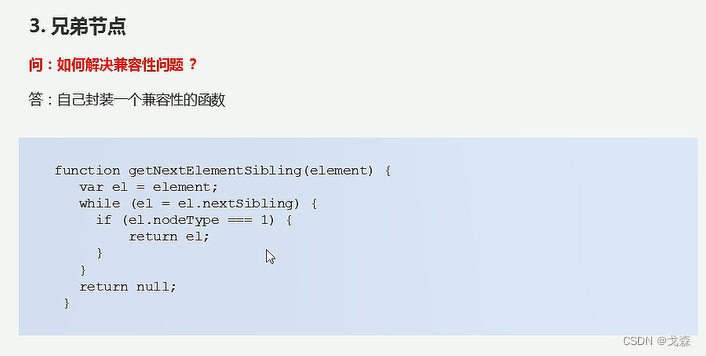
- 17-节点操作之兄弟节点



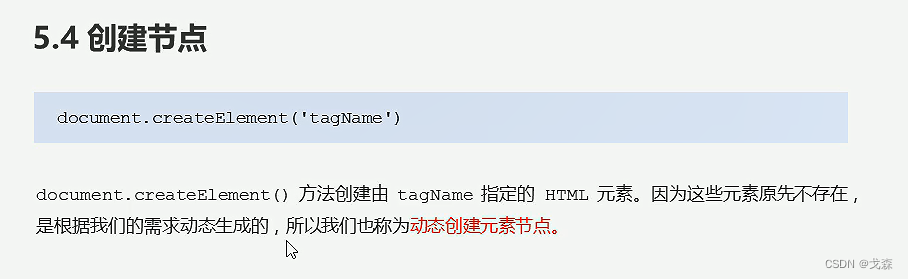
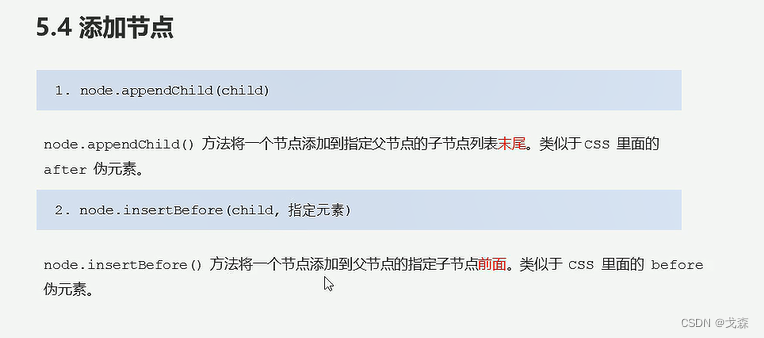
- 18-节点操作之创建和添加节点


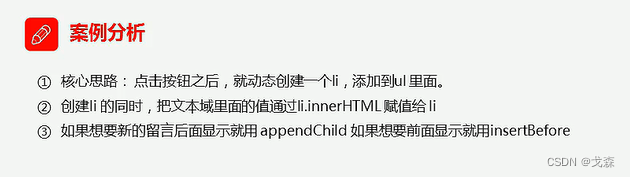
- 19-简单版发布留言案例


二
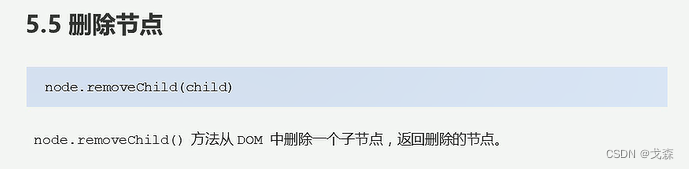
- 01-节点操作-删除节点

- 02-删除留言案例

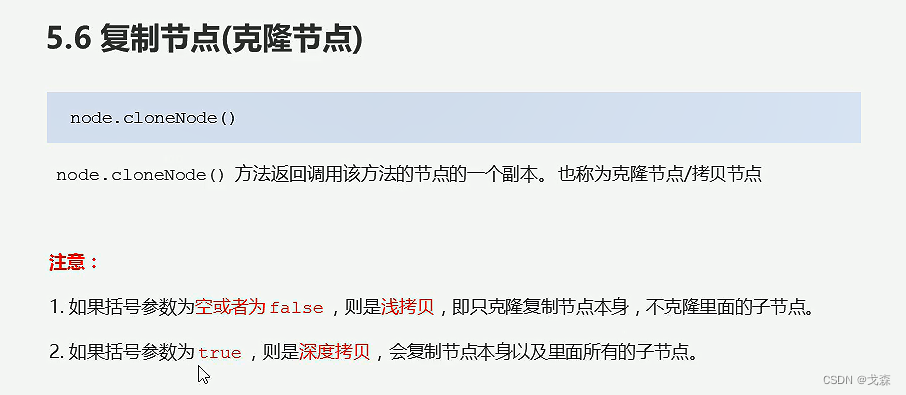
- 03-节点操作-复制节点

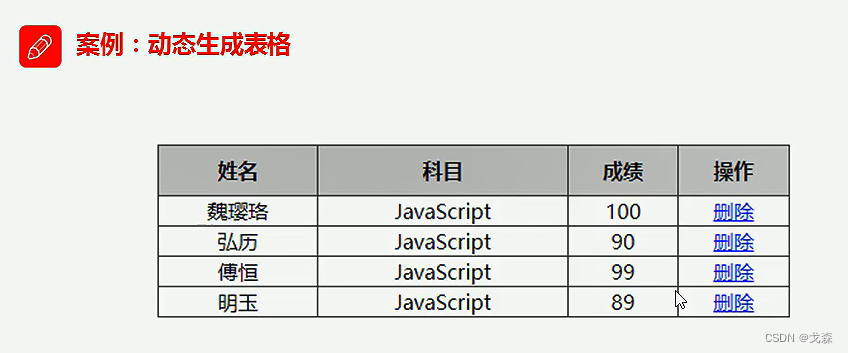
3-7 动态创建表格案例
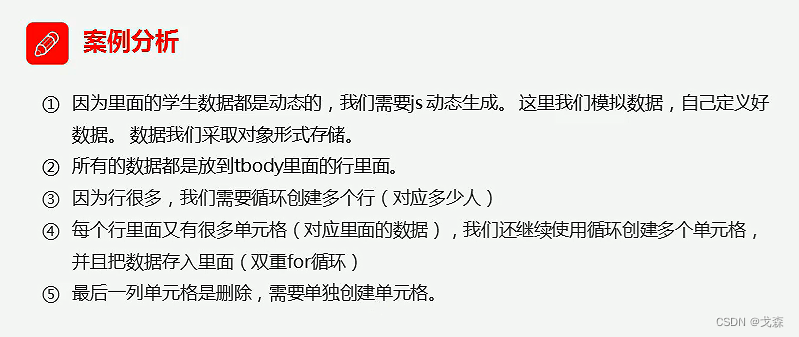
- 04-动态生成表格-创建学生数据

- 05-动态生成表格-创建行
- 06-动态生成表格-创建单元格
- 07-动态生成表格-单元格填充数据
- 08-动态生成表格-创建删除单元格
- 09-动态生成表格-添加删除操作

-
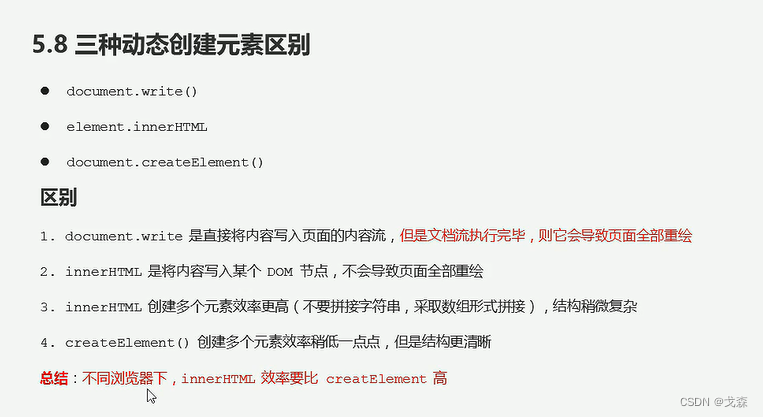
10-document.write创建元素(了解)
-
11-innerHTML和createElement效率对比

- 12-DOM重点核心








3-8 事件详解及案例
一
- 13-事件高级导读


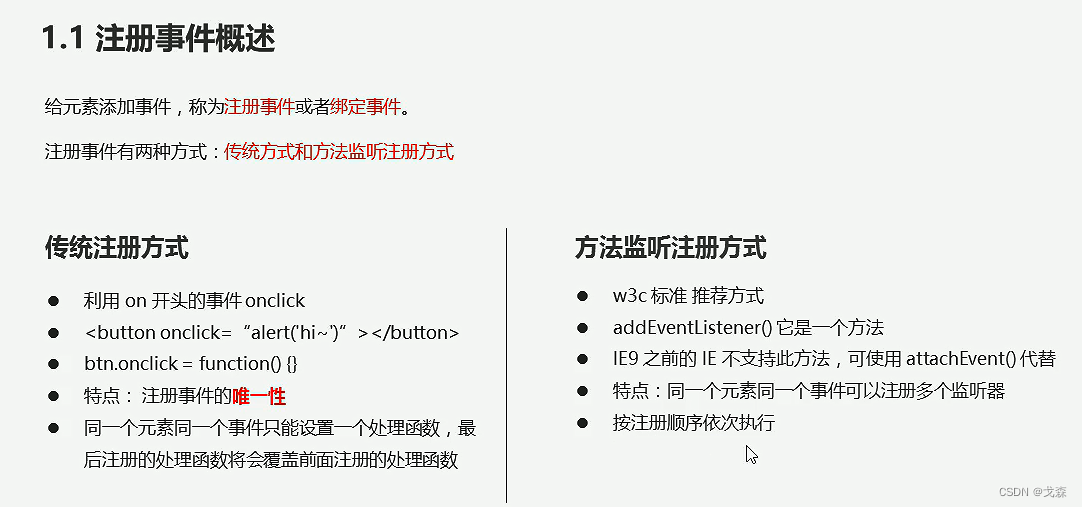
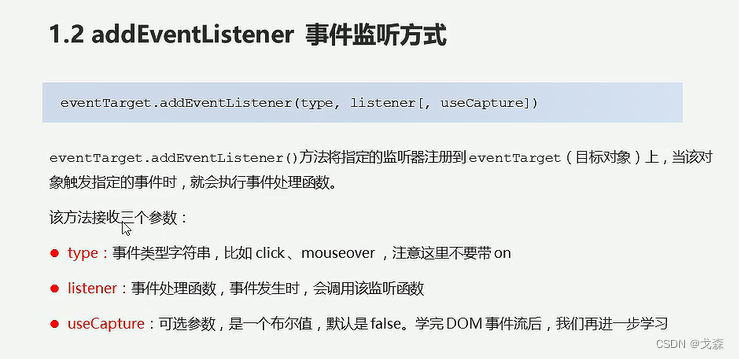
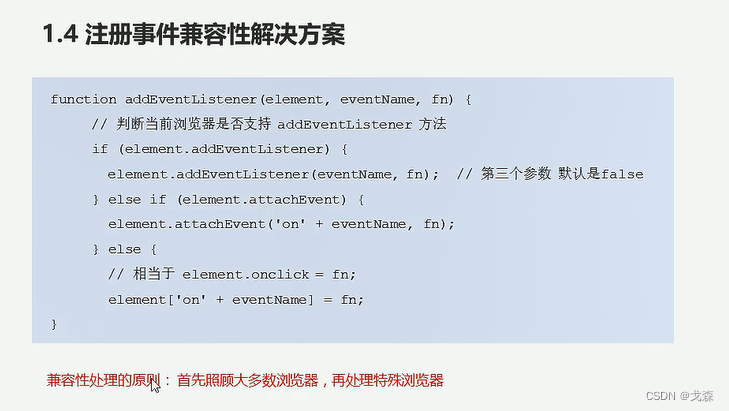
- 14-注册事件两种方式


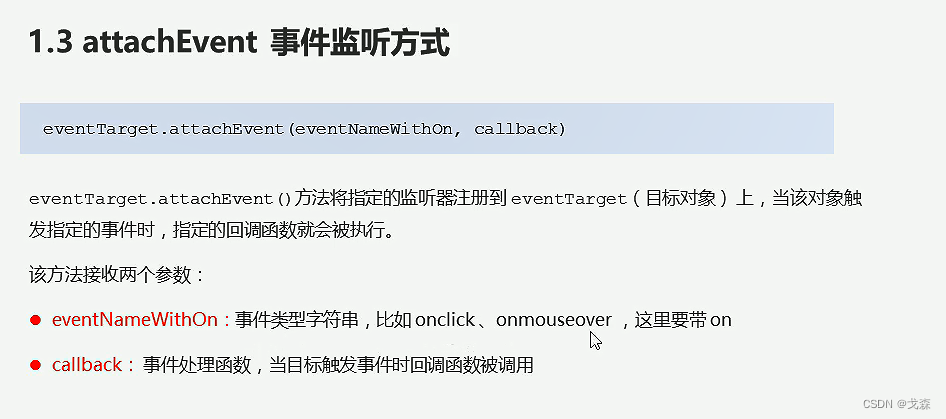
- 15-attachEvent注册事件


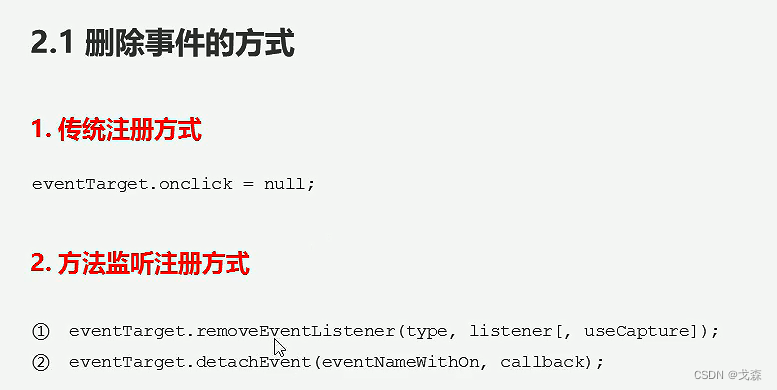
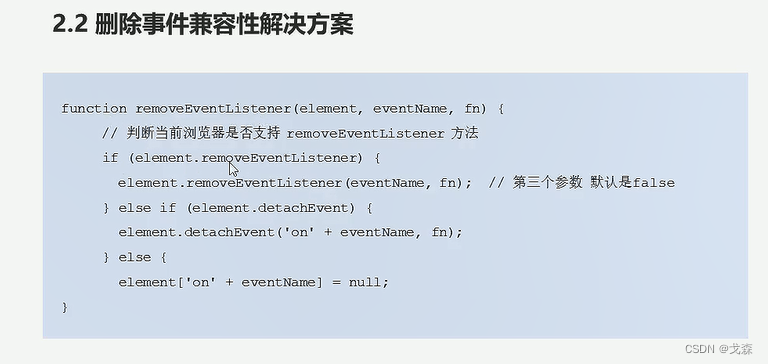
- 16-删除事件


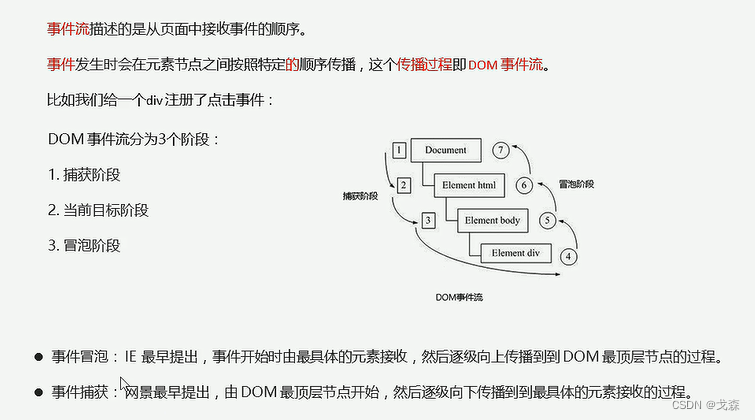
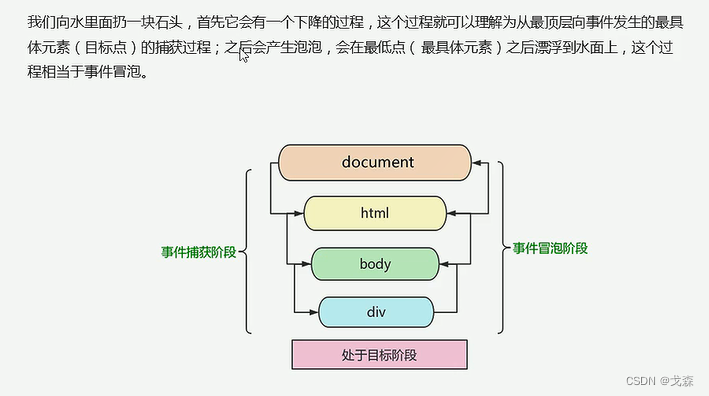
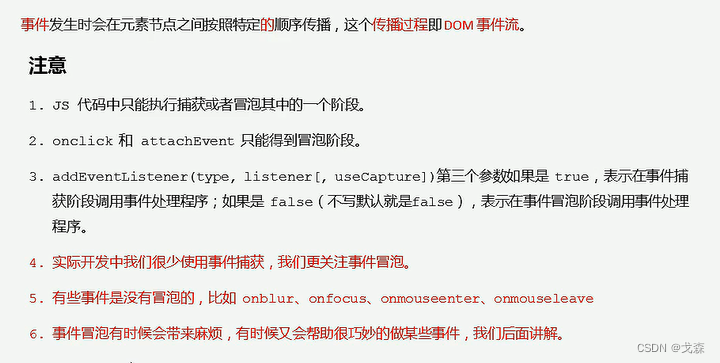
- 17-DOM事件流理论


- 18-DOM事件流代码验证

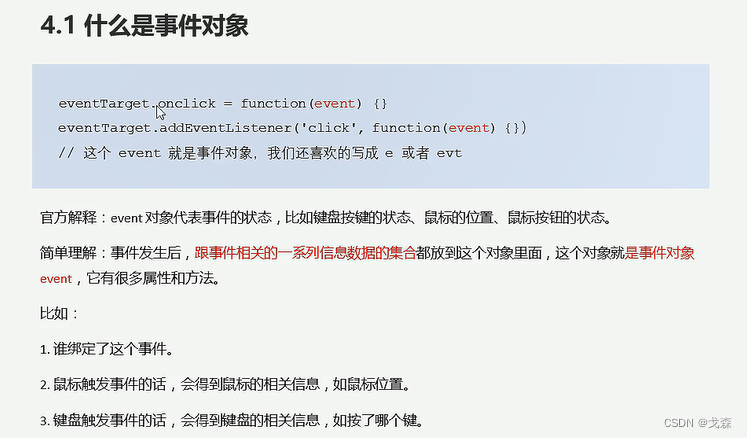
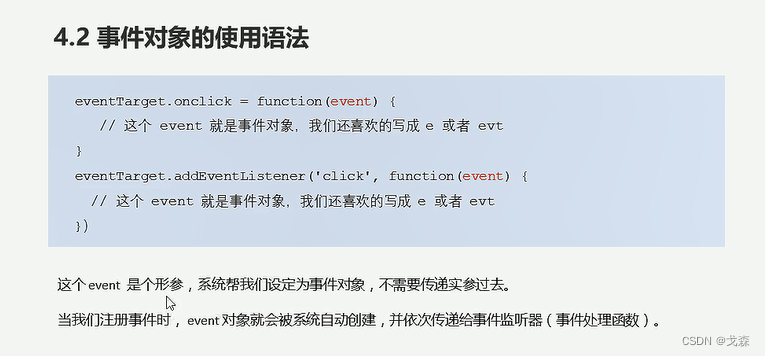
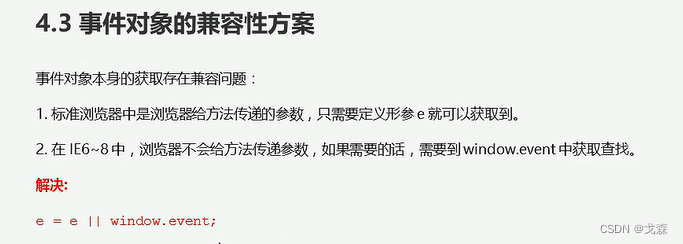
- 19-什么是事件对象



- 20-e.target和this区别

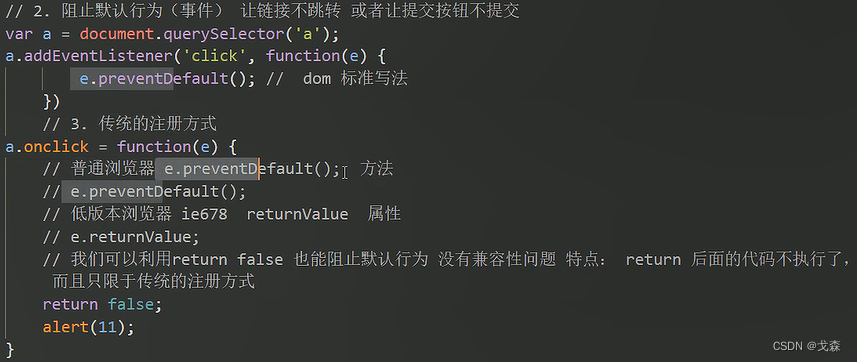
- 21-阻止默认行为

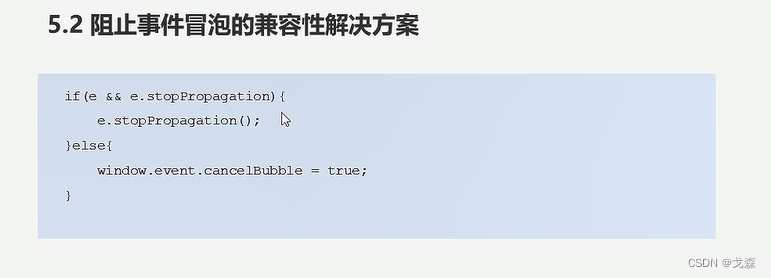
- 22-阻止事件冒泡


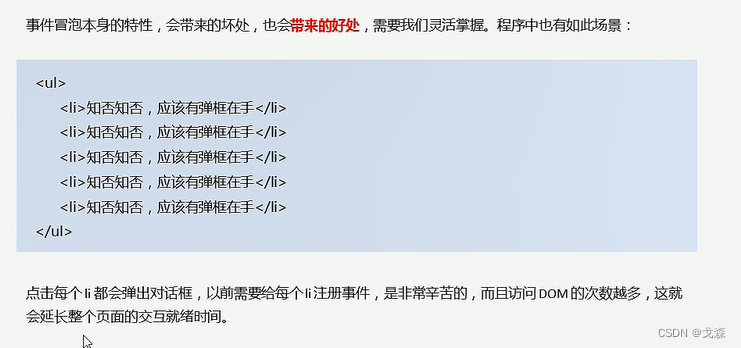
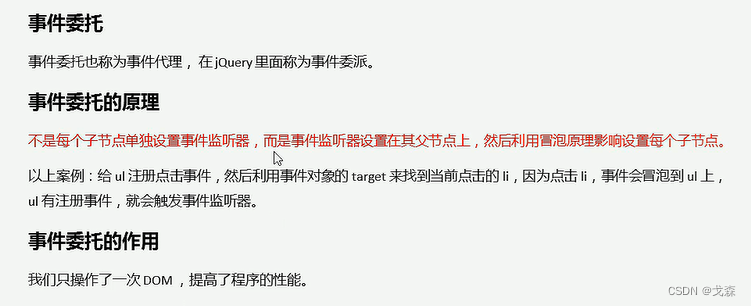
- 23-事件委托



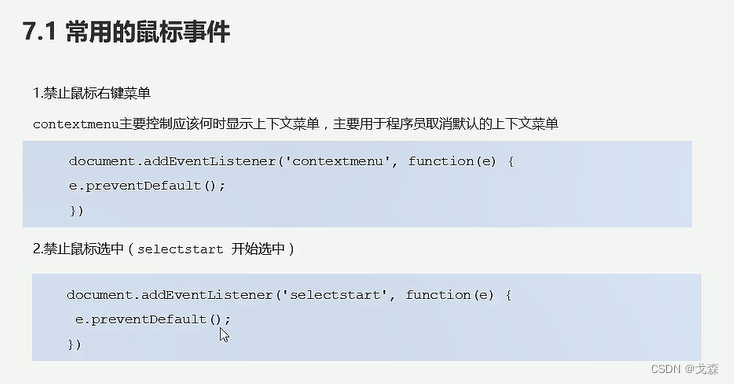
- 24-禁止选中文字和禁止右键菜单


- 25-获得鼠标在页面中的坐标

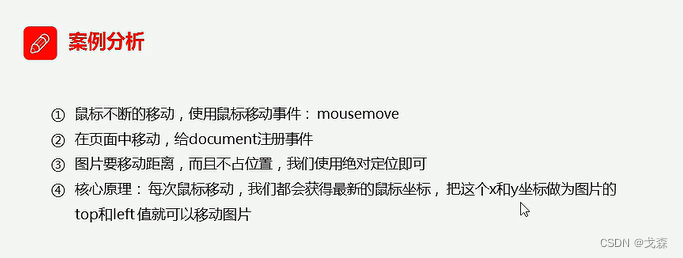
- 26-跟随鼠标的天使


二
- 01-常用的键盘事件

- 02-keyCode判断用户按下哪个键

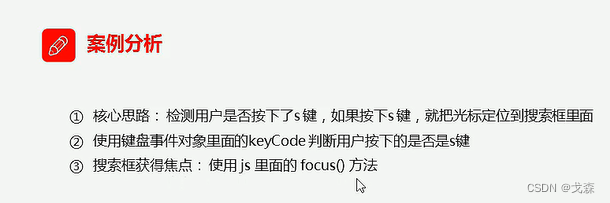
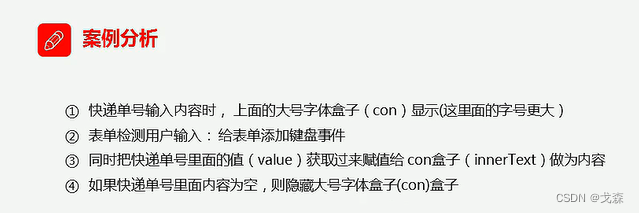
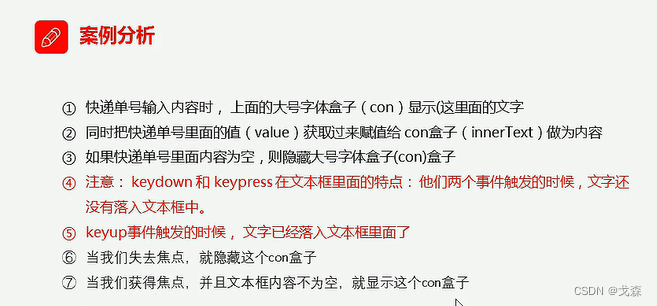
- 03-模拟京东按键输入内容案例


- 04-模拟京东快递单号查询(上)


- 05-模拟京东快递单号查询(下)


3-9 BOM介绍及应用
- 06-BOM导读


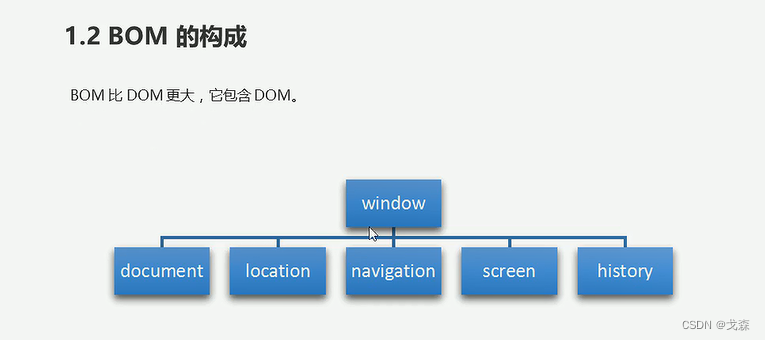
- 07+08-BOM概述



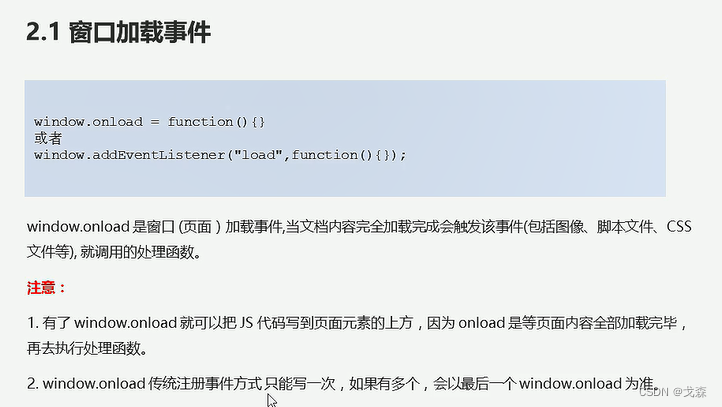
- 09-页面加载事件


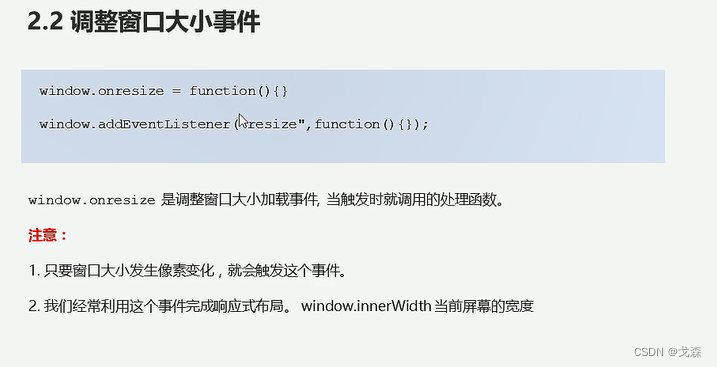
- 10-调整窗口大小事件

3-10 定时器和相关案例
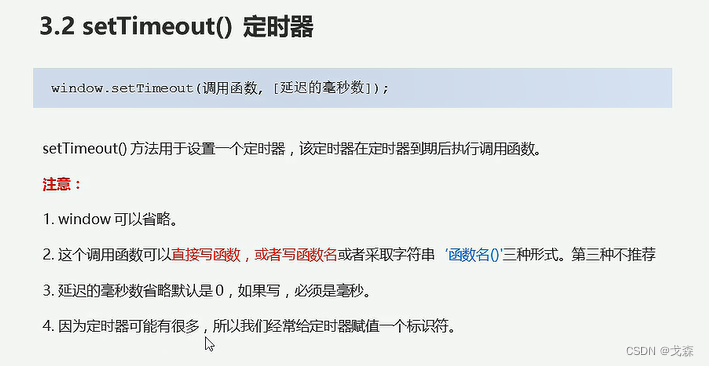
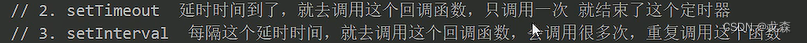
- 11-定时器之setTimeout


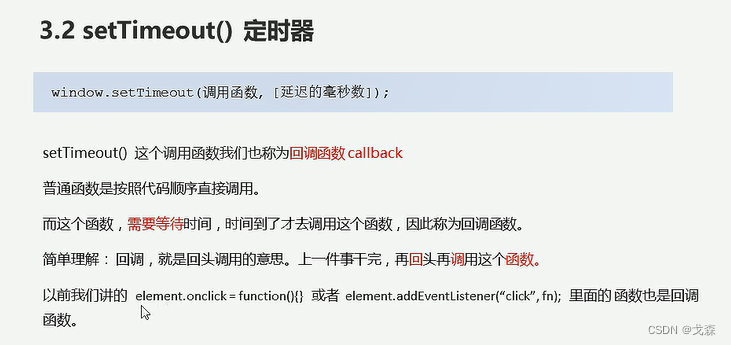
- 12-回调函数以及5秒之后自动关闭的广告



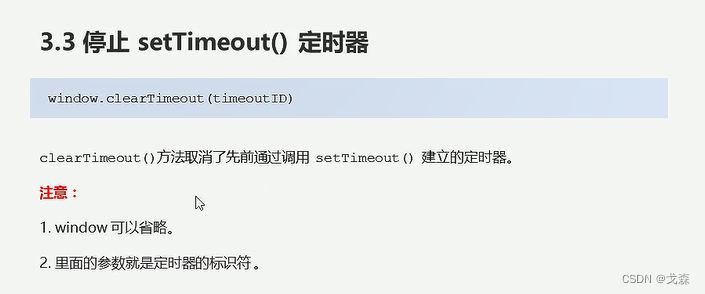
- 13-清除定时器clearTimeout

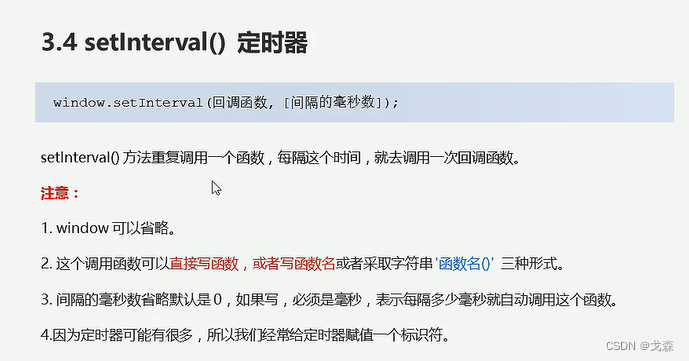
- 14-定时器之setInterval


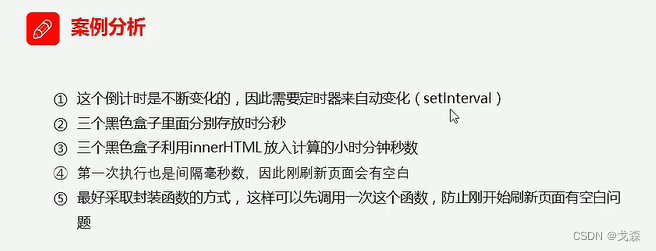
- 15-倒计时效果


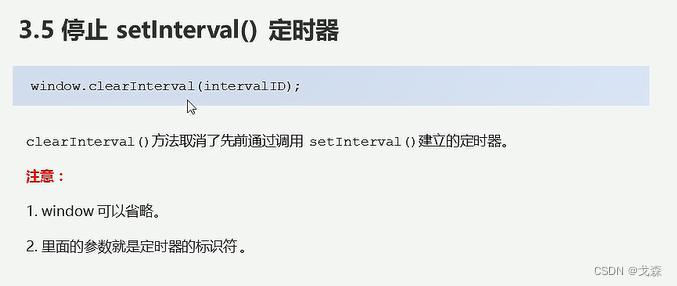
- 16-清除定时器clearInterval

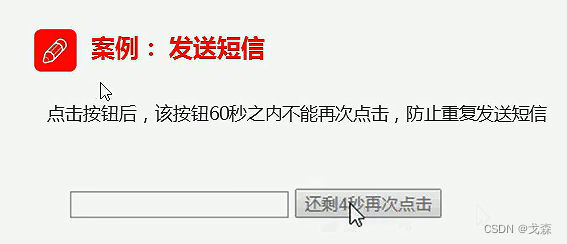
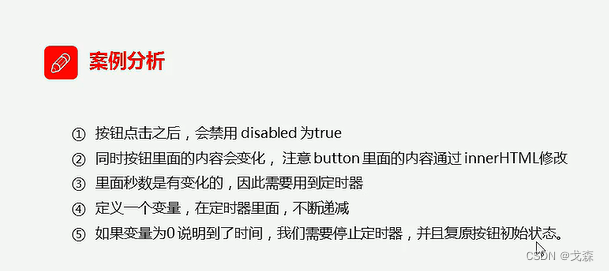
- 17-发送短信案例


3-11 this指向和js执行机制
- 18-this指向问题

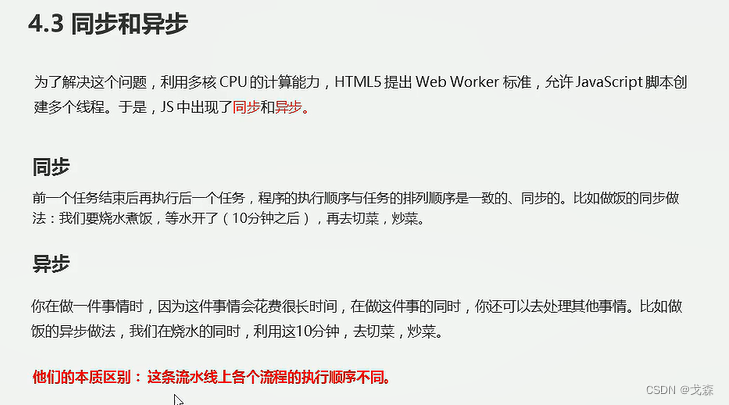
- 19-js 同步和异步


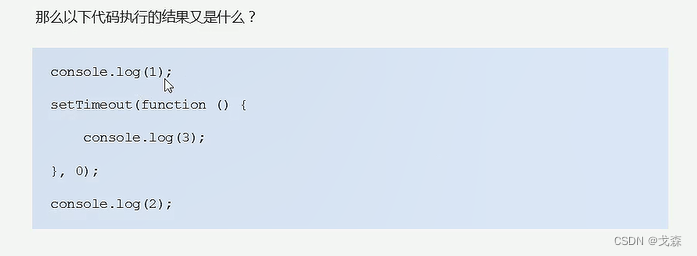
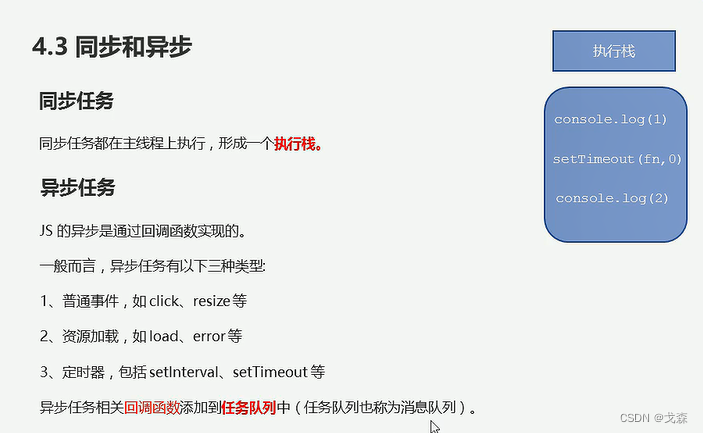
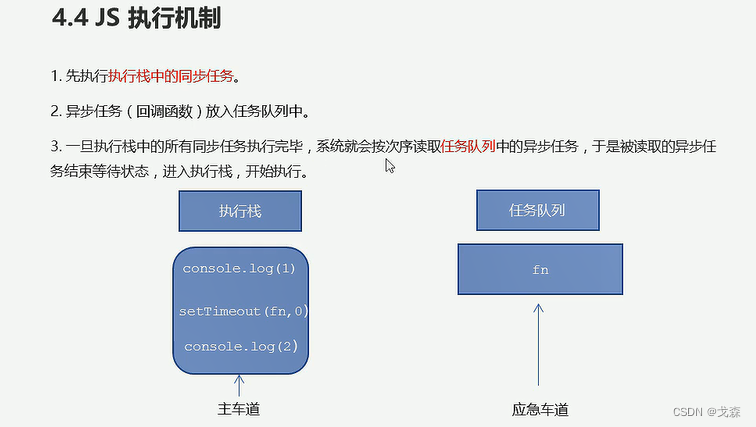
- 20-同步任务和异步任务执行过程



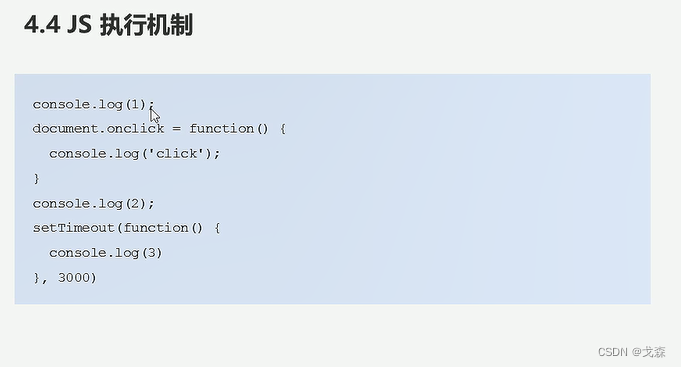
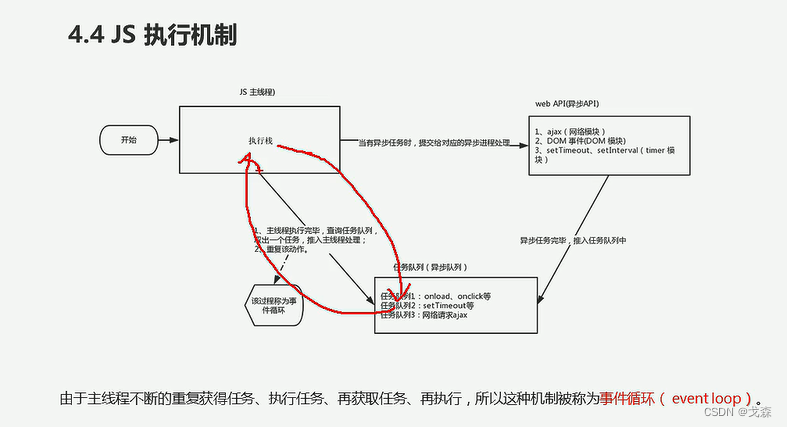
- 21-js执行机制


3-12 location、navigator、history对象
- 22-location对象常见属性



- 23-5秒钟之后跳转页面

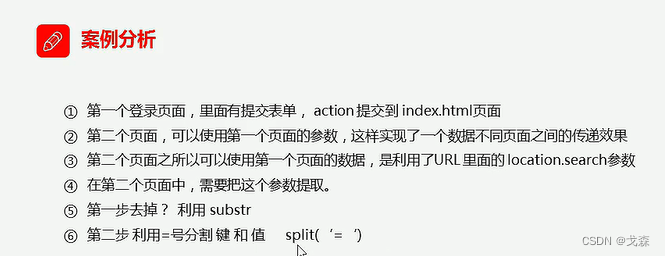
- 24-获取URL参数


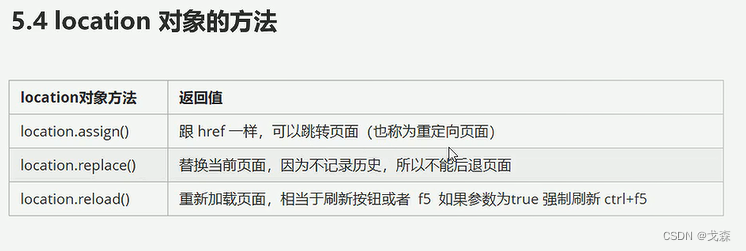
- 25-location常见方法

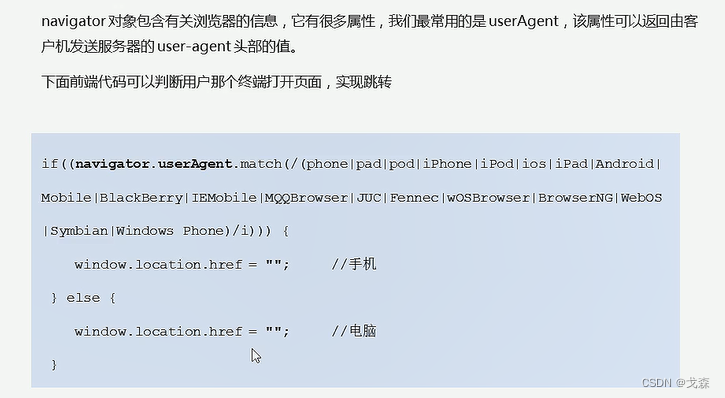
- 26-navigator对象

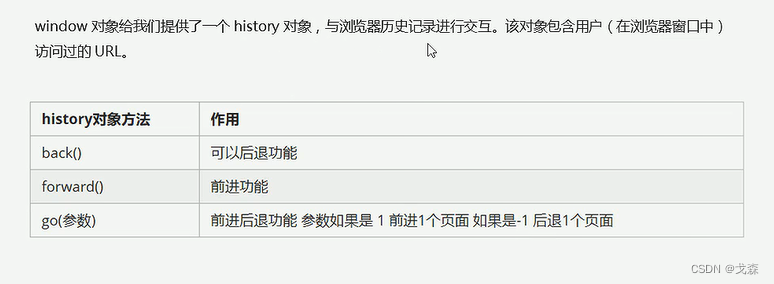
- 27-history对象


3-13 offset、client、scroll三大家族介绍及案例应
- 01-PC端网页特效导读


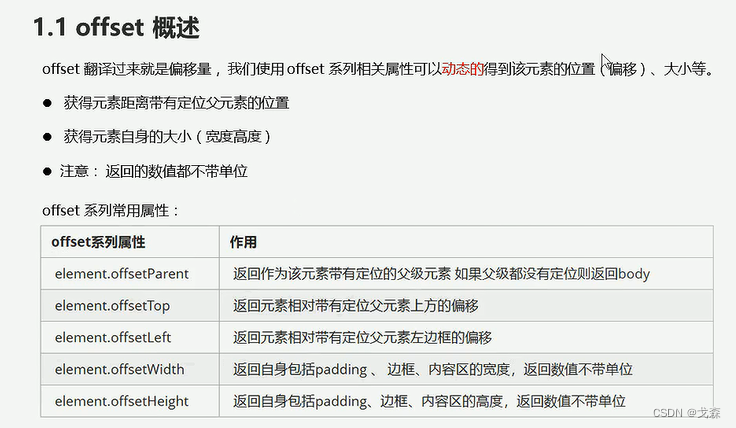
- 02-offsetLeft和offsetTop获取元素偏移

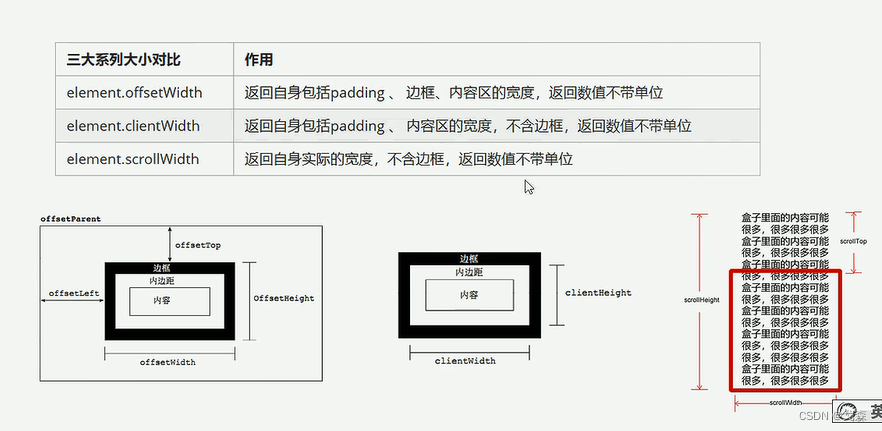
- 03-offsetWidth和offsetHeight获取元素大小
- 04-offset与style区别

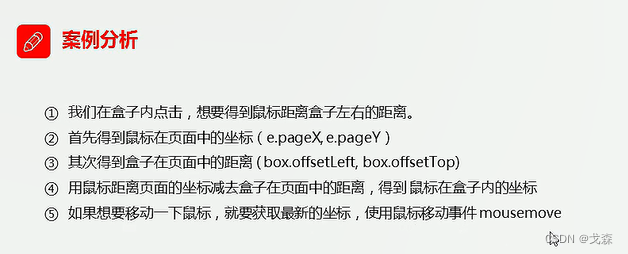
- 05-获取鼠标在盒子内的坐标

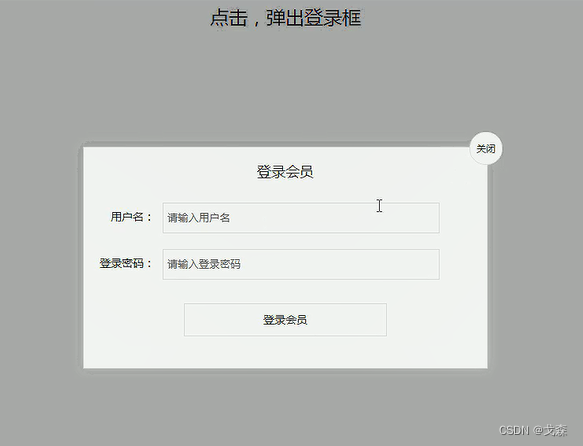
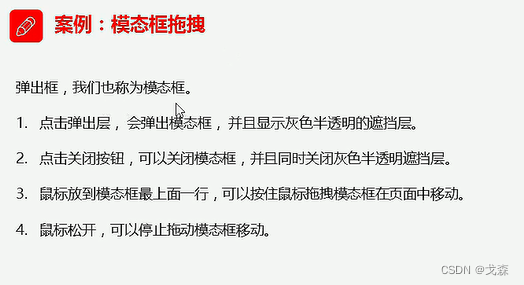
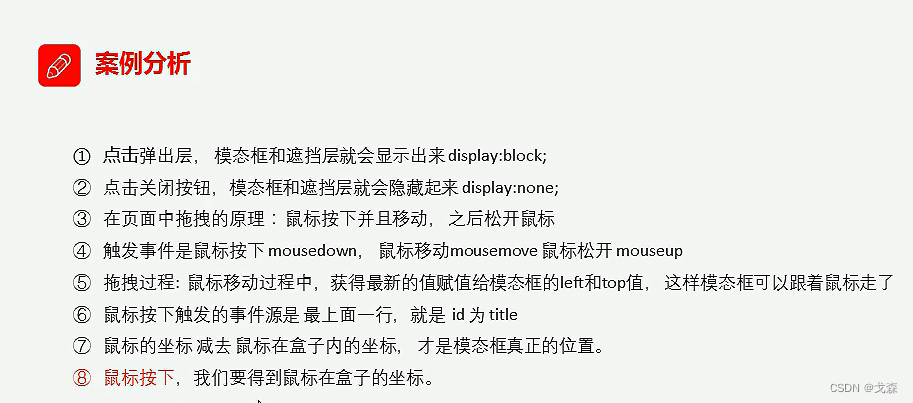
- 06-拖动模态框(上)


- 07-拖动模态框(中)

- 08-拖动模态框(下)
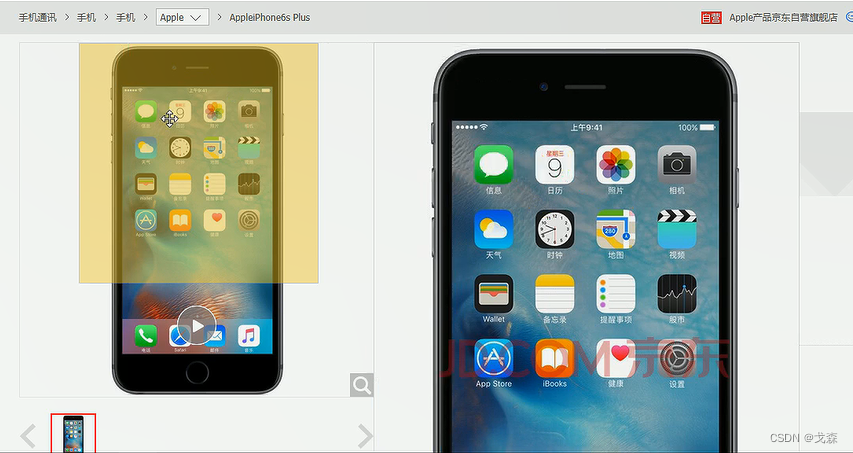
- 09-仿京东放大镜效果页面结构搭建

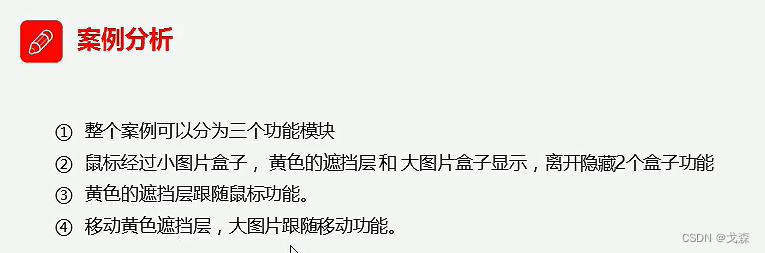
- 10-仿京东放大镜效果显示隐藏遮挡层和大盒子

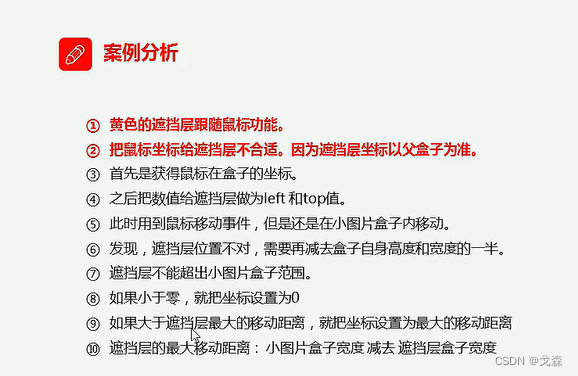
- 11-仿京东放大镜效果遮挡层跟随鼠标
- 12-仿京东放大镜效果限制遮挡层移动范围

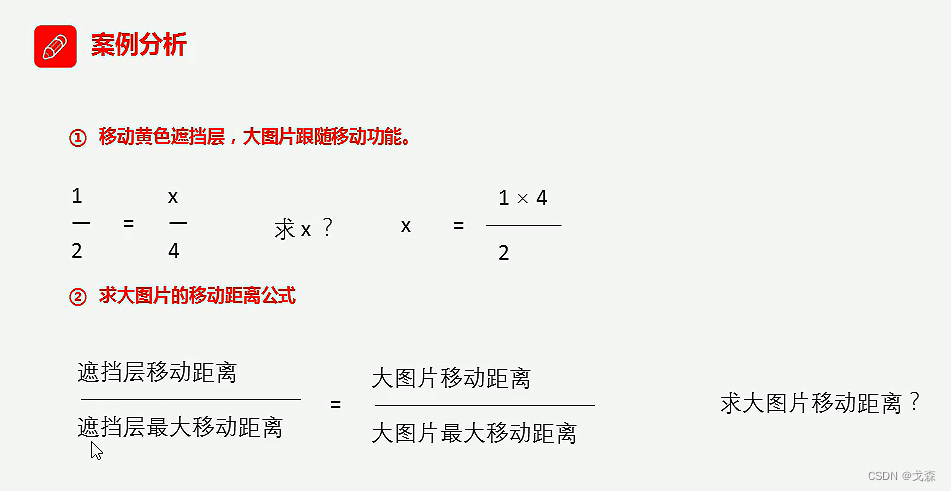
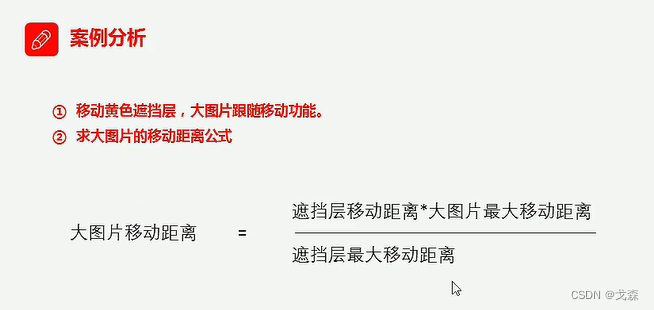
- 13-仿京东放大镜效果大图片移动


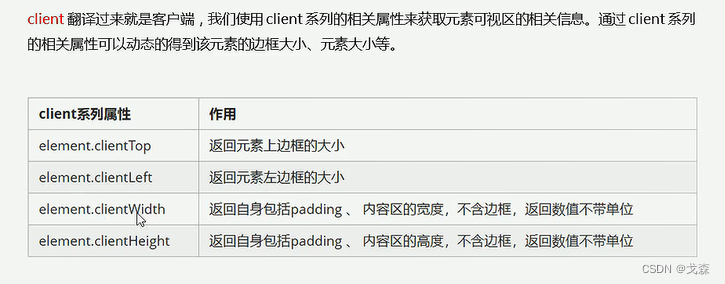
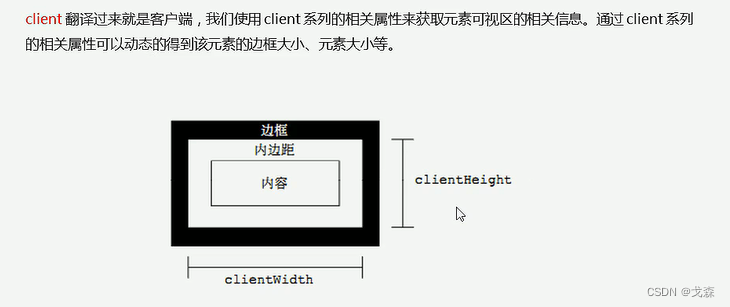
- 14-client系列


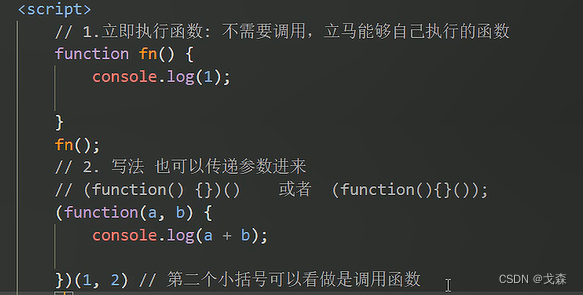
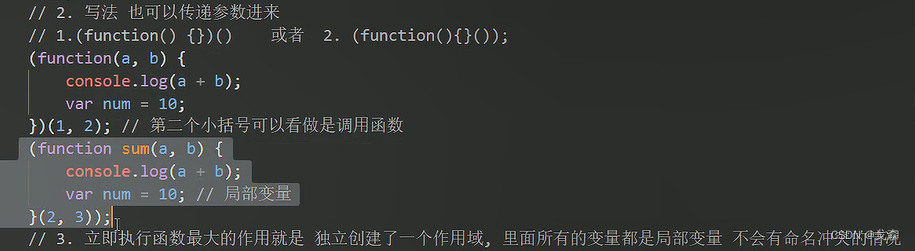
- 15-立即执行函数



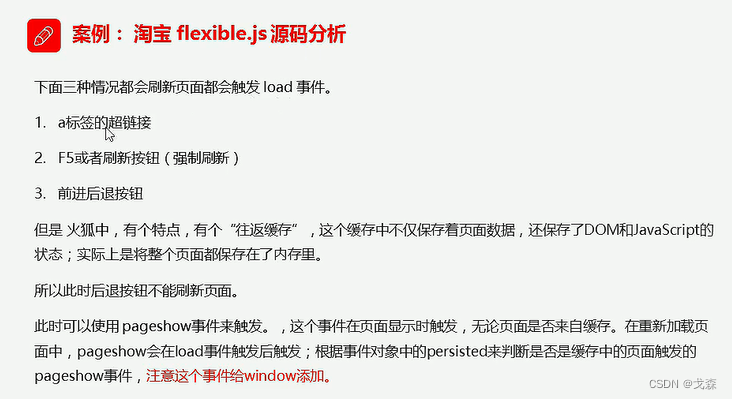
- 16-淘宝flexibleJS源码分析之核心原理
- 17-淘宝flexibleJS源码分析之pageshow事件

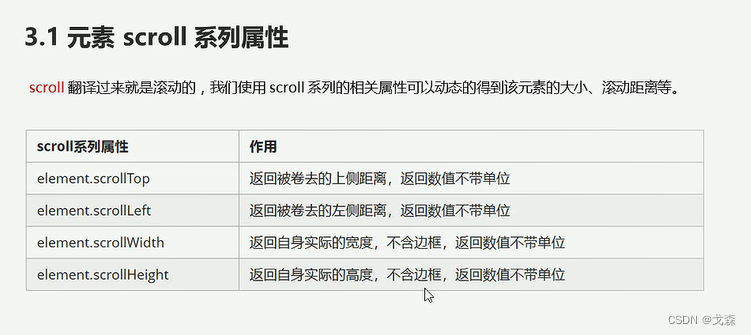
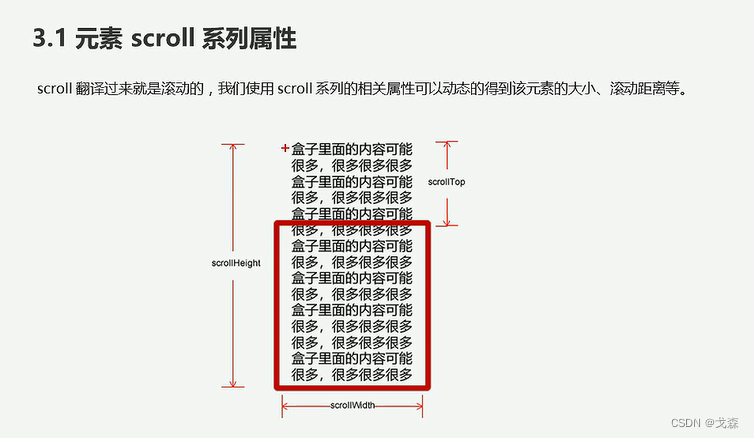
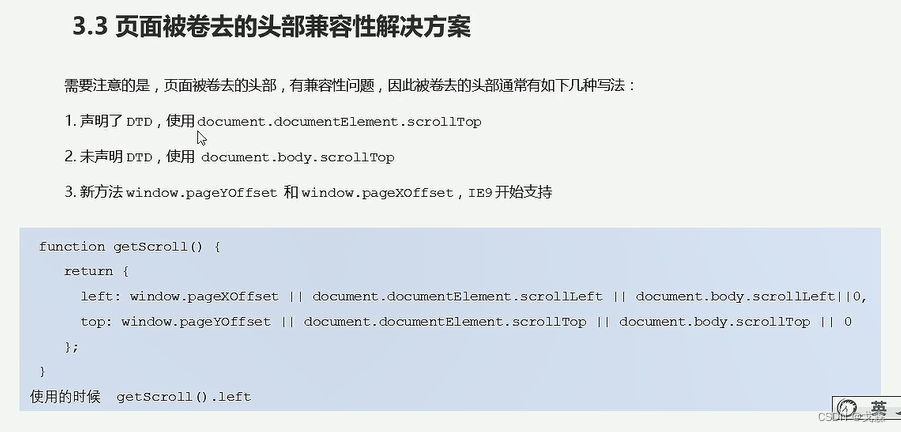
- 18-scroll系列


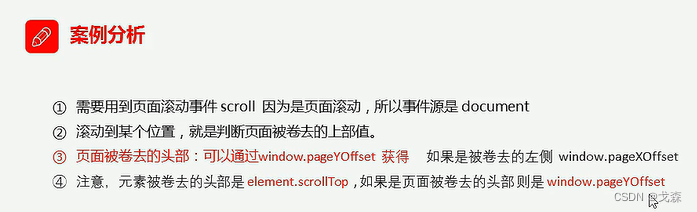
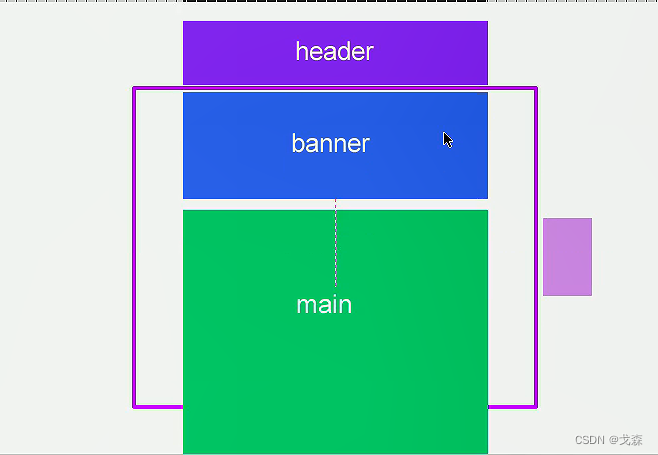
- 19-仿淘宝固定侧边栏(上)


- 20-仿淘宝固定侧边栏(下)


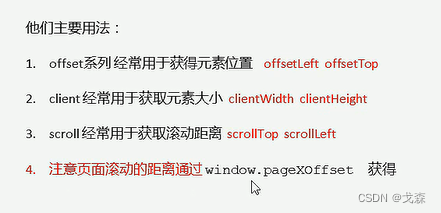
- 21-三大系列总结


3-14 缓动动画的原理和封
一
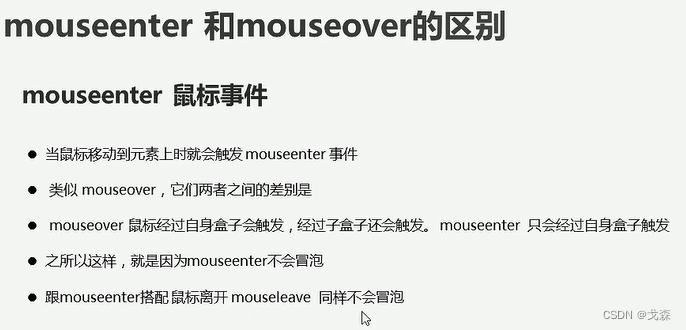
- 22-mouseover和mouseenter区别

- 23-动画原理

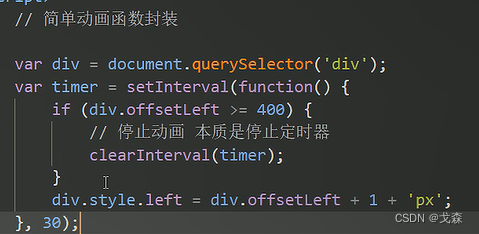
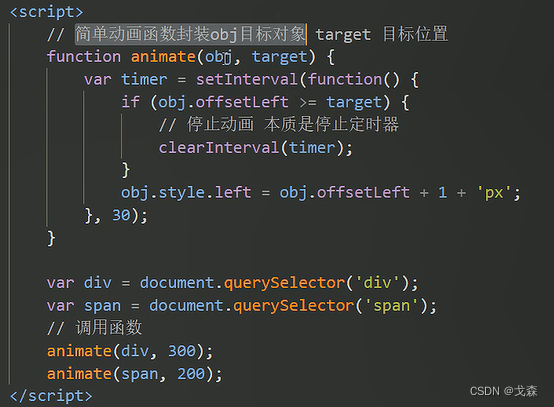
- 24-简单动画函数封装

- 25-动画函数-给不同元素记录不同定时器
二
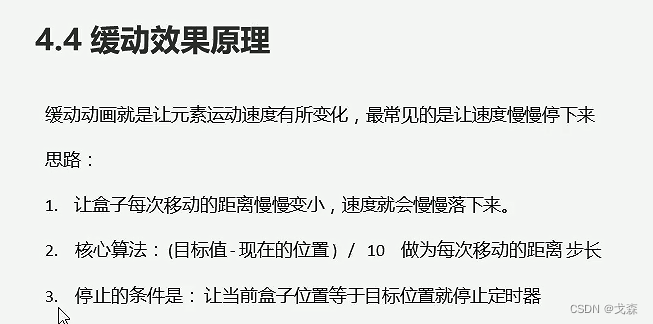
- 01-缓动动画原理

- 02-缓动动画基本代码实现
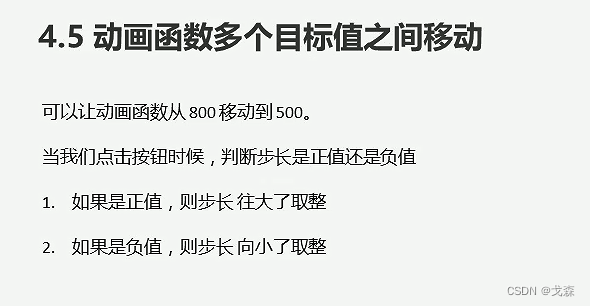
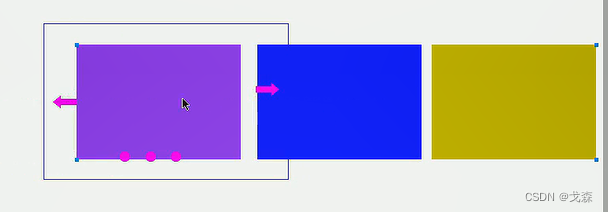
- 03-缓动动画多个目标值之间移动

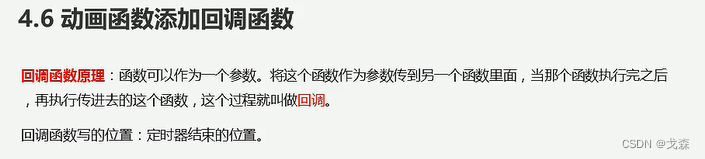
- 04-缓动动画添加回调函数

- 05-动画函数的使用
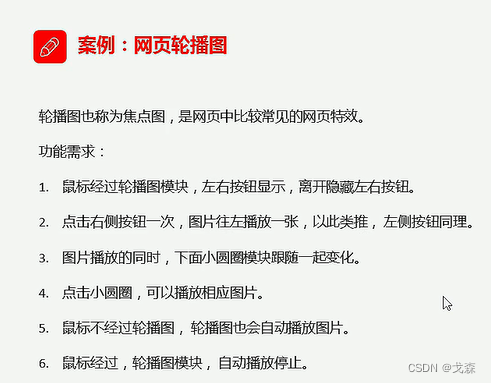
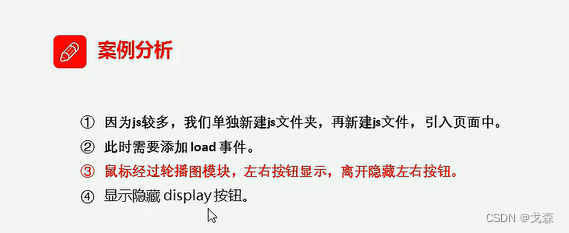
3-15 网页轮播图实现
- 01-缓动动画原理
- 02-缓动动画基本代码实现
- 03-缓动动画多个目标值之间移动
- 04-缓动动画添加回调函数
- 05-动画函数的使用
- 06-网页轮播图-结构搭建

- 07-网页轮播图-鼠标经过显示隐藏左右按钮


- 08-网页轮播图-动态生成小圆圈

- 09-网页轮播图-小圆圈排他思想

- 10-网页轮播图-点击小圆圈滚动图片

- 11-网页轮播图-右侧按钮无缝滚动

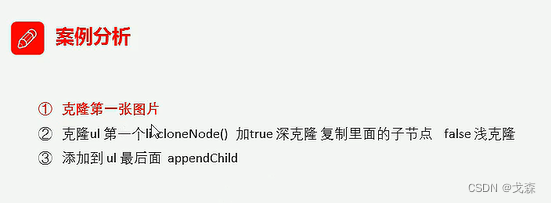
- 12-网页轮播图-克隆第一张图片

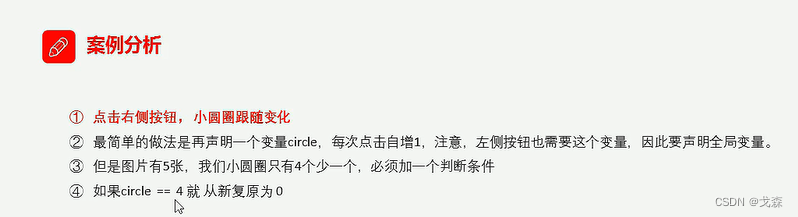
- 13-网页轮播图小圆圈跟随右侧按钮一起变化

- 14-网页轮播图-两个小bug解决方案
1、重新播放直接回到了第二张图片;
2、播放相差1个像素。
- 15-网页轮播图-左侧按钮功能制作
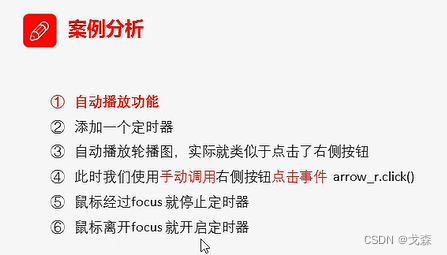
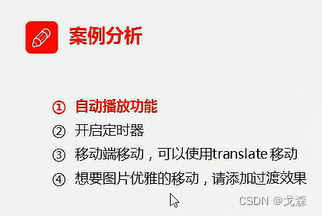
- 16-网页轮播图-自动播放功能

3-16 节流阀、返回顶部及筋斗云案例
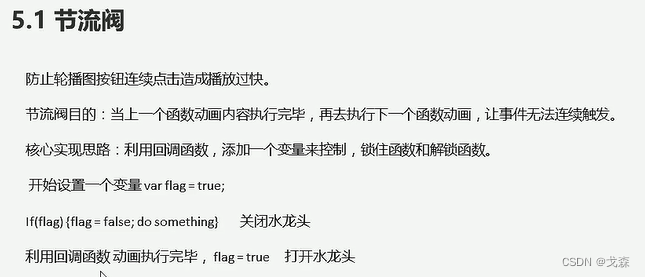
- 17-节流阀以及逻辑中断应用

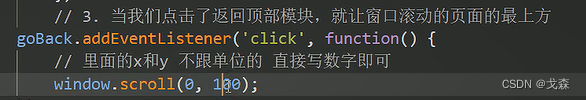
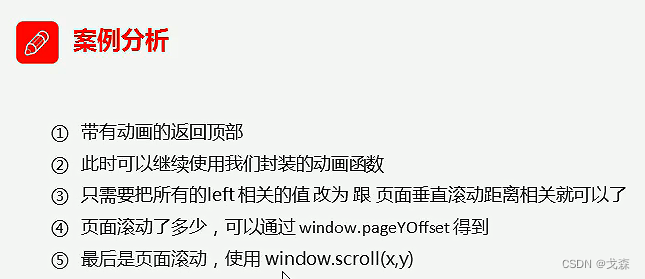
- 18-带有动画的返回顶部



- 19-筋斗云案例



3-17 移动端轮播图实现
一
- 20-移动端网页特效导读


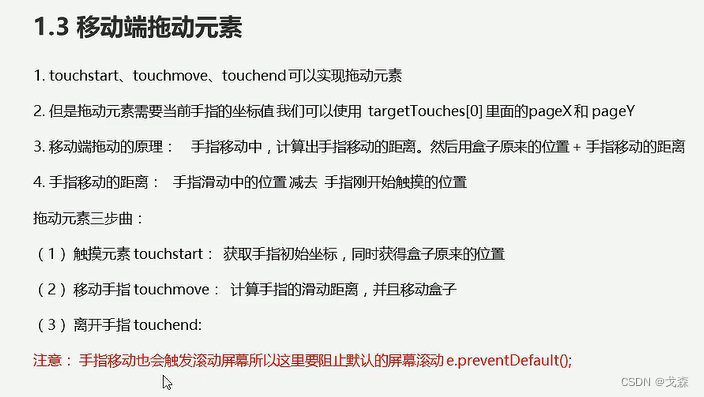
- 21-移动端touch触摸事件

- 22-移动端TouchEvent触摸事件对象

- 23-移动端拖动元素

二
- 01-移动端轮播图-结构搭建


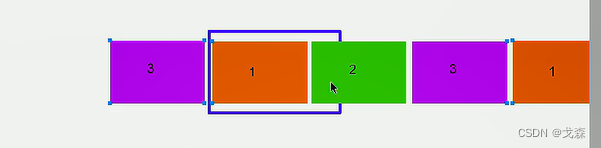
- 02-移动端轮播图-布局分析

- 03-移动端轮播图-滚动图片


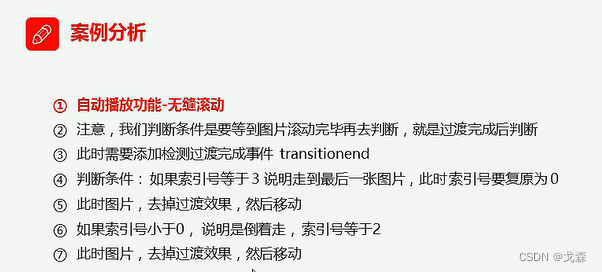
- 04-移动端轮播图-无缝滚动

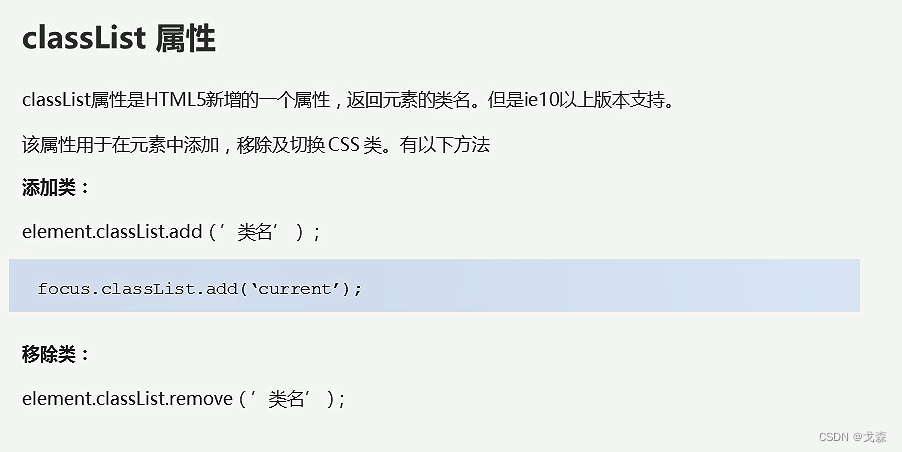
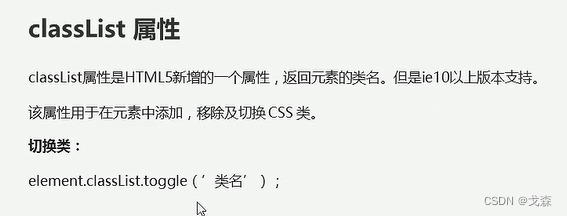
- 05-classList类名操作


- 06-移动端轮播图-小圆点跟随变化

- 07-移动端轮播图-手指拖动轮播图
- 08-移动端轮播图-手指滑动播放上一张下一张图片
- 09-移动端轮播图-回弹效果
- 10-返回顶部模块制作


3-18 移动端插件使用及轮播图的实现
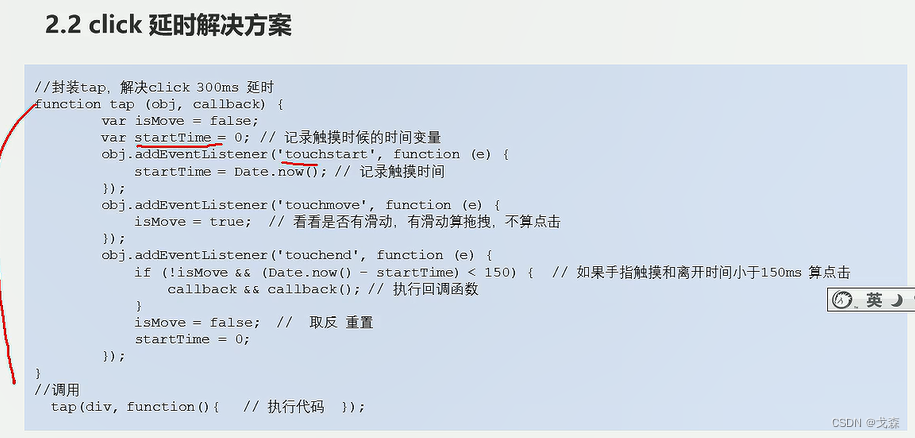
- 11-移动端click事件300ms延时问题解决方案


- 12-fastclick插件使用

- 13-swiper插件使用-引入相关文件

- 14-移动端轮播图-按照语法规范使用

https://swiper.com.cn/usage/index.html
- 15-swiper插件使用-参数更改
- 16-移动端其他插件以及使用总结


- 17-视频插件zy.media.js的使用

- 18-bootstrap轮播图

- 19-阿里百秀轮播图制作

3-19 HTML5本地存储及记住用户名案例
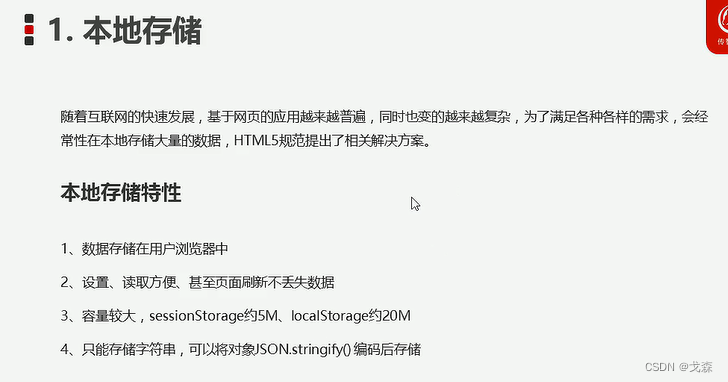
- 20-本地存储导读


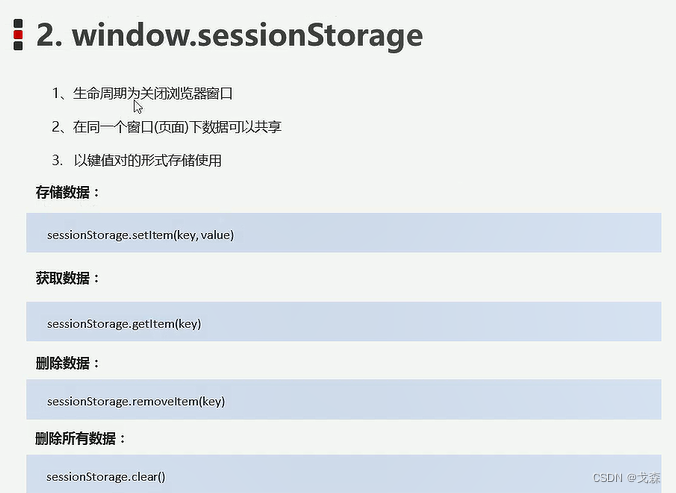
- 21-本地存储之sessionStorage


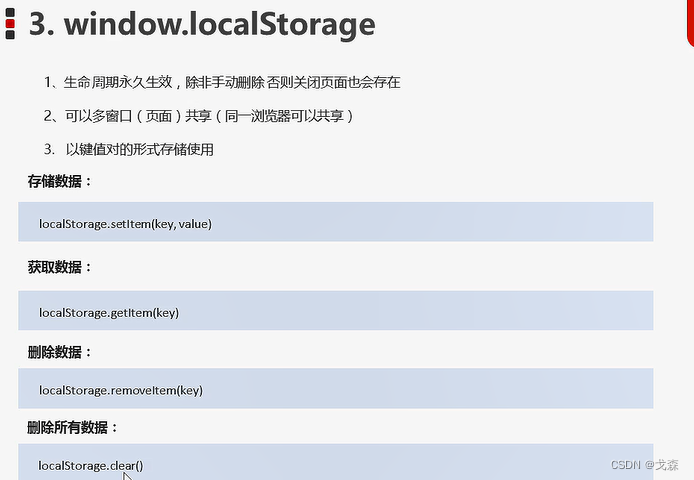
- 22-本地存储之localStorage

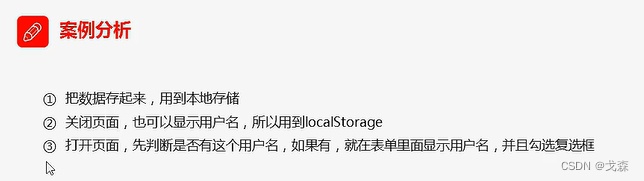
- 23-记住用户名案例