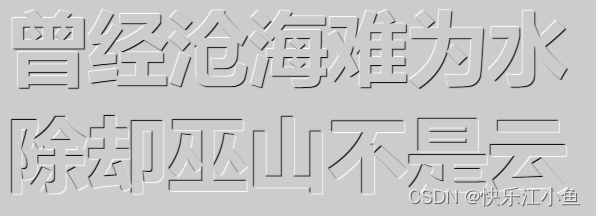
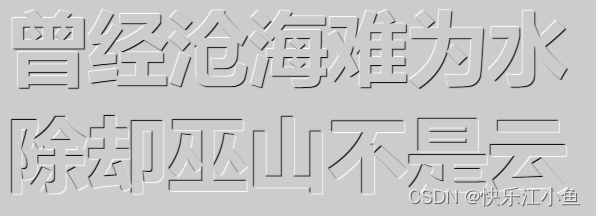
- 使用两个div分别用来实现凹凸效果;
- text-shadow语法
text-shadow: h-shadow v-shadow blur color;
h-shadow:必需。水平阴影的位置。允许负值。
v-shadow :必需。垂直阴影的位置。允许负值。
blur:可选,模糊的距离。
color:可选,阴影的颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字效果</title>
<style>
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 80px "微软雅黑";
}
div:first-child {
text-shadow: 1px 1px 1px #000,
-1px -1px 1px #fff;
}
div:last-child {
text-shadow: -1px -1px 1px #000,
1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>
曾经沧海难为水
</div>
<div>
除却巫山不是云
</div>
</body>
</html>