第十七天 JavaScript、Vue详细总结
目录
JavaScript、Vue
1. JavaScript常用对象
1.1 Array对象
1.2 String对象
1.3 自定义对象
1.4 JSON
1.5 BOM
1.6 DOM
2. 事件监听
2.1 事件绑定
2.2 常见事件
2.3 案例
3. Vue
3.1 概述
3.2 快速入门
3.3 常用指令
3.4 生命周期
JavaScript、Vue
今日目标:
- 熟悉JavaScript常见对象及事件监听
- 掌握Vue的基本指令
上一次课程,我们讲解了W3C 标准规定的组成网页的三个部分:
- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
那今天我们继续来讲解JavaScript的内容,今天课程的主要内容包括:
- JavaScript对象
- JavaScript事件监听
- Vue
- Ajax
1. JavaScript常用对象
JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类
- 基本对象

- BOM 对象

- DOM对象
DOM 中的对象就比较多了,下图只是截取部分
这小节我们先学习基本对象,而我们先学习 Array 数组对象和 String 字符串对象。
1.1 Array对象
JavaScript Array对象用于定义数组
1.1.1 定义格式
数组的定义格式有两种:
- 方式1
var 变量名 = new Array(元素列表);
例如:
- 方式2
var 变量名 = [元素列表];
例如:
var arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)
注意:Java中的数组静态初始化使用的是{ }定义,而 JavaScript 中使用的是 [] 定义
1.1.2 元素访问
访问数组中的元素和 Java 语言的一样,格式如下:
arr[索引] = 值;
代码演示:
// 方式一
var arr = new Array(1,2,3);
// alert(arr);
// 方式二
var arr2 = [1,2,3];
//alert(arr2);
// 访问
arr2[0] = 10;
alert(arr2)1.1.3 特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
例如如下代码:
// 变长
var arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefined上面代码在定义数组中给了三个元素,又给索引是 10 的位置添加了数据 10,那么 索引3 到 索引9 位置的元素是什么呢?我们之前就介绍了,在 JavaScript 中没有赋值的话,默认就是 undefined。
如果给 arr3 数组添加字符串的数据,也是可以添加成功的
arr3[5] = "hello";
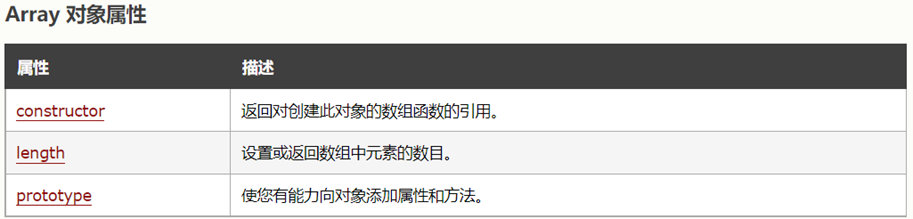
alert(arr3[5]); // hello1.1.4 属性
Array 对象提供了很多属性,如下图是官方文档截取的

而我们只讲解 length 属性,该数组可以动态的获取数组的长度。而有这个属性,我们就可以遍历数组了
var arr = [1,2,3];
for (let i = 0; i < arr.length; i++) {
alert(arr[i]);
}1.1.5 方法
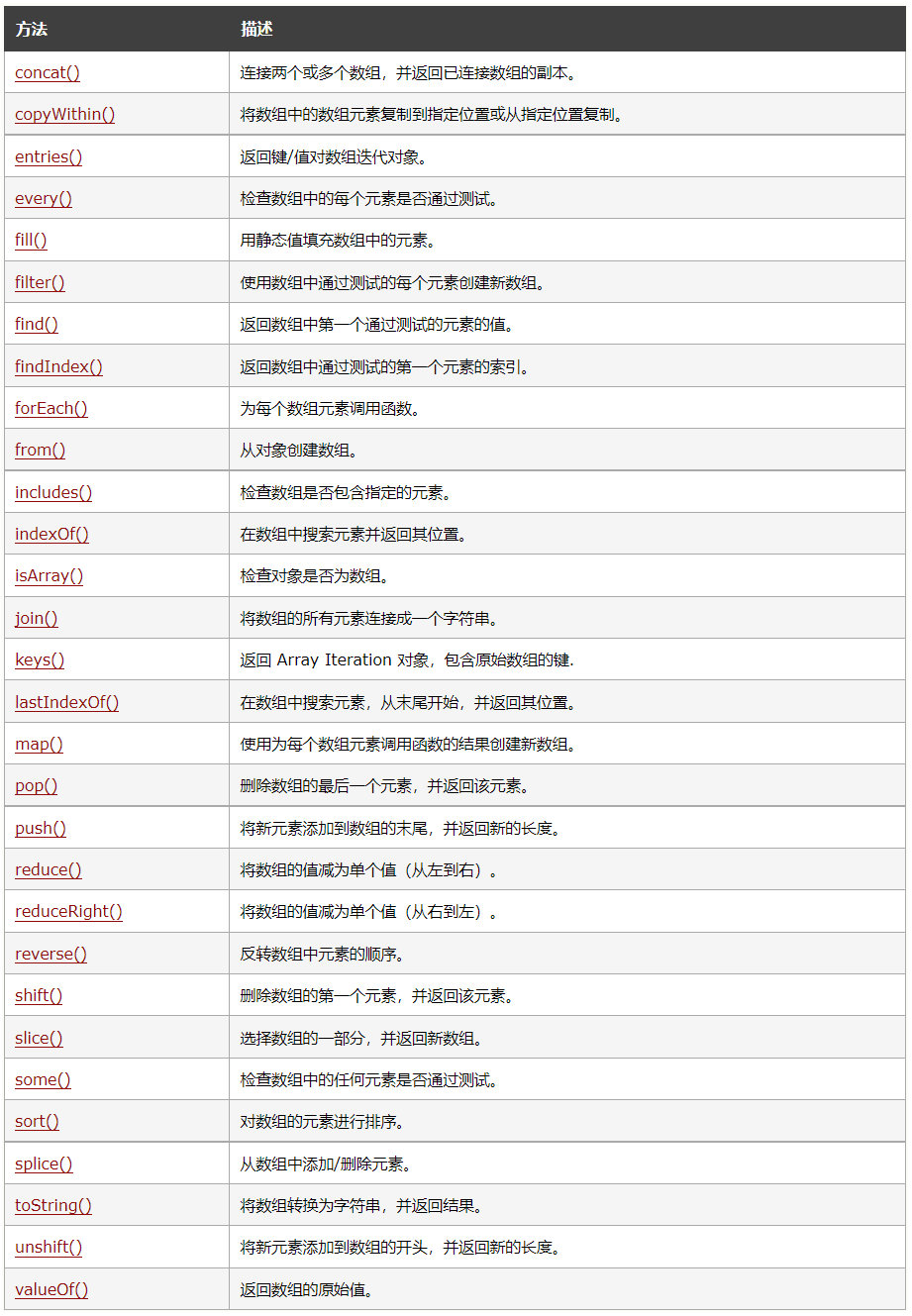
Array 对象同样也提供了很多方法,如下图是官方文档截取的

而我们在课堂中只演示以下几个方法。
| 方法 | 描述 |
| push() | 将新元素添加到数组的末尾,并返回新的长度。 |
| splice() | 从数组中添加/删除元素。 |
| sort() | 对数组的元素进行排序。 |
| indexOf() | 在数组中搜索元素并返回其位置。 |
| reverse() | 反转数组中元素的顺序。 |
- push 函数:给数组添加元素,也就是在数组的末尾添加元素
参数表示要添加的元素
var arr1 = [10,20,30,40]; //定义数组
arr1.push('A'); //往数组末尾添加一个元素
arr1.push('B','C','D','E'); //往数组的末尾添加多个元素
console.log(arr1);- splice 函数:删除元素
参数1:索引。表示从哪个索引位置删除
参数2:个数。表示删除几个元素
// splice:删除元素
var arr1 = [10,20,30,40]; //定义数组
arr1.splice(0,2); //从 0 索引位置开始删除,删除2个元素
alert(arr1); // [30,40]- sort函数:对数组元素排序
// sort : 排序
var arr1 = [10,30,40,20,5];
//对数组进行排序
arr1.sort(function(a,b){
return a - b;
});
console.log(arr1);- indexOf函数:数组中搜索指定项目,并返回其位置。第一项的位置为 0,第二项的位置为 1,依此类推。
// indexOf : 获取指定元素索引位置
var arr1 = [10,30,40,20,5];
var i = arr1.indexOf(20);
console.log(i);- reverse函数: 反转数组中元素的顺序。
// reverse: 数组反转
var arr1 = [10,30,40,20,5];
arr1.reverse();
console.log(arr1);1.2 String对象
String对象的创建方式有两种
- 方式1:
var 变量名 = new String(s);
- 方式2:
var 变量名 = "数组";
属性:
String对象提供了很多属性,下面给大家列举了一个属性 length ,该属性是用于动态的获取字符串的长度
| 属性 | 描述 |
| length | 字符串的长度。 |
函数:
String对象提供了很多函数(方法),下面给大家列举了四个方法。
| 方法 | 描述 |
| charAt() | 返回在指定位置的字符。 |
| indexOf() | 检索字符串。 |
| trim() | 去除字符串两边的空格 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
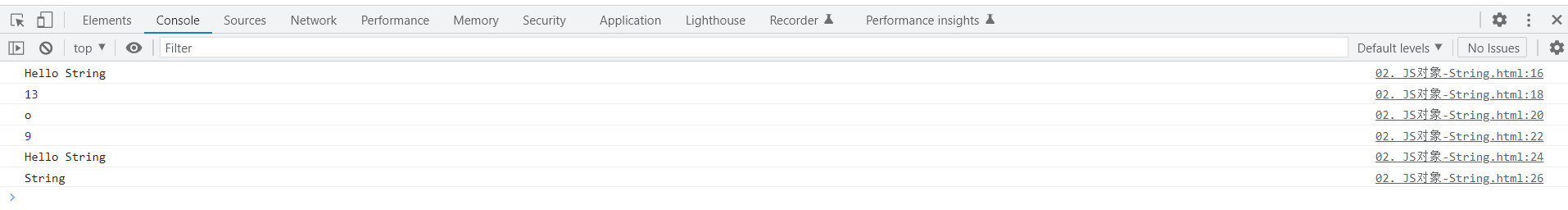
代码演示:
var str = "Hello String "
console.log(str);
console.log(str.length); //获取字符串长度
console.log(str.charAt(4)); //获取索引位置为3的字符
console.log(str.indexOf("ing")); //获取 ing 在字符串中的索引位置
console.log(str.trim()); //去除字符串两侧空格
console.log(str.substring(6,12)); //提取字符串中两个指定索引号之间的字符
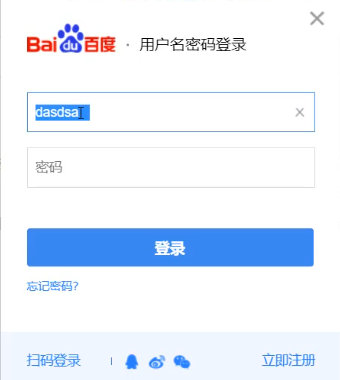
trim() 函数在以后开发中还是比较常用的,例如下图所示是登陆界面

用户在输入用户名和密码时,可能会习惯的输入一些空格,这样在我们后端程序中判断用户名和密码是否正确,结果肯定是失败。所以我们一般都会对用户输入的字符串数据进行去除前后空格的操作。
1.3 自定义对象
在 JavaScript 中自定义对象特别简单,下面就是自定义对象的格式:
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...,
函数名称:function (形参列表){},
...
};
- 调用属性的格式:
对象名.属性名
- 调用函数的格式:
对象名.函数名()
接下来通过代码演示一下,让大家体验一下 JavaScript 中自定义对象
var user = {
name:"Tom",
age:20,
gender:"male",
eat: function(){
alert("用膳~");
}
};
console.log(user.name + ":" + user.age + ":" + user.gender);
user.eat();其实呢,上面user对象中的function函数关键字是可以省略的,省略后,简写为:
var user = {
name:"Tom",
age:20,
gender:"male",
eat(){
alert("用膳~");
}
};
console.log(user.name + ":" + user.age + ":" + user.gender);
user.eat();1.4 JSON
1.4.1 介绍
概念:JavaScript Object Notation。JavaScript 对象标记法
如下是 JavaScript 对象的定义格式:
{
name:"Tom",
age:20,
gender:"male"
}接下来我们再看看 JSON 的格式:
{
"name":"Tom",
"age":20,
"gender":"male"
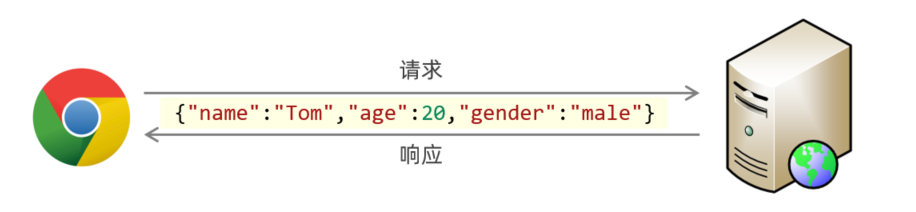
}通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而 json 格式中的键要求必须使用双引号括起来,这是 json 格式的规定。json 格式的数据有什么作用呢?
作用:由于其语法格式简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。

1.4.2 定义格式
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 定义格式如下:
var 变量名 = '{"key":value,"key":value,...}';JSON 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'1.4.3 代码演示
创建一个页面,在该页面的 <script> 标签中定义json字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 定义JSON字符串
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
alert(jsonStr);
</script>
</body>
</html>通过浏览器打开,页面效果如下图所示

现在我们需要获取到该 JSON 串中的 name 属性值,应该怎么处理呢?
如果它是一个 js 对象,我们就可以通过 js对象.属性名 的方式来获取数据。JS 提供了一个对象 JSON ,该对象有如下两个方法:
- parse(str) :将 JSON串转换为 js 对象。使用方式是: var jsObject = JSON.parse(jsonStr);
- stringify(obj) :将 js 对象转换为 JSON 串。使用方式是:var jsonStr = JSON.stringify(jsObject)
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//1. 定义JSON字符串
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
alert(jsonStr);
//2. 将 JSON 字符串转为 JS 对象
let jsObject = JSON.parse(jsonStr);
alert(jsObject)
alert(jsObject.name)
//3. 将 JS 对象转换为 JSON 字符串
let jsonStr2 = JSON.stringify(jsObject);
alert(jsonStr2)
</script>
</body>
</html>1.5 BOM
1.5.1 介绍
BOM:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器进行对话, JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。比如:我现在想将浏览器地址栏的地址改为 https://www.itheima.com 就可以通过使用 BOM 中定义的 Location 对象的 href 属性,代码: location.href = "https://itheima.com";
BOM 中包含了如下对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
下图是 BOM 中的各个对象和浏览器的各个组成部分的对应关系

BOM 中的 Navigator 对象和 Screen 对象基本不会使用,所以我们的课堂只对 Window、History、Location 对象进行讲解。
1.5.2 Window对象
window 对象是 JavaScript 对浏览器的窗口进行封装的对象。
1.5.2.1 获取window对象
该对象不需要创建直接使用 window,其中 window. 可以省略。比如我们之前使用的 alert() 函数,其实就是 window 对象的函数,在调用是可以写成如下两种
- 显式使用 window 对象调用
window.alert("abc");
- 隐式调用
alert("abc")
1.5.2.2 window对象属性
window 对象提供了用于获取其他 BOM 组成对象的属性

也就是说,我们想使用 Location 对象的话,就可以使用 window 对象获取;写成 window.location,而 window. 可以省略,简化写成 location 来获取 Location 对象。
1.5.2.3 window对象函数
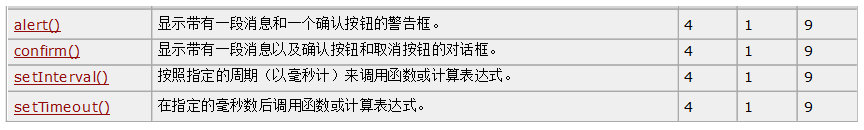
window 对象提供了很多函数供我们使用,而很多都不常用;下面给大家列举了一些比较常用的函数

setTimeout(function,毫秒值) : 在一定的时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值) :在一定的时间间隔后执行一个function,循环执行
confirm代码演示:
// confirm(),点击确定按钮,返回true,点击取消按钮,返回false
var flag = confirm("确认删除?");
alert(flag);下图是 confirm() 函数的效果。当我们点击 确定 按钮,flag 变量值记录的就是 true ;当我们点击 取消 按钮,flag 变量值记录的就是 false。

而以后我们在页面删除数据时候如下图每一条数据后都有 删除 按钮,有可能是用户的一些误操作,所以对于删除操作需要用户进行再次确认,此时就需要用到 confirm() 函数。

定时器代码演示:
x
setInterval(function (){
alert("hehe");
},3000);当我们打开浏览器,3秒后才会弹框输出 hehe,并且只会弹出一次。
setInterval(function (){
alert("hehe");
},3000);当我们打开浏览器,每隔3秒都会弹框输出 hehe。
1.5.3 Location对象

Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。
1.5.3.1 获取Location对象
使用 window.location获取,其中window. 可以省略
window.location.属性;
location.属性;
window.location.方法();
location.方法();1.5.3.2 Location对象属性
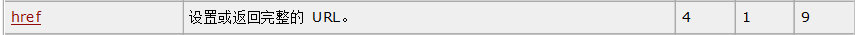
Location对象提供了很对属性。以后常用的只有一个属性 href

代码演示:
alert("要跳转了");
location.href = "https://www.baidu.com";在浏览器首先会弹框显示 要跳转了,当我们点击了 确定 就会跳转到 百度 的首页。
1.5.3.4 案例
需求:3秒跳转到百度首页
分析:
A. 3秒跳转,由此可以确定需要使用到定时器,而只跳转一次,所以使用 setTimeOut()
B. 要进行页面跳转,所以需要用到 location 对象的 href 属性实现
代码实现:
document.write("支付成功,3秒钟之后跳转到首页...");
setTimeout(function(){
window.location.href="http://www.itcast.cn";
},3000);1.6 DOM
1.6.1 概述
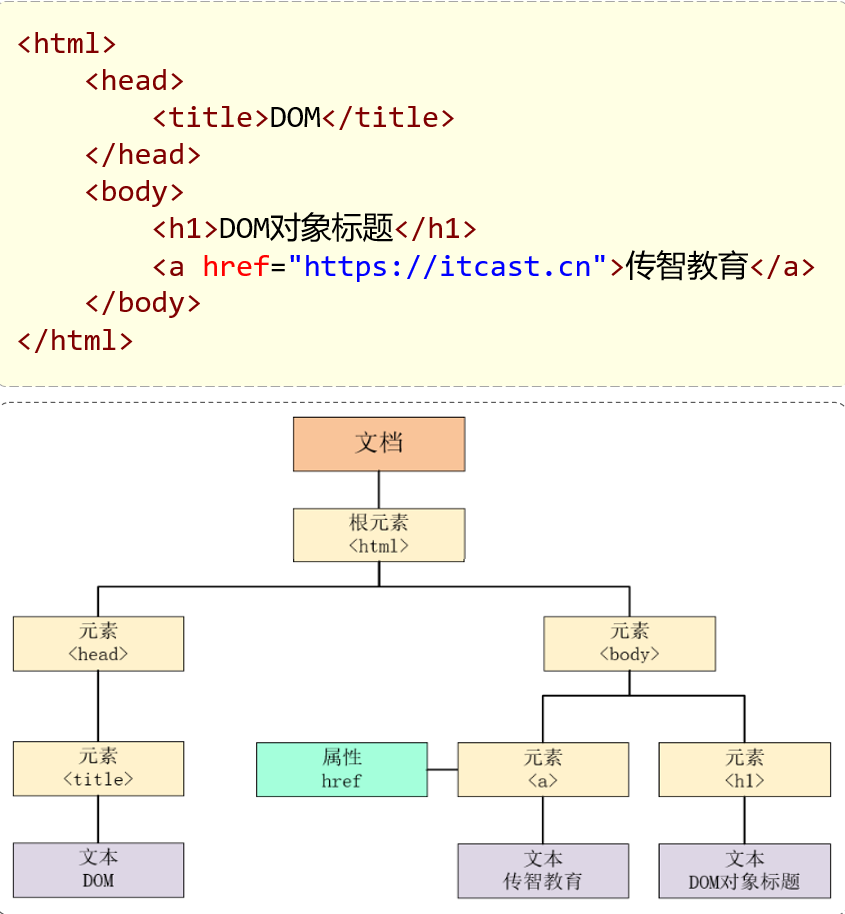
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
如下图,上边是 HTML 文档内容,下边是 DOM 树

作用:
JavaScript 通过 DOM, 就能够对 HTML进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
DOM相关概念:
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
- 核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准
-
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- XML DOM: 针对 XML 文档的标准模型
- HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
-
- 例如:<img> 标签在浏览器加载到内存中时会被封装成 Image 对象,同时该对象也是 Element 对象。
- 例如:<input type='button'> 标签在浏览器加载到内存中时会被封装成 Button 对象,同时该对象也是 Element 对象。
1.6.2 获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
- getElementById():根据id属性值获取,返回单个Element对象
- getElementsByTagName():根据标签名称获取,返回Element对象数组
- getElementsByName():根据name属性值获取,返回Element对象数组
- getElementsByClassName():根据class属性值获取,返回Element对象数组
代码演示:
下面有提前准备好的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="img/off.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
//在此处书写js代码
</script>
</body>
</html>- 根据 id 属性值获取上面的 img 元素对象,返回单个对象
var img = document.getElementById("light");
alert(img);
结果如下:

从弹框输出的内容,也可以看出是一个图片元素对象。
- 根据标签名称获取所有的 div 元素对象
var divs = document.getElementsByTagName("div");// 返回一个数组,数组中存储的是 div 元素对象
// alert(divs.length); //输出 数组的长度
//遍历数组
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}- 获取所有的满足 name = 'hobby' 条件的元素对象
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
alert(hobbys[i]);
}- 获取所有的满足 class='cls' 条件的元素对象
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName("cls");
for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}1.6.3 HTML Element对象使用
HTML 中的 Element 元素对象有很多,不可能全部记住,以后是根据具体的需求查阅文档使用。
下面我们通过具体的案例给大家演示文档的查询和对象的使用;下面提前给大家准备好的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="img/off.gif"> <br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<script>
</script>
</body>
</html>需求:
- 点亮灯泡
此案例由于需要改变 img 标签 的图片,所以我们查询文档,下图是查看文档的流程:
代码实现:
//1,根据 id='light' 获取 img 元素对象
var img = document.getElementById("light");
//2,修改 img 对象的 src 属性来改变图片
img.src = "img/on.gif";- 将所有的 div 标签的标签体内容后面加上红色字体 : very good
//1,获取所有的 div 元素对象
var divs = document.getElementsByClassName('cls');
//2,遍历数组,获取到每一个 div 元素对象,并修改元素内容
for (let i = 0; i < divs.length; i++) {
divs[i].innerHTML = divs[i].innerHTML + "<font color='red'> very good</font>";
}- 使所有的复选框呈现被选中的状态
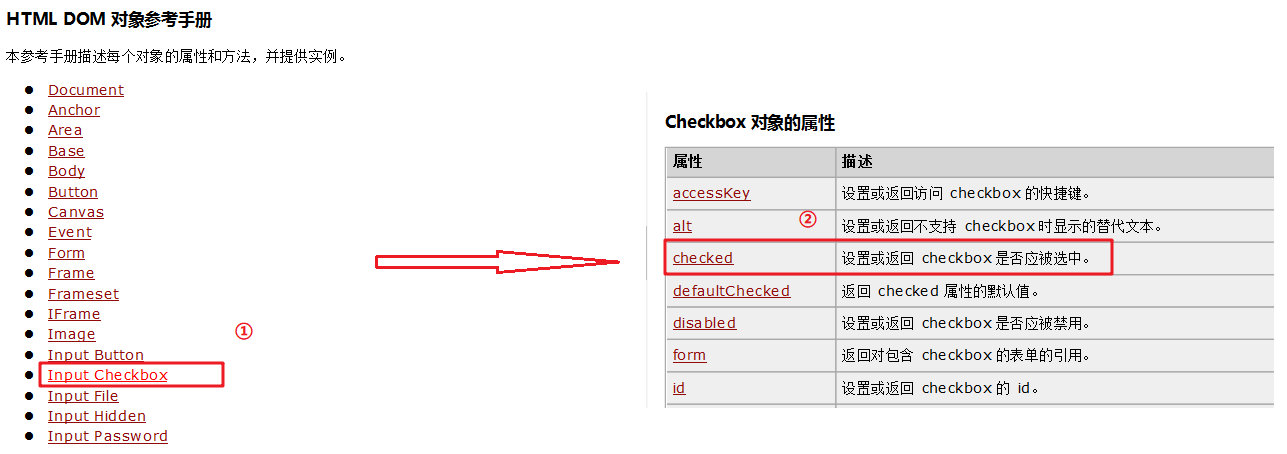
此案例我们需要看 复选框 元素对象有什么属性或者函数是来操作 复选框的选中状态。下图是文档的查看
代码实现:
//1,获取所有的 复选框 元素对象
var hobbys = document.getElementsByName("hobby");
//2,遍历数组,通过将 复选框 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态
for (let i = 0; i < hobbys.length; i++) {
hobbys[i].checked = true;
}2. 事件监听
要想知道什么是事件监听,首先先聊聊什么是事件?
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时==执行一段逻辑代码。==例如下图当我们点击 开灯 按钮,就需要通过 js 代码实现替换图片

再比如下图输入框,当我们输入了用户名 光标离开 输入框,就需要通过 js 代码对输入的内容进行校验,没通过校验就在输入框后提示 用户名格式有误!

2.1 事件绑定
JavaScript 提供了两种事件绑定方式:
- 方式一:通过 HTML标签中的事件属性进行绑定
如下面代码,有一个按钮元素,我们是在该标签上定义 事件属性,在事件属性中绑定函数。onclick 就是 单击事件 的事件属性。οnclick='on()' 表示该点击事件绑定了一个名为 on() 的函数
<input type="button" onclick="on()">
下面是点击事件绑定的 on() 函数
- 方式二:通过 DOM 元素属性绑定
如下面代码是按钮标签,在该标签上我们并没有使用 事件属性,绑定事件的操作需要在 js 代码中实现
<input type="button" id="btn">
下面 js 代码是获取了 id='btn' 的元素对象,然后将 onclick 作为该对象的属性,并且绑定匿名函数。该函数是在事件触发后自动执行
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--方式1:在下面input标签上添加 onclick 属性,并绑定 on() 函数-->
<input type="button" value="点我" onclick="on()"> <br>
<input type="button" value="再点我" id="btn">
<script>
function on(){
alert("我被点了");
}
//方式2:获取 id="btn" 元素对象,通过调用 onclick 属性 绑定点击事件
document.getElementById("btn").onclick = function (){
alert("我被点了");
}
</script>
</body>
</html>2.2 常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?下面就给大家列举一些比较常用的事件属性
| 事件名 | 说明 |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
- onfocus 获得焦点事件。
如下图,当点击了输入框后,输入框就获得了焦点。而下图示例是当获取焦点后会更改输入框的背景颜色。
- onblur 失去焦点事件。
如下图,当点击了输入框后,输入框就获得了焦点;再点击页面其他位置,那输入框就失去焦点了。下图示例是将输入的文本转换为大写。
- onmouseout 鼠标移出事件。
- onmouseover 鼠标移入事件。
- onsubmit 表单提交事件
如下是带有表单的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="register" action="#" >
<input type="text" name="username" />
<input type="submit" value="提交">
</form>
<script>
</script>
</body>
</html>
如上代码的表单,当我们点击 提交 按钮后,表单就会提交,此处默认使用的是 GET 提交方式,会将提交的数据拼接到 URL 后。现需要通过 js 代码实现阻止表单提交的功能,js 代码实现如下:
-
- 获取 form 表单元素对象。
- 给 form 表单元素对象绑定 onsubmit 事件,并绑定匿名函数。
- 该匿名函数如果返回的是true,提交表单;如果返回的是false,阻止表单提交。
document.getElementById("register").onsubmit = function (){
//onsubmit 返回true,则表单会被提交,返回false,则表单不提交
return true;
}2.3 案例
介绍了时间绑定的形式,以及常见的事件之后。接下来,我们就通过 事件监听 配合着 DOM操作,来完成如下需求:

- 点击 “开灯”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡。
- 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
- 点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件案例</title>
</head>
<body>
<img id="light" src="img/off.gif"> <br>
<input type="button" onclick="on()" value="点亮"> <input type="button" onclick="off()" value="熄灭">
<br><br>
<input type="text" id="name" value="ITCAST" onblur="blurFun()" onfocus="focusFun()">
<br><br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<input type="button" value="全选" onclick="check()"> <input type="button" value="反选" onclick="reverseCheck()">
<script>
</script>
</body>
</html>需求一:点击 “开灯”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡。
分析:点击事件,我们应该选择 onclick。当触发该事件之后,需要操作img标签的src属性,来动态更换图片。
代码实现:
//点亮灯泡
function on(){
var img = document.getElementById("light");
img.src = "img/on.gif";
}
//熄灭灯泡
function off(){
var img = document.getElementById("light");
img.src = "img/off.gif";
}需求二:输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
分析:离焦对应的事件应该是 onblur,聚焦对应的事件应该是 onfocus。 字符串对应有两个方法 toUpperCase(), toLowerCase()。
代码实现:
//文本内容变大写
function blurFun(){
var name = document.getElementById('name');
name.value = name.value.toUpperCase();
}
//文本内容变小写
function focusFun(){
var name = document.getElementById('name');
name.value = name.value.toLowerCase();
}需求三:点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。
分析:还是一个单击事件 onclick,让复选框勾选,只需要checked设置为true,取消勾选,设置为false即可。
代码实现:
//全选
function check(){
var hobbys = document.getElementsByName('hobby');
for (let i = 0; i < hobbys.length; i++) {
hobbys[i].checked = true;
}
}
//反选
function reverse() {
//获取所有的checkbox
var checkboxes = document.getElementsByName("hobby")
//遍历数组将所有checkBox de checked属性设置为true
for(var i=0;i<checkboxes.length;i++){
//原有的值
var v = checkboxes[i].checked
//反转原来的值
checkboxes[i].checked = !v
}
}3. Vue
3.1 概述
Vue 是一套前端框架,用于免除原生JavaScript中的DOM操作,简化书写。
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
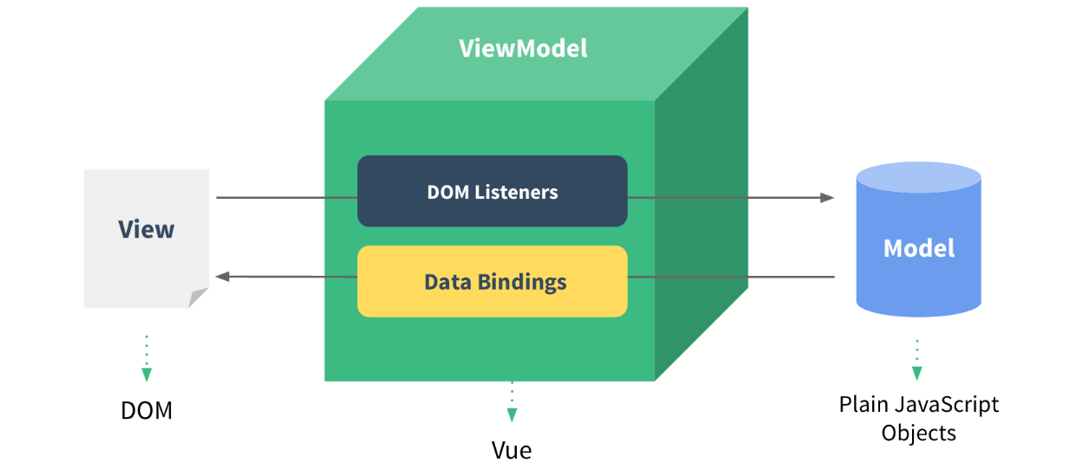
双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解

图中的 Model 就是我们的数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。接下来让大家看一下双向绑定的效果,下图是提前准备的代码,输入框绑定了 username 模型数据,而在页面上也使用 {{}} 绑定了 username 模型数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue快速入门</title>
</head>
<script src="js/vue.js"></script>
<body>
<div id="app">
<input type="text" v-model="message" > {{message}}
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
message: "Hello Vue"
}
})
</script>
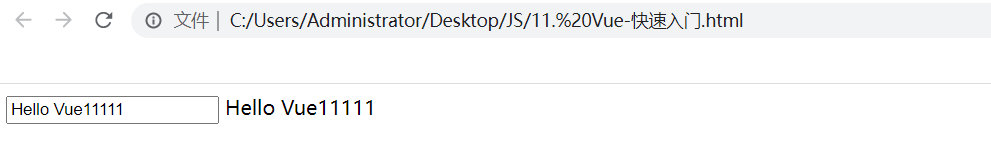
</html>通过浏览器打开该页面可以看到如下页面:

当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
3.2 快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
- 新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script>- 在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({
el: "#app",
data: {
return {
username: ""
}
}
});
创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
-
- el : 用来指定哪儿些标签受 Vue 管理。 该属性取值 #app 中的 app 需要是受管理的标签的id属性值
- data :用来定义数据模型
- methods :用来定义函数。这个我们在后面就会用到
- 编写视图
<div id="app">
<input name="username" v-model="username" >
{{username}}
</div>
{{}} 是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
插值表达式:
- 形式:{{ . . . }}
- 内容可以是:
A. 变量:{{message}}
B. 三元表达式:{{message ? '有值':'没值'}}
C. 函数调用:{{message.toUpperCase()}}
D. 算术运算:{{10 + 20}}
3.3 常用指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有:
| 指令 | 作用 |
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
接下来我们挨个学习这些指令。
3.3.1 v-bind 与 v-model
| 指令 | 作用 |
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
- v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
例如:
<a v-bind:href="url">百度一下</a>
上面的 v-bind:" 可以简化写成 : ,如下:
- v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
<input name="username" v-model="username">代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击一下</a>
<a :href="url">点击一下</a>
<input v-model="url">
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data:{
url:"https://www.baidu.com"
}
});
</script>
</body>
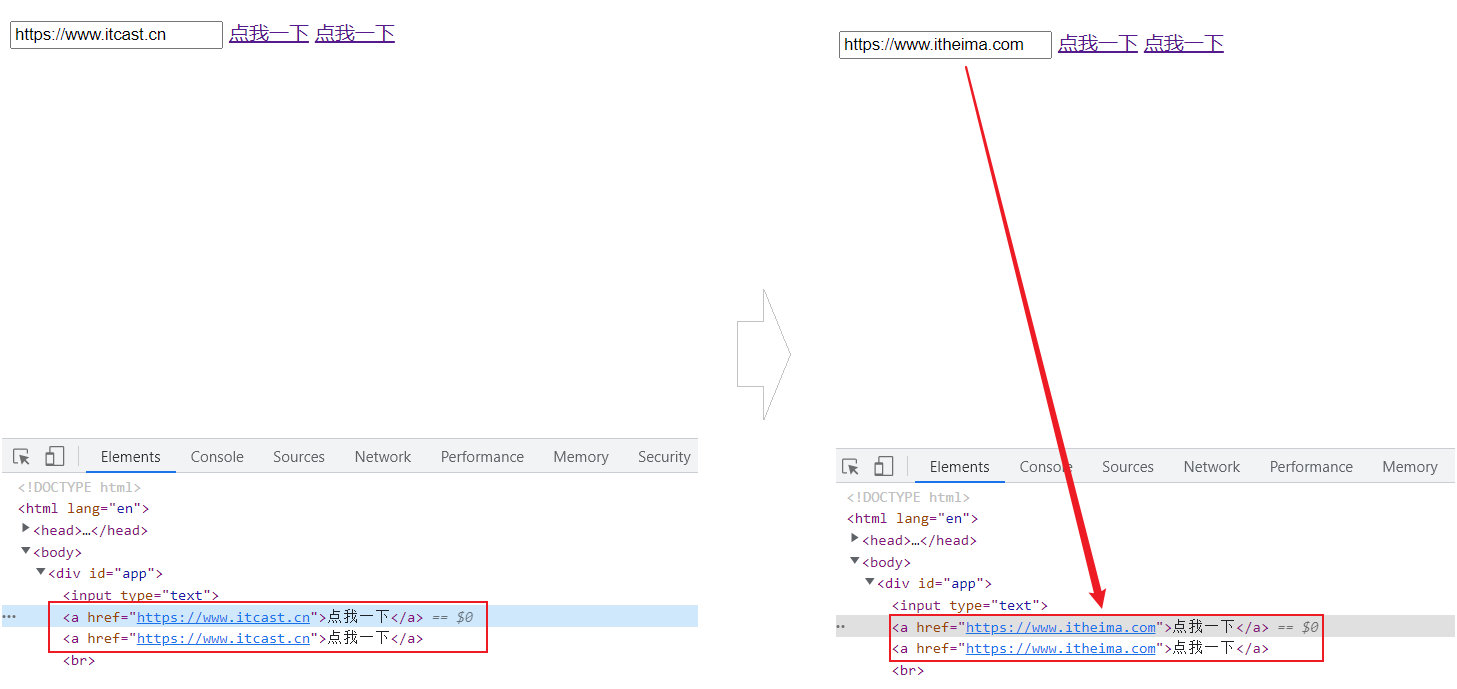
</html>通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据

注意:通过v-bind或者v-model绑定的变量,必须在数据模型中声明。
3.3.2 v-on
| 指令 | 作用 |
| v-on | 为HTML标签绑定事件 |
我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下
<input type="button" value="一个按钮" v-on:click="handle()">而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html代码如下
<input type="button" value="一个按钮" @click="handle()">上面代码绑定的 handle() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue({
el: "#app",
methods: {
handle:function(){
alert("我被点了");
}
}
});注意: 后面的事件名称是之前原生事件属性名去掉on。v-on:
例如:
- 单击事件 : 事件属性名是 onclick,而在vue中使用是 v-on:click
- 失去焦点事件:事件属性名是 onblur,而在vue中使用时 v-on:blur
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="button" value="按钮" v-on:click="handle()">
<input type="button" value="按钮" @click="handle()">
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return{
url: "https://www.itcast.cn"
}
} ,
methods: {
handle: function(){
alert('我被点击了...');
}
},
})
</script>
</html>3.3.3 v-if 与 v-show
| 指令 | 作用 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
- v-if
接下来通过代码演示一下。在 Vue中定义一个 age 的数据模型,如下:
//1. 创建Vue核心对象
new Vue({
el: "#app",
data: {
age: 50
}
});现在要实现,当 age 模型的数据小于等于 35 时,在页面上展示 年轻人 对应的div内容;当 age 模型的数据大于35 且 小于等于 60 时,在页面上展示 中年人的div 内容;age 模型数据是其他值时,在页面上展示 老年人的div内容。 这里为了动态改变模型数据 age 的值,再定义一个输入框绑定 age 模型数据。html 代码如下:
<div id="app">
<input type="text" v-model="age">
<div v-if="age <= 35">年轻人</div>
<div v-else-if="age > 35 && age <= 60">中年人</div>
<div v-else>老年人</div>
</div>整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="age">
<div v-if="age <= 35">年轻人</div>
<div v-else-if="age > 35 && age <= 60">中年人</div>
<div v-else>老年人</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
age: 50
} ,
methods: {
},
})
</script>
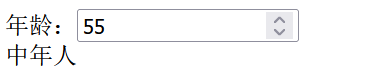
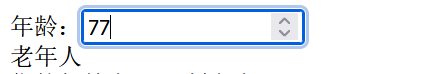
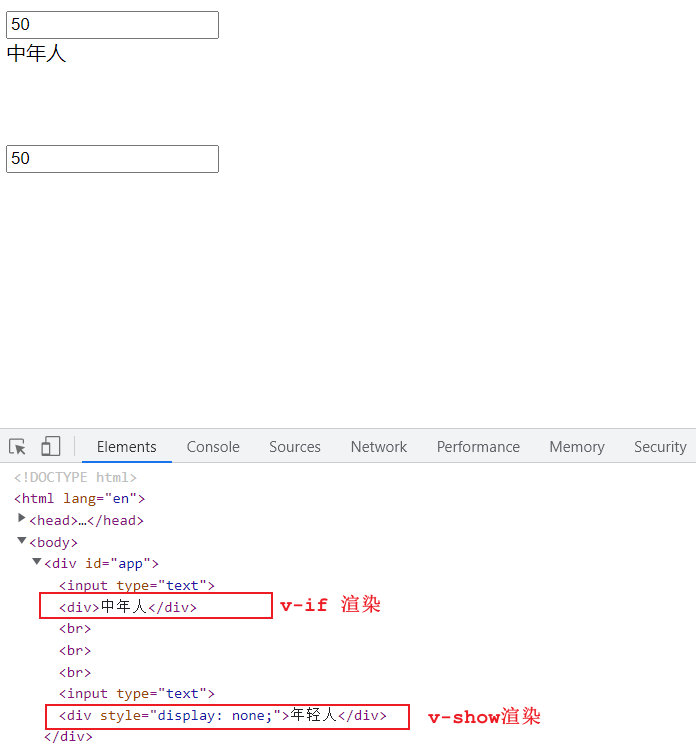
</html>通过浏览器打开页面并在输入框输入不同的值,效果如下:


- v-show
然后我们在看看 v-show 指令的效果,如果模型数据 age 的值小于等于35时,展示 年轻人的div内容,否则不展示,html页面代码如下:
<input type="text" v-model="age">
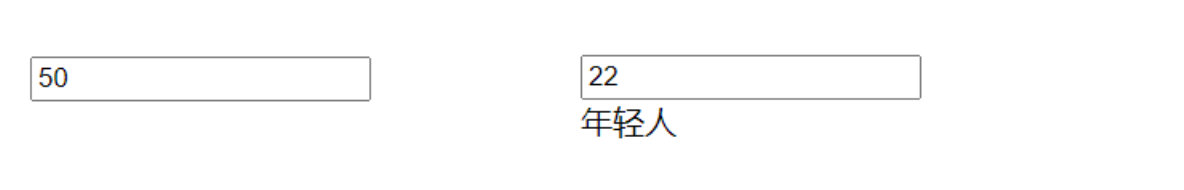
<div v-show="age <= 35">年轻人</div>浏览器打开效果如下:

通过上面的演示,发现 v-show 和 v-if 效果一样,那它们到底有什么区别呢?我们根据浏览器的检查功能查看源代码

通过上图可以看出 v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
3.3.4 v-for
| 指令 | 作用 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>例如:
<div v-for="addr in addrs">{{addr}}</div>注意:需要循环那个标签,v-for 指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名, 索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>
例如:
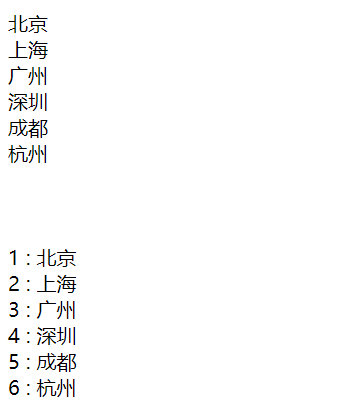
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">{{addr}}</div>
<br><br><br>
<div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
addrs: ['北京','上海','广州','深圳','成都','杭州']
} ,
methods: {
},
})
</script>
</html>上述代码,通过浏览器打开效果如下:

3.3.5 案例
上述,我们已经讲解了Vue的常用指令,那接下来呢,我们就使用上述所讲解的指令,完成如下的案例需求。
需求:将给定的数据集合,渲染在列表中。
数据:
[{
name: "Tom",
age: 20,
gender: 1,
score: 78
}, {
name: "Rose",
age: 18,
gender: 2,
score: 86
}, {
name: "MMM",
age: 26,
gender: 1,
score: 55
}, {
name: "Tony",
age: 30,
gender: 1,
score: 61
}]要求:
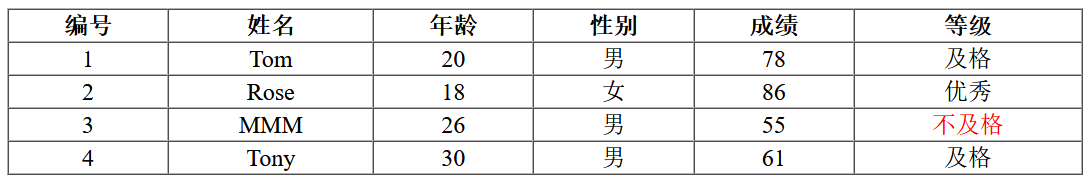
- 需要展示列表每一行的编号。
- gender为性别,1 表示男,2 表示女。在界面展示时,1 展示为男,2 展示为女。
- score为分数,在界面展示时,既需要展示分数,又需要展示分数等级。(score >= 85,优秀;score >= 60 且 score < 85 ,及格;否则,不及格)
最终效果如下:

最终代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 案例</title>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(u,index) in users">
<td>{{index + 1}}</td>
<td>{{u.name}}</td>
<td>{{u.age}}</td>
<td><span v-if="u.gender == 1">男</span> <span v-if="u.gender == 2">女</span></td>
<td>{{u.score}}</td>
<td>
<span v-if="u.score >= 85">优秀</span>
<span v-else-if="u.score >= 60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
}, {
name: "Rose",
age: 18,
gender: 2,
score: 86
}, {
name: "MMM",
age: 26,
gender: 1,
score: 55
}, {
name: "Tony",
age: 30,
gender: 1,
score: 61
}]
},
methods: { //自定义方法
},
//生命周期的方法
mounted() {
console.log("Vue对象已经创建, 并且挂载完成");
}
})
</script>
</html>3.4 生命周期

- 生命周期:指一个对象从创建到销毁的整个过程。
- 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)。
| 状态 | 阶段周期 |
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
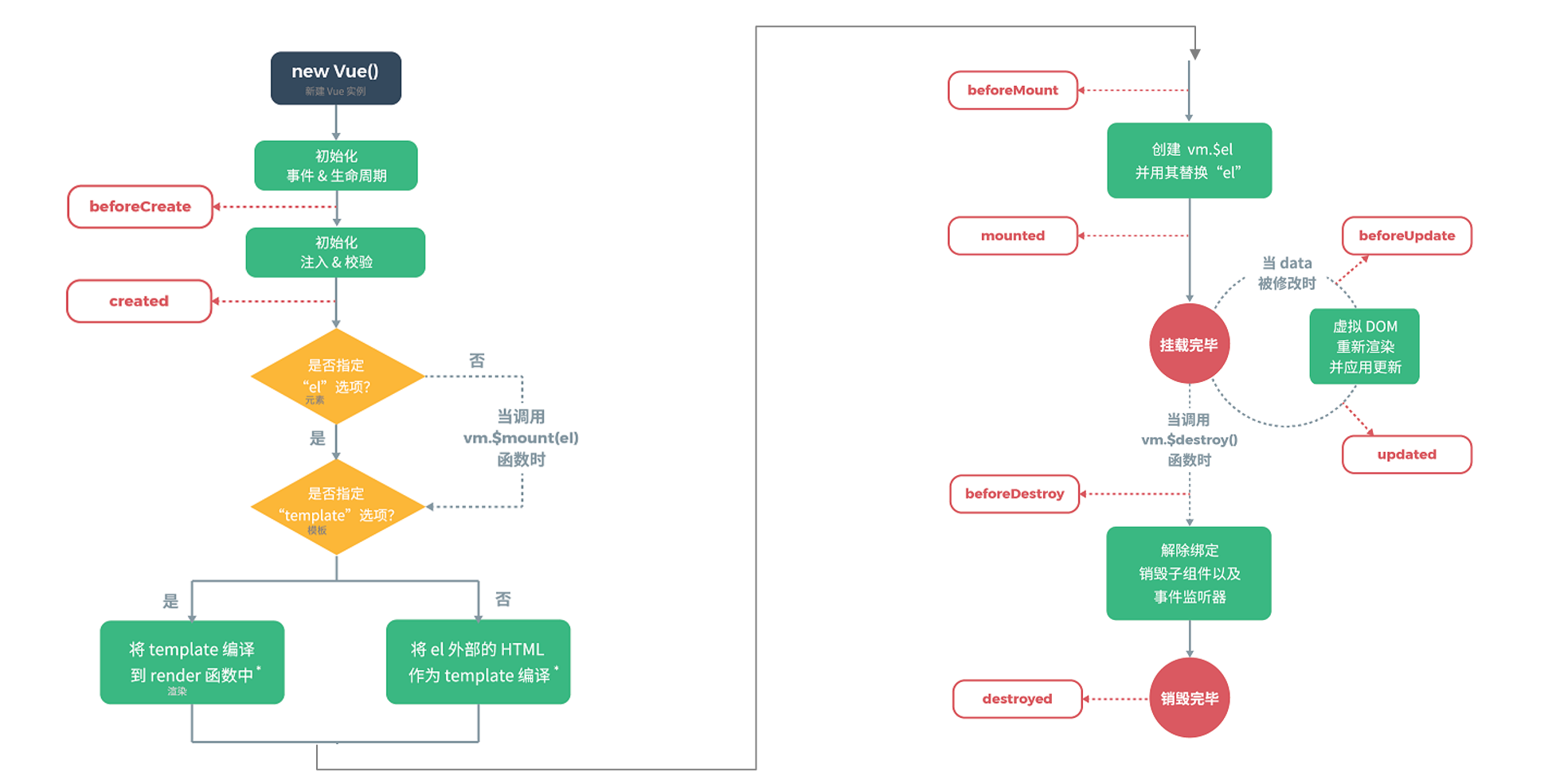
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 mounted 就行了。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中 发送异步请求,加载数据。
钩子方法的方法名,与生命周期的状态是对应的,如mounted钩子方法的编写形式为:
